Deshacerse de la cuadrícula: estrategias y consejos de diseño alternativos
¿Estás cansado de crear sitios web con los mismos diseños basados en cuadrículas para cada proyecto? ¿Has tenido ganas de romper con la norma e intentar algo un poco más orgánico?
Hoy echaremos un vistazo a algunos sitios que han hecho exactamente eso para ver qué podemos aprender sobre métodos de diseño alternativos y cómo se pueden implementar con éxito.
Explore los elementos de Envato
Diseños de cuadrícula
El diseño basado en cuadrícula es la piedra angular del diseño web moderno. En un momento en que los diseños limpios y minimalistas se consideran el ideal final (una respuesta directa a los estilos de diseño desordenados de los años 80 y 90), la definición misma de "buen diseño" sin duda incluirá la mención de alineamientos simples y sólidos.
En última instancia, esto es algo bueno. Los diseños basados en cuadrícula proporcionan una estructura, equilibrio y organización inigualables. Aportan un ritmo predecible y una sensación de familiaridad al diseño y permiten que el contenido se destaque por sí solo.
Los diseños de cuadrícula son increíblemente fáciles de usar. Leímos instintivamente una página de izquierda a derecha, de arriba abajo y las cuadrículas tienden a reforzar en lugar de desafiar esta tendencia. Con un diseño basado en cuadrícula, el contenido es exactamente donde el espectador esperaría que fuera, sin un esfuerzo extraordinario requerido.

Tenemos galerías de diseño completas, como la que se muestra arriba, dedicadas a diseños basados en cuadrículas. Existen innumerables marcos CSS y plantillas de Photoshop dedicados a ayudarnos a lograr diseños de cuadrícula rápidos con un mínimo esfuerzo. Si el diseño es una religión, las redes son la escritura sagrada a la que atribuimos la verdad.
Si seguimos con esta metáfora de mayor alcance aún más, entonces el tema de hoy es nada menos que "blasfemia". Exploremos cómo podemos introducir un poco más de variedad en nuestros diseños abandonando la cuadrícula, al menos parcialmente, a favor de diseños y gráficos más orgánicos. Resulta que, de hecho, hay varias formas de estructurar la información, solo que no se lo digas a los dioses del diseño.
Encuentre otras formas de dirigir la atención
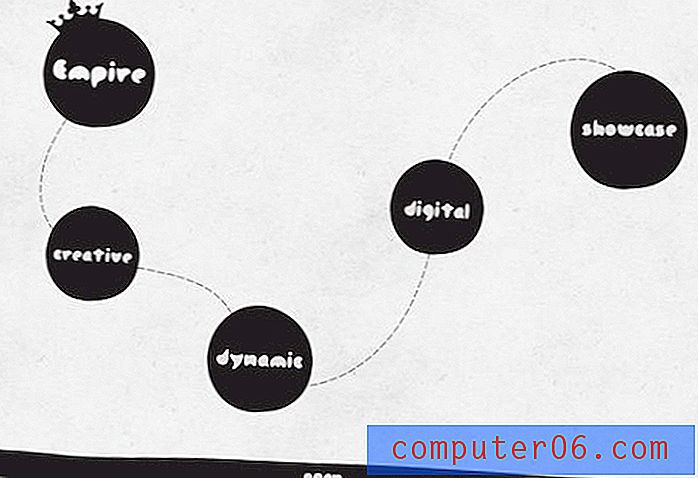
Nuestro primer ejemplo de un diseño alternativo proviene de We Are Empire, una agencia de diseño digital. Aquí hay una captura de pantalla de la página de inicio de su sitio web.

Como puede ver, definitivamente no representa el diseño típico de su página web. Hay varias cosas a tener en cuenta aquí. Primero, los objetos principales en la página son círculos. Cualquier sitio web normal basado en cuadrículas generalmente está compuesto principalmente por objetos rectangulares. Las cuadrículas están formadas por rectángulos, por lo que los objetos con cuatro bordes y al menos esquinas mínimamente duras funcionan bastante bien.
Por el contrario, casi todos los diseños orgánicos que encontrará utilizan círculos en gran medida. Los círculos se sienten más orgánicos y parecen adaptarse mejor a este estilo de diseño. Además, presentan a los diseñadores rebeldes con otra forma de desviarse de la norma.
Aún más importante que las formas de los objetos es la forma en que están conectados. Una vez más, los diseños de cuadrícula se pueden leer de forma muy natural, pero los diseños orgánicos dejan el ojo para vagar en la confusión en busca de qué mirar a continuación.
Al crear un camino rudimentario, el diseñador aquí ha creado un flujo claro de información para que usted lo siga. Al mirar esta página, casi no puede evitar seguir el camino con los ojos; Un truco simple y extremadamente efectivo para controlar la experiencia del usuario.
Menos objetos
El camino ayuda, pero no es una necesidad completa. Esto es especialmente cierto cuando realmente hay algunos objetos en el diseño. Por ejemplo, mira la página de Michael Wong a continuación, que utiliza un diseño similar.

El sitio de Wong utiliza otra técnica popular para este tipo de diseños: animación controlada por el mouse. A medida que mueve el mouse por la pantalla, los objetos en el diseño se mueven en un efecto de paralaje que simula una interfaz 3D.
La estructura aún está presente
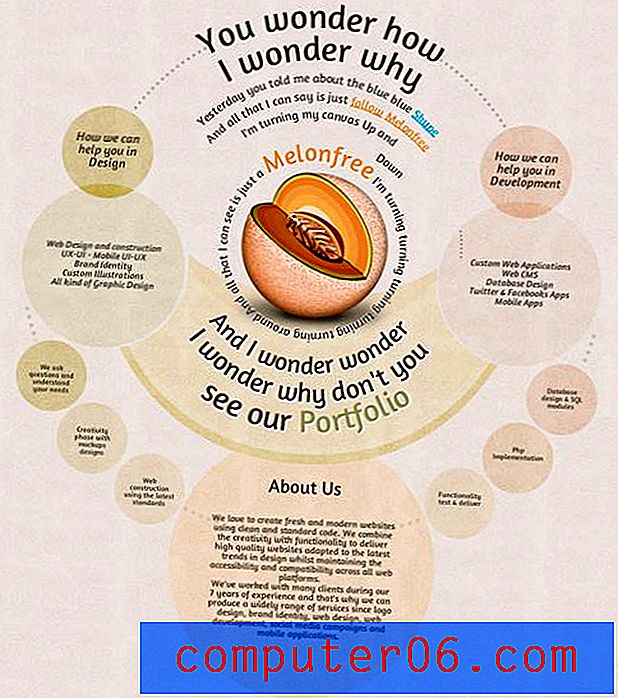
Una cosa muy importante para recordar cuando se desvía de los diseños basados en cuadrículas es que no necesariamente tiene que abandonar la estructura por completo. Como lo ilustra el siguiente diseño de Melonfree, su diseño puede ser muy lógico.

Aquí, a favor de una cuadrícula simple, encontramos una gran utilización de la simetría redondeada. El diseño es bastante atractivo y bien equilibrado. Leer en un círculo definitivamente no es lo más fácil del mundo, pero el resultado final es refrescantemente diferente.
Puntos focales
Cuando trabaje con un diseño alternativo, siempre trate de mantenerse al tanto de dónde está creando los puntos focales. El diseño anterior tiene un fuerte dibujo hacia el centro, donde encontrarás un gran gráfico de un melón, que representa el nombre de la empresa.
En sus diseños, use el tamaño, el color y la ubicación de los objetos para crear puntos focales específicos y analice qué tan bien funcionan con la ruta visual que está tratando de crear (desde arriba).
Construir una escena
Un método de diseño alternativo muy diferente pero aún bastante popular es crear una escena que sirva como interfaz para su sitio. Por lo general, advierto mucho sobre esto, ya que generalmente termina yendo en dirección a un sitio malo, de tipo de comida rápida impulsado por Flash, donde no se puede encontrar una sola cosa.
Sin embargo, este método puede conducir a sitios atractivos y bien diseñados también. Considere el siguiente sitio de iCodeLabs, que utiliza una escena ilustrada realmente genial que se puede navegar, adivinó, moviendo el mouse.

Una característica clave aquí es que el sitio iCode reserva la escena exploratoria como un elemento divertido opcional del sitio. La navegación principal es una interfaz de barra más familiar en la parte inferior de la página. ¡No busques enlaces aquí!
Rejillas: ocultas pero raramente desaparecidas
El gran secreto de toda esta discusión sobre el abandono de diseños basados en cuadrículas es que rara vez están completamente ausentes de un diseño web determinado. De hecho, si visita los sitios que se muestran arriba, puede ver que todavía hay una estructura de cuadrícula general en muchas de las páginas. Los métodos de diseño alternativos existen en áreas dentro de la estructura mayor.
La lección aquí es que no tiene que, y a menudo no quiere, abandonar por completo la seguridad de los diseños claros, simples y lógicos para lograr algo que se vea y se sienta único.
Rejillas Inclinadas
Una forma inteligente de ocultar su diseño basado en cuadrícula es hacer un uso intensivo de las líneas diagonales en lugar de las líneas verticales y / u horizontales. Se pueden aplicar las mismas convenciones exactas que se usan en las cuadrículas normales, el resultado simplemente se ve más afilado.

Como puede ver, Estilo DLT tiene la apariencia de un diseño orgánico, pero en realidad se ajusta a algunos principios de diseño muy estrictos.
Conclusión
Romper con la norma puede ser un experimento notablemente refrescante. Le ayuda a pensar de manera diferente y ver el diseño de formas que nunca antes había tenido. Explorar ideas alternativas de diseño es una excelente manera de mojarse los pies en este campo. Use los ejemplos y la información anteriores para comenzar en la dirección correcta.
Recuerde que los diseños de cuadrícula a menudo se rompen, pero rara vez se abandonan por completo y que incluso cuando no está utilizando una cuadrícula, todavía puede haber una estructura muy lógica para su diseño. Deje un comentario a continuación con un enlace a cualquier diseño no tradicional que haya encontrado. Además, infórmenos si es un fanático de las cuadrículas o si es propenso a aventurarse fuera de la caja con sus diseños.