Cómo y por qué construir sus propias calculadoras de diseño
El diseño es una bestia compleja, el diseño web es doble. Hay mucho más que la armonía visual y el equilibrio a considerar, a menudo es el caso de que tenga que profundizar y realizar algunas matemáticas de la vida real (¡jadeo!).
Por extraño que parezca, me encanta pensar en estas cosas, tanto que realmente construyo mis propias calculadoras en lugar de usar las herramientas disponibles de otros desarrolladores. Hoy te mostraré cómo y por qué construir tus propias calculadoras de diseño para que puedas dominar los números detrás de tus diseños.
Conoce a Instacalc
He mencionado Instacalc una o dos veces antes en Design Shack. No es una herramienta de diseño en absoluto, sino un patio de juegos matemático nerd. Entonces, ¿por qué en el mundo me gusta tanto?

Instacalc es ese producto perfecto que se encuentra en algún lugar entre una calculadora normal y una hoja de cálculo. Es mucho más poderoso que una calculadora y no tan complejo como una hoja de cálculo.
Cómo funciona
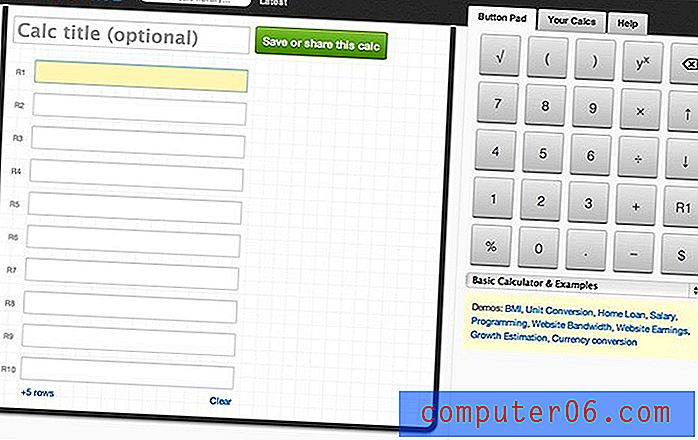
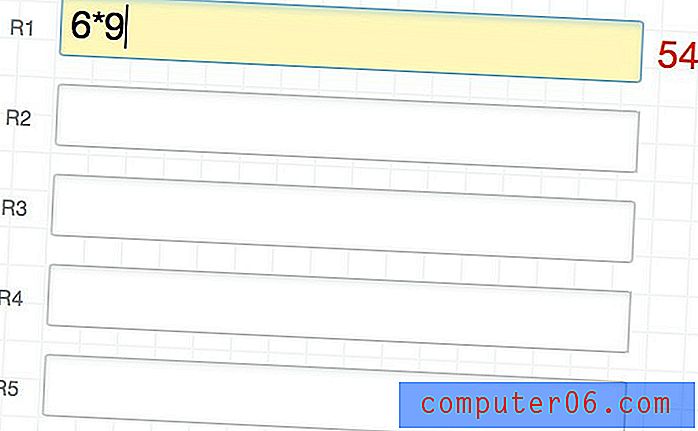
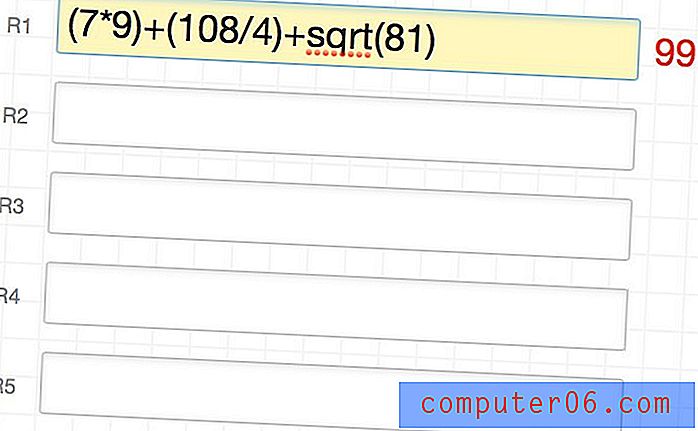
Cuando cargue Instacalc, verá una serie de campos. Aquí es donde inserta sus cálculos. Simplemente escriba un problema para ver instantáneamente la solución a la derecha.

Estos campos pueden manejar mucho más que simples fórmulas, siéntase libre de volverse tan complejo como lo necesite, Instacalc manejará todo lo que le arroje con facilidad.

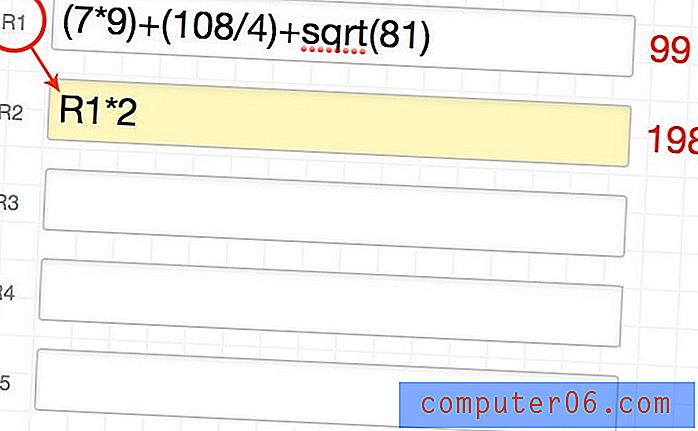
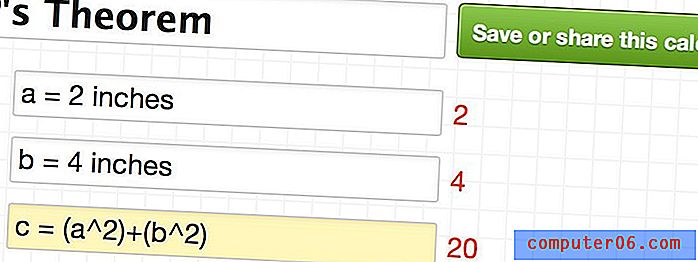
Sin embargo, el poder real en Instacalc radica en su capacidad para hacer referencia a otras filas para construir sobre cálculos anteriores. Por ejemplo, aquí hacemos un cálculo en R1, luego usamos la solución de ese cálculo para lograr algo aún más complejo en R2.

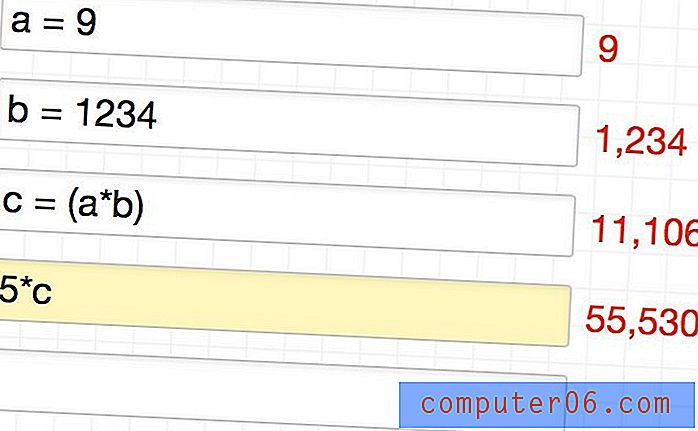
Además de hacer referencia directa a otras filas, puede configurar variables dentro de cada fila, y luego hacer referencia a ellas en el resto de sus cálculos. Aquí hay un ejemplo:

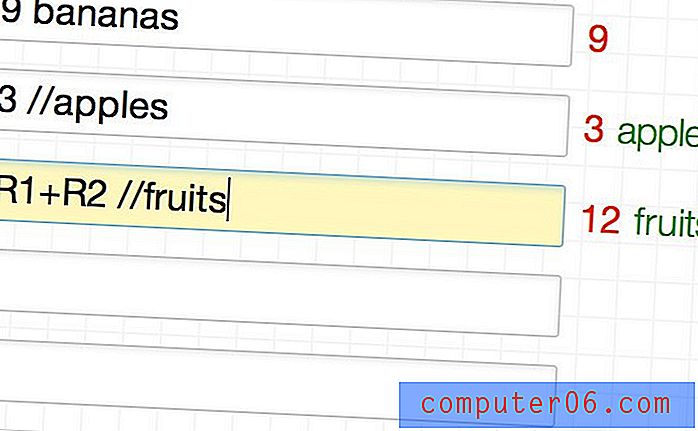
Instacalc también maneja el texto bastante bien. Si simplemente agrega texto después de un número, se ignorará y no obstaculizará el cálculo. Si antecede algo con "//", este texto se transferirá al resultado final y se colocará después de la solución como comentario.

Finalmente, puede titular, guardar y compartir cualquier calculadora que cree. Esto convierte a Instacalc en una herramienta poderosa para crear calculadoras personalizadas reutilizables a las que usted y otros pueden hacer referencia una y otra vez.

¿A quien le importa?
"Cuando construye y reutiliza su propia calculadora, se ve obligado a comprender los conceptos que funcionan en los cálculos".Así que ahí lo tienes, una herramienta de calculadora elegante. Así que, por que deberías preocuparte? La razón es que puede aprovechar Instacalc para construir y guardar sus propias calculadoras de diseño. Por ejemplo, digamos que desea convertir píxeles a ems, ¿cómo lo haría? ¡Solo golpea tu calculadora!
Sé lo que estás pensando. Ya hay una tonelada de calculadoras pre-construidas, perfectamente funcionales relacionadas con el diseño en la web. ¿Por qué pasar por la molestia de hacer la tuya? Soy un gran defensor del uso de cualquier herramienta que lo ayude a ahorrar tiempo, pero también me interesa entender los procesos detrás de esas herramientas.
Cuando utiliza una calculadora aleatoria de px en línea para em, puede obtener la respuesta que está buscando, pero no obtiene ningún conocimiento o experiencia en el proceso. Sin embargo, cuando construye y reutiliza su propia calculadora, se ve obligado a comprender los conceptos que funcionan en los cálculos. No tiene que hacer los cálculos en su cabeza, pero sí debe saber de dónde provienen, y eso es un valioso conocimiento.
Calculadora básica de px a em
Suficiente configuración, profundicemos y construyamos algunas calculadoras. El primero que vamos a intentar es nuestro ejemplo de arriba, su ejecución básica del convertidor de píxeles de fábrica a em. Este es un cálculo realmente simple y para comprender qué es un "em" en un nivel fundamental, realmente debe resolver las matemáticas.
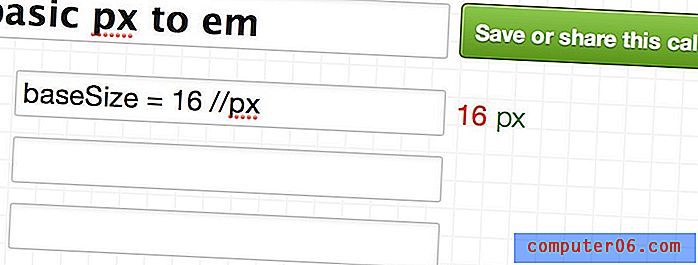
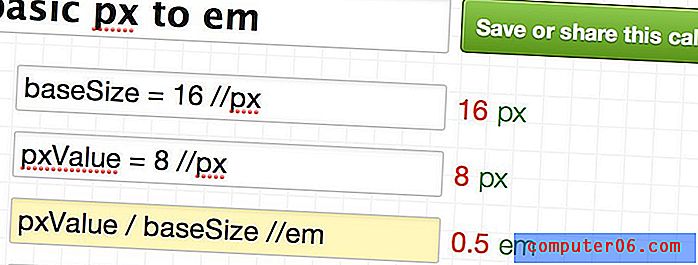
Para comenzar, debe tener un tamaño de fuente base para su documento HTML, digamos 16px. Ingresamos esta variable en nuestro cálculo así:

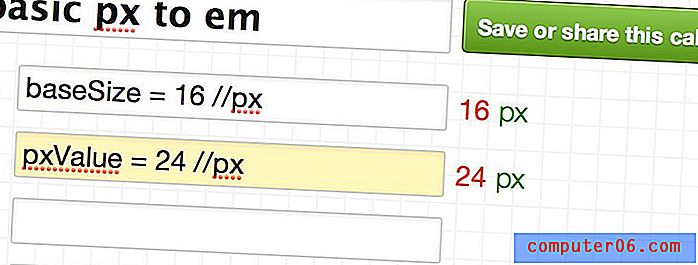
Tenga en cuenta que este es un valor personalizable. Si desea que el tamaño base sea 14px, simplemente reemplace "16" por "14". A continuación, necesitamos el valor en píxeles que queremos convertir a ems. Nuevamente, configuramos una variable personalizable.

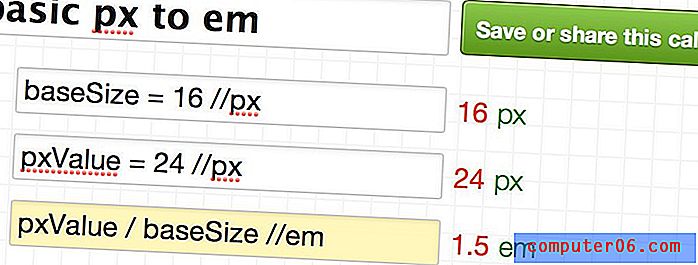
Aquí está la parte educativa. Para finalizar la calculadora, debe saber cómo funciona la conversión. Resulta que, para convertir px a em, simplemente tome el valor de píxel que desea convertir y divídalo por el tamaño de fuente base. Para realizar este cálculo, conectamos las variables que creamos en los dos pasos anteriores.

Como puede ver, usando una base de 16px, 24px se convierte a 1.5em. Si cambiamos el valor de px a 8px, se convierte a 0.5em.

Pruébalo
¡Eso es! Ahora tenemos una pequeña calculadora de px a em. Todo lo que tiene que hacer es reemplazar el tamaño base y / o el valor para convertir, y la calculadora arrojará una solución. Puede probar nuestra calculadora utilizando el widget incorporado a continuación (vaya aquí si el widget no se carga).
Calculadora em a px
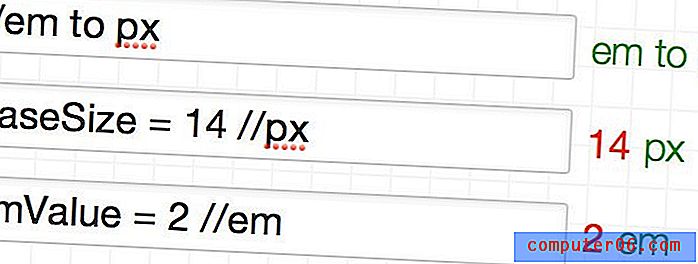
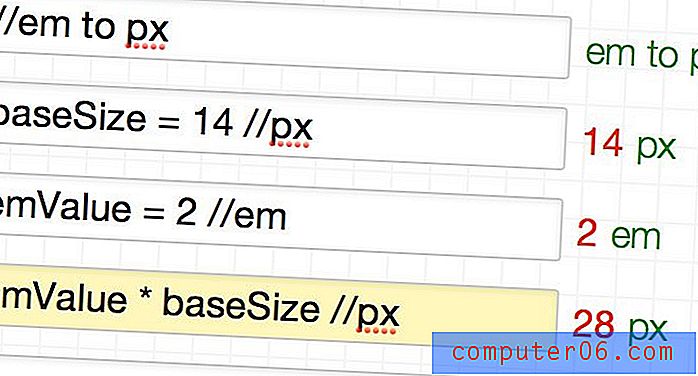
Ahora que tenemos el truco de cómo funciona todo esto, volteemos el cálculo en su cabeza y conviertamos de em a px. Al igual que antes, necesitamos crear un tamaño base y un valor para convertir.

Esta vez, sin embargo, multiplicamos el valor a convertir por el tamaño base para llegar a la conversión de píxeles. Entonces, con un valor base de 14px, 2em equivale a 28px.

Pruébalo
¡Ahora nuestra calculadora es realmente inteligente! Convierte px y em en ambas direcciones. Compruébelo utilizando el widget incrustado a continuación (vaya aquí si el widget no se carga).
Calculadora de% a em
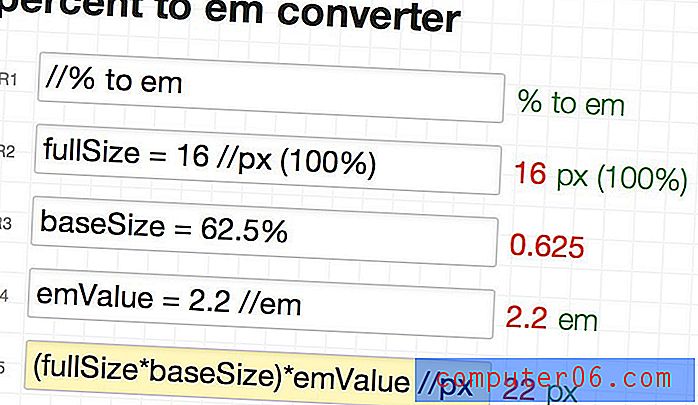
A veces, los desarrolladores en realidad declaran el tamaño de fuente base como un porcentaje. Por ejemplo, 62.5% es un tamaño de fuente base común porque hace que ems sea fácil de convertir mentalmente a px en su cabeza (1.2 em = 12px, 1.4em = 14px, etc.). ¿Por qué funciona esto? Si descubrimos las matemáticas, ¡podemos averiguarlo!

Como puede ver, para convertir em a px con un tamaño base expresado como un porcentaje, primero multiplicamos el tamaño base expresado por el valor de píxel inicial de tamaño completo del navegador (100% o 16px). Luego multiplicamos el resultado de ese cálculo por el valor em que queremos convertir a px. Juega con esta calculadora a continuación o ve aquí para verla en Instacalc.
Altura de la línea de proporción dorada
Como muestra de la vida real de cuando creé mi propia calculadora relacionada con el diseño, mira el siguiente ejemplo. Después de leer la Guía definitiva de Pearsonified para la tipografía de proporción áurea, quería comprender las fórmulas complejas que estaba lanzando, así que construí esta calculadora.
Básicamente, lo que hace es aprovechar el concepto de la proporción áurea para llegar a la altura de línea ideal para un fragmento de texto cuando se le dan dos entradas: tamaño de fuente y ancho de línea.
Si simplemente me hubiera detenido después de leer el artículo de Pearsonified, nunca habría entendido realmente los principios matemáticos que estaba presentando. No fue hasta que busqué profundamente y jugué con los números yo mismo que todo hizo clic.
Calculadora de cuadrícula
Otro lugar en el que usamos frecuentemente los cálculos en el diseño web es al diseñar un diseño de cuadrícula. Las calculadoras de cuadrícula son una moneda de diez centavos por docena, pero cuando realmente comprende las matemáticas detrás de ellas, puede rodar sus propios marcos de cuadrícula que están perfectamente diseñados para su situación única. Aquí hay una calculadora de cuadrícula de muestra que construí para que comiences.
¿Qué vas a construir?
Ahora debería saber todo sobre Instacalc y cómo puede ayudarlo a comprender incluso los cálculos más complejos relacionados con el diseño. Ahora es el momento para que saltes y construyas algunas de tus propias calculadoras. ¡Deja un comentario a continuación y muéstrame lo que se te ocurre!