Más de 20 recursos increíbles para amantes de Bootstrap
Bootstrap simplemente ha explotado en la comunidad de desarrollo web. Siempre habrá escépticos y enemigos, pero en general, el proyecto ha sido un éxito rotundo y se puede ver constantemente en la parte superior de las listas de Forked and Watched en GitHub.
Como resultado de la fama de Bootstrap, la comunidad de desarrollo ha presentado una gran cantidad de recursos relacionados. Hoy hemos reunido nuestros favoritos en una lista de todo lo que necesita para comenzar con Bootstrap. Desde tutoriales introductorios hasta kits de estructura de alambre y generadores personalizados, aquí hay algo para cada amante de Bootstrap.
Explore las plantillas de Bootstrap
Iniciar Bootstrap

Start Bootstrap es una plataforma todo en uno para todo tipo de temas, guías y plantillas HTML gratuitas y premium diseñadas previamente con Bootstrap.
El sitio incluye plantillas preconstruidas gratuitas para crear páginas de destino, sitios web de currículums personales, carteras y mucho más. También hay muchos diseños rápidos de plantillas Bootstrap que puede descargar para comenzar rápidamente sus proyectos de diseño web.
Además, Start Bootstrap tiene una lista masiva de recursos Bootstrap que incluye enlaces a todos los tipos de recursos relacionados con Bootstrap, como complementos, constructores visuales, integraciones de marcos y más.
CodyHouse

CodyHouse es una biblioteca llena de componentes web gratuitos que consisten en complementos HTML, CSS y JavaScript. La biblioteca incluye megamenús bellamente diseñados, plantillas de cartera, integraciones de pago, efectos de animación, plantillas de video y otros complementos.
Puede descargar estos complementos y plantillas para integrarlos fácilmente en sus propios diseños de sitio web Bootstrap para integrar varias funciones y características, de forma gratuita.
Bootsnipp

Esta es otra plataforma que ofrece una colección masiva de recursos y complementos HTML y CSS. La especialidad de Bootsnipp es que esta plataforma también incluye fragmentos de código y complementos creados por otros desarrolladores y diseñadores web.
Bootsnipp incluye todos los tipos de fragmentos de código y plantillas para ayudar a que su proceso de desarrollo web sea mucho más fácil, incluidas plantillas de formulario, diseños de botones, barras de progreso, plantillas de galería y más.
Puede unirse a la plataforma como usuario registrado y crear su propia colección de recursos Bootstrap también. Bootsnipp también incluye recursos para otros marcos HTML como Foundation y Semantic UI.
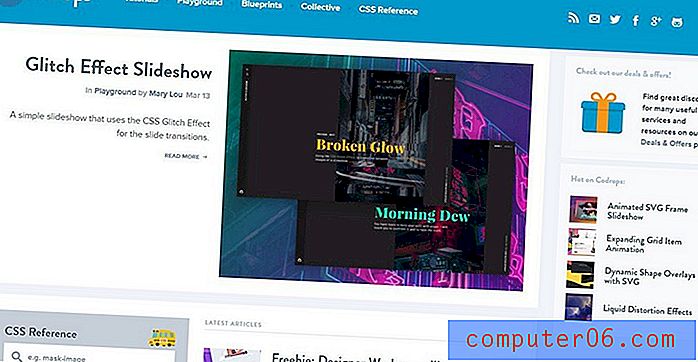
Codrops

Codrops es un blog que comparte tutoriales y planos sobre cómo crear plantillas y elementos únicos con HTML y CSS. Lo mejor de este blog es que, además de permitirle descargar las plantillas y los complementos de forma gratuita, también describirá en detalle cómo se creó cada plantilla y cómo puede personalizarlas según sus preferencias.
Codrops incluye recursos, planos, plantillas y complementos que puede integrar con Bootstrap para crear modernas secciones de cartera, presentaciones de diapositivas, fondos de video, animaciones y mucho más.
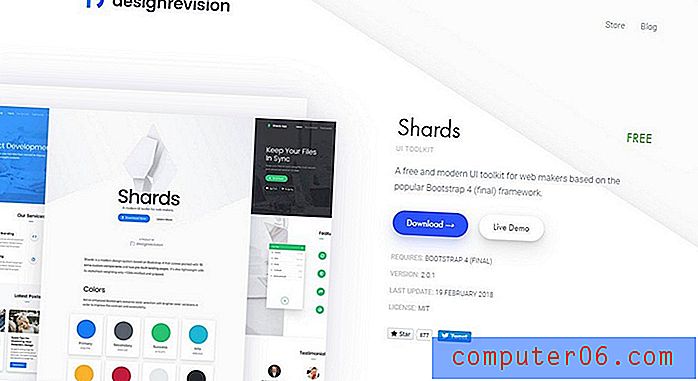
Fragmentos

Shards es un kit de interfaz de usuario moderno y minimalista creado con Bootstrap 4 para diseñar sitios web impresionantes que respondan y sean móviles primero.
Al usar este kit de interfaz de usuario, no tendrá que escribir código para aplicar estilo a ninguno de los elementos de Bootstrap, como los botones y los menús. El kit UI se encargará de todo eso por ti.
Bootswatch

Este sitio presenta una colección de temas personalizados para el marco Bootstrap en varios esquemas de color y diseños diferentes.
La lista incluye un tema Bootstrap con temas espaciales, un tema de diseño de materiales, un tema de diseño plano, temas de color oscuro y más. Puede descargar y usar estos temas para personalizar la apariencia de sus diseños de Bootstrap sin tener que editar el código.
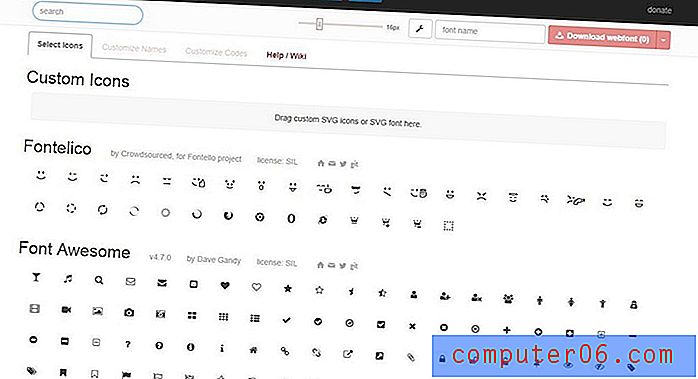
Fontello

Fontello es un ingenioso generador de fuentes de íconos que le permite explorar una colección masiva de íconos de varios paquetes de íconos de fuentes populares, incluidos Font Awesome, Typicons, Brandico y más.
Las fuentes de iconos se usan ampliamente en casi todos los diseños de sitios web en estos días. Puede usar la función de búsqueda en Fontello para encontrar rápidamente un paquete de fuentes con un ícono relacionado con su búsqueda, ajustar el tamaño del ícono y descargar la fuente del ícono para usar con sus diseños de Bootstrap.
Fuel UX

Fuel UX es utilizado principalmente por diseñadores web avanzados para sobrecargar el marco Bootstrap con mejoras JavaScript más complicadas y livianas. Mejora Bootstrap con una funcionalidad extendida y le da más control sobre la personalización del marco. Fuel UX también forma parte de Salesforce Marketing Cloud.
Typehead.js

¿Desea agregar una característica de autocompletado similar a Google al cuadro de búsqueda de su sitio web? Luego, puede descargar esta biblioteca de JavaScript liviana e integrarla en su sitio web Bootstrap para actualizar fácilmente su cuadro de búsqueda con frases de búsqueda autocompletadas, sugerencias automáticas y más.
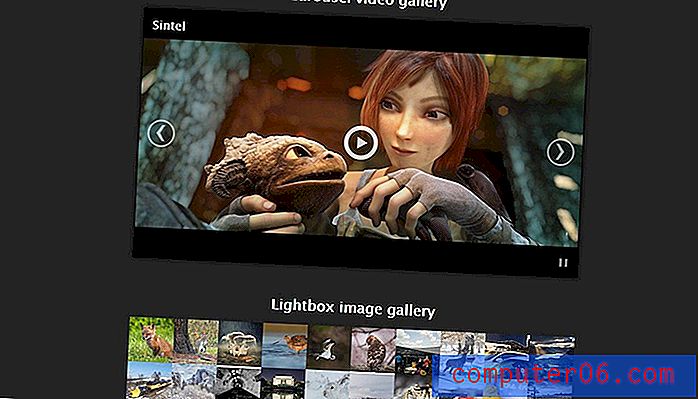
Galería Blueimp

Blueimp es una colección de plantillas de galería sensibles y táctiles que puede usar en su sitio web para agregar galerías de imágenes y videos, así como carteras.
El complemento está hecho en base a la biblioteca Swipe JavaScript, que se llama el control deslizante táctil más preciso. Blueimp amplía la funcionalidad de Swipe al permitirle elegir entre tres modelos de galería diferentes, que incluyen carrusel de imágenes, carrusel de video y una galería de imágenes de caja de luz.
Exposición Bootstrap

Este es un sitio que presenta una colección de magníficos sitios web creados con Bootstrap. La colección está comisariada por Mark Otto, el fundador de Bootstrap y el director de diseño de Github. Es un gran lugar para encontrar inspiración para su próximo proyecto y ver qué tipo de cosas increíbles puede construir con Bootstrap.
StyleBootstrap

Esta herramienta le permite usar una interfaz simple para personalizar varios aspectos de Bootstrap. La diferencia aquí es que este se centra principalmente en los aspectos visuales y de diseño. Puede ingresar y cambiar fácilmente colores, fuentes, bordes y mucho más.
La aplicación en sí también es más visual que el generador de Twitter y le permite ver cómo se verán sus estilos antes de presionar el botón de descarga.
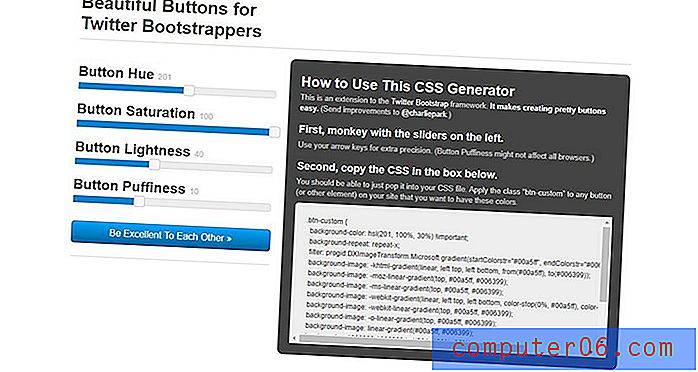
Hermosos botones para Bootstrap

Esta es una pequeña herramienta simple que solo hace una cosa: te ayuda a diseñar botones de gran apariencia para usar con Twitter Bootstrap. Solo se compone de cuatro controles deslizantes y un cuadro para copiar el CSS resultante, nada menos, nada más. No revolucionará la forma en que usas Bootstrap, pero es divertido jugar con él.
WrapBootstrap

“WrapBootstrap es un mercado para temas y plantillas premium de Bootstrap. Impresione a sus clientes y visitantes mientras usa una base única y sólida como una roca ".
Piense en WrapBootstrap como ThemeForest para Bootstrap. Puedes comprar o vender temas de Bootstrap personalizados. Si cree que es una tontería gastar dinero en un tema premium para un recurso gratuito como Bootstrap, solo eche un vistazo al éxito del mercado de temas de WordPress. De manera predeterminada, todos los sitios de Bootstrap comienzan a verse iguales y los temas bien diseñados realmente pueden agregar una buena variación al tiempo que le permiten conservar los grandes beneficios que ofrece Bootstrap.
Construido con Bootstrap

Built with Bootstrap es un blog no oficial de Tumblr que muestra varios sitios web que, como su nombre lo indica, se han creado con Bootstrap. Este es un recurso fantástico para los diseñadores que trabajan con Bootstrap, ya que le permite ver lo que los desarrolladores reales están haciendo con el marco, lo que lo inspirará a llevarlo más lejos usted mismo.
Si crees que Bootstrap no es capaz de llevar a nada más que un diseño simple, esta galería demostrará que estás equivocado. Sitios como Provo Restaurant realmente me sorprendieron al no parecer un clon de las páginas de ejemplo de Bootstrap.
Biblioteca gratuita de widgets Bootstrap de Twitter

Axure es una aplicación potente y de nivel profesional que le permite construir estructuras metálicas complejas y maquetas interactivas. Con un precio de $ 589 por licencia, es una solución solo para estructuras serias.
Si desea trabajar con Twitter Bootstrap y Axure, asegúrese de descargar esta excelente biblioteca de widgets gratuita, que incluye representaciones personalizables perfectas de los elementos de Bootstrap que funcionan a la perfección en Axure.
Bootstrap PSD

Sé lo que muchos de ustedes piensan: “¿Fuegos artificiales? Axure? OmniGraffle? ¡Solo dame un PSD! Bueno, tienes suerte, porque Repix Design se ha tomado el tiempo para crear y distribuir un PSD detallado y personalizable que contenga todos los componentes de Bootstrap.
Si te gusta hacer wireframes en Photoshop y eres un Bootstrapper, esta descarga gratuita es obvia. Ve a agarrarlo ahora.
Font Awesome

Font Awesome es probablemente mi recurso favorito de Twitter Bootstrap. Básicamente es solo una fuente de icono, por lo que cualquiera puede usarla para cualquier proyecto. Sin embargo, fue diseñado específicamente para complementar la estética visual de Bootstrap.
Font Awesome es gratuito para uso comercial, compatible con el lector de pantalla y contiene la friolera de 150 iconos (un número que sigue creciendo). Marque este porque le va a encantar.
Sass Twitter Bootstrap

Cuando la gente de Twitter creó Bootstrap, decidieron hacerlo aún mejor con LESS, un preprocesador de CSS popular que trae la magia de las variables, los mixins y mucho más a CSS.
La cuestión es que hay una gran división en la base de ventiladores del preprocesador. Algunas personas aman MENOS porque es simple e increíblemente fácil de usar, pero muchas optan por la alternativa más poderosa: Sass. ¡No podemos culpar a los desarrolladores de Twitter por tomar la ruta MENOS, pero los fanáticos de Sass también necesitan algo de amor! Afortunadamente, John W. Long ha portado Bootstrap a Sass, por lo que ahora ambos lados del debate sobre el preprocesador pueden al menos estar de acuerdo en una cosa: Bootstrap rocks.
Los fanáticos de los stylus no necesitan llorar por el hecho de que a menudo no reciben una mención, también hay un puerto Bootstrap Stylus.
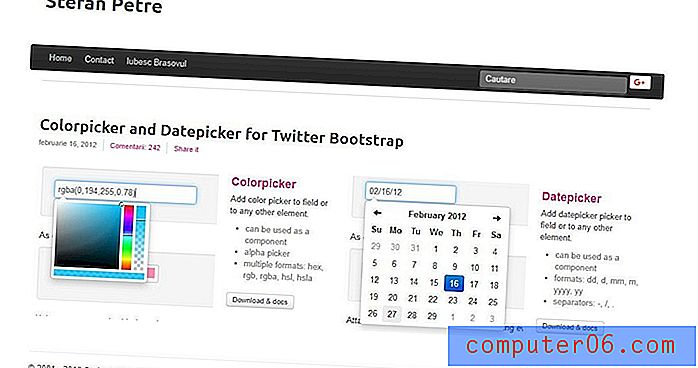
Colorpicker y Datepicker para Bootstrap

Aquí hay un par de elementos adicionales que puede agregar a Bootstrap. Ambos son gratuitos, están bien documentados y encajan perfectamente con la estética Bootstrap.
¿Cómo complementas Bootstrap?
Ahora que ha visto nuestra lista de increíbles recursos de Bootstrap, queremos saber de usted. Envíenos un tweet para decirnos qué recursos de terceros ha incorporado en ese proceso.