20 magníficos ejemplos de comercio electrónico bien hecho
Los sitios de comercio electrónico están notoriamente ocupados y superpoblados.
Hoy examinaremos un montón de tiendas en línea que rompen esta tendencia al ser tanto funcionales como atractivas. Cada uno de los ejemplos a continuación tiene una lección única para enseñarnos sobre un buen diseño de comercio electrónico. ¡Empecemos!
Primero, el problema

Antes de que podamos apreciar los sitios que están bien diseñados, debemos pensar en lo que está mal con el formato tradicional de comercio electrónico. Alguna persona sabia comentó una vez que un camello es un caballo diseñado por un comité. Esta broma inteligente definitivamente se aplica a los sitios de comercio electrónico. Las tiendas en línea de renombre a menudo tienen demasiadas aportaciones de demasiadas personas, lo que resulta en un desastre de buenas intenciones e ideas geniales que nunca se integraron adecuadamente entre sí de manera sinérgica.
La captura de pantalla anterior es solo una pequeña porción de la página de inicio de Kmart.com. Como puede ver, es un choque de trenes. Navegue hasta el sitio y verá que la página tomada en su conjunto es aún peor. Al igual que Kmart.com, muchos sitios de comercio electrónico sufren un desorden inmenso. Hay tanta competencia por su atención que el resultado final es que sus ojos rebotan de un lugar a otro sin un propósito o enfoque real.
Ahora la solución
Echemos un vistazo en profundidad a algunos sitios que lo hicieron bien. Mientras observamos cada uno de los sitios a continuación, compare la interfaz con la de Kmart para ver cuánto más efectivo puede ser un diseño limpio y simple.
Xtreme Mac

Xtreme Mac tiene la experiencia de compra más original e innovadora que encontré en mi búsqueda (Icon Dock a continuación fue el segundo más cercano). Se le presenta una cuadrícula simple de tomas de productos con efectos brillantes y coloridos. Cuando hace clic en un elemento, en lugar de ir a una página dedicada, toda la cuadrícula se desplaza de manera fluida para que la celda seleccionada pueda expandirse hasta ocho veces su tamaño normal. Luego se le da una oportunidad más grande del producto, una breve descripción y la opción de obtener más información o comprar ahora. Haga clic en otro elemento y el diseño dinámico cambia nuevamente para presentar ese elemento.
La interfaz de Xtreme Mac me pareció hermosa y divertida. Hacer que sus visitantes no solo se impresionen con el diseño de su sitio, sino que realmente disfruten de la experiencia de compra es el santo grial del diseño de comercio electrónico. Cuanto más disfrutan de su sitio, más tiempo pasan en él. Lo que, en teoría, los hace más propensos a comprar algo (¡el objetivo final de cualquier sitio de comercio electrónico!).
Icon Dock

De buenas a primeras puedes ver que Icon Dock es un hermoso sitio lleno de ilustraciones de primer nivel. Sin embargo, lo que más me gusta de Icon Dock es cómo han manejado los carritos de compras. Algunos sitios web hacen que sea bastante difícil ver y editar el contenido de su carrito, pero Icon Dock le brinda un "dock" visual de iconos que permanece con usted mientras compra. Cuando desee agregarle algo, simplemente arrastre el ícono al dock para soltarlo. Luego, si desea eliminar algo del dock, simplemente presione la pequeña "x" en el ícono.
Esto está diseñado de una manera tan intuitiva que realmente no necesita ninguna instrucción. Funciona exactamente como esperabas. Y para aquellos que no lo obtienen de inmediato, todavía existe la antigua opción de hacer clic en el botón "Agregar al carrito". Esta es una característica importante. Cuando diseñe una interfaz interactiva única, siempre piense si aún debe incluir la forma tradicional para aquellos que quizás no entiendan su idea nueva y elegante. Esto le permite abrir su propio camino en la interactividad mientras preserva la usabilidad.
Nike

Lo siento, Flash odia, pero realmente me gusta este sitio. Para conceder un poco, los tiempos de carga para cada página son bastante molestos. Sin embargo, el sitio en general es una delicia visual impresionante. Al igual que Kmart, tienen un montón de artículos a la venta (tal vez no tanto, pero el argumento sigue siendo válido), pero en lugar de abarrotar la página de inicio con elementos destacados que no coinciden, Nike ha integrado todo en la página de forma visual Manera perfecta. Tienen más de diez secciones únicas en una sola página, pero se ve completamente coherente. Veamos algunas de las cosas que han hecho para lograr esto.
Lo primero que han hecho para cortar el desorden es bastante simple. En lugar de apilar pancartas de tamaño aleatorio que promocionan diferentes elementos uno encima del otro como Kmart, Nike tiene un banner principal que rota entre tres mensajes. Esto seguramente no es innovador, pero es algo que muy pocos diseñadores consideran cuando se enfrentan a cargar una página hasta el borde con contenido. Las bibliotecas precompiladas como jQuery hacen que este tipo de contenido giratorio sea muy sencillo y realmente pueden hacer que una página estática cobre vida de una manera sutil y no molesta.
Lo siguiente que Nike ha hecho para reducir el desorden es colocar todas las secciones debajo de la pancarta principal en un color de fondo continuo para evitar esa apariencia de "caída" que obtienes con las cajas de artículos de venta en el diseño de Kmart. Esto hace que toda la página se vea como si hubiera sido construida al mismo tiempo por los mismos diseñadores, en lugar de tener un diseño antiguo en el que cada vez hay más elementos que no coinciden. Se trata de sinergia amigos.
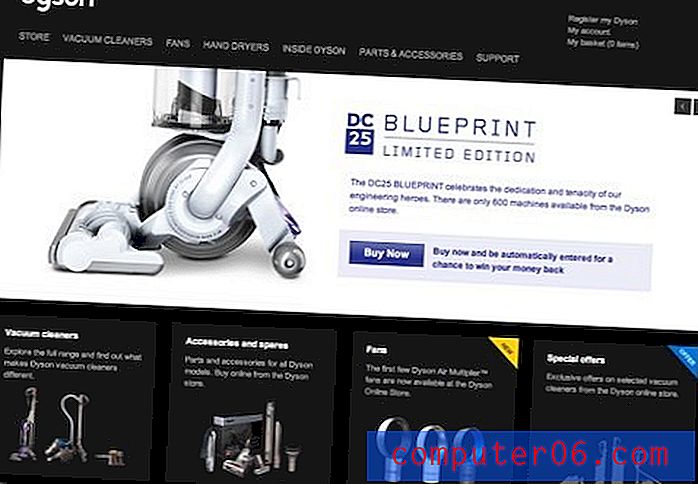
Dyson

La lección que podemos aprender de Dyson es que puedes hacer que comprar una aspiradora sea como comprar un Mercedes. No importa lo que esté vendiendo, si desea que se vea de alta gama, inspírese en sitios web que venden autos de lujo, yates o cualquier otra cosa que cueste más de lo que gana en un año. El fondo negro y gris se complementa realmente con salpicaduras de blanco y / o azul que realmente saltan de la página con contraste. Lo que realmente roba el espectáculo es la fotografía del producto (sin duda, tanto Photoshop como foto real), que realmente captura la esencia del diseño atractivo del producto. Observe también la pancarta giratoria como en el ejemplo de Nike. Verá esto una y otra vez en los ejemplos a continuación por una buena razón, es una excelente manera de poner una tonelada de contenido en un espacio pequeño sin ningún desorden visual.
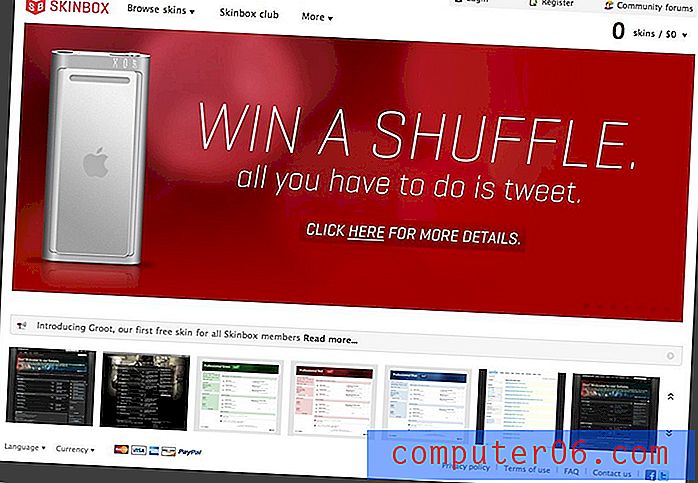
SkinBox

Skinbox hace que comprar skins para foros sea increíblemente simple. La página de inicio se compone principalmente de una gran sección que muestra sus temas. Las categorías lógicas (profesional claro, oscuro, etc.) facilitan la búsqueda inmediata del tipo de máscaras que está buscando. Las máscaras de cada categoría se muestran en una cuadrícula grande con la opción de comprar ahora o información sobre la máscara. La última opción es importante. Los sitios de comercio electrónico con demasiada frecuencia llenan una página con información aburrida del producto, lo que resulta en un diseño de texto pesado que intenta vender algo que realmente tiene que ver con el atractivo visual (al menos en este caso). Si está vendiendo el diseño de un elemento, considere colocar los detalles de la funcionalidad detrás de un botón de "más información" para que los usuarios que desean esa información puedan encontrarla fácilmente y los usuarios que solo están navegando no se distraigan con ella.
DropBags

Sinceramente, no tengo idea de lo que está vendiendo este sitio. La sección "Cómo usar" dice algo sobre poner la bolsa en un balde, llenarla con plantas y hielo y revolverla, pero no puedo imaginar por qué querría congelar la vida vegetal. Puede que quieran que piense que es científico, pero estoy bastante seguro de que es brujería.
El punto es que es un producto funky. Están vendiendo una bolsa que pones en un balde. Gran cosa, ¿verdad? Sin embargo, hicieron que el sitio alrededor de la loca bolsa de cubo fuera tan atractivo que casi estaba convencido de que necesitaba uno. Como diseñador web, no siempre puedes obtener la cuenta de Nike. A veces, obtienes un cliente que quiere vender un "kit de extracción multipropósito" que es esencialmente un forro de cubo caro. En estas circunstancias, debe realizar la misma cantidad de esfuerzo y creatividad como lo haría si estuviera trabajando para cualquier cliente de renombre. Haga que la experiencia de compra sea lo más simple y directa posible y haga que el entorno del producto sea atractivo y atractivo.
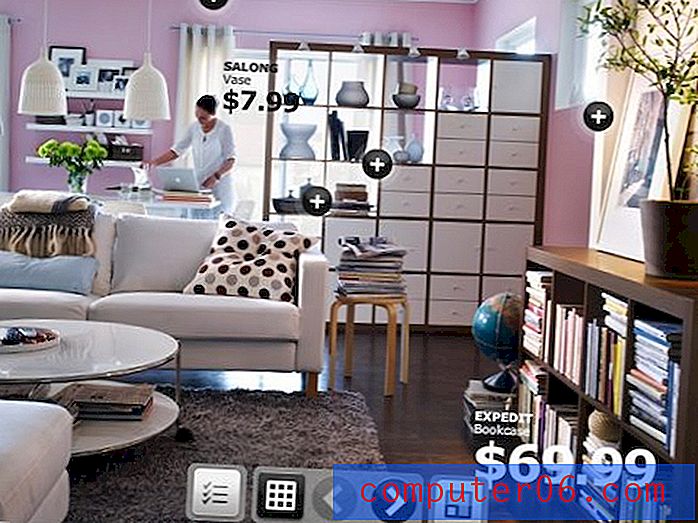
IKEA

Ikea gana el premio a la experiencia de compra más interactiva. Cuando recibo el catálogo de Ikea por correo, a mi esposa y a mí nos encanta sentarnos juntos y hojearlo juntos para obtener ideas de diseño y ver qué nuevos productos interesantes han creado. Esto es agradable porque la experiencia de Ikea ha sido cuidadosamente estructurada para que hojear el catálogo sea como caminar por su sala de exposición. En lugar de que se le presenten artículos individuales, verá fotografías personalizadas de una habitación completa hecha completamente con productos Ikea. Le brindan un desglose útil de lo que cuesta cada artículo, así como el costo de comprar toda la habitación como un conjunto. Esto ayuda a las personas normales que no saben mucho sobre diseño de interiores a crear hermosas habitaciones.
Recientemente, Ikea ha transferido esta experiencia a su tienda en línea. Lo que obtienes es una experiencia que se parece mucho a hojear el catálogo, pero mucho más interactiva y dinámica. Puede hacer clic en los íconos al lado de ciertos productos para ver más de cerca o ver características ocultas, cambiar las vistas para mirar alrededor de la habitación u omitir la vista de la habitación y ver una cuadrícula simple de productos. Al igual que algunos de los otros ejemplos anteriores, Ikea está buscando una experiencia de compra que no solo sea agradable, sino que incluso se pueda considerar divertida. Si está creando un sitio de comercio electrónico, piense en cómo puede animar la experiencia agregando algo un poco más interactivo que su tienda en línea promedio.
Ladrón de bodega

Cellar Thief es solo un gran ejemplo de diseño web creativo. Los diseñadores mezclaron las tendencias actuales de diseño web con texturas ricas y colores brillantes de la industria del vino para crear una tienda en línea increíblemente atractiva. Tenga en cuenta que en realidad solo están vendiendo tres vinos separados, que es un conjunto de productos más pequeño que el que probablemente tenga en sus proyectos, pero todavía hay mucho que aprender de este ejemplo.
En primer lugar, aparte de los vinos a la venta, hay un montón de contenido secundario en la página, como consejos de vinos, un blog, etc. Observe que cada una de estas pequeñas secciones se ha colocado en el lado derecho de una página llena de páginas izquierdas. texto alineado Está estructurado de manera que lo primero que ve (mirando la página de izquierda a derecha) es el contenido principal: el producto a la venta. Solo después de mirar la página durante unos segundos, nota el contenido secundario. En esta página en particular, esto no sería cierto si ese contenido se colocara a la izquierda. La alineación a la izquierda de este contenido secundario podría darle una posición primaria inmerecida en la jerarquía visual. Siempre trate de imaginar el orden en que un visitante verá los objetos en la página y estructurará su contenido en consecuencia.
Una última cosa sobre la organización de la información. Vea cuánto contenido hay relacionado con cada vino individual. Ahora imagine cómo se vería la página si el diseñador no hubiera pensado dividir esa información en pestañas. Al igual que el banner giratorio de contenido que discutimos anteriormente, las pestañas proporcionan una forma elegante y efectiva de incluir una cantidad ridícula de contenido en un espacio pequeño y fácil de usar. Al diseñar materiales impresos, constantemente les estoy pidiendo a mis clientes que recorten la información requerida debido a restricciones espaciales. Por el contrario, el diseño web le brinda mucha más libertad para proporcionar la gran cantidad de información que su cliente desea de la manera contenida que requiere un buen diseño.
Sitios de comercio electrónico más atractivos
Aquí hay un montón más de ejemplos de diseñadores que superaron el estigma de comercio electrónico desordenado y torpe al centrarse tanto en el atractivo estético como en la funcionalidad. Pase por cada ejemplo y busque las cosas que mencionamos anteriormente. Hay muchas instancias de experiencias de compra divertidas pero simples, fotografías / obras de arte increíbles y una organización de contenido creativa para inspirarte a la grandeza del comercio electrónico.
Cuasar bebe

Zona Ooga

ShoeGuru

Bicicletas Madsen

i / denti / tee

Abercrombie & Fitch

Sucré

ADN11

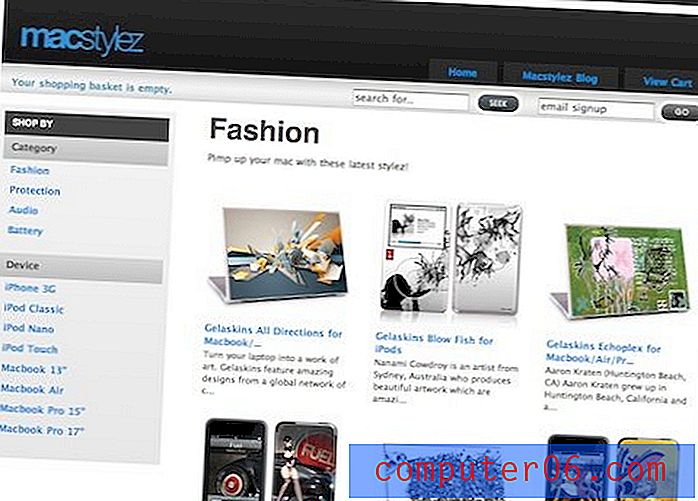
MacStylez

Solo uno +

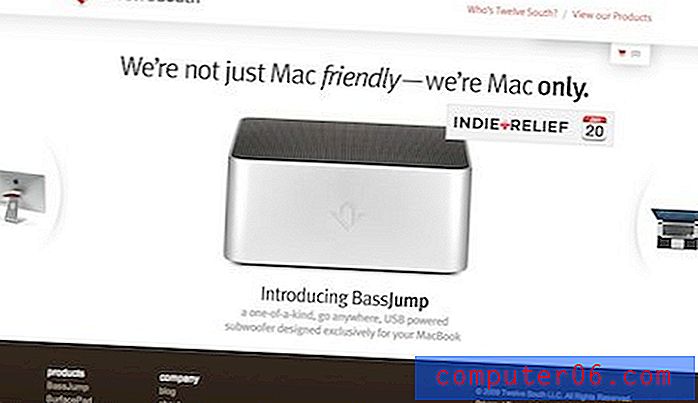
Doce sur

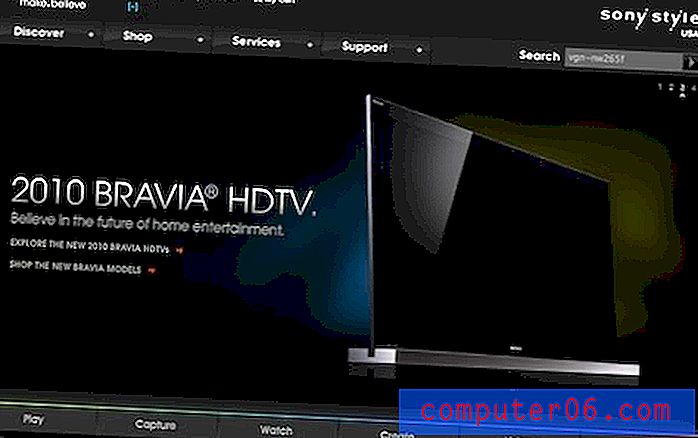
Sony

Conclusión
Ahora que hemos analizado lo que considero que es la forma incorrecta y correcta de diseñar un sitio de comercio electrónico, me gustaría escuchar sus opiniones. Cuéntanos qué te molesta de comprar en línea y qué amas u odias de los ejemplos anteriores.
Para obtener aún más inspiración de comercio electrónico, visite Cart Frenzy, una galería dedicada al diseño de una tienda en línea.