Consejos para usar el contraste para mejorar la legibilidad
Un buen diseño es un diseño legible. Sin un mensaje claro, que se muestre de una manera fácil de digerir, es fácil perder el significado de cualquier trabajo de diseño. Por eso es tan crucial que cualquier diseño debe ser fácil de leer.
Diseñar para facilitar la lectura es una lección de tipografía, pero también en contraste. El contraste es la clave para mejorar la legibilidad y ayudar a crear un flujo a través del texto de una manera lógica para que los usuarios entiendan exactamente lo que quieres decir.
Explore los elementos de Envato
Contraste de color

Las letras deben destacarse del lienzo. Necesita tener una presencia que llame la atención.
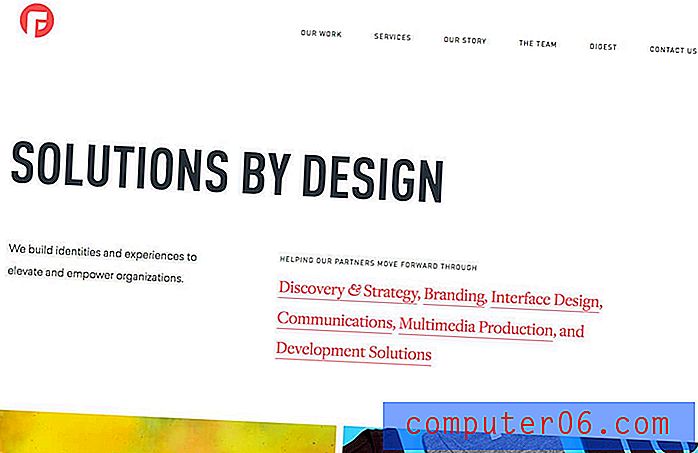
Hay muchas formas de crear contraste de color, pero la más popular es el texto en negro sobre un lienzo blanco o claro. Y es popular porque funciona. (La combinación opuesta funciona igualmente bien).
Al colocar texto, es vital pensar en cómo aparecerán las letras sobre el fondo. ¿Son fáciles de ver? Esta consideración es de particular importancia cuando se trabaja con letras en la parte superior de las imágenes o videos, donde los colores en el fondo pueden posicionarse de manera diferente según el tamaño de la pantalla o el movimiento en el contenido.
Una forma en que los diseñadores superan este problema es con una superposición de color en las imágenes o videos que crean un poco de seguro de legibilidad. Ya sea una transparencia oscura o un tono brillante, una superposición puede garantizar que el texto aparezca como se esperaba, independientemente de lo que esté sucediendo en el fondo.
La otra opción, y que está ganando terreno, es eliminar el texto de imágenes o videos y vincularlos uno al lado del otro. Esto proporciona espacio para ambos elementos sin sacrificar el contenido de ninguno.
Estilos tipográficos contrastantes

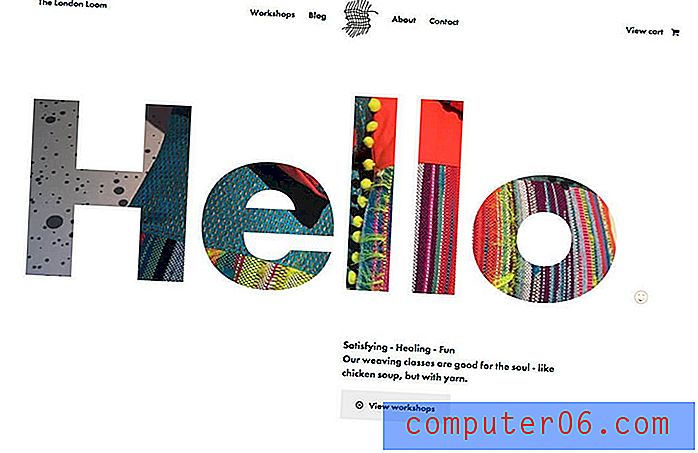
Las variaciones en los tipos de letra o los estilos pueden llamar la atención sobre las letras de inmediato. El interés visual aumenta con los tipos de letra que son bastante diferentes, como el script y el serif emparejados en el tratamiento del logotipo principal de Le Farfalle.
Cada tipo de letra es interesante por sí misma, pero la diferencia entre los dos crea bastante la composición.
Emparejar tipos de letra de esta manera puede ser un poco complicado porque algunos pares de estilos claramente diferentes pueden hacer que los usuarios se sientan confusos. Opte por tipos de letra con algunas similitudes que no sean tan obvias para el usuario común, como alturas x comunes, formas de letras (marque la "o" minúscula para ver si los estilos son redondeados o más ovalados) o inclinadas. Al mantener una sensación similar en estas áreas, los estilos se pueden mezclar y combinar de una manera que crea mucho contraste sin interrumpir el flujo del diseño.
Variabilidad de tamaño

Una forma de sorprender a los usuarios con el contraste es con letras de gran tamaño o de tamaño insuficiente.
La tipografía de gran tamaño puede ser muy divertida de diseñar y es una forma sorprendente de atraer a los usuarios para que sigan moviéndose por un sitio web. Si bien las letras de menor tamaño pueden ser igualmente efectivas, es mucho más difícil de usar.
Empareje opciones de gran tamaño con bloques de texto en un tamaño más tradicional para resaltar la variación entre los tamaños de texto. Ayudará a proporcionar un punto focal en el diseño y hará que las palabras grandes sean imposibles de evitar. Continúe con el tema más allá de las letras en pantalla y considere los subtítulos que son un poco más grandes de lo normal también para que el mismo concepto de gran tamaño y directo siga a los usuarios en todo el diseño.
Considerar alineaciones

Muchas personas se olvidan de la alineación cuando se trata de legibilidad.
Hay dos escuelas de pensamiento:
- Use alineaciones contrastantes para la visualización y los encabezados frente al texto.
- Use la misma alineación para todo.
Ambas ideas son correctas a su manera. Piense en la alineación del texto en relación con el resto del diseño. ¿La alineación proporciona suficiente contraste para salir del fondo? Esto puede incluir todo, desde el espacio entre el borde del lienzo y el texto hasta la ubicación en relación con otros elementos.
Cuando se trata de la alineación, la mejor manera de pensarlo es imaginando un botón. ¿Cómo se alinea el texto dentro del botón? La mayoría de los diseñadores optarían por el centro, pero eso no significa que el resto del sitio web incluirá texto centrado. La alineación es dictada por el elemento mismo. Ahora amplíe eso al pensar en todo el diseño.
Flujo de texto

El flujo de texto se vuelve más importante con más texto incluido en un diseño. Si los elementos de texto no fluyen sin problemas de manera jerárquica, los usuarios pueden perderse o perder información al leer de manera ilógica.
Las consideraciones clave cuando se trata de flujo de texto incluyen:
- Tamaño de bloques de texto
- Viñetas y listas
- Línea de alturas y longitudes
- Negrita o cursiva
- Color
Cada uno de estos atributos de texto ayuda a diferenciar las palabras clave, la información y las frases del resto. Proporcionan puntos de entrada visuales para escanear texto para que la información más importante salte al usuario.
El uso de diferentes estilos dentro de largos bloques de texto, esto es particularmente importante para el contenido de formato largo o blogs, puede disminuir la fatiga del lector. Si el usuario se cansa de leer la copia porque es engorroso de ver y digerir, no consumirá el contenido. Divídalo en partes que faciliten la lectura.
Mantenlo consistente

La clave final para la legibilidad es la consistencia. Haga lo que haga en la página de inicio o en el encabezado o en la copia del cuerpo para crear contraste, quédese con él.
El uso de los mismos colores, o estilos o tratamientos tipográficos en todo momento mostrará a los usuarios que no se pierden en el diseño. No importa a dónde los lleve la navegación, aún se verá y se sentirá como su sitio web.
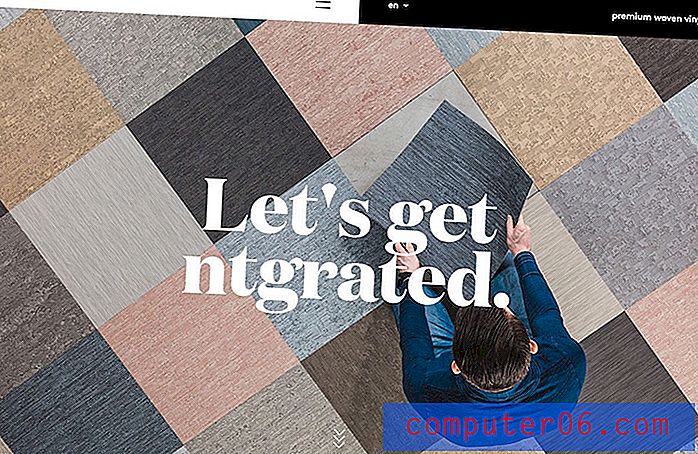
Ntgrate hace un buen trabajo al establecer un fondo blanco y negro y una combinación de bloques de texto desde el principio. La combinación de colores yin y yang aparece sobre la imagen del héroe en el encabezado y los cuadros de texto posteriores a través del sitio presentan el mismo texto y patrón de color.
Conclusión
El contraste es una de las herramientas que ayuda a establecer el interés visual en cualquier proyecto de diseño. También es importante cuando se trata de crear una tipografía legible con jerarquía.
El alto contraste es la opción más legible. Los colores o estilos apagados que son demasiado similares casi siempre pueden presentar problemas en términos de legibilidad. Facilite a los usuarios la comprensión de lo que quiere decir con un diseño altamente legible que proporciona mucho contraste entre el texto y otros elementos.