Typekit frente a Google Fonts: ventajas y desventajas
Elegir la fuente correcta es un aspecto importante de cualquier proyecto de diseño web. Existen cientos, incluso miles, de excelentes opciones y muchas se pueden usar con licencias gratuitas gracias a herramientas como Adobe Typekit y Google Fonts.
¿Pero un servicio es mejor que el otro? ¿Hay algún beneficio para Google Fonts o Typekit sobre el otro? Y cómo puede comenzar con estas herramientas si aún no las ha utilizado. Estás de suerte, porque hoy responderemos esas preguntas.
Explore las fuentes
Servicios de fuentes web
Adobe Typekit y Google Fonts son dos servicios de fuentes web diferentes. Esto significa que las herramientas usan un poco de hechicería CSS para entregar fuentes a los navegadores web para representar los tipos de letra en su sitio web.
Existen algunos otros servicios de fuentes web, pero la mayoría de ellos son mucho más pequeños que estos "dos grandes". Muchas de las casas de tipografía ofrecen fuentes web para sus tipos de letra de firma y hacen algunos minoristas de fuentes.
Vamos a desglosar Typekit y Google Fonts debido a su atractivo y popularidad más universales.
Adobe Typekit

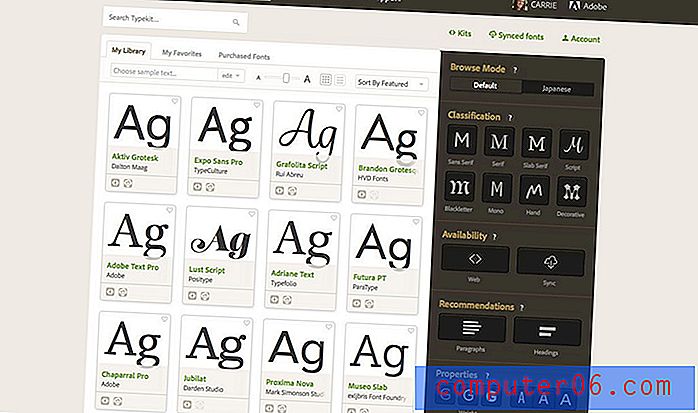
Typekit es parte del paquete de software Creative Cloud de Adobe, aunque los desarrolladores pueden comprar el uso independiente de las fuentes a través del servicio sin agregar un paquete completo de software. Typekit ha crecido hasta convertirse en el gigante de fuentes web cuando se trata de transmisión, debido en parte a la inclusión de la herramienta con Creative Cloud. Los suscriptores de Adobe obtienen Typekit como parte de sus paquetes de software incluidos.
Pros
- Fuentes de alta calidad.
- Biblioteca masiva para elegir
- Gratis para suscriptores de Adobe Creative Cloud
- La interfaz es ingeniosa y fácil de usar e incluye herramientas útiles como navegar por las listas
- Las fuentes también se sincronizan con los productos de Adobe en su escritorio para que pueda usarlos en todos los proyectos
Contras
- No funciona con algún software anterior (Windows 2000 o Mac OS 10.3 o anterior)
- Algunos problemas de compatibilidad con navegadores antiguos
- Puede ser una opción costosa para usuarios que no son de Adobe
Fuentes de Google

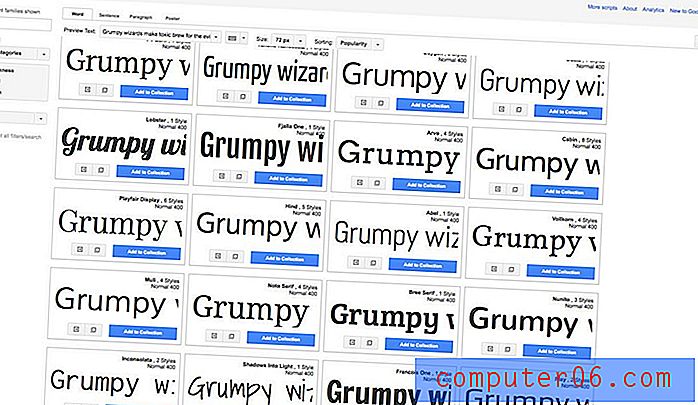
La integración de Google Fonts es una opción completamente gratuita, lo que la hace popular entre los usuarios de WordPress y los creadores de temas y kits de interfaz de usuario. Las fuentes son fáciles de integrar y descargar, con una colección cada vez mayor de tipos de letra.
Pros
- 100 por ciento gratis
- Brinda la oportunidad de incluir a muchos tipógrafos (puede solicitar que envíe su propia fuente)
- La interfaz facilita ver la fuente en uso
- Las herramientas de emparejamiento de fuentes y apariencia son fáciles de usar
- Analytics muestra las fuentes más populares por uso en la web
- Los tiempos de carga tienden a ser rápidos y confiables
Contras
- Las fuentes de código abierto pueden tener algunos problemas de calidad
- La biblioteca puede ser un poco más limitada y es posible que deba sustituir las fuentes entre proyectos impresos y en línea
- Encontrar tipos de letra puede ser un poco complicado si no sabe lo que está buscando
Desglosando las herramientas
Cuando se trata de la transmisión de fuentes web, también hay algunos puntos en común que vienen con cualquier plataforma de este tipo. Entonces, la primera decisión real es determinar si el uso de un servicio de fuentes web de transmisión para su sitio web es el adecuado para su proyecto.
La transmisión de fuentes web, en general, le ofrece muchas opciones de tipo de letra a un costo que sería inimaginable si estuviera comprando tipos de letra. La implementación y el uso son bastante fáciles y cualquier persona con conocimientos de programación puede manejar esto con facilidad. Los usuarios no saben lo que está utilizando y realmente no pueden "ver" la diferencia.
La mayor desventaja de los servicios de fuentes de transmisión web es que está a merced de los servidores de fuentes que pertenecen a otra persona. Si tienen un problema técnico, tú también. Afortunadamente, tanto Adobe Typekit como Google Fonts tienen buenos antecedentes en lo que respecta a permanecer en línea.
Si no le venden fuentes web de transmisión, hay otras opciones en las que debe pensar.
- Apilamiento de fuentes: esta es una técnica CSS en la que crea una lista de fuentes (en orden de cómo desea que se usen). Aquí no tiene una fuente específica confiable, sino una lista de opciones que podrían aparecer en su sitio en cualquier momento. Es una opción gratuita y es rápida de cargar, pero podría generar imágenes visuales variadas en el sitio web.
- Fuentes autohospedadas: esta técnica le permite utilizar las fuentes que posee y para las que tiene una licencia en proyectos de sitios web. La implementación puede ser un poco más complicada para el diseñador informal de sitios web y, obviamente, necesita alojar su sitio web en su propio servidor. Algunas fuentes deberán convertirse a diferentes tipos de archivos para uso web y garantizar que tenga una licencia adecuada es la clave aquí. También está el problema del renderizado: las fuentes de impresión y de pantalla a menudo se optimizan de manera diferente.
¿Cual es mejor?
Entonces, ¿qué debe usar: Adobe Typekit, Google Fonts, otra solución completamente? Realmente depende de su nivel de comodidad con las herramientas y de cómo las está utilizando. Tal vez incluso todas las herramientas, según el tipo de proyecto.
Simplemente, no hay un servicio correcto o incorrecto.
Entonces, ¿qué usarías?
Bien, lo sé, viniste aquí buscando respuestas. Si bien ahora tiene algunos datos para ayudar a tomar una decisión, aún está buscando una sugerencia. No voy a decirte qué decisión tomar. Pero puedo decirte lo que uso.
Como suscriptor de Adobe Creative Cloud, uso Typekit. Es fácil. Se integra con todo mi otro software. Y me encanta la elegante interfaz. (Quiero usar cosas que estén bien diseñadas tanto como crearlas).
No es que Typekit sea necesariamente mejor, pero es mejor para mí. No cuesta nada extra y puedo usar los tipos de letra para proyectos impresos y digitales, creando una consistencia pulida en los proyectos que deseo. (Odio tener que jugar las fuentes de cambio por medio juego).
He estado usando Typekit durante un tiempo, incluso antes de que formara parte de la colección de Adobe, y ha mejorado cada vez más. Incluye una gran funcionalidad y nunca me falta un tipo de letra (aunque la cantidad de opciones a veces puede ser abrumadora). Me gusta lo que hace Google Fonts con el código abierto, pero para mí Typekit es simplemente más fácil.
Conclusión
La forma en que sirve y usa las fuentes en sus proyectos y en sus sitios web es una gran parte del proceso de diseño. El presupuesto y su nivel de comodidad con las herramientas disponibles probablemente determinarán el método que elija.
Todos estos servicios están mejorando y cambiando para mejor todo el tiempo. Esté atento mientras trabaja y juegue con múltiples opciones para diferentes tipos de proyectos para determinar qué funciona mejor para usted.