Cómo diseñar contenido para experiencias de usuario
El contenido es una parte importante de la experiencia del usuario. El contenido es más que la optimización de motores de búsqueda; Es más que bloguear. Es parte de su sitio, identidad de marca y por qué los usuarios interactúan con su diseño.
Cada día se vuelve aún más importante diseñar el contenido como parte de la función general y la experiencia del usuario en el diseño de sitios web y aplicaciones. ¿Pero cómo puedes hacerlo? (Podemos ayudarlo con algunos estudios de casos y ejemplos, como The Hen House, que utiliza una variedad de diseño y técnicas de participación del usuario para mantenerlo en movimiento).
Explore los recursos de diseño
¿Qué es el contenido del sitio web?

El contenido del sitio web es más que una secuencia de publicaciones de blog. Incluye cada pieza de texto o imagen en un sitio web. Esto incluye todo, desde la copia principal hasta las etiquetas de información de pie de página. Cada parte cuenta como contenido.
Hay mucha de esta información que los diseñadores a veces olvidan cuando pensamos en el contenido. Tome un sitio de comercio electrónico, por ejemplo: las descripciones de los productos e incluso las políticas de envío son contenido. El minorista Woot hace un gran trabajo al crear contenido para cada elemento en su sitio web. Como era de esperar, cada artículo en venta incluye imágenes, descripciones y una forma de comprar. Además, cada elemento también incluye un elemento de diversión. Mire la descripción del artículo secundario, un juego de cuchillos: “April Knives Trae May Knives. ¿Te das cuenta de lo bien que funciona este título para una venta que se extiende a dos meses? Yeahhhhh ".
El objetivo de cada parte del contenido del sitio web es optimizar y mejorar la experiencia del usuario. (Es por eso que funcionan las descripciones lindas de Woot). El contenido debería contribuir a la voz general de su marca y mostrar por qué los usuarios deberían visitar su sitio e interactuar con él. (El compromiso es cualquier cosa, desde leer hasta jugar un juego, suscribirse a un boletín y hacer una compra).
Contenido de "diseño"

El diseño de contenido es mucho más que estética. Piense en diseñar el contenido como un enlace entre su mensaje y el usuario. ¿Qué herramientas o tipos de información harán esa conexión?
El blog de Moz compiló recientemente una excelente lista de consejos para diseñar contenido como parte de la experiencia general del usuario:
- Enlace a un blog o publicaciones relevantes
- Insertar contenido de redes sociales relacionado
- Optimiza el contenido que ya tienes; úsalo de diferentes maneras
- Escriba excelentes descripciones para secciones, fotos y otros fragmentos de contenido "oculto"
- Siéntete orgulloso de tu contenido y muéstralo haciéndolo lo suficientemente grande como para ver
- Guiar a los usuarios a través del contenido de manera lógica (y metódica)
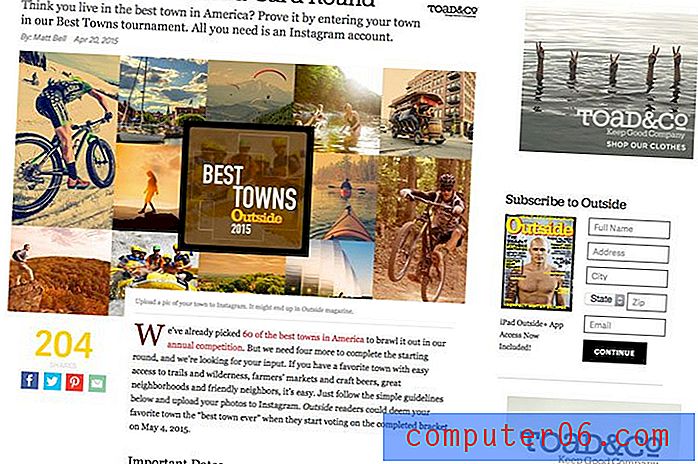
La revista Oustide hace un gran trabajo con esto en su sitio web. El contenido es una combinación de varias fuentes: la revista, el contenido específico en línea, las redes sociales y la interacción del usuario. En "Best Towns 2015: Wild-Card Round" se exhibe esta mezcla de contenido. La revista está alojando un contenido fotográfico enviado por el usuario en Instagram. El "contenido" está diseñado como una guía de reglas para participar en el concurso. El contenido adicional es el feed de fotos del feed de Instagram externo con el hashtag del concurso. La belleza del diseño es que el mensaje de contenido principal no cambia, pero los contenidos de la página cambian y se actualizan constantemente, lo que exige que los usuarios regresen e interactúen.
Contenido y función

¿Cómo se unen el diseño y el contenido? Debería estar sincronizado.
La experiencia y la función del usuario son una parte vital del diseño. Y existen técnicas y cosas que puede hacer visualmente para atraer aún más a los usuarios. Los factores clave están pensando en cómo los usuarios leen y se relacionan con un sitio web, cómo funcionan las interacciones y el uso de la teoría y los principios de diseño para crear algo que la gente quiera ver, incluidos los contornos de diseño de moda.
Los usuarios leen y se involucran con la mayoría de los diseños en un patrón básico, escaneando bloques de contenido hasta que encuentran las partes con las que quieren participar o les resulta interesante. The Next Web examinó recientemente este patrón llamativo para el usuario que adquiere una "forma de F" con gran detalle. La premisa básica es que el contenido en forma de F de izquierda a derecha y de arriba a abajo es el comportamiento del usuario más dominante y que puede proporcionar pistas para los diseñadores. “La F se refiere al lector que primero escanea una línea horizontal en la parte superior de la pantalla, como es comprensible para las culturas que leen de izquierda a derecha. Luego, el usuario escanea una línea vertical en el lado izquierdo de la pantalla, buscando palabras clave o puntos de interés en las oraciones iniciales del párrafo o en los títulos de las subsecciones. Cuando el lector encuentra algo que le gusta, comienza a leer normalmente, formando líneas horizontales ".
Entonces, las interacciones que ocurren entre el usuario y el diseño deben ser sensatas y relevantes. Los usuarios deben comprender cuándo y dónde hacer clic y qué sucederá. Este es un paso vital en el desarrollo de contenido y diseño en forma de señales de usuario. ¿Cuáles son los colores y las etiquetas que usará en estas herramientas para dirigir el tráfico de usuarios?
Finalmente, los diseñadores pueden usar herramientas y técnicas de diseño básicas para crear una estética que sea atractiva. Un truco? Cree un diseño o interacción que se base en las tendencias actuales u ofrezca una sorpresa para el usuario. El aspecto de un sitio puede contribuir a su función; cree algo divertido que los usuarios quieran tocar.
Living Edge combina la función y el diseño de una manera casi perfecta. El diseño simple utiliza desplazamiento basado en páginas para presentar a los usuarios la marca y los productos. Las ingeniosas acciones de desplazamiento del color fomentan los clics en información importante, como la financiación y el registro por correo electrónico. El sitio utiliza tendencias de diseño como el minimalismo y el desplazamiento de paralaje para crear una experiencia inmersiva con una tipografía y un color simples que fomentan la acción.
Dilemas de contenido
Cuando se trata de pensar en el contenido, los diseñadores tienden a tener uno de dos dilemas: una cantidad abrumadora de contenido o nada de contenido. El medio, que sería un flujo constante de diferentes tipos de contenido que se actualiza constantemente, rara vez es la norma.
"Cuando la estrategia de contenido está en su lugar y en su lugar adecuado, estamos en camino de producir resultados hermosos y efectivos". - Revista sensacionalEl primer paso para combatir este dilema es desarrollar una estrategia de contenido completa. Este plan no es lo más fácil de hacer, pero hará que el diseño y el contenido se unan de manera más fluida y sean más fáciles de ejecutar en equipo. La “Estrategia de contenido dentro del proceso de diseño” de Smashing Magazine es una guía casi intemporal para iniciar conversaciones sobre la estrategia de contenido. De la guía: "Cuando la estrategia de contenido está en su lugar y en su lugar apropiado, estamos en camino de producir resultados hermosos y efectivos".
Luego llega el momento de lidiar con su dilema de contenido:
- Si tiene una cantidad abrumadora de contenido, simplifíquelo. Considere un diseño modular estilo tarjeta que divide el contenido en piezas más pequeñas y más digeribles.
- Si no tiene suficiente contenido, reutilice lo que tiene. Considere un juego o truco en el diseño que enfatice los puntos clave. Fomente la interacción social o del usuario y luego vuelva a publicar esa interacción en el esquema de su sitio.

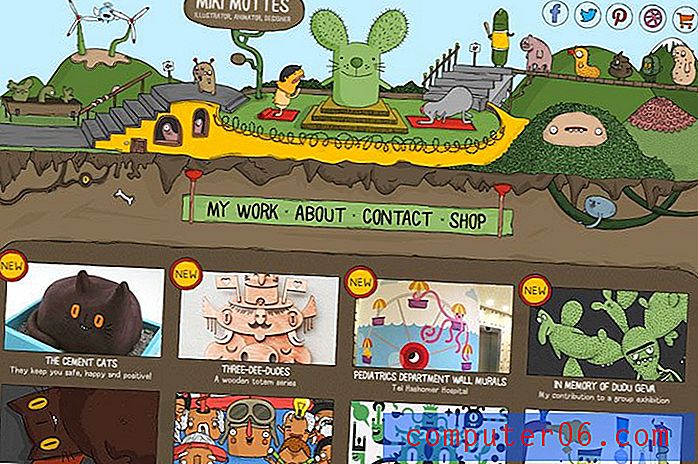
El portafolio de Miki Mottes muestra cómo diseñar una gran cantidad de contenido mientras logra mantenerlo organizado y único. Con un diseño modular y de bloque, los elementos de la cartera son fáciles de ver y proporcionan enlaces en los que se puede hacer clic. El sitio utiliza un estilo caprichoso que te hace mirar cada una de las animaciones, que es contenido que también contribuye a la cartera de diseñadores (y al empleo potencial). Desplácese hacia abajo para encontrar aún más contenido: aprenda sobre el diseñador, compre en la tienda o envíe un mensaje.

Supreme Supreme tiene un diseño de sitio web divertido con contenido mínimo. Pero el contenido incluido es atractivo y ofrece acciones distintas para los usuarios. Una gran galería de fotos hace que los usuarios quieran compartir para una posible inclusión y con un concurso para ganar café gratis, los usuarios probablemente harán clic o realizarán otras acciones, como descargar la aplicación.
Conclusión
Diseñar contenido para las experiencias del usuario se trata primero de comprender a los usuarios y luego del diseño. Un buen diseño alentará a los usuarios a interactuar con su sitio web o marca.
Cree un diseño que use las teorías básicas del buen diseño, establezca un mensaje fuerte con contenido y luego ofrezca a los usuarios una sorpresa en forma de estética o función para atraerlos.