14 consejos para acelerar su sitio web en 2020
No es una pregunta capciosa: ¿su sitio web es lo suficientemente rápido? Los tiempos de carga de la página pueden afectar todo, desde cuánto tiempo permanecen los usuarios en su sitio (o si ven el contenido), hasta el rango de búsqueda y las conversiones generales.
La velocidad es importante en dos frentes, para dispositivos de escritorio y móviles, y la velocidad móvil es más importante que nunca. Su sitio web no solo tiene que cargarse rápidamente; necesita cargarse rápido en todas partes .
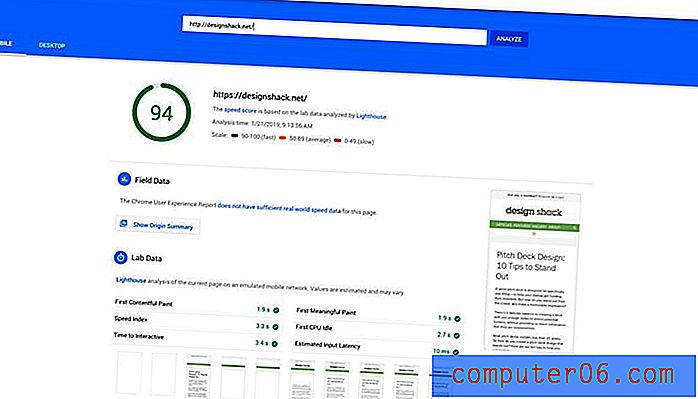
Entonces, ¿cómo lo haces? Comience ejecutando una prueba de Google PageSpeed para ver dónde se ubica su sitio (también obtendrá algunas sugerencias para acelerar su sitio allí). Luego, comience a hacer estos ajustes para que su sitio web sea increíblemente rápido este año.
Explore los elementos de Envato
1. No compliques demasiado las cosas

Una de las mejores formas de mantener su sitio web flexible y utilizable es hacerlo simple. El mismo principio que se aplica al diseño del sitio web también se aplica a la funcionalidad también.
Una trampa del diseño del sitio web puede ser agregar demasiados efectos y características que atascan dramáticamente los tiempos de carga. ¿Necesita varias animaciones elegantes en las imágenes? ¿Necesita un control deslizante de video en la página de inicio? ¿Necesita tres complementos para hacer algo que un pequeño desarrollo personalizado podría hacer?
Todas estas cosas pueden hacer que su sitio web sea lento. Eliminar elementos y características innecesarios puede tener un gran impacto en la velocidad y, en consecuencia, en la usabilidad.
Si no está seguro por dónde comenzar, los análisis pueden proporcionar datos nuevos para ayudarlo a tomar decisiones. Comience con ese control deslizante. ¿Alguien está haciendo clic? (¿O alguien está haciendo clic más allá de la primera diapositiva?) Si no, eso podría ser un indicador de que una imagen estática está bien. Busque estas pequeñas señales en el diseño de su sitio web para simplificarlo y acelerarlo.
2. Comprimirlo

Comprima los archivos del sitio web para ahorrar aún más ancho de banda y disminuir los tiempos de carga. La compresión del sitio web utiliza un formato gzip, que es un archivo zip, que los navegadores pueden descomprimir y renderizar.
Ahorra tiempo porque el pequeño archivo zip se transmite a través de la web más rápido que muchos archivos pequeños al mismo tiempo.
Desde gzip.org: “gzip es una utilidad de compresión de datos sin pérdida de un solo archivo / secuencia, donde el archivo comprimido resultante generalmente tiene el sufijo .gz. gzip también se refiere al formato de datos comprimido asociado utilizado por la utilidad ".
Gzip se habilita agregando un pequeño código a su archivo htaccess. (También puede tomar un complemento, pero no es necesario).
3. Considere una red CDN (Content Delivery Network)
Una red de entrega de contenido, o CDN, puede aumentar drásticamente las velocidades y ahorrar ancho de banda.
Una CDN aloja archivos a través de una red de servidores, en lugar de una sola ubicación. De esa manera, cuando alguien visita su sitio web, los datos se cargan desde la ubicación del servidor más cercana a ellos, lo que reduce la carga del servidor y protege su sitio web de sobretensiones o ataques DDoS. (Es un ganar-ganar).
Un CDN es particularmente útil si obtiene mucho tráfico a la vez, digamos después de enviar un correo electrónico sobre una oferta promocional, porque divide el tráfico. De esa forma, todos tienen la misma experiencia de navegación rápida en el sitio web.
4. Limpia tu base de datos

¿Cuánto tiempo llevas trabajando desde la misma base de datos del sitio web? Particularmente si está usando WordPress, puede volverse bastante desordenado con el tiempo. (Piense en ello como un armario donde simplemente sigue almacenando cosas que podría necesitar algún día.
Limpiarlo
Limpie su base de datos y elimine todo lo que ya no se usa. Esto puede incluir desde elementos gráficos y archivos hasta complementos y JavaScript extraño.
Una base de datos más pequeña y ligera devolverá los archivos más rápido. (También hace copias de seguridad más ligeras y fáciles de administrar).
5. Minimice TTFB (Tiempo hasta el primer byte)
Cuanto más rápido aparece el contenido para un usuario, más rápido se carga el sitio, ¿verdad? Bueno ... más o menos.
El tiempo para el primer byte es lo que realmente importa. Ese es el tiempo que debe esperar un navegador antes de obtener el primer byte de datos del servidor. (Google dice que TTFB debería ser inferior a 200 milisegundos).
Es una de esas cosas que tiene un impacto lento. Cuanto más rápido llegue el primer byte a un navegador para procesar, más rápido se cargarán los datos posteriores. Hay factores que pueden afectar a TTFB que están más allá de su control, como las malas conexiones de red en el extremo del usuario, pero en una situación ideal, los datos iniciales deberían llegar y cargarse rápidamente.
6. Comience a almacenar en caché ahora

Google coloca el almacenamiento en caché en la parte superior de su lista de recomendaciones:
“El almacenamiento en caché permite que un navegador almacene los archivos solicitados con frecuencia en el dispositivo del usuario durante un período de tiempo establecido. Cuando el almacenamiento en caché está habilitado, las cargas de página posteriores pueden ser más eficientes ".
El almacenamiento en caché almacena los componentes de su sitio web en la memoria caché del usuario para que cuando vuelvan, no sea necesario volver a descargar todo. Por lo tanto, la primera vez que un visitante llega a su sitio, la carga puede demorar 3 segundos, pero las visitas posteriores pueden reducirse a menos de un segundo porque todos esos datos ya están "almacenados" con el usuario.
Si bien el almacenamiento en caché no hace mucho por los nuevos visitantes, es un sorprendente ahorro de velocidad para los visitantes que regresan (o las personas que navegan en varias páginas de su sitio).
7. Optimizar imágenes

Estás guardando imágenes para la web, ¿verdad?
En 2019, es difícil creer que muchos propietarios de sitios web sigan cargando imágenes de tamaño completo en sus páginas. Y este es un asesino de velocidad.
Recorte las imágenes con la forma y el tamaño necesarios antes de cargarlas. Comprima los tamaños de archivo tanto como sea posible sin comprometer los elementos visuales. Guarde en formatos de archivo pequeños: los JPG guardan constantemente más pequeños que PNG, use el formato de archivo anterior a menos que necesite transparencia de este último.
Puede hacer todo esto optimizándose en un software como Adobe Photoshop o probar una herramienta gratuita en línea como Compressor.
8. Incrustar archivos enormes (como video)
 YouTube está hecho para alojar y entregar contenido de video a altas velocidades.
YouTube está hecho para alojar y entregar contenido de video a altas velocidades. Los archivos enormes pueden absorber el ancho de banda directamente de su sitio web. Pueden ser difíciles de manejar y comprimir.
Elimine esos archivos de su sitio web y use incrustaciones de medios para obtener esta información de plataformas de alojamiento externas.
Piénselo de esta manera: YouTube está hecho para alojar y entregar contenido de video a altas velocidades. No puedes hacerlo mejor que este monstruo. Por lo tanto, úselo a su favor y almacene archivos de video en YouTube (o Vimeo u otra plataforma de video de su elección) e inserte el contenido en su diseño. Los usuarios no notarán la diferencia ... pero notarán cuánto más rápido se carga su sitio web.
9. Tenga cuidado con JavaScript

La mayoría de las cosas interesantes que suceden en su sitio web probablemente sean producto de JavaScript. Y puede ponerse pesado. Pero está bien si tiene cuidado con la forma en que maneja las consultas y cargas JS.
- Usar carga asincrónica para archivos JavaScript: esto acelera las páginas porque los archivos se cargan simultáneamente, en lugar de arriba a abajo. El ingenioso truco con la carga asincrónica es que si un archivo se atasca o se detiene, no obstruye el resto; esos scripts continuarán cargándose y funcionando.
- Diferir la carga de algunos archivos JS : indique a algunos archivos JS, particularmente archivos grandes que no afectan la funcionalidad inmediata, que carguen después de que todos los demás elementos estén completos. Puedes aprender a hacerlo aquí.
- Optimizar y minimizar: esto tiene sentido: los archivos más pequeños se cargarán más rápido. No olvides minificar ese JS.
- Ponga JavaScript en la parte inferior de los archivos: otros elementos y JS no se cargan bien juntos. Resuelva este problema dejando que el contenido HTML se cargue antes de JavaScript.
10. Eliminar los redireccionamientos innecesarios

¿Sigues redirigiendo páginas de dos rediseños? Para. Eso está matando los tiempos de carga.
Si bien algunas redirecciones son un mal necesario, manténgalas al mínimo.
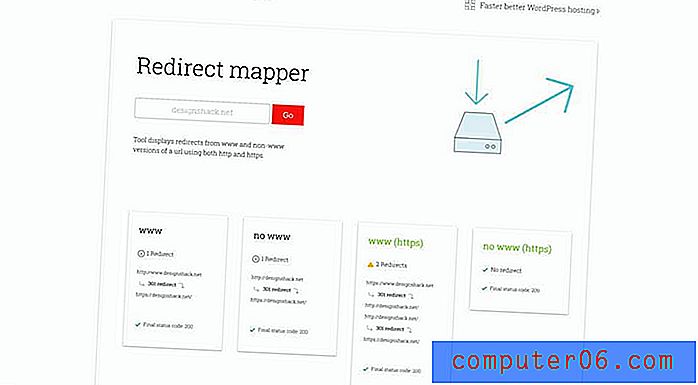
Use una herramienta como Redirect Mapper para descubrir qué redirecciones están activas en su sitio y elimine aquellas que no sabía dónde estaban. En el futuro, considere actualizar las páginas desactualizadas en lugar de agregar nuevas páginas con contenido similar. ¡Es mucho mejor para la optimización de búsqueda, y todos esos enlaces continuarán funcionando!
11. Elija el alojamiento adecuado
La cuenta de alojamiento correcta puede hacer o deshacer la velocidad. Si ha probado muchas de las otras soluciones aquí y todavía tiene problemas de velocidad, su host podría ser el culpable.
Con tantas opciones, puede ser difícil encontrar el mejor plan de alojamiento para su dinero. Cuando se trata de alojamiento creado para la velocidad, busque una opción de servidor dedicado. La opción preferida para la mayoría de los propietarios de sitios web es el alojamiento VPS, que ofrece tiempos de carga más rápidos, pero no tiene que administrar el alojamiento usted mismo.
¿No estás seguro de por dónde empezar con el hosting? Aquí hay un desglose de siete opciones de alojamiento que están diseñadas para la velocidad.
12. Minimiza las solicitudes HTTP
La cantidad de elementos de la página que deben descargarse cada vez que un usuario visita su sitio web afecta drásticamente el tiempo de carga. Esto incluye todo, desde imágenes hasta hojas de estilo y scripts, y hasta el 80 por ciento del tiempo de carga se puede tener en cuenta con estos componentes frontales.
La mejor solución es usar archivos combinados para reducir la cantidad de solicitudes. Eso significa poner todos los CSS en una hoja de estilo o combinar scripts cuando sea posible.
Todo se reduce a código ligero y mejores prácticas. Cuanto más tenga que leer cada navegador, más tardará en cargarse.
13. Elimina los complementos innecesarios

Nada pesa sobre un sitio web como un montón de complementos que se ejecutan todo el tiempo. (¿Realmente necesitas un complemento de Google Analytics?)
Deshágase de las redundancias de complementos siempre que sea posible. Elimine los complementos que no se actualizan regularmente y no funcionan con las versiones actuales del entorno de su sitio web.
Y para las cosas que puede hacer manualmente ... deje de usar complementos. Simplemente están ralentizando su sitio web.
14. Habilitar la carga diferida
¿Qué pasa si los elementos sobre el desplazamiento se cargan un poco más rápido que todo lo demás? Este es uno de esos "trucos" que pueden funcionar para páginas más pesadas y complejas.
La carga diferida puede ser ideal para páginas de desplazamiento largo. Carga contenido de arriba a abajo de la página y funciona muy bien si su página tiene un montón de imágenes debajo del desplazamiento (incluso si va en contra de algunos de los otros consejos descritos aquí. Es bueno tener opciones, ¿verdad?)
Esta es esencialmente una elegante opción de almacenamiento en caché.
Conclusión
¿Qué está haciendo para asegurarse de que su sitio web esté diseñado para la velocidad en 2020?
Seguir las mejores prácticas para la velocidad de escritorio y móvil impacta más que la rapidez con que los usuarios pueden ver su sitio web. También influye en el rango del sitio, la optimización de búsqueda y las tasas de conversión. (¿Cómo se supone que un usuario debe comprar un producto si la página no se carga?)
Asegúrese de comenzar a limpiar su código y optimizar su sitio, incluso si solo hace una de estas cosas por mes, comenzará a ver resultados. ¡Buena suerte!