Una reseña sensacional del libro sensacional
Cuando Smashing Magazine anunció por primera vez el lanzamiento de su libro, tengo que confesar que era un poco escéptico. Disfruto de su blog regularmente, pero realmente no vi cómo el concepto se transmitiría a un libro, o qué temas abarcaría.
Pasé unas horas leyendo mi copia de revisión durante la semana pasada, y me sorprendió gratamente. Sven y Vitaly han logrado reunir a varios escritores talentosos para ayudar a armar una lectura completamente interesante.
¡Esta revisión lo guiará a través del contenido del libro y describirá algunos de los capítulos que disfruté especialmente!
Explore los recursos de diseño
Una visión general del libro
El Smashing Book está dirigido principalmente a diseñadores y personas que administran y administran sitios web. Aunque algunos capítulos abordan el desarrollo y las secuencias de comandos del lado del servidor, el libro trata principalmente del diseño, la tipografía, el CSS y el negocio de ejecutar sitios web.
Si está leyendo esta revisión, es probable que le interese uno o más de esos temas. En términos generales, la primera mitad del libro trata de los elementos esenciales del diseño, y la segunda mitad adquiere un enfoque más relacionado con los negocios.
El diseño y el diseño son buenos, con una fuente legible y muchos ejemplos visuales. Es fácil de leer y armar de una manera comprensible.
Aquí hay una vista previa de cómo se ven las páginas y el diseño:

Capítulo por Capítulo
Como era de esperar, el libro tiene múltiples capítulos centrados en diferentes aspectos del diseño. Revisaremos brevemente cada uno y explicaremos lo que puede esperar:
Diseño de interfaz de usuario en aplicaciones web modernas
Escrito por Dmitry Fadeyev, este capítulo comienza con los conceptos básicos de lo que hace una gran interfaz de usuario: conocimiento esencial para cualquiera que diseñe para la web. No solo se centra en la forma en que el color, los degradados, los bordes y el diseño afectan el diseño de la interfaz, sino que también cubre cómo escribir una copia efectiva de la interfaz.
El capítulo se desglosa de una manera fácil de leer y fluye muy bien. El contenido es bastante básico, pero actúa como una buena base para nuevos diseños y un recordatorio de bienvenida para aquellos de ustedes que han estado en el campo durante varios años.
El arte y la ciencia de los diseños CSS
Cualquier buen diseñador debe tener una sólida comprensión de CSS y cómo usarlo para construir y estructurar sitios web. Escrito por Jacob Gube y Kayla Knight, cubre diseños de ancho / fluido fijos, cuadrículas, diseños elásticos, junto con una serie de ejemplos de códigos reales.

La información es excelente, aunque el código CSS se presenta de una manera bastante básica (sin ningún color o resaltado de código). Concluye con una breve discusión sobre cómo elegir el diseño correcto para su sitio en particular.
Tipografía: reglas, pautas y errores comunes
La tipografía es un aspecto vital de su sitio para acertar, y también uno de los más difíciles. Este capítulo está escrito por Alessandro Cattaneo, Jon Tan e Yves Peters, todos expertos en el tema.
Se explican todos los aspectos básicos de la tipografía, seguidos de un puñado de definiciones de ciertos términos (¡esto me pareció particularmente útil!). El espaciado vertical, las cuadrículas y la jerarquía están cubiertos, junto con algunos ejemplos de cómo se logran estos diferentes efectos con CSS.

Este capítulo logra un buen equilibrio entre la teoría y los ejemplos prácticos, algo que puede ser difícil de hacer. Tengo muchas ganas de poner en práctica algo de lo que aprendí aquí.
Principios de usabilidad para sitios web modernos
Creado por Andrew Maier y David Leggett, este capítulo lo lleva a través de los principios de la creación de un sitio web utilizable. Esto incluye pensar desde la perspectiva de su usuario, mantener un diseño visual consistente y varios otros consejos excelentes.
Hay un gran conjunto de "puntos de control de usabilidad" que hacen una buena lista para trabajar antes de lanzar un nuevo sitio o proyecto. Este tipo de consejos prácticos hace que la información presentada sea muy útil, y hay mucho que quitar y pensar.
La guía definitiva para un uso fantástico del color
Escrito por Darius Monsef, el hombre detrás de COLOURLovers, esta sección comienza con una gran cantidad de teoría sobre el color y cómo combinar y combinar los colores con éxito.

Los ejemplos que se muestran aquí son geniales, pensé que me hubiera gustado tener más enlaces prácticos y ejercicios para seguir.
Optimización para sitios web
Este capítulo está escrito por Rene Schmidt y se centra en cómo optimizar su sitio web para la mejor experiencia de usuario posible. Algunos de los consejos son más obvios (como dar las dimensiones de sus imágenes), pero hay un montón de sugerencias completamente útiles que no había considerado antes. Fue interesante leer el razonamiento detrás de algunas de las técnicas que ya uso.
El capítulo continúa discutiendo la optimización del servidor, algo que los diseñadores a menudo se sienten un poco intimidados. Todo se presenta de una manera fácil de leer, con la excepción del diseño de código ligeramente básico (como se mencionó anteriormente).
Diseño para vender: aumento de las tasas de conversión
Ya sea que ejecute su propio negocio en línea o diseñe regularmente para otras personas, es vital comprender cómo "convertir". Esto podría estar creando una venta, o simplemente alentando a un usuario a seguir un llamado a la acción en particular.

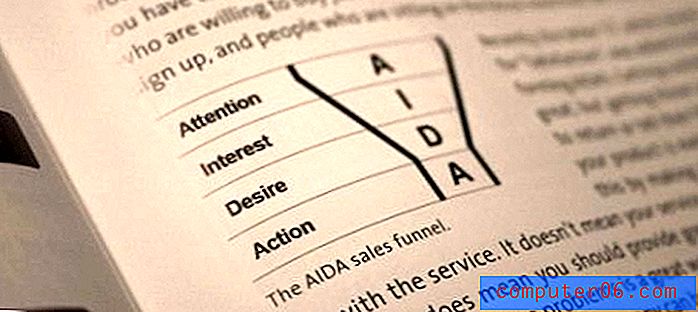
Dmitry Fadeyev nuevamente tiene algunos consejos útiles para compartir aquí, comenzando por profundizar en la psicología detrás de capturar el deseo de un usuario. Luego, el capítulo ofrece sugerencias prácticas, como dejar que un usuario pruebe el producto, ofrecer demostraciones en video y dejar en claro las opciones.
Cómo convertir un sitio en una marca notable
Chris Spooner ha hecho un gran trabajo cubriendo lo esencial de la marca, centrado en el diseño, el contenido, la comunidad, la innovación y "meterse en la cabeza del usuario".
La marca es algo difícil de entender y comienza en una etapa muy temprana de su sitio web o negocio; una vez establecido, es difícil de ajustar. Esta es una lectura valiosa, pero para crear una marca realmente exitosa, ¡también necesita un concepto único y una buena dosis de trabajo duro!
Aprendiendo de los expertos: entrevistas y conocimiento
En este capítulo, Steven Snell recopila la visión y la opinión de varios diseñadores de alto perfil. No faltan colaboradores, incluidos Jason Santa Maria, Collis Ta'eed, Jon Hicks y Andy Budd.
Las preguntas planteadas son muy perspicaces, centradas en las siguientes áreas:
- Diseño y desarrollo
- El proceso de diseño
- Auto Mejora y Desarrollo de Habilidades
- Negocios y trabajo independiente
Realmente disfruté este capítulo. Aprender de los expertos en su campo es una experiencia enormemente valiosa, y aquí hay algunas ideas realmente excelentes. Es raro encontrar esta calidad de entrevista en línea.
Detrás de las cortinas: la historia de la revista Smashing
Siempre me fascina aprender sobre el desarrollo y el funcionamiento continuo de un sitio web, por lo que este capítulo es especialmente recomendable. Cubre cómo Smashing Magazine ha evolucionado de un pequeño blog al éxito que es hoy, y los pasos dados para llegar allí.

Es raro leer una historia tan interesante "detrás de escena", y hay mucho que aprender de la pasión y dedicación puesta en este sitio en particular.
Destacar
Debido a que mi principal pasión es el proceso de crear y ejecutar sitios web, disfruté especialmente las áreas del libro centradas en la marca, la monetización y el "aprendizaje de los expertos". Estos capítulos estaban llenos de consejos e ideas útiles.
Una leve crítica se centra en la edición y revisión del libro. Encontrarás algunos errores aquí y allá (¡incluido "Moderno" en la página de contenido!). Obviamente, esto es exigente, y el contenido y la sustancia del libro no se ven afectados. Es evidente que se ha realizado una gran cantidad de trabajo para garantizar que las ideas y los consejos del libro sean material de categoría A.
Si eres diseñador web o te gusta la idea de tener un sitio web, este es un gran libro para leer. No es pretencioso de ninguna manera y, aunque no le enseñará cómo crear un sitio web, los diseñadores intermedios y avanzados tendrán mucho que contemplar después de leerlo.
Dónde comprar el libro
Si desea recoger una copia, cuesta $ 29.90 y está disponible directamente en Smashing Magazine. La calidad de impresión es brillante, y viene empaquetada en una caja de marca "Smashing" original.
Si ya ha leído el libro, siéntase libre de compartir sus pensamientos en los comentarios. ¡Me encantaría saber cómo lo encontraste!