2014 será el año del paralaje
Una predicción algo audaz: 2014 será el año de paralaje. Antes de minimizar esta tendencia reemergente, piénselo. Con desarrollos en HTML, CSS y jQuery, y más personas que se ejecutan en conexiones de Internet de alta velocidad, no es difícil pensar que esta ingeniosa técnica realmente explotará este año.
Los efectos de desplazamiento de Parallax son divertidos, fáciles de usar y permiten nuevos tipos de pensamiento creativo en el proceso de diseño del sitio web. El resultado final es una técnica que puede ser divertida de crear y puede crear una experiencia altamente visual e interactiva para los usuarios.
Explore los elementos de Envato
¿Qué es el paralaje?


Parallax es una técnica donde las capas de contenido están diseñadas para trabajar y moverse juntas. La forma en que funciona es que las imágenes de fondo, medio y primer plano se crean y diseñan para moverse a diferentes velocidades para que los elementos en la pantalla se muevan.
Parallax puede funcionar con una función de clic o desplazamiento (llamada desplazamiento de paralaje) y los elementos pueden moverse hacia arriba y hacia abajo o de lado a lado. En algunos diseños de paralaje, todos los elementos se mueven al unísono, por lo que parece que se está moviendo de una pantalla a la siguiente. Otros diseños de paralaje permiten múltiples partes móviles de tal manera que casi crea animaciones activas.
Los efectos de paralaje no son nuevos. En realidad han existido por años. (Piense en videojuegos y gifs animados.) Pero hasta hace poco, estos efectos eran mínimos y, a menudo, casi ridículos. La técnica fue difícil de crear y funcionar bien y los diseñadores y desarrolladores se mantuvieron alejados de ella.
Pero Apple nuevamente ayudó a liderar la carga para hacer que esta tecnología sea más frecuente, utilizando efectos de paralaje en el lanzamiento de iOS 7 el otoño pasado. Y muchos diseñadores siguieron su ejemplo, con efectos de desplazamiento de paralaje apareciendo en toda la web y en una variedad de aplicaciones. Pero esta vez la técnica fue mucho más refinada y proporciona una experiencia de usuario memorable.
Este será un año decisivo


Un énfasis en la experiencia del usuario es por qué los efectos de paralaje realmente despegarán este año. La técnica se puede utilizar para crear un sitio web bastante memorable sin muchos clics. Los efectos de desplazamiento de Parallax pueden crear una sensación de misterio para el usuario a medida que se desarrolla una "historia". Con cada nuevo movimiento, algo nuevo se desarrolla para el usuario. Este efecto puede crear intriga y un deseo de continuar interactuando con un sitio web. (Siempre un bono para aquellos de ustedes que siguen el tiempo en el sitio).
Parallax ofrece un enfoque diferente para mostrar contenido y diseño. Los diseñadores están experimentando con paralaje porque:
- Es divertido
- Crea una experiencia de usuario nueva y distinta.
- Alienta a los visitantes a quedarse más tiempo.
- Apela a nuestro sentido de curiosidad.
- Es una nueva forma de crear una historia visual.
Grandes efectos en 'One Page'

Los efectos de Parallax funcionan en armonía con otra tendencia de diseño web: el diseño de una sola página. Puede crear diferentes pantallas de contenido que se vean y actúen casi como páginas diferentes, pero en realidad están todas en una sola página.
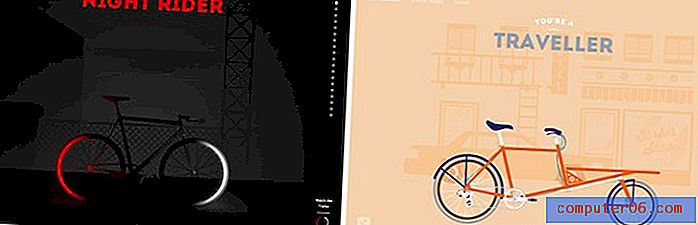
Algunas de mis "páginas" de desplazamiento de paralaje favoritas incluyen efectos que crean experiencias de visualización distintas. A menudo, el color cambiará cuando llegue a nuevo contenido o se produzca un intercambio de imágenes. Cyclemon hace un gran trabajo con este efecto de una manera súper simple. Con cada pantalla de desplazamiento, el usuario obtiene un nuevo fondo (en un color distinto) y un nuevo estilo de bicicleta en primer plano. El sitio es robusto pero nunca se atasca. Puede desplazarse rápidamente por cada una de las 19 "pantallas" o usar la navegación ligera en el lado derecho de la página para saltar secciones. (Que muy bien, te muestra todo lo que te saltaste en un instante).


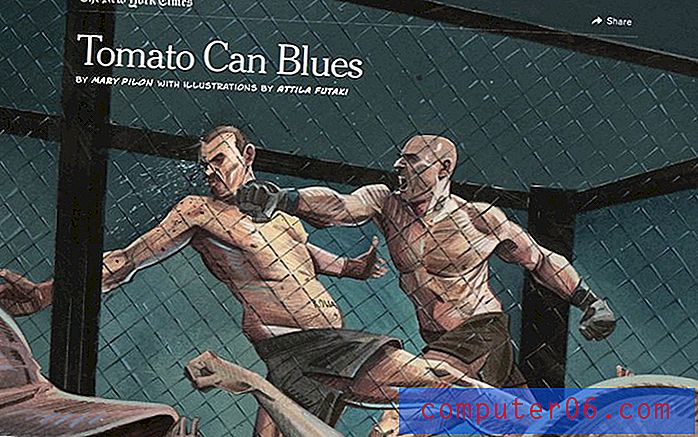
El New York Times también ha sido uno de los líderes en diseño de paralaje con características notables como "Tomato Can Blues" y el galardonado "Snow Fall". El sitio web del periódico hace un gran trabajo al usar paralaje para contar una historia con movimiento, texto, video e imágenes. En "Tomato Can Blues", las imágenes de estilo cómic cobran vida con un simple movimiento gracias al paralaje. En "Snow Fall", la historia de larga duración se cuenta con una mezcla de efectos que lo mantienen en movimiento a través del contenido.
Parallax Plusses
Si bien existen distintas ventajas para una variedad de estilos de diseño diferentes, paralaje tiene algunos de los suyos. Simple, los efectos pueden ser muy divertidos. Eso solo atraerá a los usuarios.
Los efectos geniales harán que los usuarios se den cuenta. Pero las técnicas de paralaje también pueden tener otros beneficios:
- Estilo de narración distinto: con todo el énfasis en el contenido, este estilo de crear contenido que cuenta una historia es una opción viable.
- Llamados a la acción: los efectos de Parallax se pueden usar para indicar a los usuarios lo que quieres que hagan. Desde hacer clic en un enlace hasta completar un formulario o comprar un artículo, los efectos de paralaje pueden llevar a los usuarios a una acción directa.
- Compromiso: no hay duda de que los sitios con efectos de paralaje efectivos y bien diseñados tienen mayores tiempos de interacción con los usuarios.
- Presentar un producto: puede usar efectos de paralaje para mostrar un producto. Piense en las vistas de 360 grados de los artículos en algunos sitios minoristas. Permita que los usuarios realmente vean un artículo antes de comprar.
Consejos de paralaje


Los efectos de paralaje no son para todo tipo de sitio. Debes saber qué quieres obtener de esta técnica antes de usarla solo porque está de moda.
Y aunque los efectos de paralaje pueden complicarse rápidamente, el mejor consejo es mantener las cosas simples. Decida qué efecto desea usar y manténgalo en todo el sitio. Proporcione punteros para los usuarios si hay alguna pregunta sobre cómo funciona el sitio. (Por ejemplo, si un desplazamiento hace que algo se mueva de izquierda a derecha en lugar de arriba y abajo, avise a los usuarios).
Usa paralaje para contar una historia. Es sin duda el mejor uso de la técnica. Asegúrese de que sus efectos reflejen las acciones que los usuarios realizarían al interactuar con su contenido.
Tenga en cuenta el peso en el sitio. Con tanto suceso en segundo plano y código, todo en este tipo de diseño de sitio debe optimizarse adecuadamente. Escale las imágenes correctamente, mantenga limpio su código y asegúrese de que su sitio se cargue rápidamente.
Dirija a los usuarios en la dirección correcta. Los llamados a la acción deben estar claramente etiquetados en la pantalla con instrucciones fáciles de usar.
Las trampas del paralaje
Los sitios web de Parallax pueden volverse pesados rápidamente, plantean algunos problemas de SEO, a menudo son incompatibles con los marcos de diseño receptivos, no permiten la vinculación interna de páginas y no funcionan tan bien para contenido pesado.Si bien hay un debate sobre si a todos los usuarios les gustan los efectos de paralaje o no, la respuesta obvia es no, no se puede complacer a todos todo el tiempo, hay algunas desventajas en las que pensar. Los sitios web de Parallax pueden volverse pesados rápidamente, plantean algunos problemas de SEO, a menudo son incompatibles con los marcos de diseño receptivos, no permiten la vinculación interna de páginas y no funcionan tan bien para contenido pesado.
Se debe evitar un sitio web de paralaje pesado. Si el sitio no se carga rápidamente, los usuarios no esperarán para ver su contenido. Cree el sitio lo más ágilmente posible, teniendo especial cuidado con las imágenes y los efectos.
La optimización de motores de búsqueda tiene un gran éxito con los sitios web de una sola página de cualquier tipo. Debido a que la naturaleza del sitio es simple, no se puede hacer mucho para reforzar las palabras clave, crear enlaces y contribuir a la búsqueda. Donde puede ver un impulso de SEO es a través de las redes sociales, porque los sitios que son únicos y diferentes tienden a compartirse.
Cuando se trata de diseño receptivo y móvil, paralaje todavía no está del todo. A menudo necesitas una pantalla grande para ver realmente los efectos. Parallax también es una técnica que funciona mejor para un proyecto con un alcance limitado. Con demasiado contenido, puede volverse abrumador rápidamente.
5 grandes sitios de Parallax
Feria Mundial de Atlantis

Abogados Expresos

Mario Kart

Minhacidade.me

Soleil Noir

Conclusión
Gracias a su naturaleza divertida y simple, las técnicas de diseño de paralaje son algo que vamos a seguir a medida que avance el año. El número de sitios que ya utilizan alguna forma de acciones de paralaje está creciendo a diario con más diseñadores que prueban sus efectos móviles.
Es una tendencia que estoy disfrutando. Me encanta visitar un sitio por primera vez y realmente quiero jugar con el contenido para ver qué pasa después. Parallax habla de mi naturaleza generalmente curiosa y el elemento agregado de la narración hace que este tipo de diseño de sitios web sea más divertido.
Fuentes de imagen: Ben the Bodyguard, Honda CRV, The Black Eye Project, Dangers of Fracking, Arnold Clark and Tinke. (Recomiendo hacer clic en las imágenes mencionadas para tener una idea del alcance completo de cómo funciona el paralaje de cada sitio. Las capturas de pantalla no transmiten completamente la belleza de cómo funcionan estos sitios).