Cómo diseñar para contenido de formato largo
Olvídate de lo que piensas sobre la capacidad de atención del usuario. El contenido de formato largo puede ser una parte valiosa de su estrategia de diseño (y no tiene que ser un bloque aburrido de texto en curso). Los usuarios adoran una buena historia y el contenido de formato largo es una excelente manera de crear una experiencia envolvente y atractiva.
Para mantener a los usuarios interesados, y desplazarse, debe diseñar interacciones que sean visualmente agradables y crear una experiencia consistente desde el primer vistazo hasta el acto final. Aquí hay algunas maneras de diseñar contenido de formato largo que cumpla con esos objetivos con algunos ejemplos que son todo menos aburridos.
Explore los elementos de Envato
Dale mucho espacio

El truco para contenido abrumador es el espacio.
Seamos sinceros. Muchos usuarios se sentirán intimidados por el contenido de formato largo si parece pesado. La incorporación de un gran espacio en blanco de una manera que haga que el contenido parezca escaneable eliminará el peso del diseño y lo hará parecer más accesible.
Considere lo siguiente como lugares para aumentar la cantidad de espacios en blanco que usa comúnmente en proyectos:
- Entre el contenido y el borde de la pantalla (para todos los tamaños de dispositivo)
- Entre líneas de texto y entre párrafos.
- Alrededor de fotos y otros elementos visuales.
Usar animación con propósito
Cuando el desplazamiento o el contenido es largo, los usuarios a menudo necesitan pistas visuales para ayudar en la navegación. Considere usar animaciones intencionadas, como flechas, botones o efectos de paralaje para alentar la acción del usuario.
Estos pequeños fragmentos de animación no le quitarán la historia, pero pueden proporcionar pequeños fragmentos de placer para el usuario durante el proceso de lectura y navegación.
La animación de video es otra forma de involucrar a los usuarios. Si bien la incorporación de demasiado video puede romper el flujo de texto largo, puede proporcionar un excelente punto de partida o intermedio para leer algo excepcionalmente largo.
Ya sea que opte por usar videos antes del texto para proporcionar una introducción o para dividir bloques largos, mantenga el mensaje corto. También debe pertenecer al contenido. Tenga cuidado con las opciones de reproducción automática más profundas en el contenido porque pueden distraer.
También hay otras formas creativas de usar la animación. Los efectos de paralaje en "Glitter in the Dark" (arriba) son sorprendentes e interesantes. El tema de la historia parece bailar con cada desplazamiento a medida que el usuario se mueve a través del texto. El efecto es simple, atractivo y no resta valor a la experiencia de lectura.
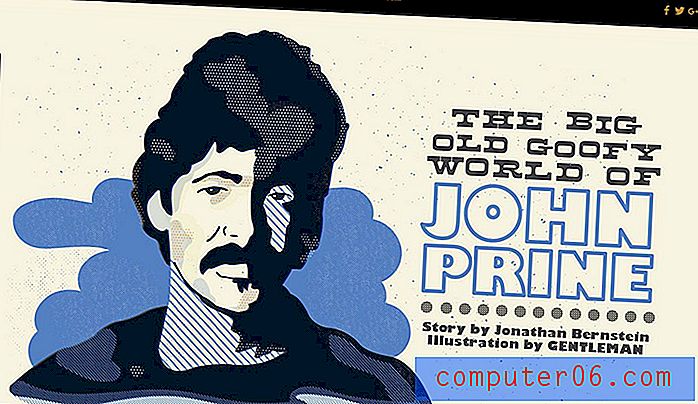
Incorporar ilustraciones

Hay algo sobre el contenido de formato largo que parece combinar bien con las ilustraciones. Si tiene la suerte de tener una historia e ilustrador, utilícelo para su ventaja.
Las ilustraciones diseminadas por el texto pueden mejorar una historia y mantener a los usuarios interesados. No solo querrán seguir leyendo, sino que también querrán ver las ilustraciones. Esta técnica puede funcionar particularmente bien con obras de ficción o texto que carecen de otra representación visual clara.
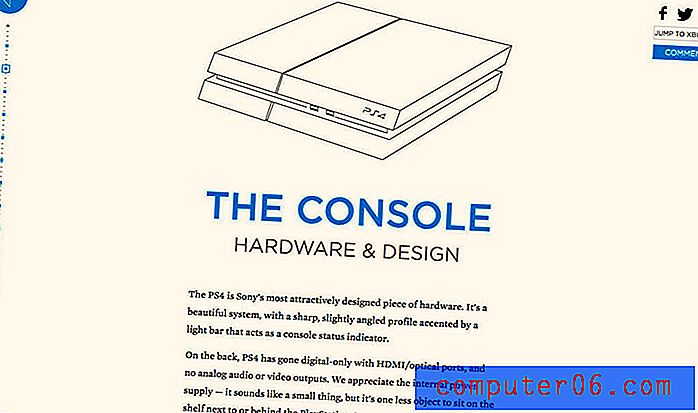
Colocar estratégicamente las imágenes

La colocación de la imagen es importante. Algunos de los mejores diseños de formato largo siguen una fórmula común para la colocación de imágenes porque la estética es simple, fluye bien y proporciona un buen juego para texto e imágenes.
- Imagen de gran héroe.
- Texto de introducción.
- Imagen grande
- Subtítulo o texto grande.
- Texto del cuerpo principal.
- Repita los pasos 3 a 5 para cada nueva sección de contenido o capítulo.
La mayoría de las imágenes se ajustan para que quepan en el centro de la pantalla para evitar ajustes de texto o patrones de lectura extraños. Esto casi imita el aspecto de saltar a otra página porque cada sección del contenido incluye una imagen, título y texto. Crea un flujo de lectura natural que funciona de la misma manera que el contenido de formato largo en un libro o revista, proporcionando una experiencia de lectura consistente y cómoda para los usuarios.
Este flujo de diseño también funciona bien independientemente del dispositivo. Sin envolturas y configuraciones de texto extrañas, el diseño proporcionará una experiencia de lectura similar en una computadora de escritorio, tableta o dispositivo móvil.
Romper la monotonía del texto

No tengas miedo de crear una experiencia de lectura.
Está bien diseñar un sitio web de contenido de formato largo que tenga mucho texto. No tiene que agregar imágenes o efectos animados para cada movimiento del mouse. Pero debe usar variaciones en la tipografía para mantener el flujo y el interés visual.
- Asegúrese de incorporar muchos subtítulos en toda la copia. Hazlos grandes y fáciles de encontrar. (Recuerde que los usuarios escanearán el texto).
- Use negrita, color y cursiva para resaltar pasajes o palabras específicos.
- Incorpore citas extraíbles o información que sea particularmente interesante para que los usuarios sigan leyendo.
El desplazamiento debe ser intuitivo
Los usuarios no tienen miedo de desplazarse, así que no los traten como si fuera un concepto nuevo. Asegúrese de que las acciones de desplazamiento sean intuitivas, especialmente si intenta algo un poco fuera de lo común.
Las características de desplazamiento geniales, como el paralaje, pueden mejorar la experiencia del usuario de formato largo. Solo asegúrese de que los usuarios sepan lo que esperaban de ellos si las acciones de desplazamiento son poco convencionales.
La experiencia de desplazamiento, particularmente con contenido de formato largo, debe ser fluida y el usuario nunca debe tener que pensar en ello mientras navega por la información. El movimiento debe ser fluido, controlado y contribuir a la legibilidad.
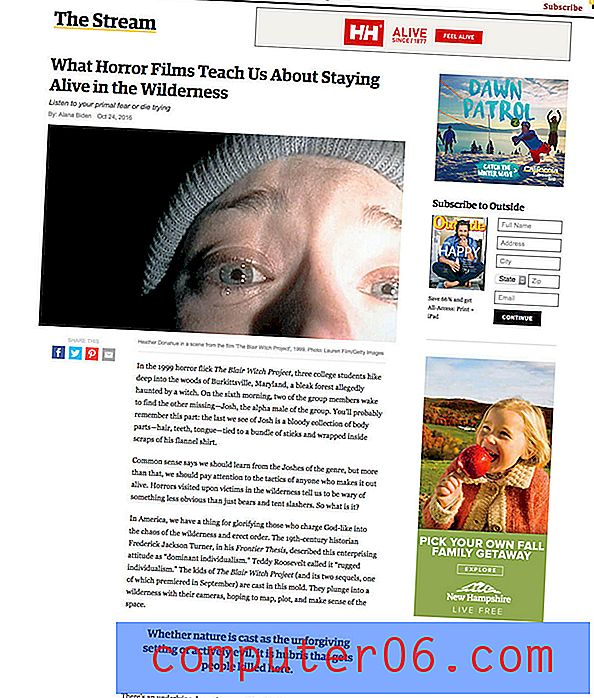
Proporcionar hitos

Una de las mejores características de Medium es que cada publicación viene con un tiempo de lectura promedio. Polygon proporciona una barra de progreso a la izquierda de la pantalla (arriba). Los usuarios tienen una idea de la inversión de tiempo antes de comenzar a leer.
Los pequeños hitos con contenido de formato largo brindan a los usuarios una sensación de logro a medida que avanzan en el diseño. (Es muy parecido a leer un libro real y ver cuán lejos has llegado).
Otras formas de incluir hitos incluyen dividir el contenido en capítulos o proporcionar una barra de progreso de navegación fija. Estas herramientas también pueden ayudar a los usuarios a omitir secciones (probablemente lo harán de todos modos), regresar o detenerse y volver a donde lo dejaron. Cada una de estas características puede contribuir en gran medida a la satisfacción y felicidad del usuario.
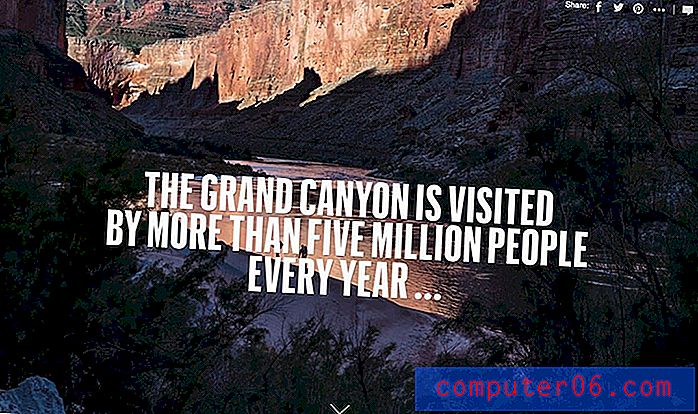
Cuenta una historia asombrosa

El contenido bueno desde hace mucho tiempo comienza con una historia increíble. Si tiene uno que contar, entonces un diseño de formato largo podría ser la respuesta.
No se quede encerrado en una historia de solo texto. Cuenta tu historia de la manera que sea la mejor representación de la información. "Senderismo en el Gran Cañón" de National Geographic (arriba) utiliza grandes fotos y mapas para contar su historia y vale la pena echarle un vistazo.
Simplemente no les dé a los usuarios demasiado de algo bueno. Aunque el diseño de un sitio web de formato largo puede ser atractivo, cientos de pergaminos pueden ser molestos. Incluso la forma larga debe diseñarse dentro de lo razonable.
Cuando tu historia esté completa, detente. Si tiene contenido adicional, colóquelo en otra página.
Conclusión
El contenido de formato largo puede tener beneficios para su sitio web más allá de la estética y el deleite del usuario. Según Small Business Trends, otros beneficios del contenido de formato largo incluyen clasificaciones de búsqueda más altas, más autoridad de marca, mayor credibilidad, más éxito en las redes sociales, menores costos de marketing entrante, más vínculos de retroceso y tráfico orgánico, contenido más sostenible y mayor valor.
Un diseño de contenido de formato largo es algo que definitivamente vale la pena considerar. Si bien no es para todos los proyectos, el formato largo puede ser una buena opción para contar una historia específica dentro de su diseño, para periodismo o plataformas de narración de historias o simplemente para proporcionar una nueva forma de presentar información a los usuarios.