Dominar múltiples diseños de fotos
Trabajar con múltiples fotos e imágenes puede ser una perspectiva difícil. Hecho con cuidado, el uso de múltiples imágenes puede ayudar a crear un diseño eficaz y magistral para proyectos de diseño web y de impresión. Algunos de los mejores ejemplos de diseño con múltiples fotos se pueden encontrar en los sitios web de fotógrafos profesionales.
Tenga en cuenta el dominio, la cantidad de fotos, el color, la agrupación y la calidad de imagen cuando trabaje con una variedad de fotos. Mire los detalles y considere la sensación de un proyecto para obtener los mejores resultados al usar muchas imágenes en su proyecto.
¿Te gusta el artículo? Asegúrese de suscribirse a nuestro feed RSS y síganos en Twitter para mantenerse al día sobre el contenido reciente.
Crear dominio
Su sitio debe tener una imagen, o colección de imágenes, que sea dominante y sea la imagen grande obvia en el sitio. Considere usar una sola foto que use gran parte del espacio, vertical u horizontalmente con el que está trabajando o combine imágenes de tal manera que parezcan unificadas.
Foto individual

La forma más fácil de crear dominio con las imágenes es enfocarse en una sola imagen o foto. La imagen se muestra en tamaño grande con fotos más pequeñas utilizadas para acentuar la imagen principal. Este es un concepto popular y puede funcionar excepcionalmente bien con una foto de pantalla grande y fuerte y un grupo de imágenes más pequeñas y bien recortadas.
Cultivo dramático


Otra forma de hacer que una sola foto se destaque en una construcción de diseño con varias fotos es usar un recorte dramático. A veces, una forma inusual, como una imagen extrema horizontal o vertical, es suficiente para atraerlo a una imagen primero. Las imágenes secundarias con formas más típicas no son el foco.
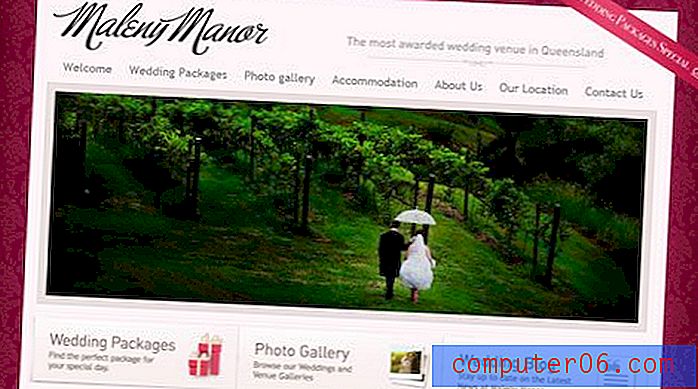
Cada uno de estos sitios utiliza una imagen horizontal fuerte de diferentes maneras. Maleny Manor adopta un enfoque directo con un recorte fuerte que estira el ancho de la página. Las imágenes secundarias son pequeños iconos que lo dirigen a otras imágenes. El sitio web de William & Mary también parece usar un recorte fuerte, pero si se mira de cerca, el resto de la imagen está integrada en el banner. Este truco de recorte también funciona para crear una imagen visual fuerte, que se complementa con imágenes más pequeñas que se recortan estrechamente.
Color


El uso de color, o no, también puede agregar impacto en diseños de múltiples fotos. Mezclar fotos que usan todo color con tonos blanco y negro o sepia puede agregar contraste y énfasis a ciertas imágenes. La imagen extraña (color en un esquema en blanco y negro o viceversa) llamará inmediatamente la atención.
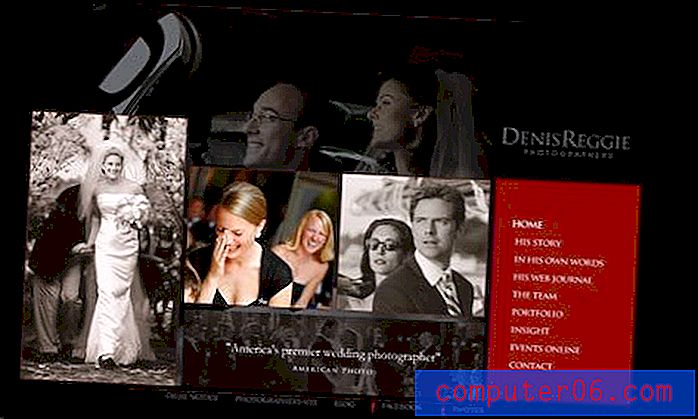
Denis Reggie Photography utiliza un esquema de imágenes en blanco y negro con una imagen en color giratoria para guiarlo a través de las imágenes de la página. Además, la herramienta de navegación principal en la página está en un bloque de color estático. El color se utiliza para guiarlo a través de cada una de las imágenes en secuencia. También tenga en cuenta cómo la imagen en color casi salta de la página en relación con las imágenes incoloras.
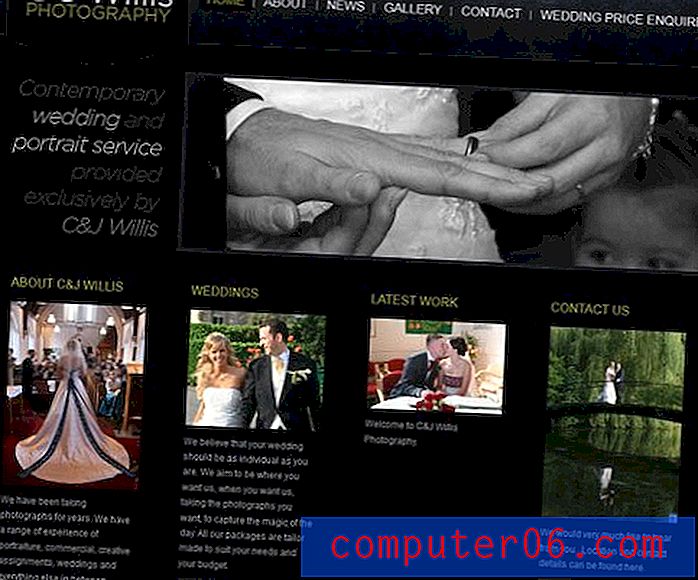
C&J Willis Photography utiliza una técnica similar. Al mezclar fotografías en blanco y negro y en color, el énfasis cae de la imagen más grande a las imágenes más pequeñas a continuación. Las fotos en color parecen más grandes y más dominantes y lo llevan a otros puntos en el sitio web, porque la imagen en blanco y negro se desvanece en el fondo oscuro.
Agrupación de imágenes


Trabajar con grupos de imágenes también puede crear una presentación visual fuerte. Si bien a algunos les gusta el enfoque reflejado, con un grupo de imágenes de forma y tamaño idénticos, también puede jugar con grupos de formas y tamaños no coincidentes.
Ambos enfoques pueden funcionar pero requieren atención al detalle. La alineación adecuada de las fotos es clave cuando se trabaja con grupos. Asegúrese de que las fotos tengan un tamaño idéntico cuando trabaje con una fila de tamaños similares y trabaje con cultivos cuando use diferentes formas para que las imágenes encajen en su espacio.
Es igualmente importante que las fotos "se peguen" al agrupar imágenes. Tenga en cuenta que las imágenes web pueden "moverse" según la configuración del navegador del usuario. Si su CSS no admite la agrupación (o si eso es algo que no está listo para intentar), combine sus imágenes en un solo archivo en un software de edición de fotos como Adobe Photoshop y coloque el archivo de varias fotos como una imagen. Esto asegura que su agrupación de fotos aparecerá como usted pretendía. Además, recuerde tener en cuenta el espaciado y la alineación, para que las imágenes tengan un aspecto limpio.
Consideraciones de impresión versus web
Las reglas para trabajar con múltiples imágenes cruzan los límites entre la impresión y el diseño web. Para cada tipo de proyecto de diseño, enfóquese en imágenes fuertes, legibilidad y detalles para obtener los mejores resultados.
Tamaño y proporción


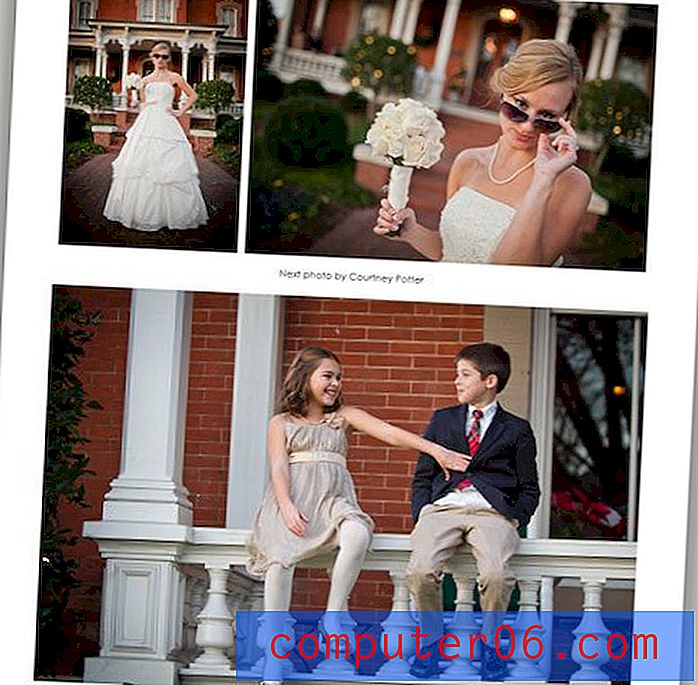
Demasiadas fotos pequeñas pueden ser difíciles de entender y pueden confundir a su audiencia. Considere el recorte de cada imagen y cómo llena el marco. Las fotos de gran angular no funcionan bien en tamaños pequeños, mientras que las fotos recortadas se sostienen mejor cuando se usan en pequeño.
La clave para ambos tipos de proyectos es la proporción. Mira las caras de arriba en la primera fila de fotos. En el plano general, las caras son casi indistinguibles y parecen muy pequeñas. Pero en la segunda fila, cada una de las caras es claramente visible. Los marcos son idénticos en tamaño en cada fila de fotos y las fotos contienen las mismas imágenes; El único cambio es la cosecha de cada uno. Los cultivos más ajustados hacen que las fotos parezcan más grandes, aunque los marcos no lo son.
Desea que cada imagen sea legible en el tamaño que la muestra. Si no puede saber qué es la imagen o qué está sucediendo en una foto, reconsidere el tamaño de la imagen o experimente con un recorte alternativo.
Calidad de la imagen

Una mala imagen usada en pequeño o con texto sigue siendo solo una mala imagen. Echarlo.
Asegúrese de usar imágenes fuertes en cualquier tamaño. Evite las imágenes pixeladas, borrosas, tomadas en condiciones de poca luz o que tengan problemas obvios, como un dedo en la esquina de la foto o un destello de lente.
El uso de una sola imagen de baja calidad puede afectar su proyecto, sin importar cuán fuerte sea el diseño general. Las imágenes deficientes carecen de profesionalismo y pueden hacer que un cliente tenga una impresión negativa sobre su trabajo. No hay una solución para una imagen que carece de calidad en resolución o composición.
Significado de la imagen

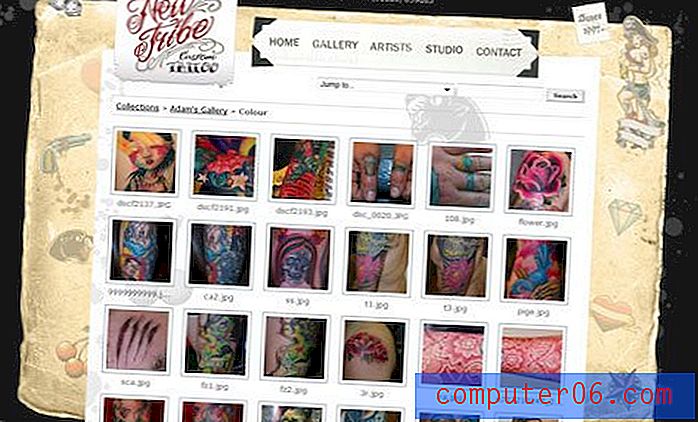
También piense en el mensaje que transmitirá su imagen. Asegúrese de que las imágenes sean apropiadas para su audiencia y "coincidan" entre sí. Por ejemplo, un sitio web que promociona un salón de tatuajes como el anterior no tendría el mismo efecto si la imagen de fondo presentara nubes y conejitos.
Conclusión
El uso de varias fotos en el diseño puede ser una herramienta eficaz para mostrar imágenes excelentes. Tenga cuidado con las imágenes deficientes y seleccione las fotos con cuidado. Asegúrese de que cada imagen sirve para su proyecto y no fuerce el uso de imágenes adicionales si no están disponibles.
Considere cómo se verán las imágenes y tome medidas adicionales en el diseño web para garantizar que la agrupación permanezca intacta como usted pretendía. Tenga en cuenta los detalles en todos los proyectos de múltiples fotos y vuelva a verificar los cultivos y los tamaños de imagen para que las agrupaciones tengan tamaños consistentes y una apariencia limpia. Finalmente, juegue con diferentes opciones, como cultivos idénticos y diferentes formas y tamaños para desarrollar el diseño que mejor represente su proyecto.
Fuentes de imagen: DeusXFlorida, kevin dooley, photoskate y Anthony van Dyck.