8 reglas para crear un sitio web o aplicación eficaz y receptiva
Los usuarios pasan mucho tiempo interactuando con sitios web en dispositivos móviles, en lugar de computadoras de escritorio. Y ese número parece estar creciendo a diario. Según eMarketer, los adultos en los EE. UU. Pasan un promedio de 3 horas y 35 minutos en sus teléfonos, y se espera que la cantidad de tiempo dedicado a estos dispositivos pase la televisión el próximo año.
Eso tiene implicaciones significativas para todos los diseñadores y desarrolladores web. Debe crear sitios web o aplicaciones eficaces y receptivas para satisfacer esta necesidad. Hoy, estamos explorando ocho reglas para asegurarnos de que sigas siempre que estés diseñando una experiencia receptiva (ya sea para un sitio web o una aplicación).
Explore los elementos de Envato
1. Limpiar el diseño

Lo mejor que puede hacer para aprovechar al máximo un diseño de sitio web o aplicación receptivo es ordenarlo. No empaque el diseño lleno de demasiadas opciones o botones. Todo esto solo abruma a los usuarios. Hay un par de formas de hacer esto de manera efectiva:
- Agilice el contenido: preste mucha atención a lo que el usuario necesita saber para interactuar con el sitio web o la aplicación. Presente esta información de manera lógica utilizando una serie de pantallas o pasos. Mezclar todo en la pantalla a la vez es abrumador en pantallas pequeñas.
- Solo use elementos de interfaz que sean esenciales para la función del diseño. ¿Por qué incluir botones para opciones con las que los usuarios no interactúan? (Si no está seguro, mire los datos analíticos. Debería poder ver un patrón de interacción y flujo de usuarios a partir de ciertas acciones).
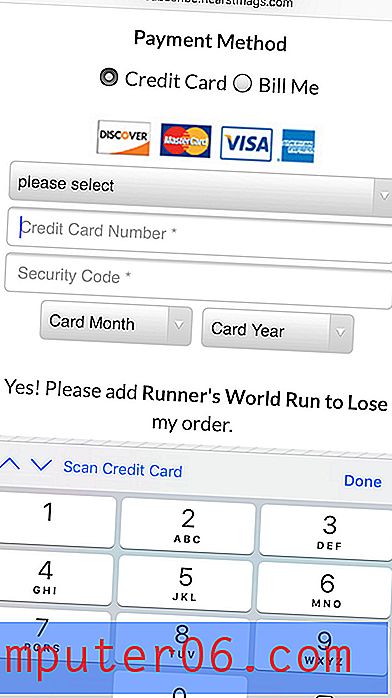
2. Hacer que las tareas sean digeribles
 Cuando el formulario parece fácil, las personas están más dispuestas a proporcionar información
Cuando el formulario parece fácil, las personas están más dispuestas a proporcionar información Una de las tareas más comunes para los usuarios es completar un formulario. Así que usaremos eso como ejemplo aquí para pensar cómo hacer que las acciones sean digeribles. Imagine una pantalla de pago después de haber puesto algo en su carrito en línea. ¿Qué pasa entonces?
¿Hay una pantalla larga con toneladas de campos para completar (algunos de ellos muy pequeños)? ¿O la interacción comienza con una simple pregunta que puede completar en una pantalla?
Supongo que es más probable que complete el último formulario. Y también lo son la mayoría de los usuarios. Cuando el formulario parece fácil, las personas están más dispuestas a proporcionar información y hacer clic para pagar (u otra acción deseada).
Un consejo más cuando se trata de datos y formularios: use las funciones inteligentes cuando pueda. La funcionalidad como el autocompletado hará que un usuario sea más propenso a convertir ese formulario hasta completarlo porque es fácil. Cuantas menos cosas tenga que escribir un usuario (o pulsar para escribir), es más probable que continúe.
Otro ejemplo es claro en el ejemplo de Evernote, arriba. Una de las tareas principales es agregar una nueva nota. El botón verde + es muy visible en el centro inferior de la pantalla, lo que hace que esta acción sea fácil de encontrar y completar.
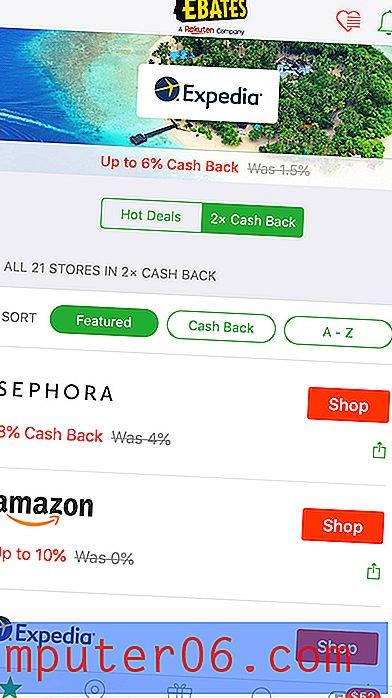
3. Cree botones que sean obvios y fáciles
 Apéguese a los patrones de uso y funcionalidad comunes.
Apéguese a los patrones de uso y funcionalidad comunes. A veces existe la tendencia de los diseñadores a querer crear algo nuevo y emocionante y pensar demasiado en lo obvio: los botones deben verse como botones.
No intentes reinventar la rueda aquí. No se ponga elegante y diseñe una nueva forma de completar acciones. Diseñe botones que se vean y actúen como botones. Apéguese a los patrones de uso y funcionalidad comunes.
Si los usuarios tienen que pensar demasiado, o en absoluto, sobre cómo interactuar con el sitio web receptivo o el diseño de la aplicación, el escenario probable es que no se involucren en absoluto y pasen a otra opción.
4. Haga coincidir el teclado con los datos

Cuando se trata de sitios web o aplicaciones receptivos, hay muchos pequeños compromisos que tienen un gran impacto. Usar el teclado correctamente podría ser uno de sus mayores activos.
Asegúrese de que el tipo de teclado, alfa o numérico, coincida constantemente con el tipo de consulta. Si solicita cierta información, como una dirección de correo electrónico, incluya la tecla @. Estos pequeños detalles deleitan a los usuarios y hacen que su sitio web o aplicación sea fácil de usar. Y solo requiere un poco de esfuerzo extra de tu parte.
¿Necesita más información sobre cómo hacerlo?
- Entradas numéricas de Mozilla
- Tipos de entrada HTML5 de W3Schools
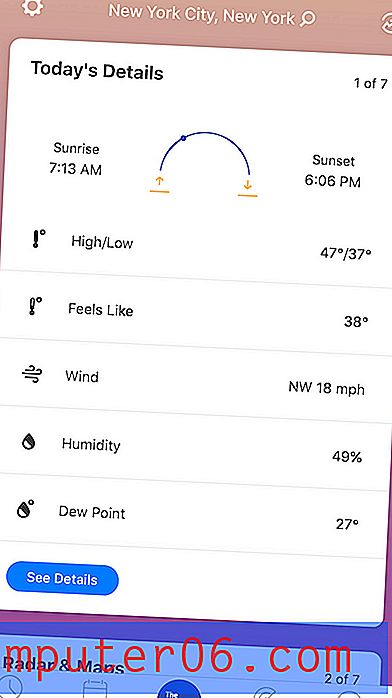
5. Use lenguaje simple
 Proporcione instrucciones simples, claras y directas.
Proporcione instrucciones simples, claras y directas. Las palabras que usa también pueden afectar drásticamente la usabilidad de un sitio web o aplicación receptiva. Un diseño efectivo incluye un lenguaje que es fácil de leer y comprender, tanto visual como cognitivamente.
No intentes ponerte demasiado tierno con el lenguaje o los elementos que los usuarios necesitan entender. Proporcione instrucciones simples, claras y directas. Evite la jerga o lenguaje poco claro. Entonces da un paso más allá. Utilice una tipografía limpia y clara para ayudar a proporcionar mayor énfasis y comprensión con los elementos de texto.
La comprensión y la legibilidad tienen dos partes: comprensión cognitiva (un usuario sabe exactamente qué significan las palabras o qué acción implica) y visualmente (cada palabra es clara y fácil de leer en la pantalla).
Esto significa que debe escribir de una manera que sea comprensible, elegir una fuente que sea legible y proporcionar un gran contraste visual entre el fondo y el texto para que todo se junte de una manera que sea fácil de entender para los usuarios.
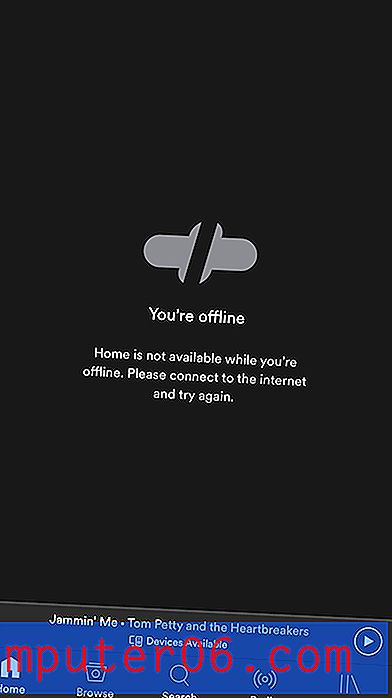
6. Tenga en cuenta los errores

"Cualquier cosa que pueda ir mal, irá mal." - Ley de murphy
Las cosas van a salir mal. No es gran cosa si estás listo para ello.
Los usuarios tocarán una combinación extraña de elementos, o copiarán una URL extraña, o perderán su conexión a Internet, o harán otra cosa que simplemente no esperan. Proporcione tanta información como sea posible cuando las cosas salgan mal para que los usuarios puedan retomar el camino con facilidad.
Al diseñar mensajes de error, intente explicar qué salió mal y por qué, como "sin conexión a Internet", y cómo se puede resolver el problema. Ambas informaciones pueden transmitirse en una sola pantalla con un enlace a la solución (cuando corresponda). Smashing Magazine tiene una buena lectura larga sobre cómo diseñar estados de error para dispositivos móviles aquí.
7. Tenga cuidado con el video - por ahora

Si bien nos encanta usar videos en sitios web receptivos, no siempre es la mejor opción para dispositivos móviles. (Muchos dispositivos siguen siendo irregulares cuando se trata de reproducir video de esta manera. E incluso si el dispositivo puede manejarlo, la conexión a Internet podría no estar lista para la carga).
Eso no quiere decir que tenga que evitar el video por completo, pero asegúrese de tener en cuenta este tipo de contenido y ofrecer una alternativa para los usuarios móviles. Hará una mejor experiencia general. La solución simple es tener siempre una imagen fija que funcione en lugar del video para dispositivos móviles, solo reproduciendo el video si el usuario lo solicita específicamente.
8. Use un diseño consistente

Finalmente, lo mejor que puede hacer cuando se trata de crear un sitio web o aplicación eficaz y receptiva es desarrollar un diseño consistente que se vea y funcione de la misma manera en todos los dispositivos. La única diferencia real en el diseño debe ser la funcionalidad específica del dispositivo o los patrones del usuario.
Visualmente, esto significa que debe usar las mismas fuentes y paleta de colores, imágenes y llamadas a la acción. La mayor parte de esto puede parecer sentido común, pero el hecho de que tenga que decirse significa que demasiados sitios web y aplicaciones no cumplen con este principio de diseño.
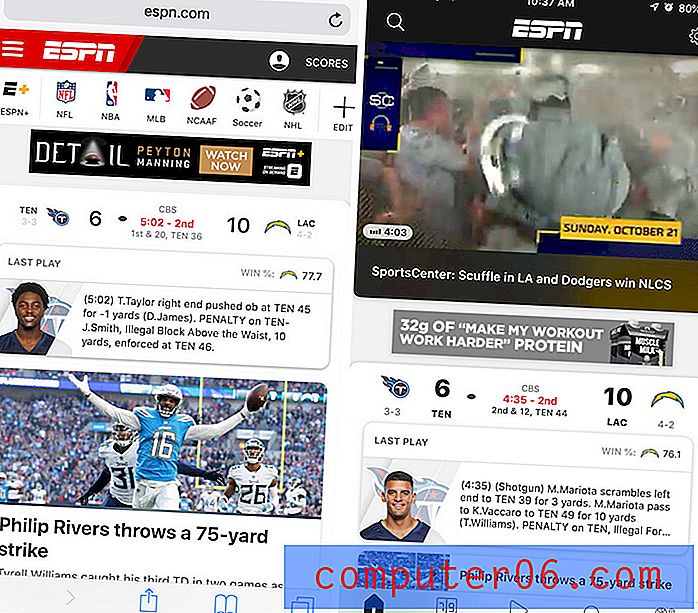
El objetivo es que cualquier usuario pueda usar su sitio web o aplicación en un dispositivo y pasar a otro sin darse cuenta realmente de que las cosas son diferentes. Lo mismo es cierto si tiene tanto un sitio web receptivo como una aplicación. Tenga en cuenta las similitudes de la página de inicio de ESPN (izquierda) y la página de inicio de la aplicación (derecha), arriba.
¿La línea de fondo? Existe una gran posibilidad de que la mayoría de lo que está diseñando esté hecho para dispositivos móviles. Eso no va a cambiar en el corto plazo.