Gran diseño en espacios pequeños
A veces es fácil quedar atrapado en el panorama general: cómo se ve todo su sitio o el mensaje que transmite. Sin embargo, igual de importantes son los espacios pequeños. El aspecto de su banner, barras laterales e incluso los temidos en algunos círculos sobre la presentación de desplazamiento pueden atraer o alejar a las personas de su sitio.
El diseño eficaz en espacios restringidos e incluso restringidos puede ser la clave para agregar el estilo adecuado a su sitio. Las herramientas de diseño simples como el recorte, el color, la visualización de texto y el contraste pueden marcar la diferencia al planificar el diseño para los espacios encuadrados de su próximo proyecto.
¿Te gusta el artículo? Asegúrese de suscribirse a nuestro feed RSS y síganos en Twitter para mantenerse al día sobre el contenido reciente.
Recortar


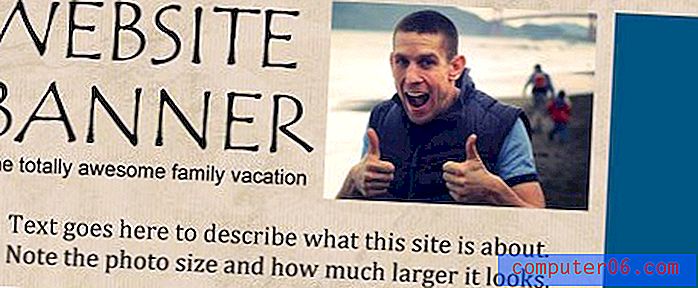
Un recorte ajustado puede dar a una imagen pequeña la sensación de ser mucho más grande de lo que es. En espacios pequeños, es mejor mantenerse alejado de las imágenes de gran angular donde las caras no son identificables. A la gente le gusta ver a otras personas en las fotos, así que recorta tus imágenes para que las caras sean claramente visibles e identificables.
Tenga la misma idea en mente cuando use imágenes de objetos. ¿Puedes decir lo que estás mirando desde la distancia? Retroceda unos pasos del monitor o aleje la imagen. ¿La imagen todavía tiene sentido? De lo contrario, podría ser hora de reconsiderar el recorte o elegir una nueva imagen.

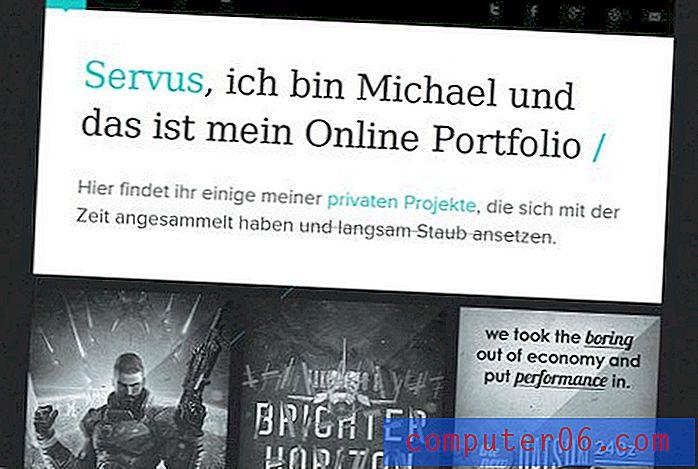
Considere la forma de su espacio cuando recorte la imagen también. Puede perderse una imagen vertical en un espacio muy horizontal (o viceversa); considere una forma cuadrada que tendrá un poco más de peso. También observe cultivos fuertes que complementen su espacio. Pruebe una imagen horizontal fuerte como la imagen principal sobre el pergamino, como el sitio de Momentum Studios, o una imagen muy vertical en una barra lateral o riel.
Color

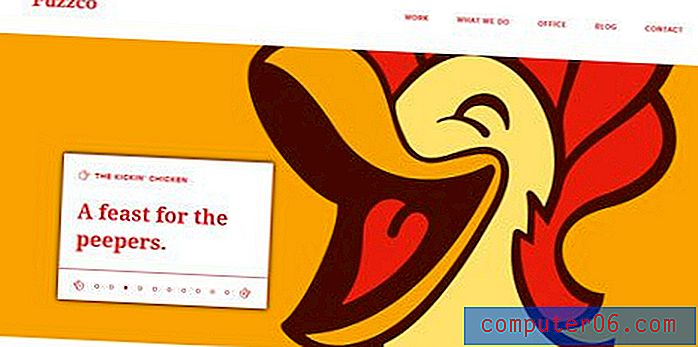
Piense en el esquema de color de su sitio y agregue algo inesperado a la mezcla. No es por error que los diseñadores a menudo usan un toque de rojo (u otro color brillante) con diseños en blanco y negro. La adición de color llama inmediatamente la atención. Úselo para enfatizar palabras, como en encabezados, o para resaltar un determinado elemento gráfico, como un logotipo de color.
Evite demasiados colores en espacios restringidos. Intente mantener la paleta simple cuando trabaje sobre el desplazamiento, con pancartas o con elementos aún más pequeños. Mezclar demasiados colores e imágenes sin mucho espacio para respirar puede crear una sensación de caos en el diseño, lo que dificulta a los lectores navegar por la página.
Texto

Use una fuente con personalidad para resaltar el diseño. Pero, úsalo con moderación. Piense en esta palabra como un elemento de arte más que como un tipo.
Seleccione una fuente que no se utilizará en ninguna otra parte del diseño, pero mantiene la sensación y el mensaje que está representando. Experimente con sus palabras, llenando todo el espacio que tiene disponible (incluso si 350 puntos parece aterrador) y luego retroceda el tamaño hasta que parezca funcionar con los otros elementos de diseño. Siempre ve a lo grande para comenzar, siempre puedes retroceder. Pero si nunca prueba una fuente de gran tamaño, nunca sabrá qué posibilidades podría haberse perdido.
Una técnica contrastante es ir pequeño. Un poquito de tipo puede tener tanto impacto como algo mucho más grande. Solo asegúrese de considerar el mensaje que está enviando y asegúrese de que el tamaño de punto pequeño sea legible.
Finalmente, juegue con efectos limitados con bits de tipo en espacios pequeños. (Advertencia: algunos de estos efectos pueden resultar cursis si no tiene cuidado y debe usarse con pocas letras; piense solo en una palabra). Considere cosas como un texto en arco o inclinarlo. Cuando buscas una gran apariencia, los tipos de letra novedosos también pueden ser una herramienta efectiva.
Contraste

Negro sobre blanco, masas de espacio en blanco con una sola imagen y filas de fotos, palabras grandes y pequeñas, yin y yang: piense en elementos contrastantes. Si todo encaja perfectamente, es posible que nada se destaque. Reúna elementos que tengan propiedades contrastantes mientras se complementan entre sí.
La filosofía de los elementos contrastantes es por qué el blanco y negro es una combinación de fondo y texto tan popular. Pero el contraste también puede ser de otras cosas. Juega con colores de lados opuestos de la rueda de colores o mezcla imágenes en blanco y negro y en color.
Piense también en las propiedades de tipos contrastantes. Considere tamaños de fuente que varían mucho en tamaño y peso, o mezcle serifs y sans serif en su sitio. Intente usar texto en color para los encabezados y texto en negro para el resto del cuerpo del sitio. Otra opción para crear contraste es emparejar una imagen grande con un tipo pequeño (o un tipo grande con una imagen pequeña).
Establecer el contraste también puede agregar énfasis a las fotos. Pese los marcos sin bordes contra los marcos con marcos gruesos y clásicos en blanco o negro para fotos y otras imágenes. (Es posible que incluso desee una combinación de los dos, por ejemplo, marcos negros de 1 punto alrededor de las fotos, mientras que todas las demás imágenes no tienen bordes)
Contenido
El mejor diseño absoluto para cualquier espacio comienza con el contenido. Un buen contenido ayudará a impulsar su diseño y mantendrá a las personas interesadas en el sitio.
Planifica tu contenido en consecuencia. Trate de mantener las ideas simples y relevantes. Mantenga el sitio actualizado y actualizado. Más que nada, estas cosas harán que la gente regrese.
Piense también en los cambios de contenido. ¿Qué partes del sitio se actualizan con frecuencia? A menudo, estas actualizaciones ocurren en pequeños rincones de otro contenido. Mantenga estas áreas actualizadas con herramientas de diseño sólidas, en lugar de trucos, como texto intermitente, fotos giratorias o transmisión de videos y sonidos.
Al cambiar su contenido principal (o incluso solo la imagen que representa ese contenido) sobre el desplazamiento, asegúrese de que las imágenes sean lo suficientemente diferentes como para captar la atención de los internautas. Si su imagen principal hoy es la de un hombre con equipo de buceo, cambie a una mujer con el próximo cambio. Considere cambiar entre fotos en blanco y negro y en color o asegúrese de que las imágenes consecutivas presenten colores claramente diferentes o incluso cambie el color de las palabras grandes en la página.
Mezclar y combinar


Finalmente, use múltiples técnicas para obtener el resultado deseado. Puede mezclar color y contraste, o cualquiera de los métodos anteriores para aprovechar al máximo su sitio. Solo tenga cuidado de probar muchas cosas diferentes a la vez. Opte por elementos que sean simples y que no tengan muchos lujos cuando experimente con nuevas técnicas.
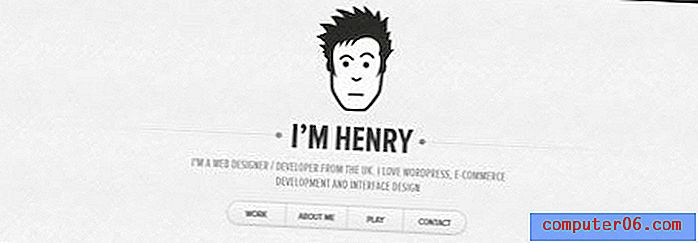
Considere un recorte dramático con una palabra de color grande, como Sasquatch en una fuente novedosa, o tome la ruta minimalista y use una imagen pequeña y bien recortada rodeada de espacio muerto, como Henry, para crear un énfasis dramático.
No olvide el panorama general tampoco cuando trabaje en elementos individuales. Cada pequeña parte de la página debe combinarse con el resto del diseño, no funcionar en su contra. No tengas miedo de probar algo y dejarlo ir; el hecho de que un nuevo banner se vea bien solo, no significa que se ajuste a su sitio. Guarde estas partes "inadaptadas" para futuros proyectos.
Conclusión
Puede agregar un toque extra de estilo profesional para diseñar proyectos utilizando la escala y la proporción adecuadas en los espacios más pequeños de un sitio web. Piense en la forma de su espacio y las partes correspondientes cuando planifique cómo diseñar dentro de un determinado conjunto de límites de tamaño.
Tenga en cuenta el recorte, el color, el contraste, el contenido y el texto al desarrollar el diseño. Mezcle y combine componentes para obtener el mejor resultado posible, recordando mantenerlo simple. Demasiados efectos y elementos en un espacio pequeño pueden sentirse abarrotados, abrumadores y ser difíciles de comprender.
¿Cuál es tu truco favorito para aprovechar al máximo los espacios de diseño pequeños? Compártelos con nosotros.
Fuente de la imagen: CarbonNYC.