5 alternativas a los menús desplegables
¿Ha terminado la era de los menús desplegables? Bien podría ser. Este patrón de diseño no funciona para los usuarios de hoy. El concepto es torpe y no siempre se traduce bien en pantallas más pequeñas.
Los usuarios quieren menús y opciones de navegación que sean más fáciles de usar, simples de entender y que no vengan con más opciones de las que pueden pensar en unos segundos. Los menús de navegación deben ser independientes del dispositivo y funcionar de la misma manera, creando una experiencia única, en todos los tipos de dispositivos. Entonces, ¿qué puedes hacer para despedirte de esos menús desplegables? Tenemos cinco alternativas.
1. Paneles de desplazamiento

No importa cómo le guste su desplazamiento, usar efectos de desplazamiento como paralaje o paneles para guiar a los usuarios a una parte diferente del sitio es un estilo de navegación efectivo. Mientras que muchos de nosotros (incluido yo mismo) entregamos el desplazamiento hacia arriba hace unos años, una pantalla más pequeña ha ayudado a que los patrones de desplazamiento resurjan como una característica altamente utilizable en todos los tipos de dispositivos.
Los usuarios no tienen miedo de moverse hacia abajo de la página, por lo que no tiene que llenar cada enlace o bit de información en esa primera pantalla. Use HTML5 para su ventaja y cree un sitio que haga que la navegación sea parte de una experiencia de usuario inmersiva. (De hecho, es tan inmersivo que los usuarios tal vez ni siquiera reconozcan la navegación por lo que es).
Para que funcione, debe hacer algo más que crear una página larga con un montón de enlaces. El diseño tiene que venir con impacto. Indique a los usuarios lo que está haciendo. Cree una separación visual con color entre las "pantallas" e incluya grandes áreas en las que se puede hacer clic para indicar a los usuarios exactamente a dónde irán a continuación.
Si le preocupa que algunos usuarios necesiten ese menú de estilo de mapa de sitio más tradicional, considere guardarlo en el pie de página. Terminará con un diseño más aerodinámico y seguirá manteniendo esos elementos enlazables en una única ubicación para los usuarios de la vieja escuela.
2. hamburguesas ocultas

Antes de saltar a la diatriba "Odio los iconos de hamburguesas", piénselo por un momento. Nos guste o no, este icono pequeño se ha transformado en un símbolo de un menú emergente, giratorio hacia abajo u oculto. Los usuarios parecen entenderlo. Y aunque muchos diseñadores parecen detestarlo, probablemente terminará usándolo de todos modos.
Así que deja de pelear.
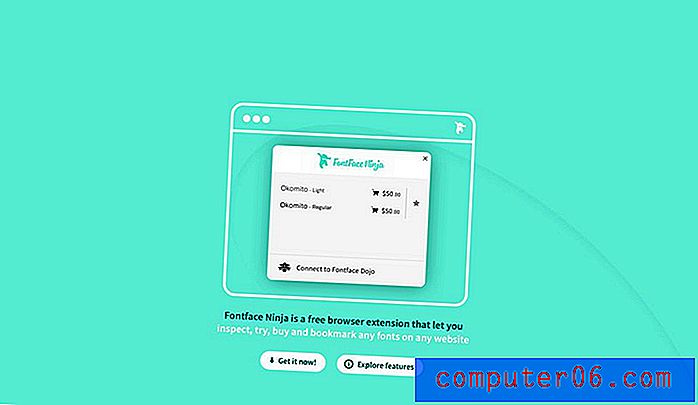
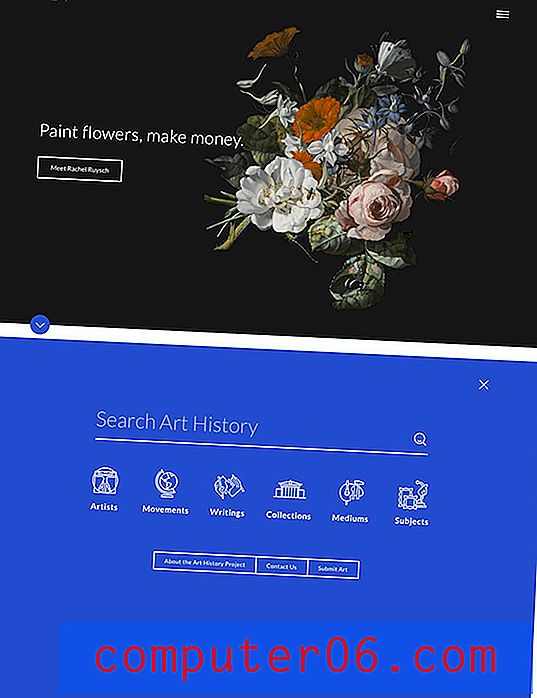
En cambio, trabaje para desarrollar mejores formas de incorporar el ícono en su patrón de navegación general. Estoy cavando íconos de hamburguesas que se abren en menús minimalistas de pantalla completa en este momento, como Trivium Art History, arriba.
El truco aquí es la simplicidad. El menú está en negrita, ofrece a los usuarios algunas opciones y es fácil de usar en cualquier dispositivo. ¿Quién necesita docenas de opciones de menú más, de todos modos? Una parte importante de los usuarios aterrizará en su sitio web desde un motor de búsqueda en una página interior; El número de usuarios que escriben su URL directamente y luego se mueven a través de la navegación en el sitio se reduce todo el tiempo.
3. Navegación estilo tarjeta

Tarjetas, tarjetas y más tarjetas. Parece que los diseñadores (y los usuarios) pueden tener suficiente de ellos. Entonces, ¿por qué no hacer de las tarjetas su opción preferida de navegación / menú?
Comience con un patrón de tarjeta en la página de inicio que sea una experiencia de pantalla completa. Cada tarjeta lleva a los usuarios a una parte diferente del sitio. La idea es tan simple e intuitiva que cualquier usuario debería poder navegar por el flujo y encontrar lo que está buscando con facilidad.
Como una ventaja adicional, las tarjetas de respuesta "encajan" en las pantallas de los dispositivos móviles para que la experiencia sea similar en todas las plataformas. (Los usuarios te amarán por esto).
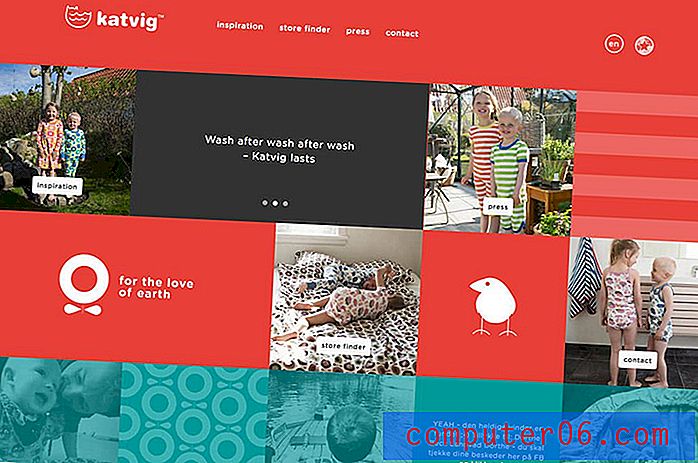
Para mezclar el diseño, piense fuera de la caja con su interfaz de estilo de tarjeta. Mezcle diferentes estilos de tarjeta (texto, imágenes, video) para que los usuarios se vean atraídos por la pantalla e interactúen con múltiples elementos. Katvig, arriba, hace un buen trabajo al incorporar múltiples estilos de tarjeta, color y animación simple para llamar la atención sobre elementos específicos.
4. Menús pegajosos

Simple y usable. Los menús fijos son una manera fácil de ayudar a los usuarios a moverse por su sitio. Cree una estructura de menú simple con solo unos pocos elementos importantes y asegúrese de que el elemento adhesivo se encuentre y se bloquee en una posición específica en la pantalla.
La mayoría de las veces estas barras de menú son grandes y luego colapsan en una versión más pequeña que la parte superior de la pantalla en cada página. (Es difícil ser más fácil de usar que esto).
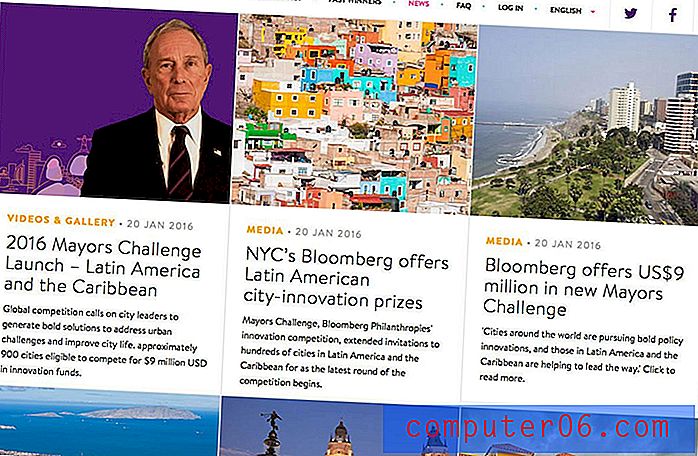
El sitio Bloomberg Mayors Challenge hace un gran trabajo con su menú adhesivo. La posición del menú se mueve desde la mitad de la pantalla hasta la parte superior de la página de inicio (y en todas las páginas de menú de nivel superior), lo que proporciona interés visual y se adhiere a todas las demás páginas del sitio. Además, el menú le brinda algunas otras cosas que los usuarios pueden desear, como iconos de redes sociales para un acceso rápido y un selector de cambio rápido para el idioma.
Esta solución simple es una de las cosas más fáciles de usar que puede hacer. Es por eso que los menús fijos son una característica de venta popular para muchos temas de sitios web "en caja". (Es algo sorprendente que más sitios no los usen).
5. Menú lateral vertical

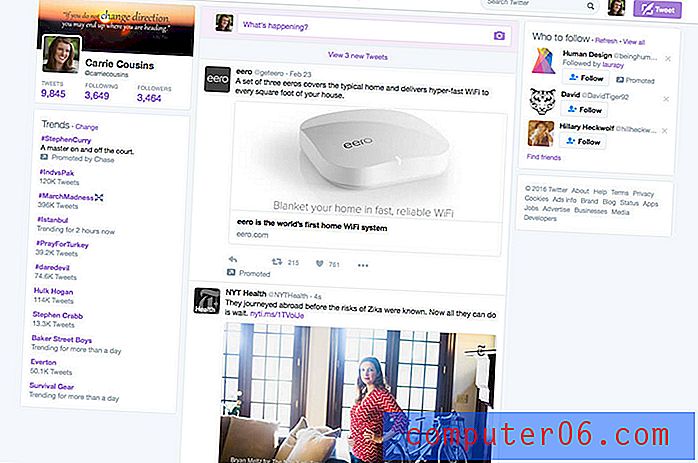
Es una característica popular para dos de los sitios más populares del mundo, Twitter y Facebook, pero no muchos otros sitios web aprovechan la navegación vertical del menú lateral. Tal vez es hora de comenzar.
Ambos sitios de redes sociales agrupan elementos importantes en elementos de navegación tipo barra lateral. La delgada columna vertical es ideal para contener mucha información de texto simple y hacer que las cosas sean fáciles de ver de un vistazo.
Depende de usted si opta por un menú en el lado izquierdo o derecho de la pantalla. (Hay ventajas y desventajas con cualquiera de las opciones). Pensaría en términos de cómo funciona la navegación con otras imágenes. ¿El resto del sitio tiene una atracción direccional hacia un lado u otro? ¿Podrían las imágenes dominantes llevar al usuario a mirar la navegación? Piense en los elementos juntos de manera global para crear piezas que funcionen juntas para una sensación singular y unificada.
5 recursos impresionantes
- Libro electrónico de mejores prácticas de diseño de interfaz de usuario web
- Fragmentos de CSS: navegación horizontal simple
- "Los menús desplegables deberían ser la interfaz de usuario de último recurso" y cómo crear mejores formularios
- Ejemplos de navegación receptiva de NavNav
- "10 impresionantes plantillas de menú HTML para descargar"
Conclusión
Los patrones de navegación y los estilos de menú son una parte evolutiva del diseño del sitio web, pero muchas de las tendencias son más lentas de desarrollar que en otros lugares. Esto podría deberse a la complejidad en el diseño de diferentes estilos para este elemento esencial o la precaución de los diseñadores que se detienen para ver qué resulta en patrones de usuario más aceptados.
La lección aquí es esta: la navegación simple es mejor. Si está utilizando menús desplegables torpes y abrumadores, es hora de un cambio. Ve a por ello.