Cree botones CSS increíbles sobre la marcha con CSSButton.me
Hoy vamos a divertirnos al echar un vistazo a una nueva herramienta increíble para desarrolladores web llamada CSS Button. Esta aplicación web facilita y agiliza la creación de los botones CSS de sus sueños mediante controles simples e intuitivos.
He visto bastantes otros fabricantes de botones CSS antes y casi ninguno realmente merece un uso repetido, pero este sitio tiene muchas posibilidades y realmente puede ahorrarle mucho tiempo y frustración. ¡Saltemos y echemos un vistazo!
Explore los elementos de Envato
Meet CSS Button

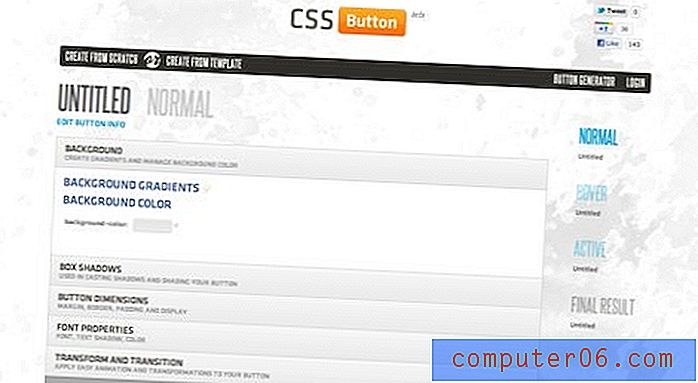
La aplicación CSS Button es ideal para impulsar tus botones. Para comenzar, hay algunas cosas en la página de inicio que no querrá perderse. Los controles básicos son bastante obvios, puede iniciar un nuevo botón desde cero, verificar y modificar una plantilla o conectarse con Twitter para que pueda guardar su trabajo.
Además, no se pierda la característica algo oculta "Botón aleatorio" en el pie de página. No hay demasiado contenido en el sitio en este momento (la aplicación todavía está en versión beta), pero a medida que avanza y gana más usuarios, esta característica se convertirá en una forma divertida de descubrir nuevas ideas de botones.

Crear un botón desde cero
Nunca soy de los que optan por la salida fácil, así que comencemos construyendo nuestro propio botón completamente desde cero. Para hacer esto, simplemente presione el enlace a la izquierda:

Esto debería llevarlo a una nueva pantalla donde tendrá todos los controles que necesita para crear un botón súper elegante. Todas las entradas son básicas y usan formas simples o controles intuitivos WYSISYG.

Revisaremos cada paso para mostrarle cómo funciona el proceso. Tenga en cuenta que esto puede parecer bastante complicado en un diseño escrito, pero una vez que lo prueba por usted mismo, el esfuerzo realmente se siente mínimo.
Gradiente de fondo
El primer paso que vamos a dar es definir un fondo para nuestro botón. Puedes elegir un color sólido o un degradado, tomaré la ruta del degradado. Esto utiliza selectores de color simples para ayudarlo a construir su gradiente. Si alguna vez ha codificado gradientes CSS a mano, entonces sabe que ya nos estamos ahorrando una gran cantidad de tiempo porque elegir dos colores es mucho más fácil que escribir el desorden de código necesario para realizar esta operación.

Al hacer clic en el rayo al lado de una opción, aparece su lista de controles. Para muchos de estos, puede hacer clic varias veces para agregar el efecto varias veces. Esto ayuda a crear capas realmente complejas, como Photoshop.
Comprender la vista previa
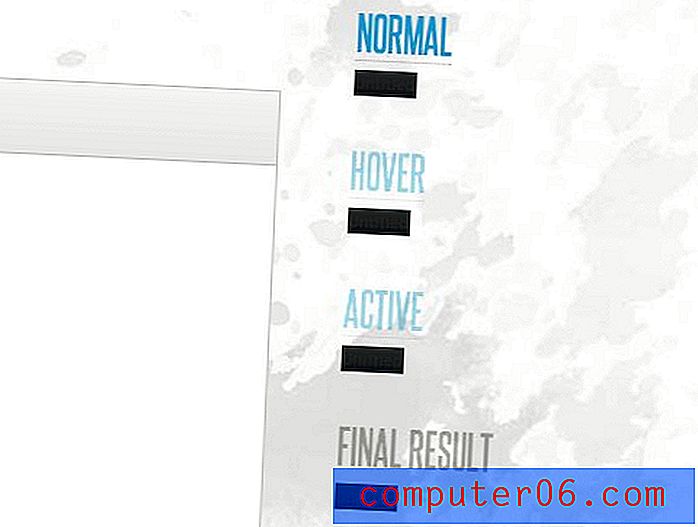
A la derecha de los controles del botón está la vista previa de lo que está creando. No parece mucho en este momento, pero mejorará mucho a medida que avancemos.

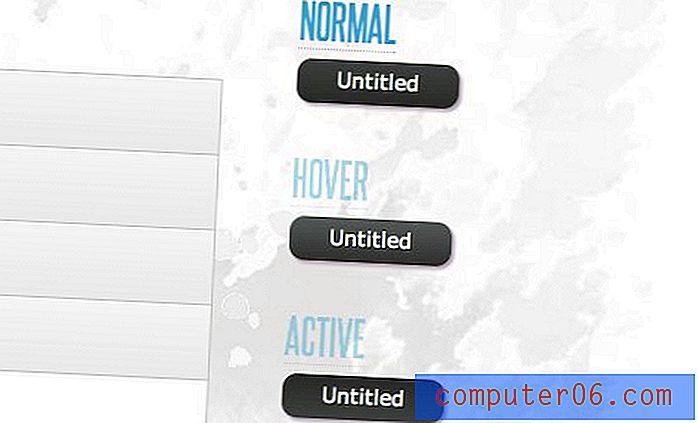
Tenga en cuenta que han cubierto todas las bases aquí y le permiten diseñar los estados normal, flotante y activo. Por defecto, nuestras acciones afectarán el estado normal, simplemente hacemos clic en uno de los otros estados para apuntarlo específicamente. La versión "Final" es un botón en vivo que puede usar para evaluar e interactuar con su diseño.
Sombra de la caja
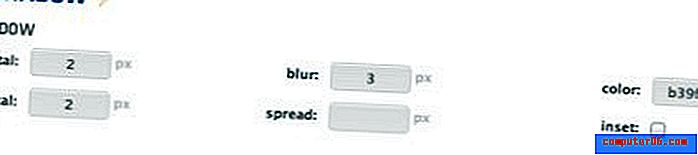
Lo siguiente son los controles de cuadro de sombra. Estos son lo suficientemente simples y le permiten ingresar rápidamente valores para el desplazamiento, desenfoque, propagación, etc. Luego, elige su color e incluso puede alternar la opción de inserción para sombras internas. Mi única decepción aquí es que no parece que puedas establecer la sombra usando un valor rbga, que es mi método preferido para que el fondo se vea.

Dimensiones del botón
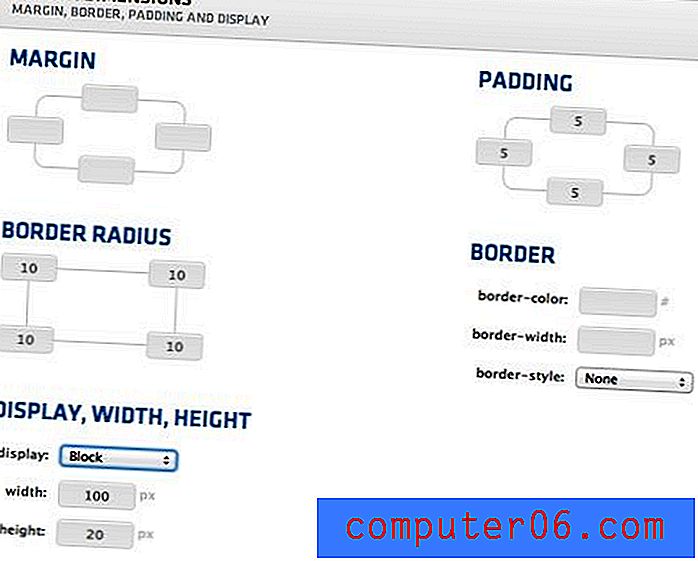
Ahora es el momento de darle algo de sustancia a nuestro botón. En esta sección, puede establecer un tamaño estático y agregar márgenes / relleno para agregar peso a su botón. También puede redondear las esquinas con un radio de borde. Cada una de estas opciones le permite ser tan específico como lo desee, por lo que puede elegir establecer el margen del borde para que sea el mismo en todos los lados o diferente para cada esquina.

Después de este paso, podemos ver que nuestro botón se parece mucho más a un botón.

Propiedades de fuente
A continuación tenemos algunos controles para configurar nuestros estilos de texto y sombra de texto. Realmente aprecio poder configurar no solo la fuente, sino la pila de fuentes. Esto muestra que el desarrollador tenía en mente a los codificadores al construir esta herramienta.

Después de este paso, nuestro botón se ve bastante nítido. Hemos configurado casi todo lo que necesitamos para un botón básico (también puede ingresar y establecer una transición si lo desea).

Flotar y activo
Después de obtener el estado normal de mi botón exactamente como lo quiero, es hora de volver y agregar la configuración de mi estado de desplazamiento y activo. Tomé la ruta predecible de hacer que el botón sea un poco más ligero al pasar el cursor y revertir el gradiente para simular una pulsación activa.

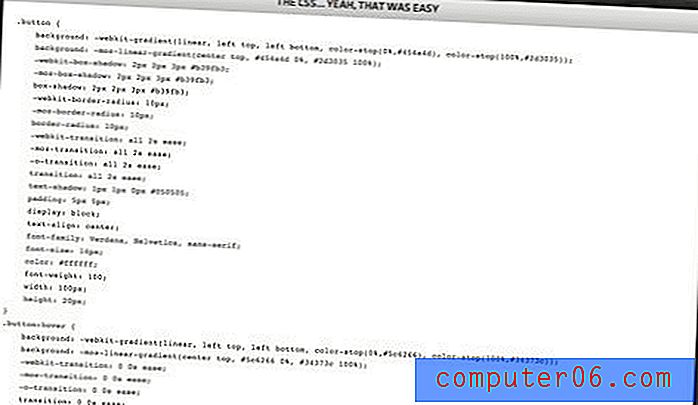
Una vez que terminamos, obtenemos una buena porción de CSS para colocar en nuestro código. Es una gran porción de código, pero todo es mi propio trabajo y, en su mayoría, es el resultado de todos esos prefijos de navegador locos que tienes que usar para obtener degradados y sombras. Cuando miro todo el código necesario para este simple botón, se hace evidente cuánto tiempo me ahorró esta pequeña herramienta. Soy más que capaz de crear este botón a mano, pero ciertamente me llevaría varios minutos, aquí era mucho más rápido usando los controles WYSIWYG.

Comenzando desde una plantilla
Ahora que hemos tomado la ruta del bricolaje, volvamos al principio y tomemos la otra opción: comenzar desde una plantilla. Al hacer clic en ese enlace, se accede a la página de plantillas, donde actualmente hay cinco ejemplos de botones súper hábiles para elegir.

Modificar la plantilla
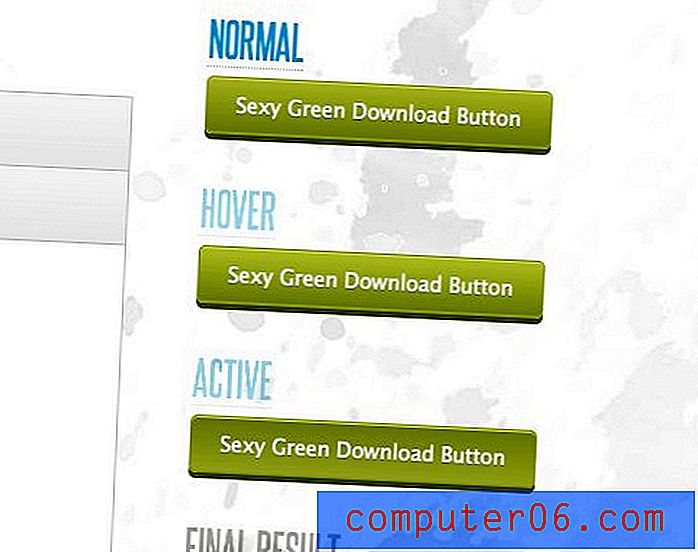
Para comenzar, elegí comenzar desde la plantilla "Sexy Green Download Button". Elegir una opción lo lleva al mismo generador que vimos antes, la única diferencia es que ahora está rellenado previamente con la configuración adecuada para crear el botón a continuación.

Es realmente bueno tener esa base sólida ya construida, desde aquí solo es cuestión de personalizar los valores que le gustaría cambiar. Por ejemplo, comenzando con el botón de arriba, entré y cambié solo las propiedades de radio de borde y sombra de caja y pude sacar rápidamente mi propio botón 3D falso.

¿Vale la pena intentarlo?
Sé lo que muchos de ustedes están pensando, y estoy con ustedes. Soy un nerd total que ama tanto el arte como la ciencia de CSS, así que realmente disfruto codificar este tipo de cosas a mano. Dicho esto, no puedo evitar apreciar una utilidad que realmente puede ahorrarme tiempo, y esta es una de esas herramientas. Más allá de eso, no siempre sé lo que quiero en un botón cuando comienzo a crearlo y es bueno tener algunas herramientas visuales para experimentar y ajustar hasta que encuentre algo que me guste.
CSS Button todavía está en beta, así que me encontré con un error o dos. Por ejemplo, cuando escribe un color a mano y luego hace clic en el selector de color para modificarlo, descubre que el selector de color no se actualiza para reflejar la entrada manual.
Sin embargo, aparte de algunas peculiaridades muy pequeñas, esta es una utilidad sólida que planeo agregar a mi creciente caja de herramientas CSS3. Como mencioné anteriormente, hay muchas cosas acerca de esta aplicación que hacen evidente que se creó con los codificadores en mente. Tengo una cantidad impresionante de flexibilidad para hacer todas las cosas que normalmente haría a mano, están en un formato un poco más fácil de seguir.
¿Qué piensas? ¿Le gustan las herramientas que tienen como objetivo ayudarlo a realizar tareas complejas un poco más fácil o prefiere la ruta purista de solo codificar a mano?