5 ideas de diseño que nunca envejecen
Hay algunas ideas y conceptos de diseño que nunca pasan de moda, sin importar cuántas veces los vea. Hoy, estamos explorando estas ideas de diseño atemporales que puede incorporar a su propio trabajo.
Estos conceptos clásicos a menudo están profundamente enraizados en la teoría del diseño. Pueden ser estilos de tendencia que entran y salen con el tiempo. Todos incorporan elementos que hacen que el diseño de un sitio web sea fácil de ver, interactuar, leer y comprender.
Y por esa razón, estas ideas de diseño nunca parecen envejecer. De hecho, puede llamarlos estilos de diseño atemporales.
Explore los recursos de diseño
1. Grandes rejillas

 Las cuadrículas son geniales cuando tienes mucho contenido.
Las cuadrículas son geniales cuando tienes mucho contenido. Es difícil superar una buena grilla.
Úselo vertical u horizontalmente, o ambos, para crear organización y flujo visual. Las cuadrículas son geniales cuando tienes mucho contenido o simplemente no puedes entender cómo hacer que las fotos y otros elementos funcionen juntos.
Incluso con cuadrículas más rígidas, el diseño puede ser creativo e interesante. JUCO, arriba, utiliza un divertido tema de color dentro de la cuadrícula para atraer la atención a través de la pantalla. Incluso con un flujo distinto verticalmente y un patrón agradable horizontalmente, no hay nada simple o aburrido sobre este uso de la cuadrícula. Lamentablemente, esa es la objeción más común de los diseñadores que no quieren usar uno.
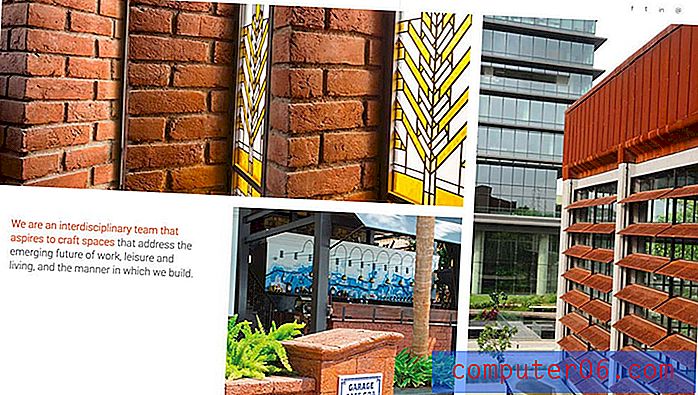
Lo mejor de una buena grilla es que es versátil e incluso puede ser invisible para muchos usuarios. Tenga en cuenta la cuadrícula de Studio Lotus, arriba. Las fotos y los elementos de texto encajan de manera ordenada sin que todo tenga un aspecto uniforme.
2. blanco y negro


No importa cuál sea la tendencia en color, el blanco y negro es clásico y siempre con estilo.
La paleta de colores contrastantes establece un cierto tono para los proyectos y funciona con casi cualquier contenido y estilo. Agregue color acentuado para algo especial para atraer a los usuarios aún más.
Lo mejor del blanco y negro es que puede funcionar para elementos de la interfaz de usuario, fondos y primeros planos, y fotos y videos. Además, los esquemas de color en blanco y negro no dominan otros efectos como la animación o el sonido.
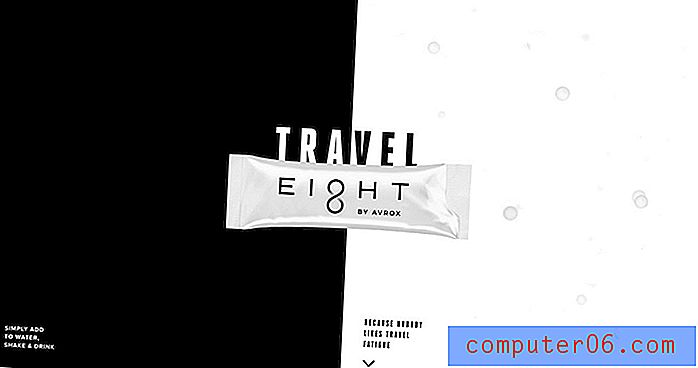
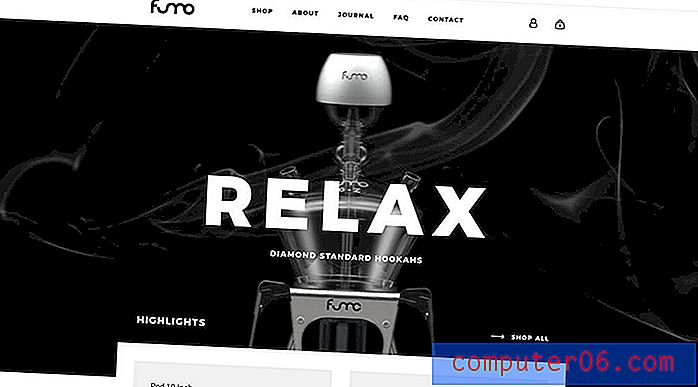
Avrox y Fumo Design, arriba, usan una estética en blanco y negro, pero se ven completamente diferentes. Esa es la belleza de este concepto de diseño y por qué nunca pasa de moda.
3. Pantallas divididas

 Las pantallas divididas se apilan verticalmente, por lo que el diseño se convierte en móvil
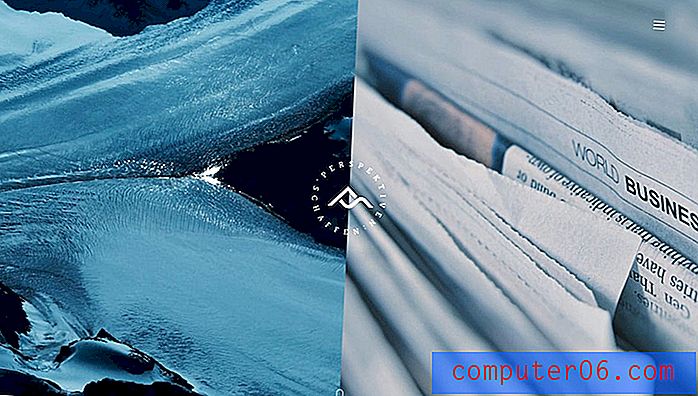
Las pantallas divididas se apilan verticalmente, por lo que el diseño se convierte en móvil El diseño de pantalla dividida comenzó como una tendencia en el sitio web hace unos años y con cada nuevo proyecto de doble panel, parece mejorar. Este concepto de diseño se ha consolidado como un nuevo clásico.
El diseño de pantalla dividida proporciona una manera óptima de comunicar una idea de esto o aquello sin tener demasiado en la pantalla. Si la división es puramente visual o más funcional depende del diseñador.
Pero todos estos proyectos a menudo vienen con un beneficio de función distintivo: las pantallas divididas se apilan verticalmente, por lo que el diseño se convierte en móvil con facilidad y sin pérdida de contenido.
4. Mucho espacio en blanco


Repite después de mí: el espacio en blanco es tu amigo.
Usar mucho espacio en blanco no significa que tenga que moverse a un contorno mínimo.A pesar de las tendencias en el minimalismo, todavía hay muchos diseños que parecen estar repletos de elementos de contenido. No caigas en esa trampa.
El espacio en blanco puede abrir un diseño y hacerlo más digerible y más fácil para la vista. El espacio abierto puede hacer que los elementos se sientan más grandes, más organizados y más fáciles de leer. El espacio crea organización y hace que todo en el lienzo parezca tener un propósito distinto.
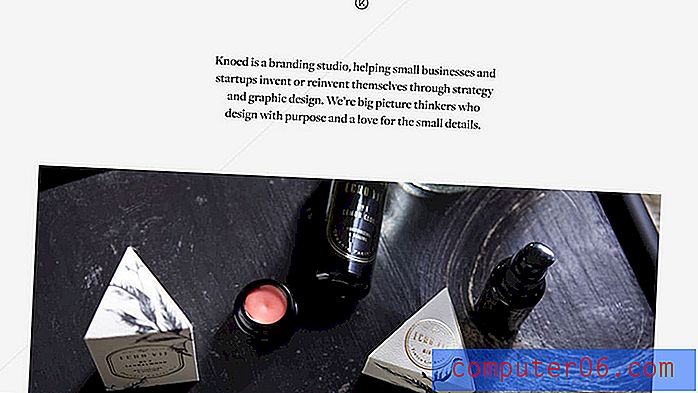
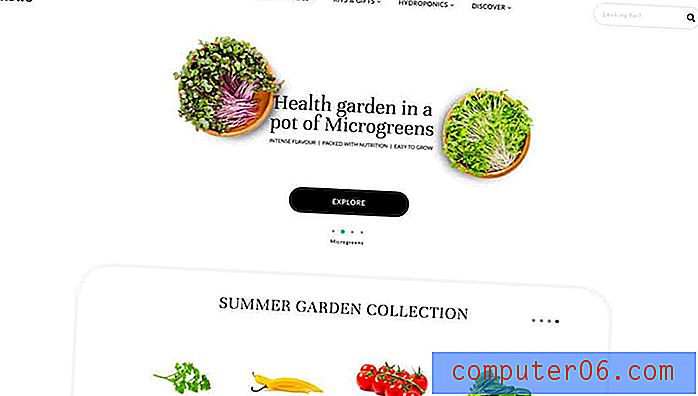
Usar mucho espacio en blanco no significa que tenga que moverse a un contorno mínimo. Piense en la cantidad de espacio entre elementos, como el encabezado de All That Grows, arriba o alrededor de elementos de texto clave, como Knoed Creative.
El espacio en el borde de la pantalla puede ser útil visualmente y en términos de interacción. Ese espacio adicional a la izquierda y a la derecha de la pantalla puede proporcionar suficiente espacio para que los usuarios se desplacen en dispositivos móviles sin tocar accidentalmente otros elementos. (Esto es un gran problema en términos de evitar la frustración del usuario y fácil de incorporar al diseño).
5. Tipografía de gran tamaño


Los días de texto pequeño y difícil de leer se han ido. La mayoría de los usuarios están leyendo en pantallas más pequeñas, lo que hace que el texto más grande sea una necesidad.
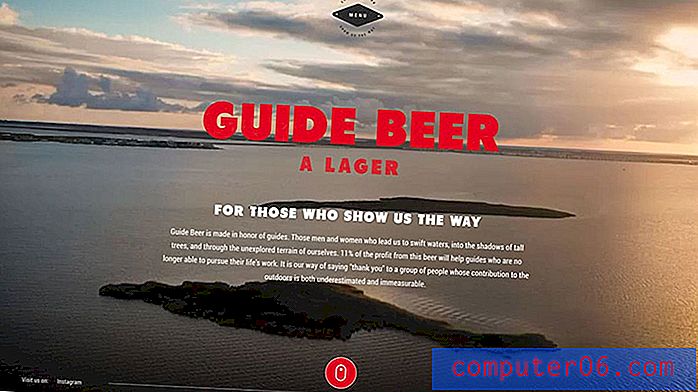
Las letras enormes reciben un mensaje de apertura para los usuarios rápidamente.La tipografía de gran tamaño es una excelente solución de diseño. Las letras enormes reciben un mensaje de apertura para los usuarios rápidamente. Úselo sin abrumar a los usuarios limitando el número de palabras y con un tipo de letra altamente legible.
Las letras grandes pueden funcionar dentro de una imagen de héroe, en un fondo plano e incluso para la copia del cuerpo. (Considere usar texto de 18 puntos aquí en lugar de 12 o 14.)
Lo que hay que recordar cuando se trata de tipografía de gran tamaño es considerar también el espacio de gran tamaño. El espacio entre líneas debe ser apropiado para el tamaño del texto para facilitar la lectura y evitar que los ojos se estresen.
Si bien ambos ejemplos anteriores usan texto de gran tamaño de manera diferente (y con pesos muy diferentes), es fácil ver cómo las letras grandes pueden establecer un tono, crear una jerarquía tipográfica más fácil y contribuir a la legibilidad general.
Conclusión
El tema común entre todos estos diseños es que son legibles y atractivos. No solo utilizan técnicas específicas y clásicas, sino que también incorporan elementos de diseño en un proyecto coherente que es visualmente atractivo.