7 consejos para un mejor diseño de formulario de contacto (con ejemplos)
Un mejor diseño de formulario de contacto comienza con la usabilidad. El objetivo de un formulario es obvio: necesita información del usuario. El formulario debe ser lo suficientemente intuitivo para que los usuarios sepan exactamente qué hacer y no se desvíen en el proceso de completar esa acción.
Los mejores formularios de contacto son fáciles de ver e incluyen elementos altamente utilizables con los que los usuarios pueden interactuar sin pensar en ellos. (Suena un poco más fácil de lo que es a veces). Pero afortunadamente, tenemos una selección de consejos para ayudarlo a diseñar mejores formularios de contacto.
Explore los elementos de Envato
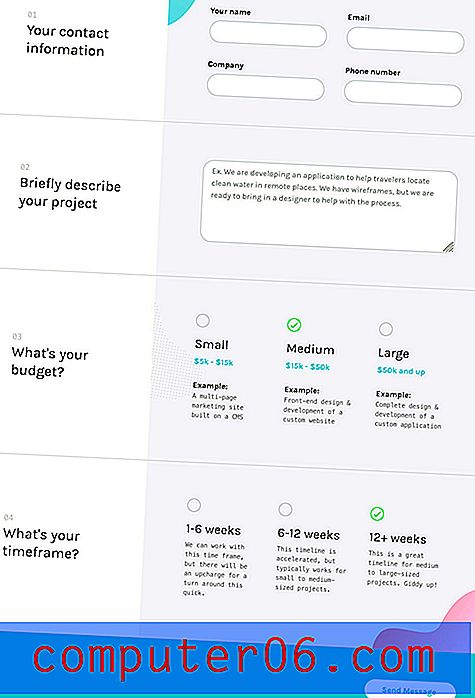
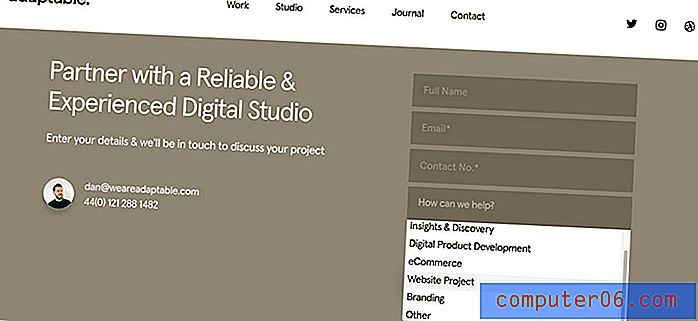
1. Hazlo en una columna
 Los formularios verticales funcionan bien porque los usuarios están acostumbrados a desplazarse. Hace que ver el principio y el final del formulario sea fácil.
Los formularios verticales funcionan bien porque los usuarios están acostumbrados a desplazarse. Hace que ver el principio y el final del formulario sea fácil. Que es mas facil ¿Deslizar verticalmente un formulario o completar elementos en y luego hacia abajo en la pantalla? Crear un formulario con una sola columna vertical es la solución más fácil para muchos usuarios porque solo tienen que pensar en una acción: moverse hacia abajo en la pantalla a través del formulario.
Puede funcionar para campos que son similares, como una respuesta corta para un nombre, dirección de correo electrónico y número de teléfono. También puede funcionar bien para elementos como una pantalla de pago.
Esta forma también funciona mejor con formatos receptivos para que la forma tenga la misma forma en diferentes dispositivos, proporcionando una experiencia de usuario más consistente. Esto puede ser particularmente importante con el comercio electrónico o los formularios de pago, ya que no desea que la experiencia varíe, creando preguntas sobre la validez y credibilidad del formulario.
2. Contenido de grupo lógicamente

Pequeños bloques de preguntas o campos de formularios agrupados visualmente pueden hacer que un formulario sea más fácil de entender. Mantenga elementos similares juntos (como información de dirección o campos de pago) y agrupe elementos con sus etiquetas y cualquier otro texto instructivo. Los usuarios nunca deben cuestionar con qué campo se relaciona una etiqueta o instrucción.
Las agrupaciones lógicas de contenido crean un flujo para el formulario, donde los usuarios pueden anticipar qué información viene a continuación. Esto hace que la experiencia sea fácil y agradable.
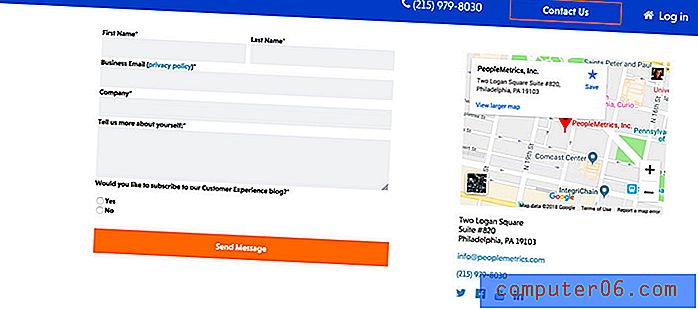
3. Coloque etiquetas sobre el contenido

La mayoría de las herramientas de creación de formularios le brindan muchas opciones sobre dónde colocar etiquetas o información sobre herramientas. Resista la tentación de ser demasiado creativo y coloque etiquetas sobre el campo donde va la información. Esta es la ubicación más común (y utilizable) para las etiquetas.
Además, esta ubicación se convierte fácilmente a otros dispositivos. Piense en el formulario en un teléfono en lugar de una computadora de escritorio, por ejemplo. Si el formulario se adelanta a la etiqueta, puede planificar qué información colocar en el campo incluso antes de desplazarse hacia él, y eso se mantendrá sin hasta que se complete el campo del formulario. Pero si la etiqueta está debajo del campo, es posible que se quede atascado en un patrón de desplazamiento hacia abajo y luego hacia arriba para ver las instrucciones y completar el formulario.
Si bien esto puede parecer un gran problema, puede ser frustrante para los usuarios. Y con formularios más largos, puede provocar errores en todo el formulario. Esta es una preocupación importante de usabilidad en el diseño de su formulario de contacto.
4. No pida demasiada información
 Cuanto menos comprometidos y leales sean los usuarios, menos campos aceptarán para completar una acción.
Cuanto menos comprometidos y leales sean los usuarios, menos campos aceptarán para completar una acción. Es más probable que los formularios más cortos se completen por completo que los formularios largos que solicitan información innecesaria. (¿Realmente necesita ingresar qué tipo de tarjeta de crédito tiene en una página de pago? La respuesta es no, el número indica el tipo de tarjeta, así que no haga que los usuarios ingresen esta información innecesaria).
Cuanto menos comprometidos y leales sean los usuarios, menos campos aceptarán para completar una acción. Para nuevos usuarios, está bien pedir una dirección de correo electrónico. Espere un correo electrónico de confirmación (una vez que estén un poco más invertidos) o haga un seguimiento para expandir la información recopilada para incluir un nombre, código postal o fecha de nacimiento.
Los formularios cortos y simples tienen tasas de compromiso más altas que los formularios de contacto largos y exhaustivos. Diseñe apropiadamente.
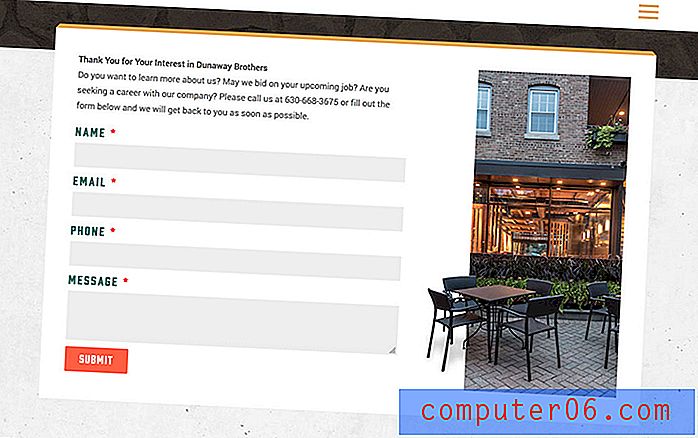
5. Haz obvio el botón
 Asegúrese de que la micro copia dentro del botón le diga exactamente qué sucede
Asegúrese de que la micro copia dentro del botón le diga exactamente qué sucede Una vez que el usuario completa cada campo en el formulario, ¿es obvia la acción final? Con demasiada frecuencia, crear un botón fácil de ver es el paso olvidado en el diseño de formularios. El botón debe estar claramente visible. Use un color específico para el botón final y asegúrese de que la micro copia dentro del botón le diga exactamente qué sucede (enviar, completar el pago, etc.).
Consejo adicional: si usa un captcha u otro tipo de desafío humano, colóquelo entre el último campo del formulario y el botón de enviar. (No hay nada más molesto que hacer clic en enviar solo para que el captcha te obligue a repetir la acción ... o, lo que es peor, hacer que comiences de nuevo).
Ah, y un consejo más que no hace falta decir ... ¡avise a los usuarios cuando un formulario se complete con éxito! Un simple diálogo de "agradecimiento" suele ser suficiente.
6. Use tipos de campo apropiados

Un buen diseñador de formularios sabe que un tipo de campo no se ajusta a toda la información. Haga coincidir el tipo de campo con los datos que se recopilan para que los usuarios puedan completar los formularios más fácilmente. No usarías un menú desplegable para un número de teléfono, ¿verdad?
Si bien este es uno de esos consejos que parece totalmente obvio, sucede mal la mayor parte del tiempo.
Piense en este campo en un formulario de contacto: la mejor manera de contactarme es por correo electrónico o por teléfono. El uso de una opción de botón deja en claro que el usuario debe seleccionar uno. El uso de un menú desplegable es una acción demasiado compleja para una u otra opción. Y definitivamente no necesita esto como un campo de respuesta breve.
El uso del tipo de campo correcto no solo facilitará los formularios a los usuarios, sino que también simplificará su recopilación y análisis de datos.
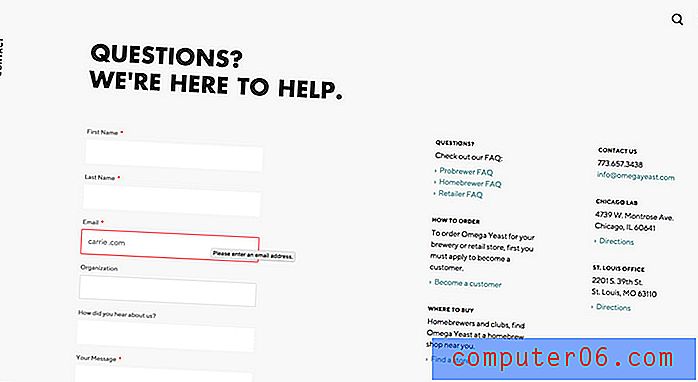
7. Valide los datos donde sea posible
 ¿No te encanta cuando un formulario te informa sobre errores a medida que avanzas en lugar de al final?
¿No te encanta cuando un formulario te informa sobre errores a medida que avanzas en lugar de al final? ¿No te encanta cuando un formulario te informa sobre errores a medida que avanzas en lugar de al final? No solo puede ver y corregir el error, sino que también ahorra tiempo y dolores de cabeza en el proceso.
El uso de la validación en los formularios de contacto es imprescindible. Desde confirmar que una dirección de correo electrónico sigue el formato adecuado, hasta validar el número de dígitos para un código postal o número de teléfono, estas pequeñas cosas pueden hacer una gran diferencia.
Y si no lo estás haciendo, estás en minoría. Un estudio del Instituto Baymard muestra que el 60 por ciento de los formularios utilizan validación en línea. Por lo tanto, no es solo una herramienta de usabilidad, se está convirtiendo rápidamente en un patrón de usuario comúnmente aceptado (y expectativa).
Conclusión
Los dos tipos de formularios más populares en los proyectos de diseño de sitios web son probablemente los registros de correo electrónico y los formularios de contacto. Comience por asegurarse de que estos formularios estén configurados correctamente y modifique el diseño para que sean más utilizables. (Si nota una participación significativamente mayor, probablemente esté funcionando).
Los mismos conceptos se pueden aplicar a los formularios en todo el diseño, así como a encuestas, páginas de pago y otra recopilación de datos. Estos conceptos se amplían para cumplir con cualquier tipo de elemento del sitio web donde el usuario necesita ingresar información para completar un proceso.