5 áreas de juego en línea para HTML, CSS y JavaScript comparados
Los entornos de codificación locales son geniales, pero a menudo no quiero abrir Espresso y pasar unos minutos configurando el código cuando todo lo que realmente quiero es probar una idea o solucionar un error. Además, las opciones para compartir para la mayoría de las aplicaciones de codificación locales son limitadas y, por lo general, requieren la integración de una aplicación externa como Dropbox.
Los parques de juegos en línea o las cajas de arena como jsFiddle resuelven este problema al proporcionarle un entorno de codificación listo al instante para que pueda comenzar a experimentar tan pronto como se cargue la página. Estas herramientas le permiten combinar CSS, HTML y, a menudo, incluso JavaScript para crear y compartir ejemplos de codificación. Soy completamente adicto a estas cosas y he probado exhaustivamente cada una de mis manos. Hoy repasaré mis cinco favoritos y discutiré no solo por qué me gusta de cada opción, sino también dónde se quedan cortos.
Explore los recursos de diseño
CSSDesk

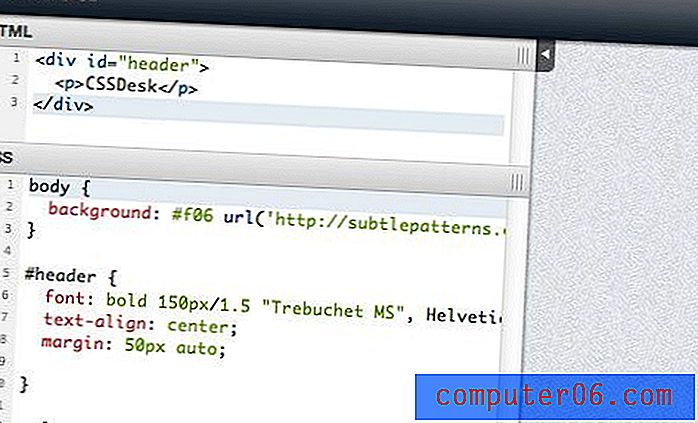
Comenzaré con CSSDesk porque es uno de los más antiguos de esta lista. Ha existido durante años como una pequeña herramienta silenciosa y oscura que es extremadamente útil para jugar con código web básico. CSSDesk es una herramienta muy simple que se centra exclusivamente en HTML y CSS.
Lo que me gusta de CSSDesk
Hay muchas cosas que me encantan de CSS Desk. Hay tres secciones principales: HTML, CSS y vista previa en vivo, cuyos tamaños se pueden modificar fácilmente con un clic y arrastrar. Me gusta que pueda ver fácilmente todo lo que necesita en una simple vista. Aquí no hay esfuerzo ni configuración, solo carga la página y comienza a crear.
También hay resaltado de sintaxis básica como todas las otras herramientas en esta lista. Sin embargo, una característica bastante única que no suele ver en este tipo de herramientas son los números de línea. Es una adición tan simple pero me gustan los números de línea, así que realmente aprecio la inclusión.

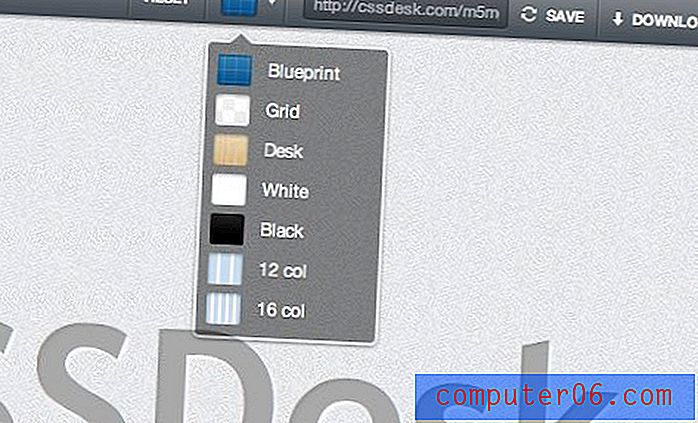
Las funciones de la barra de herramientas también son geniales, ya que proporcionan algunas opciones que simplemente no encuentras en otros lugares. Además de la función de uso compartido estándar, también tiene la opción de descargar lo que acaba de crear. Además, hay un conjunto de texturas de fondo de mosaico predeterminadas que se aplican si no las anula manualmente. Estos son divertidos si solo está creando un botón o widget de algún tipo y desea algo más que el típico fondo blanco liso.

Lo que no me gusta de CSSDesk
Honestamente, no hay mucho que no me guste de este. Claro, es simple y no tiene algunas de las características elegantes que tienen las otras opciones, pero eso también lo hace genial. Ya casi nunca uso este, pero cada vez que lo hago es tan bueno que creo que debería pasar más a menudo.
El mayor inconveniente para los codificadores hardcore es la falta de soporte de JavaScript. Si esto es un factor decisivo para usted, intente verificar una de las otras opciones.
JS Bin

JS Bin es otro lugar popular para jugar con su código. El diseño de esta aplicación es bastante mínimo y realmente te permite concentrarte en el código. De manera predeterminada, la página solo muestra los paneles HTML y de vista previa en vivo, pero también puede agregar JavaScript fácilmente.
Lo que me gusta de JS Bin
Hay bastantes características agradables en JS Bin. Lo primero que aprecié es el hecho de que actualizar la página no mata tu trabajo. La vista previa se actualiza automáticamente, pero para esos raros momentos en los que necesita una actualización manual, es bueno que su primer instinto (Command-R) no resulte en la pérdida accidental de una hora de retoques.

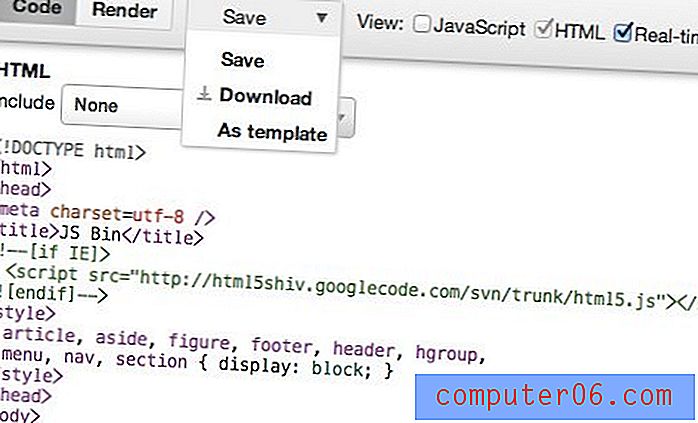
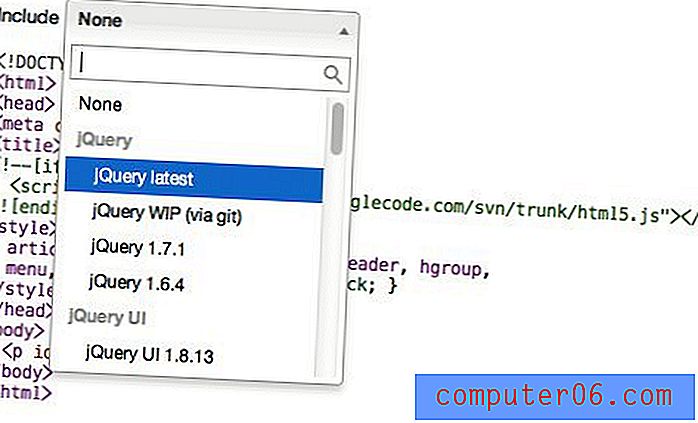
Al igual que con CSSDesk, guarda, comparte y descarga su trabajo. Sin embargo, el lugar donde esto obviamente avanza es la implementación de JavaScript. Obviamente, puede ingresar su propio JS, pero como beneficio adicional puede elegir incluir bibliotecas populares como jQuery.

Otra característica interesante es la capacidad de controlar qué paneles ves manipulando la URL. Por ejemplo, “http://jsbin.com/#javascript, html, live” obtendrá los tres paneles mientras que “http://jsbin.com/#html, live” solo obtendrá los dos.
Lo que no me gusta de JS Bin
Para ser honesto, JS Bin es mi opción menos favorita en esta lista. No está mal, pero definitivamente carece del encanto de los demás. Una cosa que siempre me sorprende es que no hay un lugar dedicado para CSS, lo que te obliga a incrustarlo en tu HTML. Esto funciona bien, pero no es tan agradable como la separación intencional que se ve en las otras opciones.
jsFiddle

jsFiddle ha despegado por completo en los últimos meses a un año y es probablemente la opción más popular en esta lista en este momento. Y por una buena razón, esta es una aplicación increíble. Seamos realistas, una vez que profundice en jsFiddle, es posible que nunca vuelva a mirar ninguna de las otras opciones.
Lo que me gusta de jsFiddle
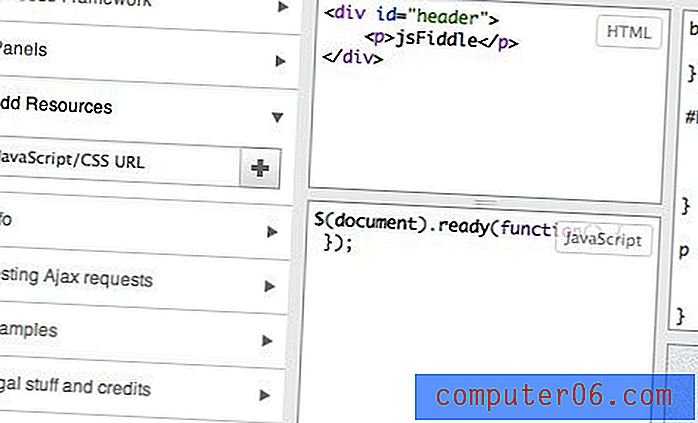
Hay un montón de cosas geniales para cubrir en mi lista de razones por las que deberías usar jsFiddle. Primero está el diseño. Hay cuatro paneles (HTML, CSS, JavaScript y vista previa) para que pueda ver todo lo que necesita a la vez y cambiar el tamaño de cada área sobre la marcha. El sistema de diseño aquí se siente realmente flexible y es realmente divertido jugar con él.

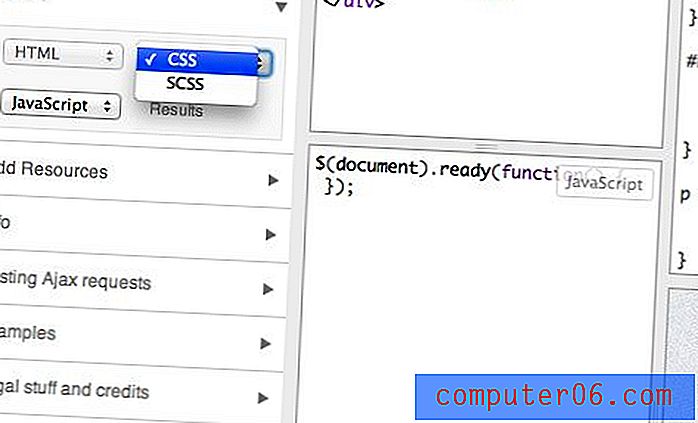
Mientras discutimos los paneles, puede personalizar los paneles CSS y JavaScript para utilizar sus herramientas de terceros favoritas. Encontrará soporte para la sintaxis Sass SCSS y CoffeeScript.

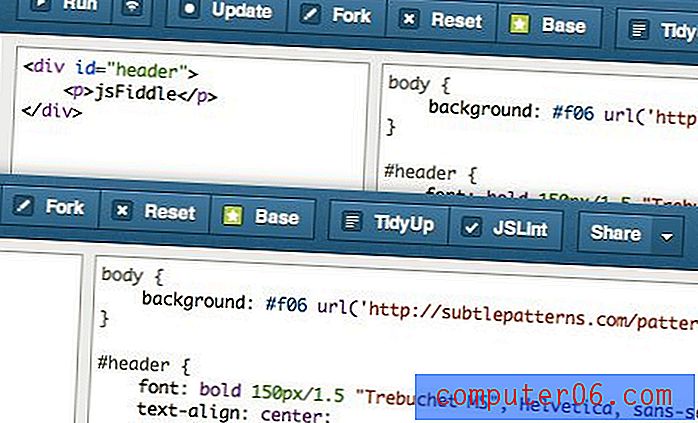
jsFiddle le permite crear un inicio de sesión y ver un panel de control de su trabajo guardado en el pasado. Hay un montón de opciones de menú y herramientas una vez que haya guardado un violín, mis favoritos son la capacidad de crear rápidamente una bifurcación y la opción de ordenar automáticamente la estructura de su código desordenado.

Además de las opciones de personalización del panel, la barra lateral también tiene muchas otras características excelentes. Por ejemplo, puede agregar rápidamente las bibliotecas principales que desee incluir (jQuery, MooTools, etc.) y sus propios recursos JavaScript / CSS.

Una última opción increíble de jsFiddle que acabo de descubrir el otro día: puedes incrustar violines en una página web. Esta opción se encuentra en el menú Compartir y es una excelente alternativa a otros servicios de incrustación de código.
Lo que no me gusta de jsFiddle
Mi principal problema con jsFiddle es la falta de una opción de actualización automática para la vista previa. Una vez que haya utilizado todas las otras opciones en esta lista y haya experimentado las alegrías de la actualización automática, es difícil soportar las actualizaciones manuales cada pocos segundos en jsFiddle.
En cuanto a otras características, es la mejor de la lista, pero esa molestia a menudo me lleva a otra parte si solo quiero sacar una prueba rápida. Los métodos abreviados de teclado ayudan, pero aún no son tan buenos como algo automático.
Dabblet

Dabblet es un chico bastante nuevo en el bloque en este género. Al igual que CSSDesk, se enfoca solo en HTML y CSS sin JavaScript. Sin embargo, no lo descarte porque trae una innovación seria a la mesa que no encontrará en ningún otro editor.
Lo que me gusta de Dabblet
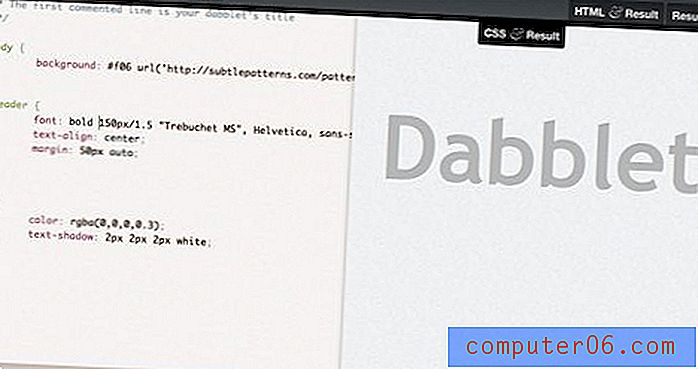
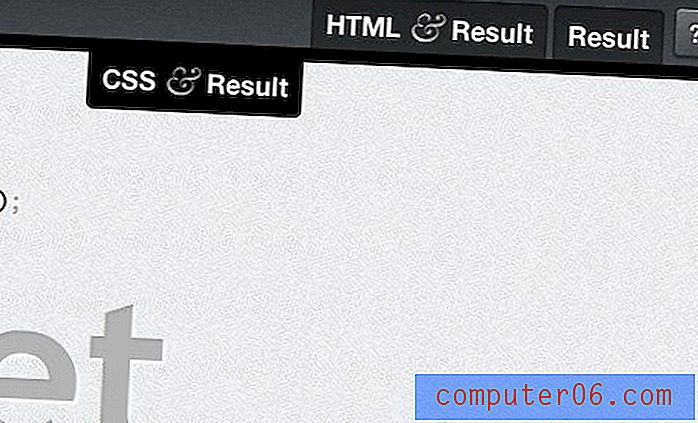
Por defecto, Dabblet se divide en tres pestañas: CSS y Resultado, HTML y Resultado y Resultado. Esto proporciona flexibilidad y enfoque mientras le permite vigilar siempre el resultado.

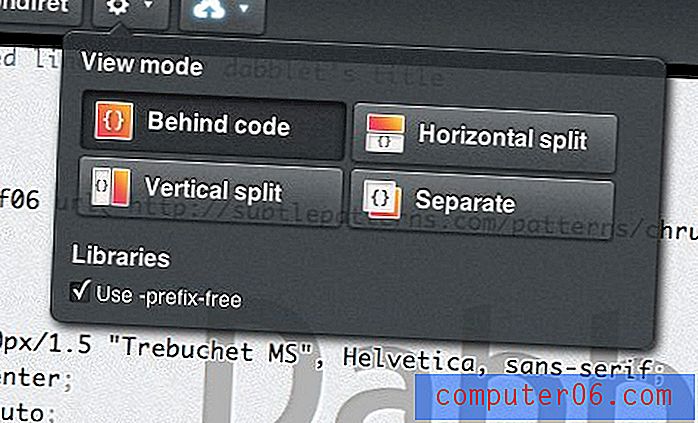
Puede cambiar las cosas con los controles que se muestran a continuación. La división puede ser vertical, horizontal o extraída por completo. También hay un modo interesante de "código subyacente" donde su resultado es simplemente el fondo del área de codificación. Tenga en cuenta que también hay un mensaje sobre el uso de prefix-free. ¡Uso Dabblet todo el tiempo y nunca me di cuenta de esto hasta ahora! Esto significa que no tiene que usar prefijos de proveedores locos y puede codificar los valores predeterminados simples, el JavaScript oculto se asegurará de que sus navegadores lo interpreten correctamente.

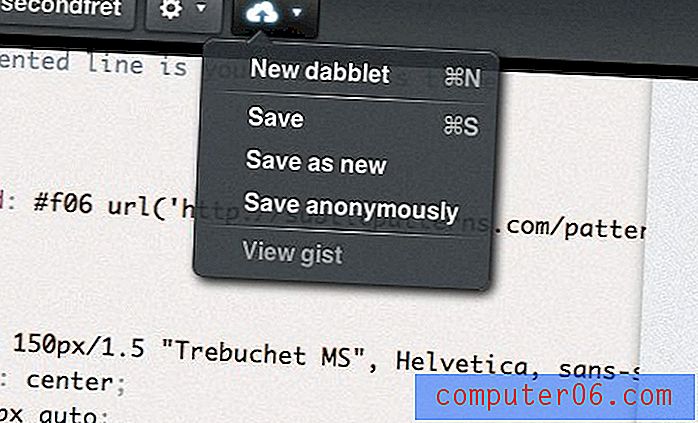
Dabblet tiene algunas excelentes opciones de ahorro, como "guardar de forma anónima". También se vincula a su cuenta de GitHub, que les encantará a los nerds de codificación.

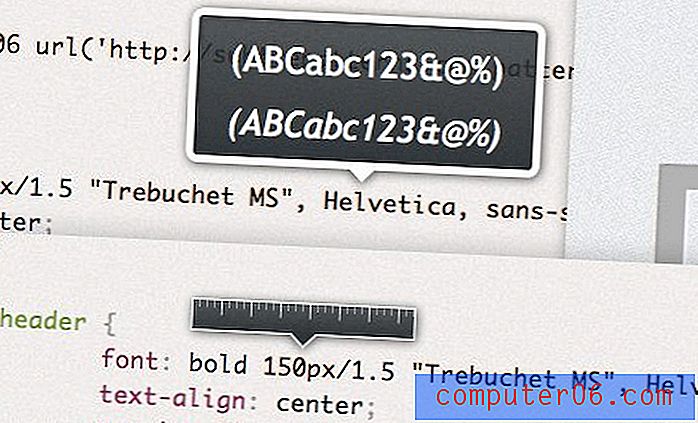
Mi característica favorita de Dabblet es la integración del efecto de desplazamiento súper hábil en el CSS. Son más fáciles de mostrar que describen. Aquí dos pocos ejemplos:

Como puede ver, al pasar el cursor sobre ciertos bits de CSS, aparecen estas pequeñas sugerencias sobre herramientas que son realmente geniales. Puede obtener vistas previas de fuentes, colores, tamaños e incluso imágenes.
Lo que no me gusta de Dabblet
Dabblet es un poco peculiar desde una perspectiva visual, o lo amas o lo odias. Personalmente disfruto usarlo, pero realmente deseo tener más control sobre el tamaño del panel. Tener una división automática 50/50 es excelente, pero debería poder ajustarlo manualmente como quiera.
Hasta donde yo sé, tampoco hay forma de ver tu HTML y CSS al mismo tiempo, lo cual es un poco molesto si estás acostumbrado a opciones como jsFiddle donde puedes controlar todo de una vez.
Tinkerbin

Tinkerbin es la alternativa más cercana a jsFiddle que he encontrado. Aunque no tiene todas las características sofisticadas que se encuentran en jsFiddle, tiene algunos trucos propios que son realmente agradables.
Lo que me gusta de Tinkerbin
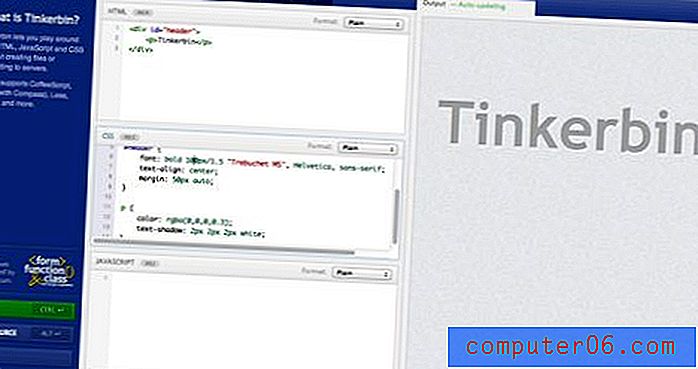
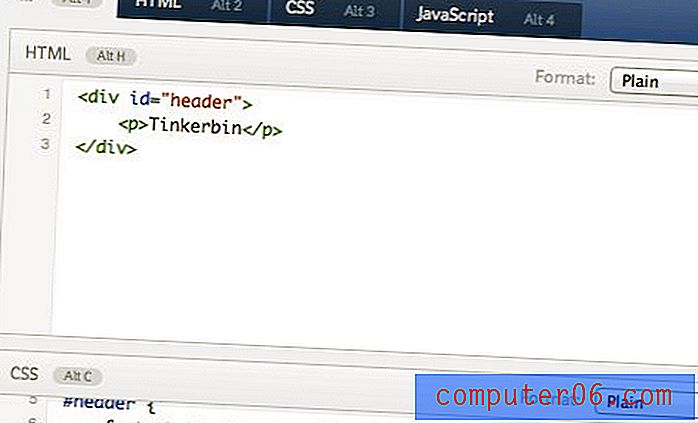
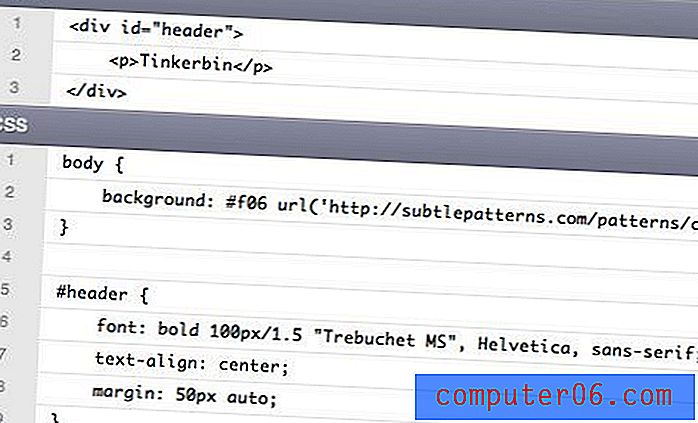
El diseño de panel predeterminado en Tinkerbin es probablemente mi favorito en toda esta lista. Es un diseño muy lógico que pone el código a la izquierda y una gran vista previa de actualización automática a la derecha. Las secciones HTML, CSS y JavaScript están apiladas una encima de la otra, con pestañas opcionales que le permiten centrarse en una de ellas.

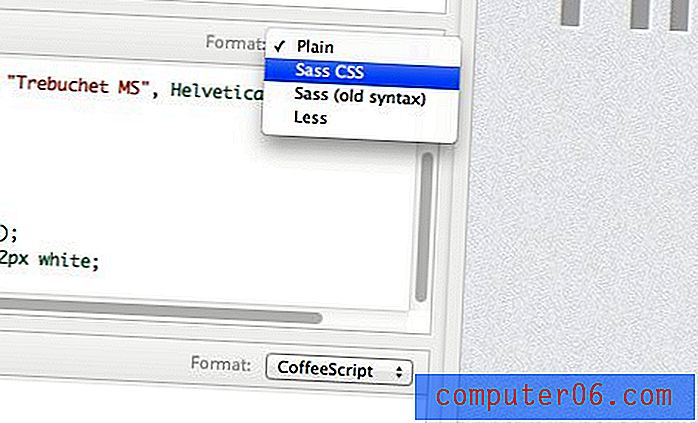
Además, Tinkerbin admite aún más opciones de sintaxis alternativas que jsFiddle. Puedes elegir HTML o HAML; CSS, SCSS (con brújula), la antigua sintaxis SASS o LESS; y JavaScript o CoffeeScript. No hace falta decir que si cava preprocesadores, esta es la opción para usted.

Tinkerbin es la única opción que le permite cambiar su vista previa por una ventana amplia y agradable de "Ver código fuente".

Lo que no me gusta de Tinkerbin
Incluso más que Dabblet, el diseño de Tinkerbin es completamente rígido. Claro, me gusta la configuración predeterminada mejor, pero a veces quiero ampliar esa vista previa y simplemente no tengo la opción aquí.
Además, las opciones de ahorro no son las mejores. No hay configuración de cuenta, panel de control, integración de GitHub, etc. Simplemente guarde sus experimentos en una URL acortada.
Conclusión
Ahora estoy seguro de que puede ver los beneficios de tener algunos de estos sitios marcados. Te animo a que experimentes con la mayor frecuencia posible nuevas ideas para mantenerte fresco y estos servicios proporcionan una forma increíble de hacerlo.
Espero que esta revisión haya servido como una mirada útil a los detalles de cada una de estas soluciones. Ahora debe saber no solo qué hace que cada opción sea única, sino también dónde se queda corta. Esto lo ayudará a tomar una decisión informada sobre en cuál o en qué centrarse principalmente.
Personalmente, voy y vengo con todos ellos con bastante regularidad, pero últimamente he estado pasando el rato principalmente en jsFiddle, Dabblet y Tinkerbin. ¿Cuál de estos es tu favorito y por qué?