La evolución de Apple.com
El equipo de diseño de Apple es ampliamente considerado como uno de los grupos de diseñadores más talentosos de la industria actual. Las tendencias que establecen son seguidas no solo por todas las demás empresas tecnológicas importantes, sino por diseñadores web en cada nicho de producto y servicio concebible.
Siga mientras nos embarcamos en un emocionante viaje a través del tiempo y sea testigo de la evolución del estilo de diseño de Apple. Obtendrá varias vislumbres increíbles en Apple.com que datan desde 1997, mientras somos testigos del auge y caída de varias tendencias de diseño importantes.
Explore los recursos de diseño
Apple y diseño

La imagen de arriba es una instantánea del sitio web de Apple tal como está actualmente. Es una imagen perfecta de todo lo que amamos sobre el sentido del diseño de Apple. Es limpio y minimalista con un fuerte énfasis en la belleza del producto.
No hay un millón de banners diferentes o mega menús desplegables para clasificar, solo un esquema de navegación simple, un producto destacado y cuatro cuadros de contenido distintos en la parte inferior que sirven como una forma universal de resaltar otros productos e información importantes.
Observe la copia también: breve y al punto con un toque de hipérbole (¿dónde estaría Apple sin ella?). A pesar del hecho de que el iPhone 4S tiene cientos de características para presumir, lo han reducido a cuatro puntos básicos, lo suficiente como para atraer su interés y alentarlo a que busque más.
¿Siempre fue así?
Apple ha sido conocido por su sentido del estilo y diseño superior. La innovación inmejorable está a la vanguardia de su éxito, pero impulsar ese éxito ha sido una imagen de marca estrechamente integrada que está irrevocablemente arraigada en sus productos, comerciales, páginas web e incluso sus tiendas.
Cuando consideramos que Apple.com es quizás el pulso más destacado y que se actualiza con frecuencia para la marca visual de Apple, no puedo evitar preguntarme sobre el viaje. ¿Cómo evolucionó esta marca? ¿Cómo eran las primeras versiones de Apple.com? ¿Eran similares? ¿Compartían la misma estética simple o eran más propensos a reflejar los estilos ocupados de diseño web de hace una década?
Apple en impresión
Para tener una idea de la evolución de la marca Apple, deberíamos considerar brevemente el tiempo antes de que Apple.com existiera. Desde el origen de la empresa, Jobs siempre puso un fuerte énfasis en la simplicidad. Sin embargo, ese término tenía una traducción visual muy diferente en aquel entonces. Mac Mothership tiene una deliciosa colección de anuncios antiguos de Apple que nos permiten vislumbrar la imagen de marca de Apple a fines de los años 70, como puede ver, está muy lejos de Apple.com hoy.

Estos anuncios están llenos de argumentos de venta y copia informativa. Esto puede ser un mal necesario para las nuevas categorías de productos, pero va más allá de esto. Incluso los logotipos muestran una evolución de la definición de sí mismo de Apple. El original a la izquierda es una ilustración muy compleja de Newton debajo de un árbol, la versión actualizada a la derecha es un colorido arcoiris disparando a través de la página. Ambos son mucho más complejos que el símbolo simple y omnipresente que vemos hoy.
Durante los siguientes veinte años, Apple coquetearía con generosas cantidades de espacios en blanco, pero solo brevemente entre anuncios que siguieron los mismos enfoques básicos de copia pesada que vemos arriba.
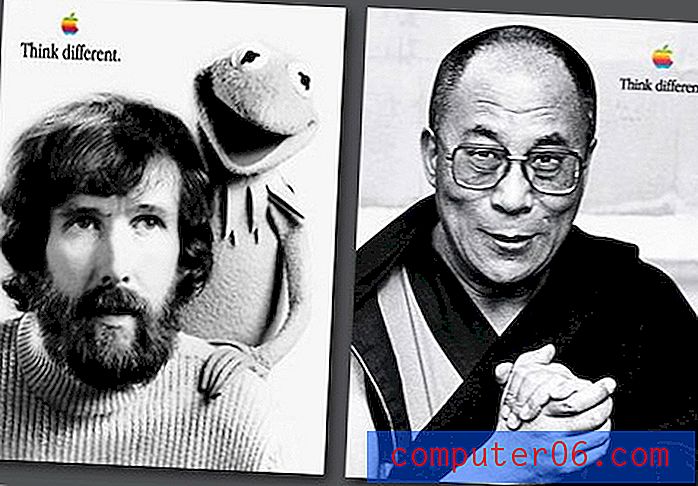
Se podría decir que el salto más importante hacia la simplicidad de la marca Apple que conocemos hoy provino de TBWA \ Chiat \ Day, la agencia detrás del comercial original de Macintosh de 1984 y, posteriormente, una de las campañas publicitarias más famosas de todos los tiempos: Think Diferente.

En 1997, Apple había encontrado su identidad. En más de una década, la campaña Think Different no ha envejecido ni un día. No se siente anticuado como los anuncios originales de Apple, sino que es atemporal y lo suficientemente poderoso como para impactar a muchas generaciones posteriores.
De vuelta a la web
Think Different cambió todo para Apple (este cargo fue, por supuesto, liderado por el regreso de Jobs en 1996-97). Proporcionó una identidad sorprendente no solo a Apple, sino a sus clientes. Visualmente, cambió el estilo de la marca Apple a lo que conocemos hoy.
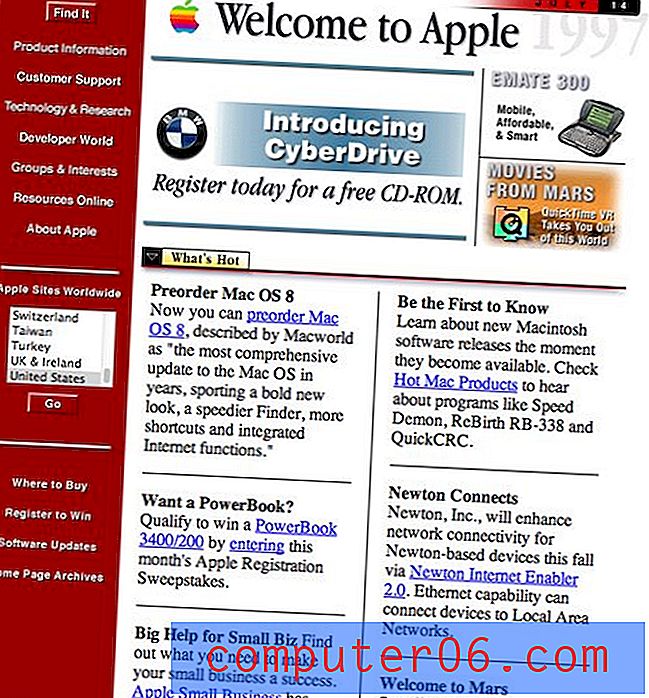
En ninguna parte es esto más claro que en Apple.com. Usando la maravillosa máquina del tiempo de The Internet Archive, podemos viajar a los primeros días del sitio web de Apple. Think Different tuvo éxito en 1997, por lo que si nuestra premisa es cierta, deberíamos ver esto como un año de cambio para el sitio. Aquí hay un vistazo a Apple.com a mediados de 1997:

¿No es exactamente lo que esperarías de Apple? Al igual que los primeros anuncios impresos, aquí vemos el tipo y muchos. Para ser justos, en comparación con el estado general del diseño web en ese momento, este fue de hecho un diseño bastante mínimo. De hecho, todo se presenta muy bien, pero hay un montón de contenido. De hecho, lo que no ves en la captura de pantalla es que esos párrafos de noticias duran millas (haz clic aquí para ver la versión en vivo).
Tenga en cuenta que este diseño es pre-Think-Different. Los diseños anteriores de Apple.com compartían esta estética. Ahora pasemos a mayo de 1998, el primer sitio de Apple post-Think-Different en tacto que pude encontrar.

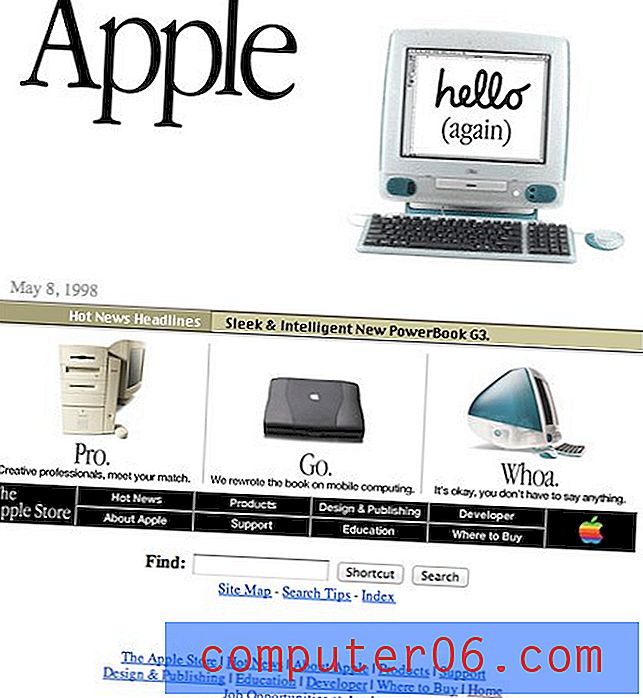
La diferencia entre las dos estéticas es increíble, ni siquiera parecen ser de la misma compañía (seamos sinceros, realmente no lo son). Donde solíamos encontrar desorden y una sobreabundancia de información, ahora encontramos espacios en blanco; toneladas y toneladas de espacio en blanco. Donde solíamos encontrar una página que se desplazaba por millas, ahora encontramos brevedad.
El título simple dice "Apple", la toma del producto ha llegado al héroe e incluso hay una impresionante animación del iMac girando en su lugar a través de la maravilla del GIF animado.
Piensa igual
¡La parte más sorprendente del diseño de 1998 para mí es cuán similar es a lo que Apple está usando actualmente en 2012! La tipografía, el logotipo y las salpicaduras de color sirven como una importante lección de diseño sobre qué tipo de elementos puede esperar envejecer con el tiempo en su diseño, pero el diseño fundamental aquí es sorprendentemente cercano a lo que vemos hoy en Apple.com.
La parte superior del sitio está reservada para la característica principal del producto (en este caso, el iMac original), y la parte inferior se divide en unos pocos rectángulos horizontales que presentan otros productos importantes.
Diferencias clave
Como mencioné, la tipografía es un elemento principal que se destaca en esta evolución. Hay una razón por la que nos referimos a los tipos de letra sans-serif como "modernos", se puede ver claramente cómo la fuente actual de Apple presenta sus diseños en el tiempo en comparación con el clásico serif de estilo antiguo de 1998.
Uno de los cambios más importantes que veo aquí es la navegación, observe cuán lejos está la página. En estos días estamos tan acostumbrados a la navegación superior que este diseño ciertamente arrojaría a muchos usuarios para un bucle (tal vez incluso uno infinito). Obviamente, Apple ha aprendido que ayudarlo a llegar a donde quiere ir en el sitio es, literalmente, una prioridad.
Un componente muy importante del diseño que no se obtiene de la captura de pantalla recortada anterior es que el contenido de ancho fijo se encuentra en el lado izquierdo de la pantalla. En la actualidad, los sitios modernos suelen centrar sus diseños para que el origen sea el centro de la ventana del navegador.
También vale la pena mencionar la fuente de noticias de Apple, que siguió siendo un elemento básico en el sitio durante años y solo se eliminó a principios de este año.
Avanzando: 1999
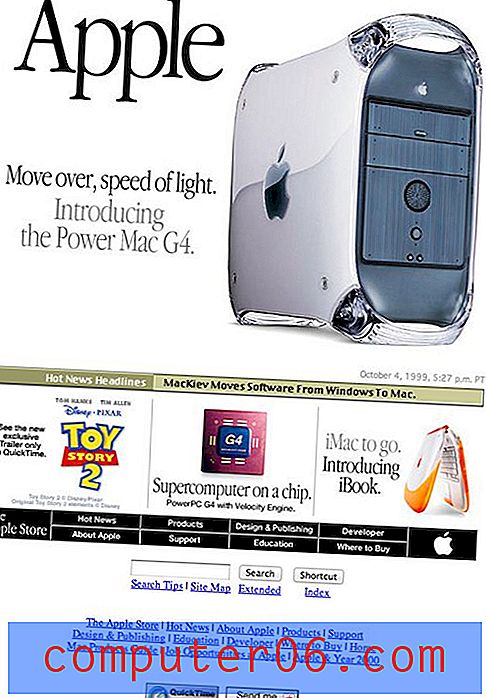
Para octubre de 1999, Apple seguía usando el mismo diseño. Los productos están evolucionando, pero el diseño de la página es casi exactamente como era el año anterior. Observe el grito de Pixar's Toy Story 2 directamente en Apple.com, ¿puede decir que Steve está al mando de ambas compañías?

También observe un gran cambio en el logotipo, por ahora Apple ha matado el arcoíris en favor de una manzana blanca sólida. Apple demostraría ser un líder fuerte en un movimiento de simplificación de logotipos que todavía está sucediendo hoy. Puede leer más sobre esto en nuestro artículo, Pepsi vs Coca-Cola: El poder de una marca.
2000
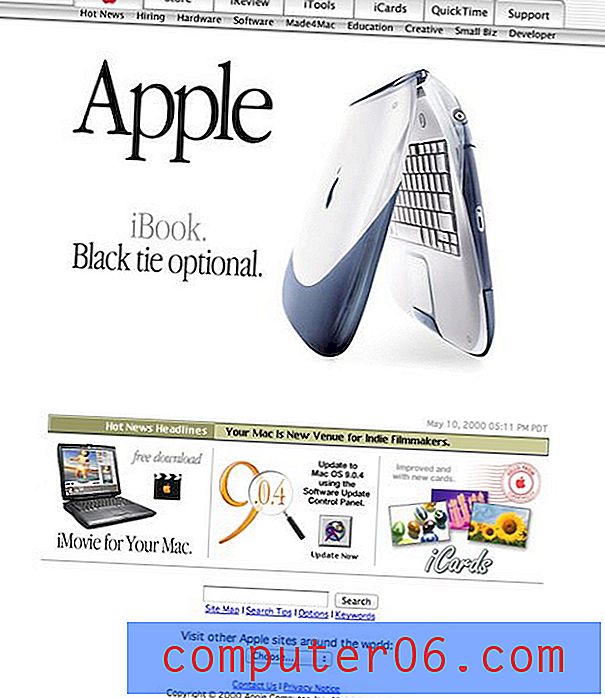
Cuando llegamos a mayo de 2000, vemos algunos cambios importantes. Para empezar, todo el diseño ahora está centrado en el navegador. Además, la navegación finalmente se movió a la parte superior y se parece mucho a la interfaz de estilo aqua que Apple hizo famosa con OS X. Observe lo complicada que es la navegación con las dos capas de enlaces.

Los botones y las pestañas brillantes fueron un gran movimiento en el diseño web y fueron el estándar "genial" durante varios años. La obsesión actual del diseñador web con botones simples y mínimos con colores planos o gradientes sutiles es una respuesta directa a este estilo más adornado
2001
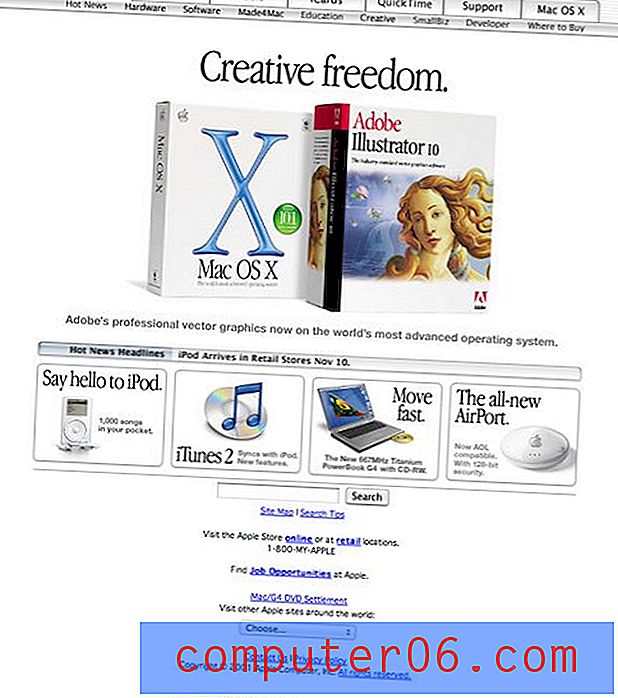
Avancemos rápidamente hasta noviembre de 2001 y vemos algunos saltos más importantes. El estilo aqua ha llegado a las noticias, el tipo sans-serif está comenzando a afianzarse (observe el subtítulo) y los cuadros de contenido han evolucionado dramáticamente. Hemos dado el salto a cuatro en lugar de tres y las cajas ahora son formas completamente distintas con esquinas redondeadas como las que vemos en las pestañas en la parte superior. Todavía están redondeados hoy, pero Apple se ha retirado dramáticamente en el radio del borde.
Aunque Adobe ocupa el lugar central en esta captura de pantalla, 2001 fue un año monumental para Apple debido al lanzamiento de iTunes y el iPod. Esto marca su primera incursión en una generación de dispositivos no tradicionales que redefinirían por completo la empresa. Este fue también el año en que dieron el salto a OS X, un movimiento decisivo hacia un sistema mucho más amigable e intuitivo que resultaría útil para ganarse a los usuarios de Windows atraídos a la Mac por su amor por el iPod.

2004
A finales de 2004, Apple había comenzado a experimentar resaltando su área de contenido principal con un cuadro de esquina redondeada de color sólido. Más típicamente, verías esta caja en negro, lo que crea un hermoso contraste con el fondo blanco, pero la colorida publicidad del iPod marcó una ocasión para darle un poco de vida a la página.

Otro aspecto realmente importante del diseño de 2004: han dado el salto a todo tipo sans-serif. Este es un hito importante en el avance de las tendencias de diseño.
2005
Coquetear con el negro en 2004 llevó a un gran experimento para el lanzamiento de Tiger en 2005. Aquí vemos que la mayor parte de la página de inicio de Apple.com está inundada de negro. Una tendencia que llevó a muchas de las páginas de productos.

También un gran problema para 2005 fueron las reflexiones sobre el producto, visibles en la parte inferior de esta página con los iPod. Recuerdo completamente haber visto esto e inmediatamente estafarlos para los proyectos en los que estaba trabajando en ese momento.
2007
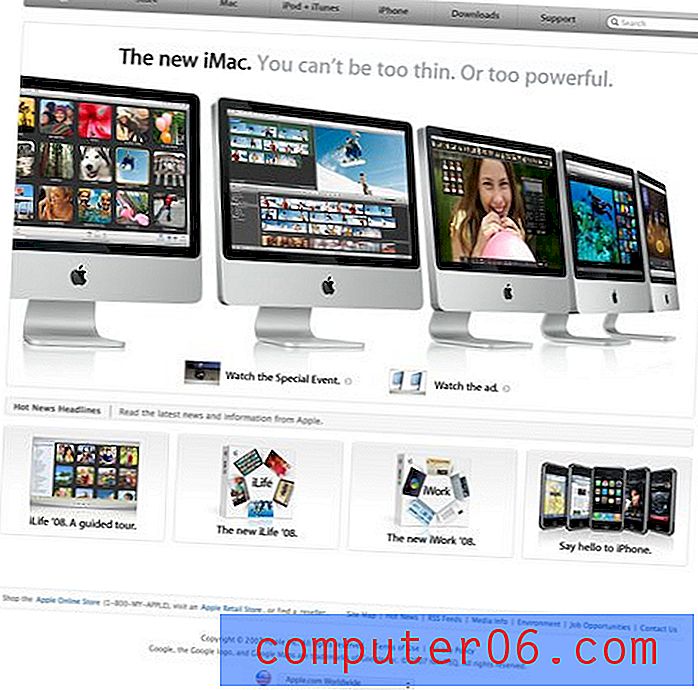
Las tendencias de Apple se mantuvieron bastante estáticas durante los próximos años, no fue hasta finales de 2007 que finalmente dieron un salto enorme y muy bienvenido hacia el sitio que conocemos hoy.

La página de inicio del sitio ha sido completamente revisada. Han ampliado considerablemente el contenido y han eliminado la antigua navegación acuática, reemplazándola por una versión muy simplificada que utiliza los gradientes suaves que ya mencioné seguirían la tendencia acuática para la mayoría de los diseñadores. El ancho de contenido ampliado definitivamente se puede atribuir a las pantallas panorámicas que ahora estaban presentes en la mayoría de las computadoras de escritorio y portátiles. Es muy importante estar al tanto de las evoluciones de hardware que pueden y deben afectar las tendencias de diseño de la interfaz de usuario.
Observe también que la barra de búsqueda está finalmente en la parte superior de la página. Esta fue una idea de último momento lanzada al fondo durante demasiado tiempo y fue genial ver que finalmente obtuvo la atención y la prominencia que merecía.
2011
Apple encontró su paso con el diseño anterior y se mantuvo prácticamente sin cambios hasta enero de 2011, ¡una carrera impresionante para cualquier estándar!
A principios de este año, vimos a Apple dar un paso atrás y devolver la navegación a un aspecto brillante, aunque con un acabado oscuro actualizado. También comenzaron a experimentar con una textura sutil de ruido de fondo, un movimiento doloroso en mi opinión que hizo que su equipo de diseño típicamente líder pareciera estar saltando sobre las tendencias populares establecidas por innumerables otros antes que ellos. Haga clic en la imagen a continuación para ver la textura de cerca.

¿Que sigue?
Es difícil predecir a dónde irá la página de inicio de Apple, pero vemos algunos experimentos interesantes que tienen lugar en el sitio. A pesar de que la página de inicio ha disminuido la textura del ruido, la página actual del iPhone ha introducido una implementación mucho más pesada de un fondo texturizado, con un área de producto insertada.


También hay algunas animaciones realmente impresionantes del iPhone volando dentro y fuera de la vista. Estos reemplazan los GIF animados de 1998 con tecnologías web modernas, pero el corazón de la idea es definitivamente el mismo.
En el futuro, ¿veremos a Apple volver a viejos trucos como productos animados y botones brillantes? ¿Y avanzarán en su implementación de fondos texturizados, quizás introduciendo más de las texturas que vemos en iOS? ¡Tu invitado es tan bueno como el mío!
Conclusión
Este estudio de la evolución de Apple.com es mucho más que una mirada a los caprichos de una sola empresa, sirve como una lección importante sobre varias tendencias importantes de diseño web para todas las empresas en la última década. Fuimos testigos de la simplificación de los diseños y la reducción de texto, el surgimiento del tipo sans-serif y la historia de amor de varios años con brillo que todavía estamos jugando hoy a pesar del renacimiento resultante del minimalismo.
Podemos detectar fácilmente otras tendencias, como el aumento de la importancia de las barras de búsqueda, la comprensión de que la navegación debe ser prominente y fácil de encontrar y la riqueza que las nuevas tecnologías web están aportando al diseño web en una era posterior a Flash. Apple ha sido responsable de impulsar HTMl5 y CSS3 quizás más abiertamente que cualquier compañía tecnológica importante en un ataque directo contra el reinado de Adobe.
Se agradece enormemente a la gente de Internet Archive por preservar estas y otras innumerables piezas importantes de la historia del diseño. Tengo muchas ganas de ver si Apple servirá como líder o seguidor en las tendencias de diseño web en los próximos años.