Tendencia de diseño: geometría 3D
Las formas tridimensionales y la geometría agregan profundidad e interés visual al espacio digital. Tal vez es por eso que esta es una técnica de diseño de sitios web de tendencia.
Si bien los elementos 3D en el diseño web no son nuevos, el uso de geometría y formas geométricas para crear este efecto está comenzando a explotar. Puede ser una forma divertida e interesante de hacer que los elementos parezcan saltar de la pantalla para los visitantes del sitio web.
Aquí hay un vistazo a la tendencia con algunos ejemplos para que piense cómo esta tendencia de diseño (y estas técnicas) podría funcionar en sus proyectos.
Explore los recursos de diseño
¿Qué es la geometría 3D?

Parece que constantemente estamos tratando de hacer que el lienzo 2D de un sitio web sea más real. Los efectos tridimensionales son una forma de hacerlo, y hacerlo con geometría es un poco menos complicado que saltar a la realidad virtual o aumentada.
Independientemente de cómo lo haga, debe usar la geometría 3D de una manera que se sienta naturalEsta tendencia implica el uso de capas, sombras, profundidad y color con formas geométricas para crear un efecto 3D para elementos en el diseño.
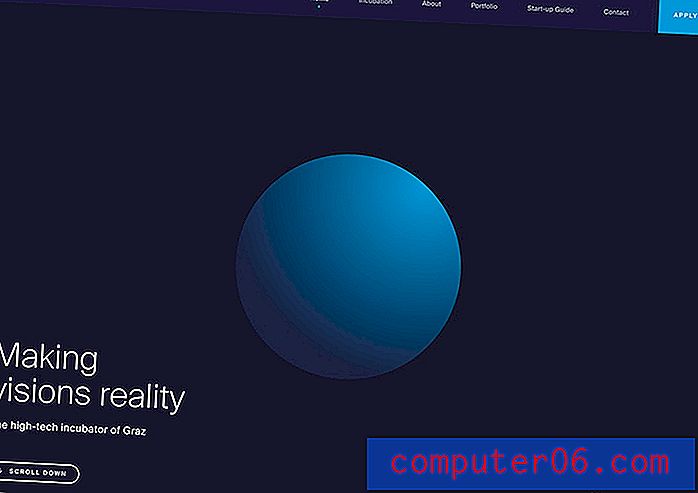
Los usos de la geometría 3D pueden incluir resaltar un bit clave de información (como el ejemplo anterior), proporcionar una señal visual de que se puede hacer clic o tocar un elemento, atraer la atención hacia una determinada parte de la pantalla, crear una imagen más efectiva, o para crear movimiento percibido en la pantalla.
Independientemente de cómo lo haga, debe usar la geometría 3D de una manera que se sienta natural y realista. El efecto no debería sentirse demasiado complicado o forzado. Debería sentirse como una parte natural del diseño que incluso podría ser invisible para algunos usuarios, lo que significa que no piensan en absoluto en la naturaleza 3D de los elementos, pero saben cómo usar e interactuar con el diseño.
Formas y sombras

El concepto básico de usar geometría 3D se remonta a la escuela primaria. Quizás recuerdes dibujar una forma simple y luego agregar líneas para que "cobre vida". (Puede ver ese boceto básico de rectángulo en el diseño anterior).
Esa es la raíz de esta tendencia de diseño.
En el diseño anterior, los acentos de forma en forma de elementos de línea y formas a todo color - piense esferas, cubos y conos - tienen sombras, sombras y profundidad que los hacen parecer más reales.
Aquí, los elementos 3D sirven como acentos para mantener sus ojos en movimiento a través del diseño.
Sombreado y Animación

La combinación correcta de coloración y animación puede convertir una forma simple en un elemento tridimensional.
Esta combinación de técnicas agrega profundidad a lo que de otro modo podría ser un elemento plano. Esa profundidad simula un objeto táctil que parece que puedes agarrarlo de la pantalla.
Este concepto se describe con gran detalle en la documentación de Diseño de materiales y podría ser una de las razones por las que este tipo de elemento ha ido creciendo en popularidad. Ahí se trata menos de 3D y más de interacción, pero la idea es la misma. https://material.io/design/interaction/gestures.html#principles
Se trata de experiencias realistas en el espacio digital.
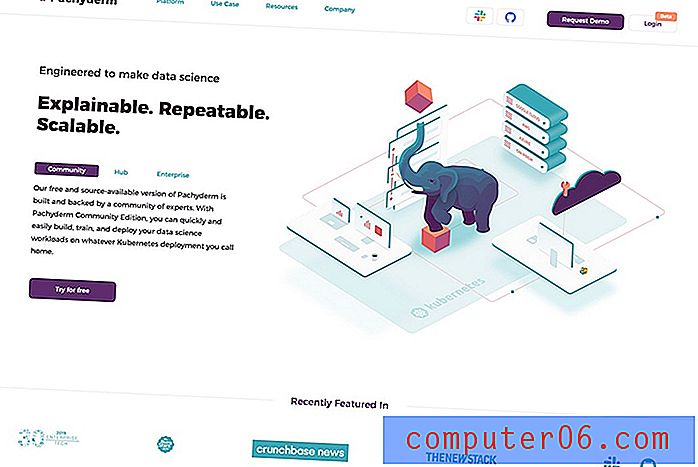
Ilustración 3D

Las ilustraciones también pueden adquirir una sensación de realismo con elementos 3D.
Las escenas ilustradas tridimensionales (a menudo de "generadores de escenas") parecen estar en casi todas partes. Estas ilustraciones a menudo usan formas geométricas para crear profundidad adicional, como el ejemplo anterior. Observe las pilas de rectángulos y cubos alrededor de la ilustración del elefante.
Las ilustraciones en 3D pueden o no incluir elementos animados para enfatizar aún más la profundidad en el diseño.
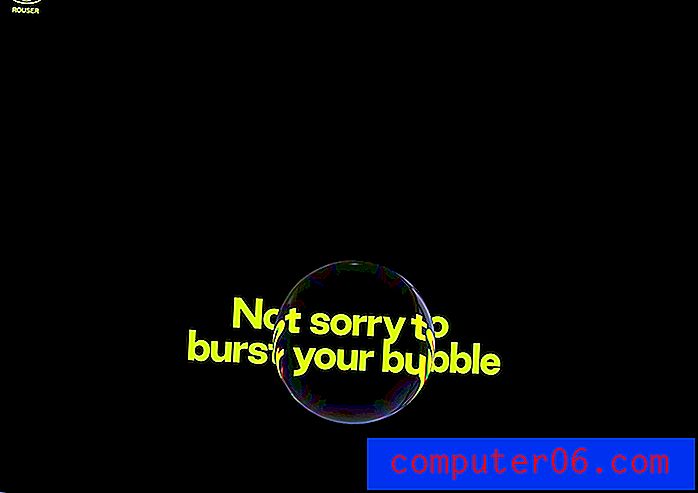
Capas

Las capas de forma pueden agregar un elemento de profundidad y dimensión a los proyectos.
El ejemplo anterior de Rouser incluye una capa de fondo con texto y una capa de forma de burbuja en primer plano. Cuando la capa superior cruza el fondo, impacta el aspecto del texto de una manera que imita lo que sucedería si tuviera una burbuja en la vida real.
El efecto aquí es casi fascinante y establece una sensación realista, animación interesante y diseño simple que alienta a los usuarios a involucrarse con él. (El desplazamiento obliga a la burbuja a moverse sobre los elementos más rápido).
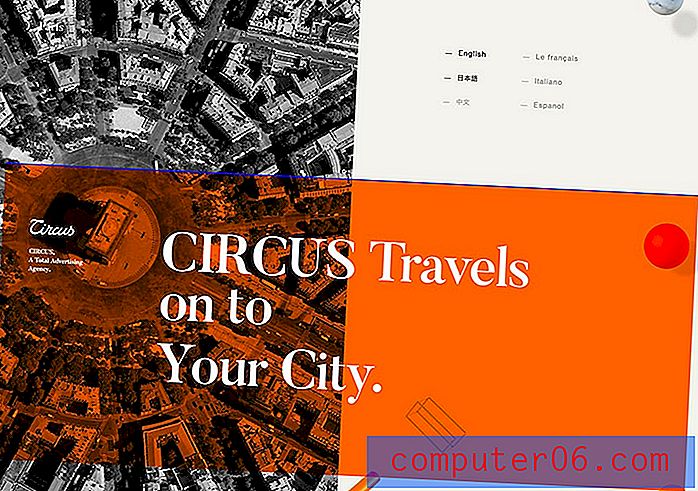
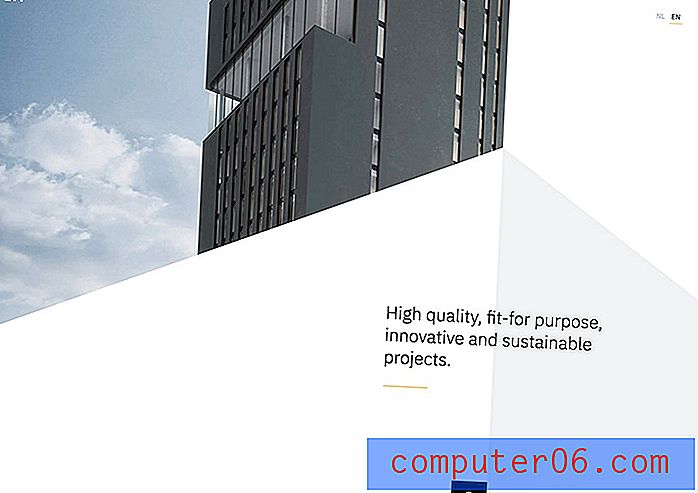
Formas y planos imaginados

Use formas que se crucen con planos imaginados para crear un efecto 3D en las pantallas. (Este es otro de esos ejercicios de la escuela primaria. ¿Recuerdas dibujar las montañas y los caminos en el horizonte?)
El ejemplo, arriba de Vossemeren, es una excelente visión de cómo la geometría se cruza en un plano. Mira cómo los triángulos blanco y gris se unen para implicar un movimiento aún más hacia arriba. Míralo desde otro ángulo y el triángulo gris podría hundirse o sobresalir del diseño, dependiendo de tu perspectiva.
Esta combinación de colores, formas y planos crea diferentes variaciones de 3D que continúan emergiendo y cambiando en el desplazamiento.
Hazlo obvio

A veces, una forma 3D es tan obvia que no puedes evitar verla. Usando color y contraste, el elemento redondo salta del fondo oscuro sobre la capa azul en el ejemplo de diseño anterior.
Tenga en cuenta las diferentes técnicas de color que suceden aquí para que esto se una. Hay iluminación en la imagen que crea grados de variación de color. Hay diferentes sombras para imitar esa luz. Existe el contraste entre los rectángulos de bordes afilados en el diseño de pantalla dividida y el elemento redondo de la imagen.
Todas estas cosas se combinan para simular un elemento de la vida real.
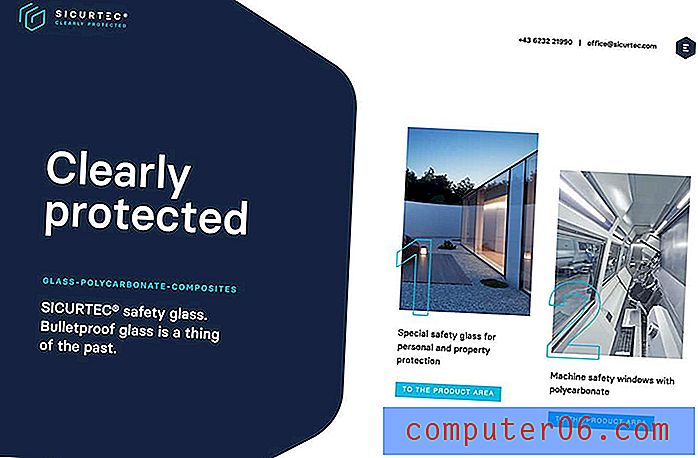
Movimiento percibido

Siempre hablamos de crear movimiento o usar la jerarquía para ayudar a los usuarios a moverse por el diseño.
Las formas geométricas pueden hacer eso de una manera que se sienta natural y realista sin ser tonto.
En el ejemplo anterior de Sicurtec, la forma grande a la izquierda es el punto focal obvio, pero el ojo se mueve rápidamente hacia la derecha siguiendo las formas en la pantalla. La colocación de los elementos tiene un efecto casi plegable para que se dibuje en el centro de la pantalla.
Las formas geométricas crean un movimiento percibido que mantiene el diseño visualmente interesante.
Casi realidad

A primera vista, el diseño de Bite parece una imagen. Pero mira más de cerca.
Es una imagen bien planificada que está llena de formas geométricas y sombras para que la colocación de los elementos se vea como en su mostrador o mesa.
Los objetos en caja están en envases con forma geométrica. Los cubos y la esfera de "vidrio" son los accesorios que sostienen los elementos para que las sombras se vean realistas.
La escena simple parece real y un poco artificial al mismo tiempo, y definitivamente crea una escena con objetos que se sienten como si pudieras alcanzar y tocar.
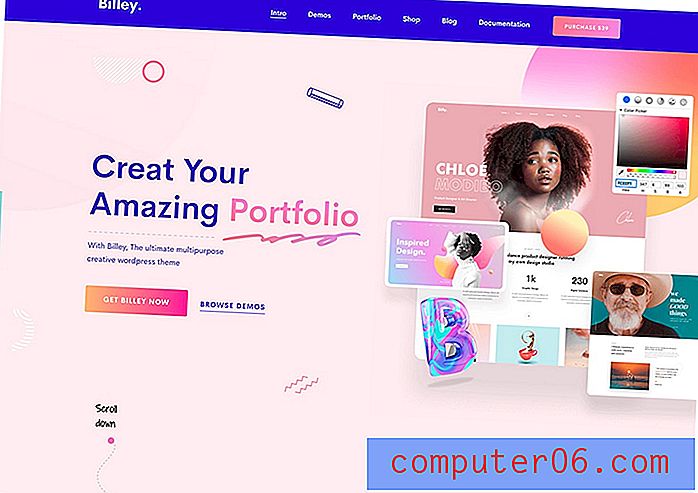
Líneas y gradientes

Use una combinación de tendencias de diseño para crear una estética 3D. Use formas geométricas, líneas y gradientes para crear profundidad y dimensión.
Sí, esto suena mucho al principio, pero en la práctica puede funcionar bien.
Billey hace exactamente esto con elementos geométricos, incluidas formas de línea y coloración degradada para unir todo. El diseño también incorpora sombras y animaciones flotantes para que cobre vida.
Conclusión
La mejor parte del uso de la geometría 3D es que funciona con cualquier otra marca de elementos de diseño que planee usar en proyectos. A diferencia de otras tendencias de diseño de sitios web, no tiene que repensar las opciones de color o tipografía. No tiene que volver a tomar fotos o videos, aunque puede volver a dibujar algunas ilustraciones.
Además, puede usar las capas y la profundidad para crear efectos 3D simples que establezcan un enfoque más realista y táctil de su estética actual. Esta es una tendencia de diseño que casi cualquier persona puede incorporar en un proyecto.