Tendencia de diseño: mezcla de realismo e ilustraciones
Hay una tendencia en curso en el diseño de sitios web que combina imágenes reales con ilustraciones y elementos de arte de maneras interesantes. ¡Y es peculiar, único y hermoso!
Es una combinación de elementos visuales que no parecen ir juntos al principio, pero cuando se hace bien puede crear una estética impresionante que es muy atractiva y encantadora.
Aquí, veremos ejemplos de esta tendencia de diseño y diferentes formas de mezclar realismo e ilustraciones para obtener el máximo impacto. Algunos de estos se encuentran dentro de diseños bastante corporativos, y otros son completamente divertidos y entretenidos. Es una amplia gama de aplicaciones de una tendencia completamente única e interesante.
Explore los recursos de diseño
Mezclar elementos visuales en tarjetas

Greenhouse presenta un formato de estilo blog que utiliza tarjetas para cada bloque de contenido. Dentro de las tarjetas hay elementos visuales: algunas fotos, algunas ilustraciones.
El resultado es una hermosa combinación de tipos de contenido y estilos visuales que mantiene la página fresca e interesante. El uso audaz del color para los bloques ilustrados es igualmente llamativo, casi obligando a los usuarios a desplazarse por el contenido.
Funciona porque el marco es simple y los elementos mixtos parecen coincidir perfectamente, al tiempo que proporcionan un amplio contraste para el compromiso.
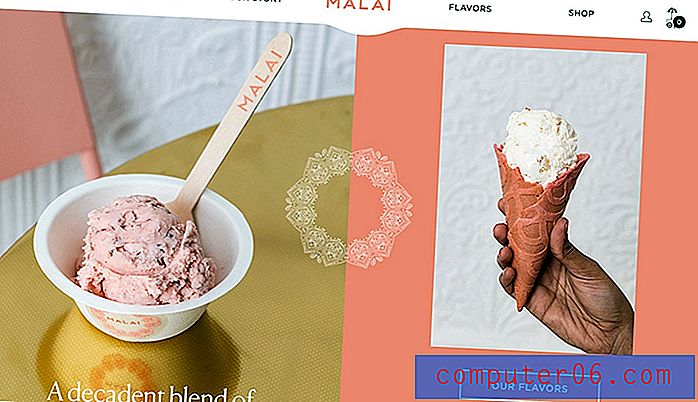
Superposiciones ilustradas

Una de las formas más fáciles de mezclar realismo e ilustraciones es crear una superposición ilustrada. Funciona casi exactamente como usar un logotipo sobre una foto.
Malai usa esta técnica con un diseño de pantalla dividida (también un elemento bastante moderno). La superposición ilustrada ayuda a conectar ambos lados del diseño creando un flujo visual y armonía.
La ilustración es bastante compleja, pero como elemento que es solo blanco, se siente elegante y no interfiere con el diseño.
Efectos 3D

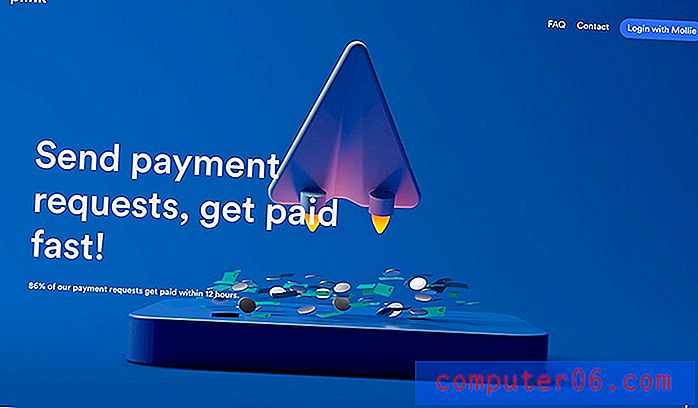
Más diseñadores están experimentando en un territorio que se encuentra entre la realidad y la ilustración. Los elementos tridimensionales en todo el diseño de Plink, se ven realistas.
Las ilustraciones se mueven de una manera real y casi tienes que mirar dos veces la obra de arte para ver que no es una imagen.
Este estilo es una forma cada vez más popular de mostrar algo difícil de fotografiar o retratar visualmente y los elementos animados lo ayudan a aumentar la oportunidad de interacción del usuario.
Fotos e ilustraciones lado a lado

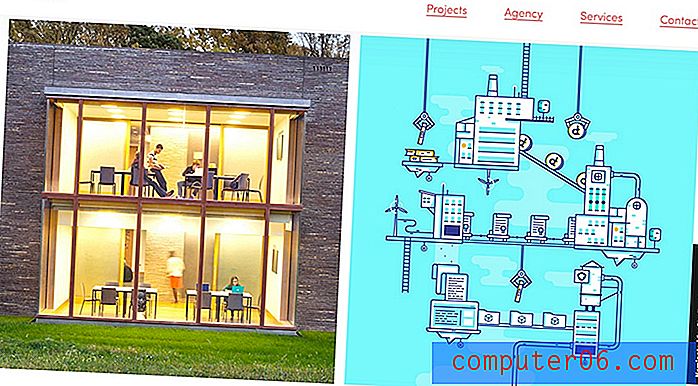
Fotos e ilustraciones se pueden utilizar en marcos a lo largo del diseño juntos. En este ejemplo de la tendencia del diseño, cada tipo de visual está en un cuadro o cuadro de "foto" y se trata de la misma manera, ya sea una imagen o una ilustración.
Es muy parecido al ejemplo de la tarjeta anterior, pero con un giro diferente.
Griflan usa bien este concepto e incluso usa más ilustraciones que fotos. Crea un marco de diseño de sitio web flexible donde las imágenes e ilustraciones se pueden cambiar rápidamente sin un rediseño completo.
Capas y movimiento

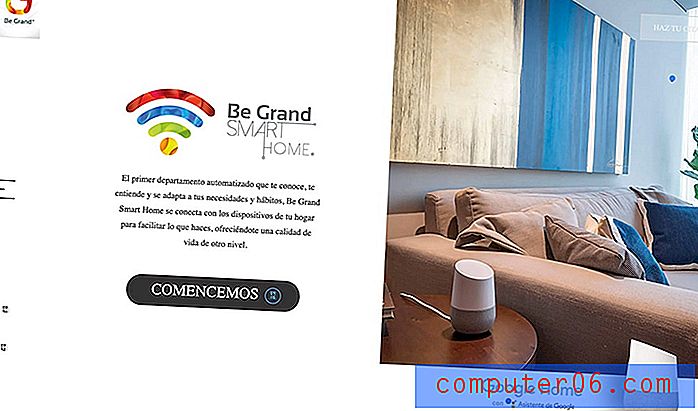
Las ilustraciones no siempre pueden ser súper obvias. Como parte de un logotipo o en el caso de Be Grand, el elemento ilustrado es un círculo puntero / flotante que aparentemente baila en la pantalla y la imagen.
Pequeñas animaciones lo unen en el diseño simple de la página de inicio.
Ilustraciones "casi"

Un truco de diseño de tendencias del sitio web ha sido utilizar un efecto glitchy con elementos para llamar la atención. Combina esto con un fondo ilustrado para un efecto fuera de este mundo.
Boda Borg hace exactamente eso con dos fotos de una familia que "falla" de un lado a otro en una ilustración temática de búsqueda. Es divertido y ligero y definitivamente te hace mirar el diseño.
Capas de fondo y primer plano

Mezclar fotos e ilustraciones puede ser tan simple como superponer.
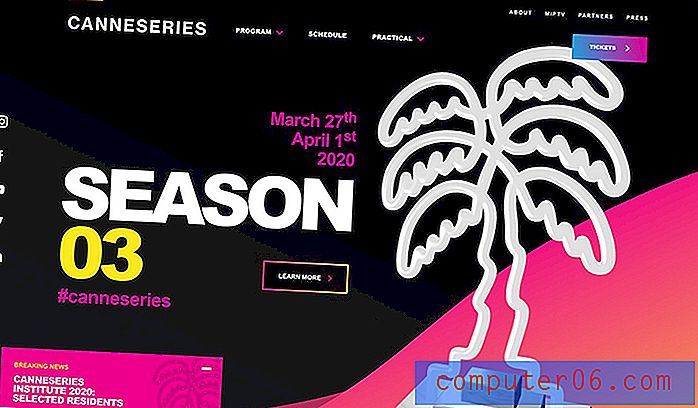
Canneseries utiliza una foto de un trofeo que parece casi una ilustración con elementos ilustrados de fondo e íconos con ilustraciones similares.
Es difícil diferenciar entre elementos reales e ilustrados y eso está perfectamente bien con este tipo de esquema de diseño.
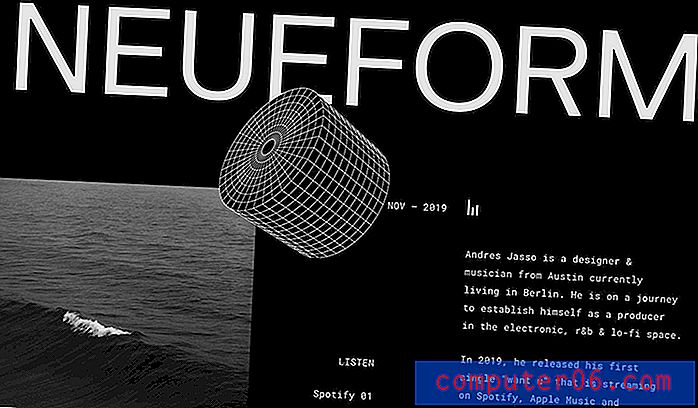
Ilustración simple con imágenes

Combinar fotos e ilustraciones puede ser simple. Los elementos deben diseñarse para ayudar a atraer a los usuarios al diseño y proporcionar información valiosa que mejore su experiencia.
Neueform utiliza una ilustración que atrae la atención hacia el diseño. Representa un micrófono y se conecta al contenido para el diseño.
Socios Héroes

Puede usar ilustraciones o animaciones con imágenes para crear un área de imagen de héroe genial que rompa los patrones de diseño estándar. Es una nueva estética que utiliza el mismo tipo de espacio y relación de aspecto de una manera nueva.
Algo tan simple como dividir el espacio puede hacer que todo el diseño sea más visualmente interesante. Interrumpe lo que el usuario podría esperar.
Mondial hace exactamente esto con una animación, tal vez no como una gran ilustración, pero está cerca, y desplazando imágenes que se conectan a los titulares a continuación. Te hace mirar y leer cada pieza de contenido diferente antes de continuar gracias a la velocidad perfectamente sincronizada de los bloques de contenido.
Combinando en un solo elemento

Combinar una imagen real y una ilustración para crear un elemento puede ser sorprendente.
Constance Burke hace esto fabulosamente y podría ser uno de los mejores ejemplos de este estilo de imágenes que encontrarás.
Está bien pensado y ejecutado, y coincide perfectamente con el contenido. Esto último es lo que hace que esto sea tan efectivo; La tendencia se utiliza de una manera que mejora el contenido.
Ilustraciones sutiles

No tiene que hacer todo lo posible para usar esta tendencia. Uno de los elementos visuales (imagen o ilustraciones) puede ser bastante sutil.
FourSeasonsHyrda usa una sutil ilustración en movimiento dentro de una gorra gigante, en capas sobre un video para crear interés. Lo que es particularmente bueno de esta técnica es que crea espacios en blanco adicionales para ayudar a atraer la vista a través del diseño para que pueda leer el contenido. El color y el contraste también contribuyen aquí.
Conclusión
¿Ves esta tendencia como algo que podrías usar para proyectos? El truco es planificar cómo interactuarán los elementos entre sí. El realismo y las ilustraciones deben estar entrelazados para que el efecto tenga una sensación intencional.