Armonía horizontal en el diseño: manténgalo entre líneas
Armonía horizontal Es una de esas cosas que parece que solo notas cuando falta. La armonía horizontal es la relación entre elementos en un diseño. Es más que líneas y reglas; También es una cuadrícula invisible que crea una sensación de lugar para los elementos de diseño.
¿Cómo puedes crear armonía horizontal? Si bien algunas técnicas son más fáciles que otras, no es un concepto abrumador. Solo toma un poco de planificación. Al pensar en cosas como una cuadrícula de referencia, el espacio entre líneas de texto, el posicionamiento de los elementos y la estética general, la armonía horizontal es solo parte del proceso de diseño.
Cuadrículas de referencia


Las cuadrículas de línea de base, una herramienta de diseño popular en proyectos impresos, se mencionan con menos frecuencia en el diseño web. La razón es simple: muchos proyectos web (y digitales) presentan una sola columna de texto.
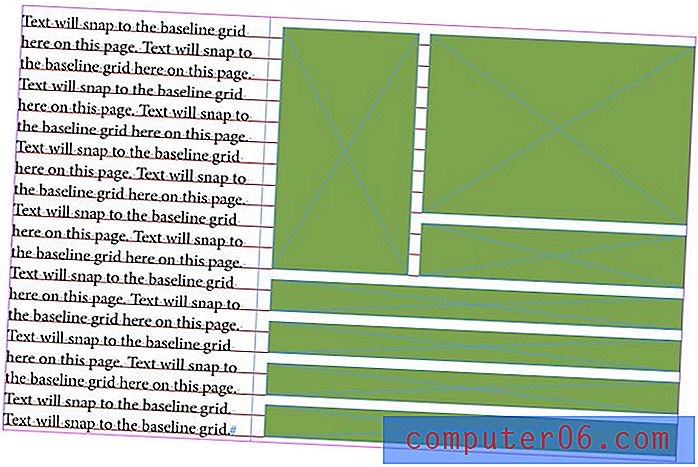
La cuadrícula de referencia es una línea imaginaria en la que se ubica el tipo. Cada letra del texto descansará en esta cuadrícula para que se alineen varias columnas de tipo. (Esto evita que las columnas tengan un aspecto irregular).
Las cuadrículas de línea de base pueden funcionar para casi cualquier propósito tipográfico y la mayoría del software de diseño incluye herramientas para crear especificaciones de cuadrícula de línea de base. Esto se vuelve un poco más complicado en línea, pero también hay líneas de base CSS, incluido un buen ejemplo de Smashing Magazine.
La cuadrícula de línea de base solo funciona cuando se aplica a todas las columnas del diseño, donde el tipo comienza y termina en la misma ubicación (generalmente, la parte superior e inferior de una página). Además, la cuadrícula de referencia generalmente se aplica a toda la página en un proyecto digital y la propagación (o páginas enfrentadas) en proyectos de impresión.
Las cuadrículas de línea de base son diferentes a las alturas de línea o especificaciones principales principalmente porque una cuadrícula de línea de base dicta dónde descansan las letras. La cuadrícula puede obligar a las líneas a escribir para estar más juntas o espaciadas más distantes. (En Adobe InDesign, por ejemplo, una cuadrícula de línea de base anulará el inicio, lo que obligará al texto a vivir en la cuadrícula adecuada).
Lo bueno de una cuadrícula de referencia es la limpieza del texto. Cuando todo se alinea de manera organizada, el resultado son letras fáciles de leer y ver. No hay sentimientos discordantes. Hay una razón por la que los libros, periódicos y revistas (que dependen de múltiples columnas de texto en una página) lo han estado haciendo durante años.

Sugerencia: establezca una cuadrícula de referencia
- InDesign: en el menú Editar, seleccione Preferencias, luego Cuadrículas. Puede establecer un color para la cuadrícula de línea de base, donde la cuadrícula comienza (parte superior de la página o margen superior) e incrementa (altura de la cuadrícula). Ajustar a guías se aplicará a la cuadrícula de referencia.
Líder


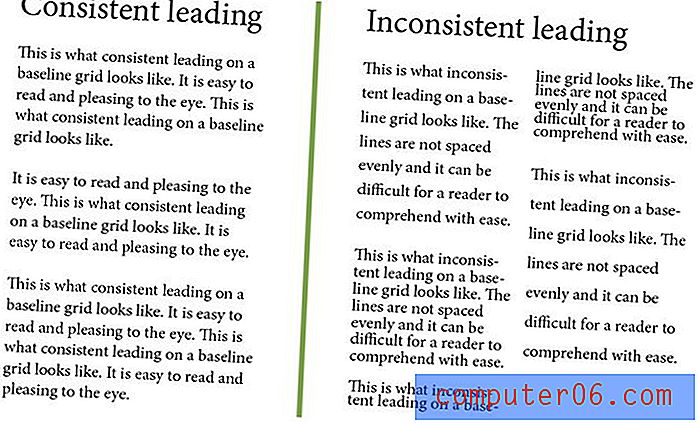
El encabezado, la cantidad de espacio entre líneas de tipo, es otra herramienta importante al crear armonía en la página o la pantalla. El texto debe tener una guía consistente.
Piénselo de esta manera: si el párrafo 1 es de 14 puntos con 16 puntos de avance y el párrafo 2 es de 14 puntos con 12 puntos de avance, causará angustia a los lectores. Este cambio es difícil a la vista y puede hacer que la lectura sea un desafío. Esto es cierto incluso con una sola columna de texto.
Especialmente en proyectos impresos, la combinación de un líder consistente y una grilla de línea de base complementaria es ideal. Este emparejamiento asegurará que el tipo se alinee de columna a columna y tenga una sensación consistente de arriba a abajo.
Mantenga el espacio consistente


La cantidad de espacio entre elementos es igual de importante. ¿Hay una línea de espacio entre los párrafos? ¿Qué pasa entre el encabezado y el texto principal? ¿O una foto y el texto a su alrededor?
Determine las reglas de espaciado que funcionen con su cuadrícula de referencia y las especificaciones principales para garantizar que los espacios alrededor de los elementos sean consistentes. Será más fácil crear y mantener la coherencia con estos espacios si también están configurados para funcionar con sus especificaciones de tipo.
Vaya un paso más allá y considere también el espacio vertical: ancho de canal, ajustes de texto y márgenes. Estos espacios también deberían ser parte de su esquema de espaciado consistente.
Alinearlo

El texto es de 14 puntos? Crea elementos para que coincidan.
Después de tener una buena idea del texto en un proyecto, otros elementos entrarán en juego. Estos elementos también deberían alinearse en su cuadrícula invisible. El texto, las fotos, las líneas, los botones y cualquier otro elemento de diseño deberían funcionar juntos cuando los miras a través de la página o la pantalla.
Esto puede tomar un poco de planificación. Cuando se trata de imágenes, esboce las ubicaciones y cómo cada una descansará en la cuadrícula horizontal. La parte inferior del marco de la foto debe descansar en la cuadrícula de la línea de base con el texto y detenerse en alineación con la parte superior de las letras mayúsculas para una armonía perfecta.
Piense en piezas pequeñas, como botones o elementos de navegación, de la misma manera. Con partes pequeñas, considere las alturas verticales de estos elementos para que coincidan con el texto inicial o un múltiplo de este. (Solo recuerde considerar cualquier espacio adicional que tenga entre líneas).
Piensa en bloques

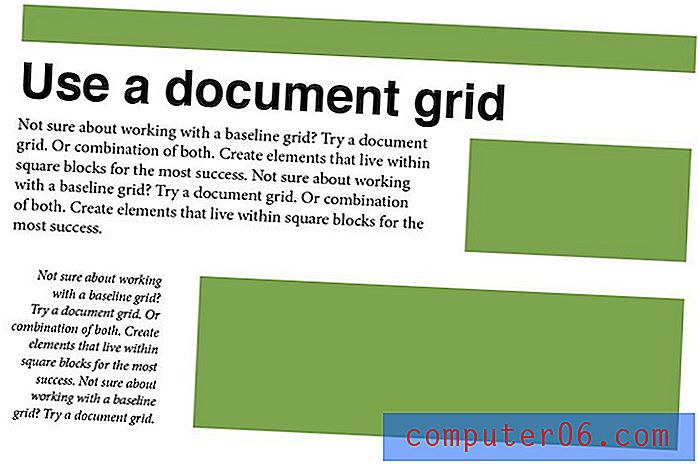
Si toda esta cuadrícula de referencia y liderazgo tiene su cabeza girando, pensar en una cuadrícula en bloques podría ser más fácil. El papel gráfico de la vieja escuela que usaste en la escuela primaria puede ser el bloc de dibujo perfecto para esta aplicación. (El paquete de software de Adobe también tiene un modo de cuadrícula que puede aplicar al fondo al dibujar digitalmente). Planifique su proyecto de diseño para que cada pieza se ajuste a un número determinado de bloques.
Por ejemplo, el texto tiene dos bloques de altura. Otros elementos serán iguales a múltiplos de texto, haciendo imágenes de ocho bloques de alto y botones de cuatro bloques de alto. El espacio entre elementos también es de dos bloques, vertical y horizontalmente. (¿Obtener la imagen?)

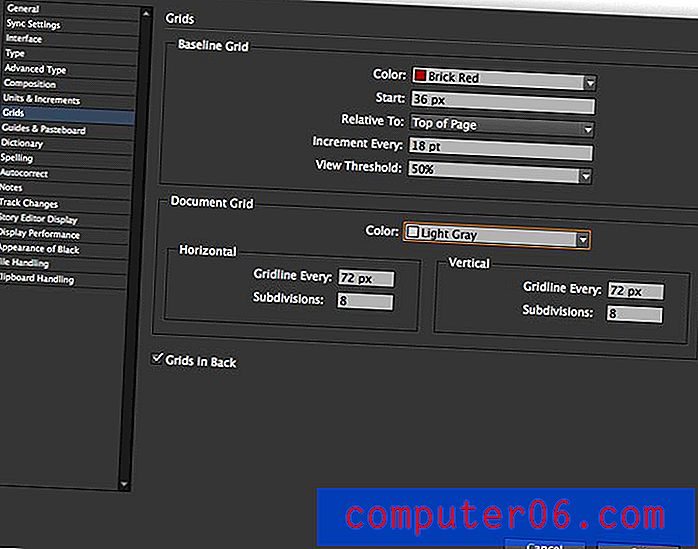
Sugerencia: establezca una cuadrícula de documento
- InDesign: en los menús de InDesign Editar (en Windows), seleccione Preferencias, luego Cuadrículas. Puede establecer un color para la cuadrícula, especificar espaciado horizontal y vertical y subdivisiones. La cuadrícula se puede configurar para que aparezca detrás o delante de los objetos en el diseño.
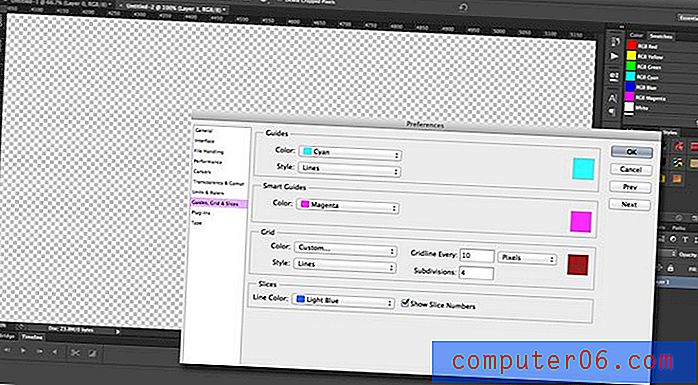
- Photoshop: en el menú Photoshop Editar (en Windows), seleccione Preferencias, luego Guías, Cuadrícula y sectores. Establezca la especificación para cada línea de cuadrícula, incluidos el color, el espaciado y las subdivisiones.
Pensamiento horizontal para proyectos verticales
La armonía horizontal no es solo algo en lo que pensar cuando se trabaja en proyectos que se extienden a través de un espacio largo, sino que puede ser igualmente importante en proyectos orientados verticalmente.
Considere la importancia de la armonía horizontal para un sitio web con funciones de desplazamiento de paralaje. Cada "pantalla" debe funcionar en armonía horizontal mientras se mueve hacia arriba y hacia abajo. Un sitio web móvil, a menudo visto en orientación vertical, necesita moverse de una manera que tenga sentido.
Lo mismo es cierto para proyectos de impresión más pequeños también. Mire una etiqueta en un recipiente de bebidas. El texto probablemente se establece en una cuadrícula que se envuelve alrededor del contenedor.
Conclusión
La armonía horizontal está en todas partes. La clave es que realmente no lo ves. Los proyectos se sentirán bien cuando estén allí, y se sentirán un poco fuera de lo normal.
Como diseñador, es importante pensar en las cuadrículas y la alineación durante todo el proceso de diseño. El resultado final de un diseño es crear algo que sea legible, utilizable y efectivo. La armonía horizontal puede ayudarlo a lograr esto.