7 errores comunes de UX que pueden arruinar tu contenido
Un proyecto exitoso es una combinación de buen diseño, contenido excelente y un poco de suerte. Con demasiada frecuencia, un diseño se descarrila por simples errores de UX que arruinan el contenido y confunden las acciones previstas de la interfaz.
Los usuarios pueden perder fácilmente la noción de por qué están allí y qué se supone que deben hacer. Afortunadamente, muchos de estos errores de diseño son fáciles de identificar y corregir. (Como beneficio adicional, los ejemplos en esta publicación están haciendo las cosas bien; ¡úselas como guía!)
1. Tipografía ilegible
Hubo una breve fase en la que los diseños estaban repletos de tipos de letra novedosos. Si bien eso no es un problema en sí mismo, presenta un problema cuando las palabras son difíciles de leer. (¿Qué punto tienen las palabras en un diseño si el usuario no puede entender lo que dice?)
Al mirar las opciones de novedad, tenga en cuenta cómo se ven las letras con las palabras que está utilizando. Algunas combinaciones pueden funcionar mejor en una tipografía que otras. Presta atención al interletraje y al número de caracteres utilizados, particularmente con un tipo de letra novedoso. (Menos caracteres suelen ser mejores con la tipografía de visualización especializada).
¿Cómo sabes que es difícil de leer? Tenga cuidado con los tipos de letra con inclinaciones extremas, formas de letras apretadas y condensadas, caracteres decorativos excesivamente elaborados, colas o ligaduras, o formas de letras que parecen funcionar juntas o tienen formas poco comunes.
Solucionelo ahora: cambie ese tipo de letra ilegible por algo con una postura más amplia y formas de letras más comunes. No tiene que cambiar todo el camino a Helvetica, pero busque algo legible e interesante. Pruebe algo de esta colección de fuentes de Google.
Hacerlo bien: LeadGen

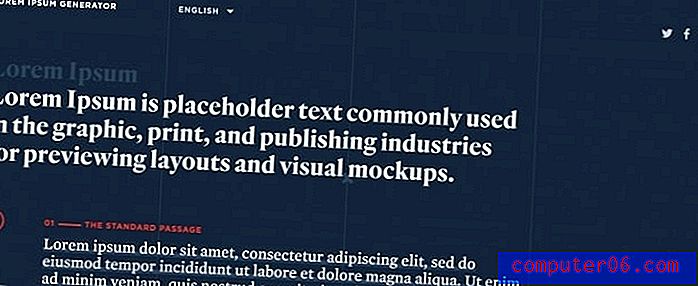
2. Mala alineación
Izquierda, derecha, venter, justificada?
No discutiremos los méritos de los tipos de alineación aquí. La gran conclusión es esta: la alineación constante es lo que realmente importa. El tipo y los elementos deben descansar cómodamente dentro de una cuadrícula. Deben evitarse los bordes dentados.
El problema con una mala alineación es que interrumpe el flujo visual, lo que dificulta a los usuarios moverse de un elemento al siguiente en el diseño. Pueden perderse en el desorden y perder lo que es más importante cuando se trata de contenido.
Solucionelo ahora: establezca estilos de alineación para elementos. ¿Las fotos están centradas o se alinean con el texto en el margen izquierdo? Cree un conjunto de pautas, ajuste el diseño y siga las reglas para seguir adelante.
Haciéndolo bien: Lorem Ipsum

3. Imágenes inapropiadas
Las imágenes inapropiadas son un asesino de contenido. Puede crear una conexión visual desarticulada con el texto o dejar al usuario rascándose la cabeza.
Si bien las imágenes que se quedan cortas a menudo vienen en forma de "saber cuando lo ves", hay algunas banderas rojas para buscar en tus proyectos.
- Imágenes de archivo tontas o usadas en exceso: si la foto no parece real (las personas en trajes de negocios sonríen sin rumbo fijo) o si la ha visto en otros sitios web similares, evítela.
- Imágenes de baja calidad: si la foto está desenfocada, oscura o mal compuesta, no la use. Ninguna foto es mejor que una mala foto.
- Imágenes de baja resolución: una imagen pixelada siempre es mala. Muchas de las reglas de las fotos que formaron parte de los flujos de trabajo de diseño hace un par de años deben revisarse gracias al dominio y la popularidad de las pantallas de alta resolución.
- Las imágenes fluff no mejoran el contenido: no te quedes atascado incluyendo una foto solo porque puedes, incluso cuando no tiene relación con el contenido. Las imágenes deberían mejorar el contenido, no enturbiarlo.
Solucionelo ahora: realice una auditoría fotográfica. Revisa tu diseño y elimina cualquier imagen que contenga las banderas rojas de arriba. No tiene que reemplazar una imagen si no tiene algo apropiado.
Hacerlo bien: cordones Xpand

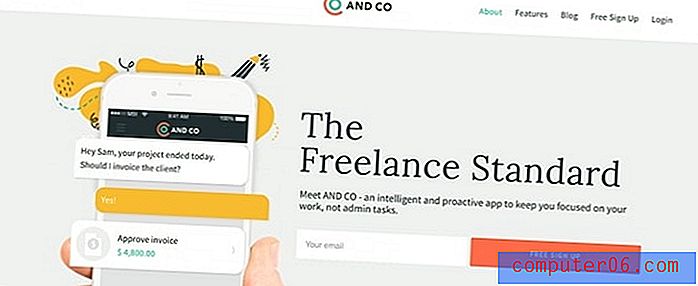
4. Descuidar los detalles móviles
Es de conocimiento común que los sitios web deben diseñarse en marcos receptivos. Sería difícil encontrar un diseñador o desarrollador que argumentaría lo contrario. Pero una plantilla receptiva no es una solución única. El diseño debe ajustarse para diferentes tamaños de pantalla.
Con demasiada frecuencia, ese detalle se descuida. El sitio web funciona en dispositivos móviles, pero los tamaños de letra son demasiado pequeños o las imágenes tienen un tamaño receptivo y proporcional a la relación de aspecto diferente de un dispositivo móvil. Estos pequeños detalles pueden molestar seriamente a los usuarios.
Solucionelo ahora: pase un tiempo con su diseño móvil. Tome nota de todos los detalles que parecen fuera de lugar y causan frustración. Compruebe los tamaños de texto, las imágenes, los tiempos de carga, la ubicación de los botones y realice los ajustes necesarios para proporcionar una experiencia más fluida
Hacerlo bien: y Co

5. Crazy Color
Un diseñador aburrido creará un diseño desarticulado. Una de las formas en que esto a menudo se manifiesta es con un color loco y la falta de una paleta definida.
Demasiado color puede distraer y, a menudo, tiene una sensación de aficionado. Por cada proyecto que realiza una paleta inspirada en el arco iris, otros 1, 000 proyectos fallan. A menos que las pautas de su marca requieran el uso de ese tipo de combinación de colores, evítelo. (Y si su marca tiene tales pautas, aliente una actualización).
Solucionelo ahora: cree una paleta de colores fuertes. Comience con un color dominante y una o dos opciones secundarias. Si necesita más variación, use tintes y tonos de esa paleta (y cree reglas para ellos también). No empieces a agregar más color.
Hacerlo bien: impresión de folletos urgentes

6. No dar a los usuarios algo que hacer
Imagine aterrizar en una hermosa página web, pero luego no saber qué hacer a continuación. ¿Te desplazas? Haces clic? ¿Hay un próximo paso para encontrar más contenido?
Debería haber.
Un buen diseño de sitio web es una red de acciones, interacciones y movimientos que fluyen de una página a otra. El objetivo es que los visitantes se conecten con la mayor cantidad de contenido posible en el camino hacia una acción deseada.
Solucionelo ahora: cada página del diseño debe contener un llamado a la acción. Los usuarios deben saber exactamente cuál es el objetivo de cada página y deben hacer clic en el botón, completar un formulario, jugar o comprar un producto. La estructura de diseño debe incluir elementos de interfaz de usuario en negrita para alentar los clics o toques desde los estilos de los botones hasta las instrucciones accionables.
Haciéndolo bien: Vinebox

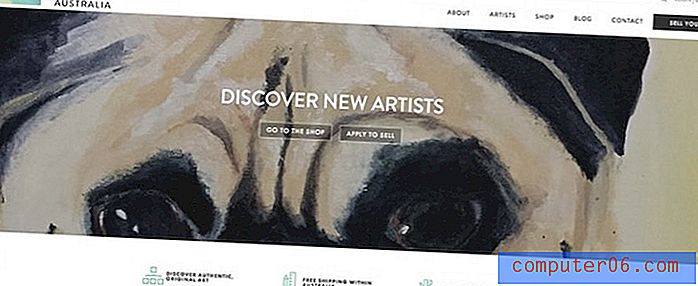
7. Demasiado de algo bueno
No te excedas con tu elemento súper genial.
¿Tienes una gran ilustración? Úsalo. Úselo grande, incluso. Pero no lo desordene con muchas otras ilustraciones que diluyen la imagen.
Lo mismo ocurre con los iconos o cualquier otra técnica que sea su gancho para atraer a los usuarios. Desea dejarlos deseados más, no abrumado por el volumen. Esto suena bastante fácil, pero en realidad puede ser difícil. (Solo piense en ese paquete de iconos que compró y siente la necesidad de obtener el valor de su dinero usando cada artículo).
Solucionarlo ahora: Emplear menos es más estrategia. Use solo los elementos que necesita para mejorar el contenido. No lo abrumes. Revisa el diseño actual e imagina quitar un elemento de cada página. ¿Qué podría ser? ¿El diseño es mejor para él?
Hacerlo bien: los amantes del arte de Australia

Conclusión
Cada diseñador comete un error de diseño aquí y allá. (Algunos de nosotros hacemos más de lo que nos gustaría admitir). ¿Pero puede identificar los problemas y recuperarse?
Ahora debería tener un buen comienzo en esa dirección con esta lista de errores y formas de corregirlos. No se avergüence de cometer un pecado de diseño, ajustar y seguir adelante.