Cómo enviar un correo electrónico HTML desde Outlook 2013
Aprender a enviar un correo electrónico HTML desde Outlook 2013 es una excelente manera de distribuir boletines altamente personalizados a las personas en su lista de correo. El editor de correo predeterminado de Outlook es excelente para la mayoría de las situaciones de correo electrónico típicas, pero puede ser problemático usarlo para intentar enviar un correo electrónico altamente formateado que se muestre consistentemente en diferentes proveedores de correo electrónico. HTML ofrece un esquema estándar para mostrar en todos los dispositivos y proporciona opciones de formato que el editor de Outlook no tiene.
Por lo tanto, una vez que haya creado su correo electrónico HTML en la herramienta de edición HTML de su elección y haya formateado la forma en que desea que aparezca, puede seguir nuestra breve guía para aprender cómo insertar ese archivo HTML directamente en el cuerpo de su Outlook 2013 mensaje de correo electrónico.
Enviar una página HTML como un correo electrónico en Microsoft Outlook 2013
Este tutorial asumirá que ya ha creado su correo electrónico HTML. Vamos a adjuntar el archivo HTML en el cuerpo del mensaje de correo electrónico en los pasos a continuación.
Las imágenes que incluya en el correo electrónico deben estar alojadas en un sitio web, y las ubicaciones de las imágenes deben referenciarse con la URL completa. Por ejemplo, si estuviera enviando un correo electrónico que hacía referencia a una imagen en solveyourtech.com, podría verse así:
"" ""
También es una buena idea incluir una etiqueta "alt" en cualquier imagen que incluya, ya que muchos proveedores de correo electrónico no mostrarán imágenes de manera predeterminada y pedirán a los destinatarios del correo electrónico que descarguen imágenes para correos electrónicos HTML, por lo que el texto "alt" será visible en el espacio de la imagen en lugar de un cuadrado en blanco.
Cualquier CSS incluido en el correo electrónico también debe colocarse directamente dentro del archivo HTML (en la sección HEAD) en lugar de hacer referencia a él a través de una metaetiqueta "" link rel stylesheet "" en el encabezado. Esto puede evitar cualquier problema de visualización que pueda ocurrir si un proveedor de correo electrónico bloquea la hoja de estilo vinculada.
Paso 1: Abra Outlook 2013.
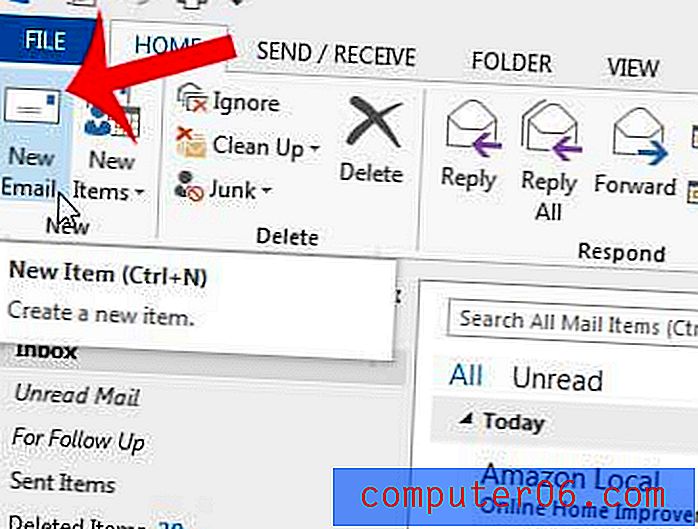
Paso 2: haga clic en el botón Nuevo correo electrónico en la esquina superior izquierda de la cinta de navegación para crear un nuevo mensaje.

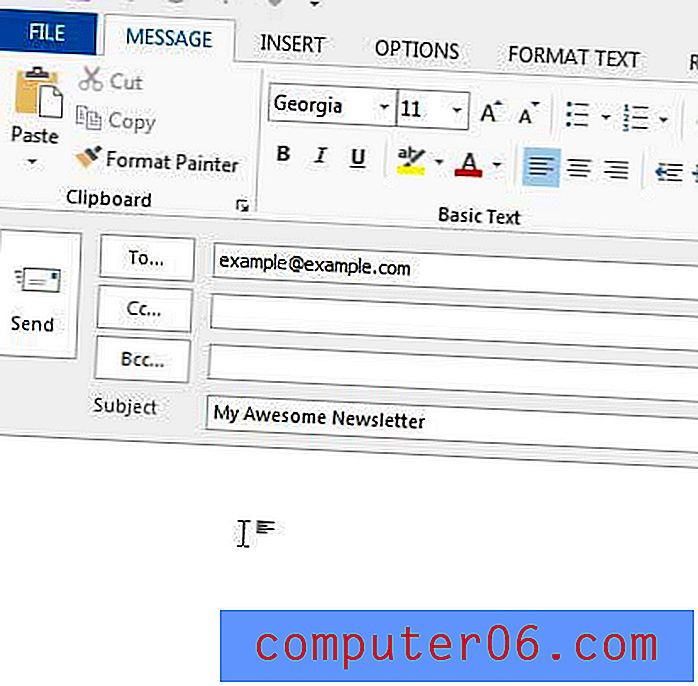
Paso 3: Ingrese sus destinatarios y el asunto en los campos apropiados, luego haga clic dentro del cuerpo del mensaje.

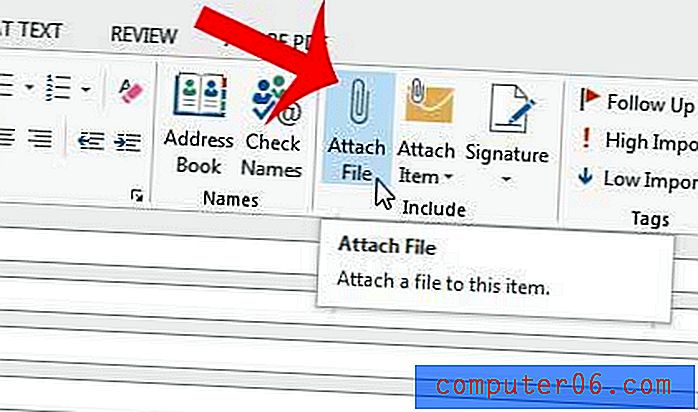
Paso 4: haga clic en el botón Adjuntar archivo en la sección Incluir de la cinta de navegación.

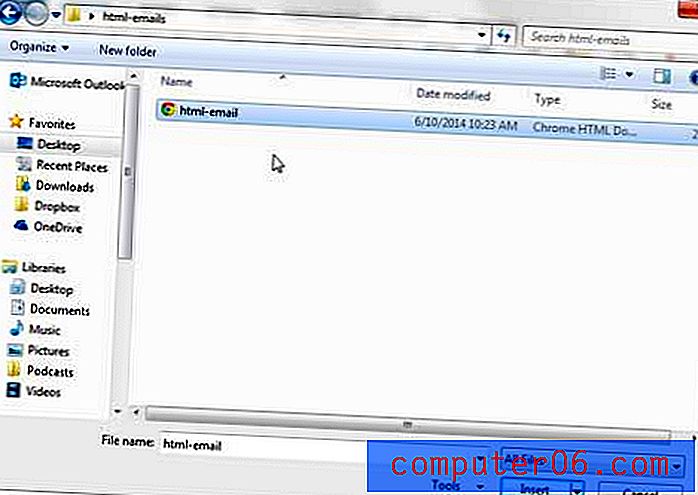
Paso 4: busque el archivo HTML en su computadora que desea incluir como el cuerpo de su mensaje de correo electrónico, luego haga clic una vez para seleccionarlo.

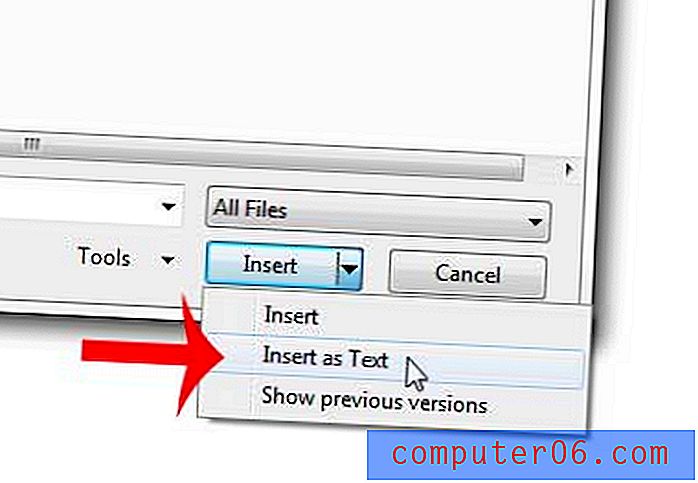
Paso 5: haga clic en la flecha a la derecha del botón Insertar, luego haga clic en el botón Insertar como texto .

Ahora debería ver su correo electrónico HTML en el cuerpo del mensaje de Outlook y está listo para enviarlo.
Sugerencia: siempre me gusta enviar un correo electrónico HTML a una (o más) de mis propias direcciones de correo electrónico antes de enviarlo a todos mis destinatarios. Esto me permite ver cómo se mostrará el mensaje para los demás, lo que me permite solucionar cualquier problema potencial. Esto es especialmente útil si tiene varias direcciones de correo electrónico con diferentes proveedores de correo electrónico populares (como Gmail, Yahoo y Outlook.com/Hotmail), ya que esas direcciones de correo electrónico pueden representar una parte importante de su lista de correo.