Galería creativa de diseños de sitios web de Parallax
El aspecto limitante bidimensional de los monitores de computadora hoy en día limita la forma en que se crean los sitios web. ¡Al diseñar diseños de sitios web de paralaje, estos pueden traer efectos y gráficos a la belleza tridimensional ante sus ojos! A menudo creado con las bibliotecas Adobe Flash o JavaScript, este efecto no se usa con frecuencia, pero ofrece una sensación única.
A continuación se presentan algunos ejemplos muy creativos que he reunido para la inspiración digital. Los diseñadores web de todo el mundo pueden recopilar ideas para sitios web de estilo paralaje. No es un tema muy confuso, y una vez que tienes un estilo de diseño en mente, es fácil sacar algunos gráficos y codificar todo junto.
Explore los elementos de Envato
Rastape
Aquí todo el diseño de fondo es representativo de una cadena de restaurantes. La navegación superior principal es fácil de encontrar y las animaciones son muy elegantes.
Al aterrizar por primera vez en la página, la música discordante se inicia automáticamente. Puede que esta no sea la mejor capacidad de presentación, pero muestra el carácter. Afortunadamente, el reproductor de audio hacia la parte superior de la pantalla se puede modificar fácilmente. También encontrará detalles de contacto en la parte inferior.

Billy's Downtown Diner
Billy's Diner proporciona un elegante sentido de clase al tema retro. Al mostrar una hermosa página con fuentes y colores creativos, el sitio web es fácil de navegar.
Los aspectos más destacados incluyen una navegación bien ubicada y una tipografía brillante. Gran parte de la sensación del comensal se aplica a la animación del encabezado. Este ejemplo de toques de desplazamiento de paralaje sobre tonos nostálgicos del clásico restaurante de los años cincuenta.

Feria Mundial de Atlantis
Este es personalmente uno de mis sitios web favoritos. Las animaciones de diseño son tan fluidas y el desarrollador web usó principalmente todas las técnicas CSS para lograrlas. Tanto los principiantes como los profesionales deben maravillarse con esta obra de arte.
A medida que desciende a los niveles inferiores del sitio web, puede encontrar información de contacto y espacio publicitario en blanco. Puede notar que el efecto es seguir a una persona por un elevador a las profundidades más profundas del océano hacia Atlantis. La obra de arte vectorial es impresionante para diseñadores visuales de todo el mundo.

Diseños B5
Con B5 Design Studio, su desplazamiento de paralaje se mueve horizontalmente a través de la navegación. La página de inicio inicial presenta algunos enlaces a fuentes externas sin barra de desplazamiento lateral. No hay nada demasiado confuso sobre la interfaz de usuario, que realmente se destaca bien.
Notarás que todo el texto de la página está escrito a través de HTML y diseñado con CSS. No se ha aplicado Flash, incluso con imágenes, y después de un examen más detallado, los autores cuentan con la tecnología de jQuery. Esto también se puede ver en su formulario de contacto, que cuenta con útiles herramientas.

Snoggle Media
Este sitio web también se ha creado con jQuery. Puede notar que ejecutan una navegación lateral que se desplaza opuesta a B5, que es verticalmente hacia arriba y hacia abajo de la página. Su uso de colores de fondo brillantes combina bien con los tonos minimalistas.
El sitio ejecuta un blog que funciona con un tema similar. Lo más probable es que la empresa ejecute WordPress 3.x con una división jQuery en HTML. También han capitalizado el SEO fenomenalmente al ofrecer URL alternativas y únicas para que Google rastree.

Diseño web Karlsruhe
Aunque está escrito exclusivamente en alemán, el diseñador del sitio web ha tenido muy en cuenta la aprobación del desplazamiento de paralaje. Todo el sitio web aparece como una vista en primera persona hacia un respaldo de madera.
Las notas se colocan como navegación y el diseñador incluye ejemplos de su trabajo anterior. El estilo de cartera que presenta parece mucho más dinámico que muchos. Este puede ser otro gran uso de la biblioteca jQuery en el trabajo. Al hacer clic en una imagen, aparece una vista previa y más información sobre el proyecto.

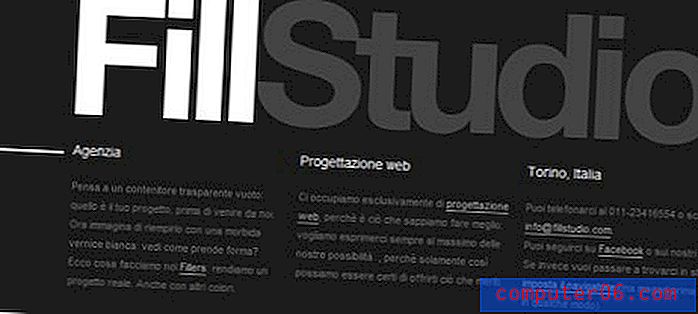
FillStudio
Fill Studio es un elegante ejemplo de pensamiento muy minimalista. Puede encontrar ejemplos de tonos de color suaves en todo su sitio web. Falta mucho en la página principal, pero la navegación es simple y mantiene al visitante enfocado en solo unas pocas tareas.
Su página de cartera es muy impresionante y muestra hermosas obras artísticas. Cada uno se designa un esquema de color único que se muestra al pasar el mouse. También muestran más información del proyecto y enlaces de contacto.

Kalendiar
Cuando pienso en Kalendiar único, se destaca por encima del resto. Su sitio se centra en una vista similar en primera persona de un paisaje aparentemente desordenado. La tipografía y las imágenes gráficas se extienden y demuestran un poco de confusión.
Realmente respeto mucho su estilo de arte único. Es muy difícil diseñar sitios web, especialmente algo tan complejo. Creo que su título tiene mucho poder, además del hecho de que su idioma nativo no es el inglés y se pierde en una gran audiencia.

Titular Creativo
Una hermosa agencia de diseño creativo que presenta colores intensos y profundos para muchos de sus componentes de interfaz de usuario. Nuevamente, encontrará sus enlaces principales y rutas de navegación hacia la parte superior del sitio.
El componente de paralaje puede demostrar coordenadas únicas para contener piezas de información. Este estilo de diseño presenta una configuración de tablero o escritorio. Los usuarios son guiados junto con los enlaces a las áreas donde pueden encontrar información de la compañía, detalles de contacto y trabajos de ejemplo.

Senderos y caminos de Tennessee
Adoro el sitio web de viajes de Tennessee. Cuentan con hermosas animaciones de paralaje e incluso ofrecen un breve tutorial justo antes de que se cargue el sitio. De acuerdo, no es difícil trabajar a través de su sitio, pero ayuda a las personas con problemas de tecnología.
Hay una gran cantidad de información colocada dentro del sitio. Muchas de las atracciones enumeradas contienen páginas de Facebook que están vinculadas directamente desde el sitio. Todas las ventanas emergentes contienen texto real y se desarrollan bajo jQuery. La página en realidad presenta muchos menús, todos los cuales están utilizando potentes técnicas de animación flotante y de subpágina.

Mush Game
Me encantan las ilustraciones vectoriales digitales asignadas a Mush. Su marca es adorable y realmente se destaca entre los muchos otros sitios web. Destacado como fondo de paralaje, puedes ver el movimiento de los árboles y las ramas colgantes en el bosque.
Notarás que Mush ha incluido un breve video de demostración para su aplicación. ¡Se presenta en Windows Phone 7 y utiliza muchos motores gráficos geniales! Como siempre, encontrará información de contacto breve y enlaces hacia la sección de pie de página inferior.

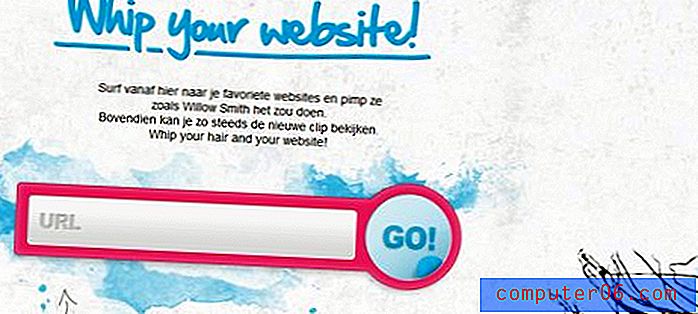
Azota tu sitio web
Whip Your Website es una aplicación ordenada con algunas características brillantes. Puede ingresar una URL en la barra de direcciones para jugar con su diseño. Todo está construido en HTML5 y presenta algunos efectos jQuery personalizados. ¡Es un lugar estupendo para jugar si tienes 15 minutos!

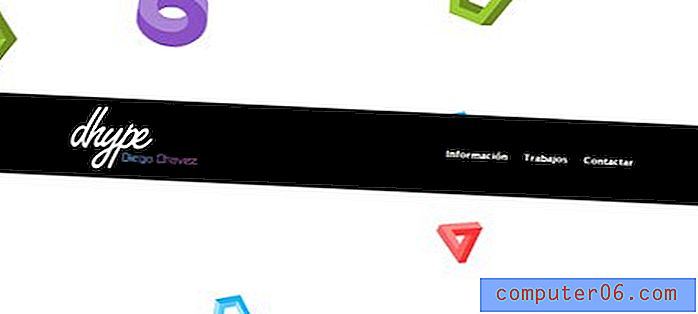
Diego Chávez
Dhype no es el epítome de los diseños de paralaje, aunque sí presenta una interfaz vibrante. Personalmente me encantan los efectos de fondo. Es funky y realmente agrega personalidad a las empresas.
La mayoría de los enlaces del sitio mostrarán ventanas emergentes o páginas de diapositivas. Estos incluyen detalles de contacto y trabajos de cartera. ¡Debido a que el sitio tiene pocas páginas, hace que la navegación sea muy fácil! Es difícil perderse, lo cual es bueno ya que toda la información que necesita está enfocada al frente y al centro.

Netlash
Las energías creativas puestas en el diseño de Netlash son extraordinarias. Me encanta su uso de la navegación estilo tablero, ya que da vida a muchas de las imágenes de fondo.
Puede desplazarse verticalmente por las diferentes páginas. Esto permite la navegación sin enlaces o controles deslizantes jQuery y también muestra cómo se puede rastrear todo en una sola página. También notará que los detalles de contacto y la información de la compañía cambian de antecedentes, lo que presenta el atractivo de que ha visitado una nueva página.

Nicosia Longhi
La cartera a continuación incluye tantos ajustes de interfaz de usuario fascinantes. La música de fondo es agradable y no interfiere con la exploración del diseño. De hecho, diría que es un acento hermoso para el tema general del sitio.
Esto va acompañado de una discografía de obras musicales y otra información sobre contactos. Toda su información también se muestra en las ventanas de jQuery sin volver a cargar la página. Esto ahorra mucha energía a largo plazo y deja a los usuarios sintiéndose inspirados.

Aguilón
Aparece cuando Gable se ejecuta a través de un motor jQuery con ventanas emergentes de blackbox. Estos se usan comúnmente para contener galerías de imágenes y pequeños fragmentos de información de la página. El menú de navegación se puede encontrar dentro de su galería de obras de arte de paralaje, aunque es un poco confuso.
Gran parte de la información del sitio está bien diseñada y ofrece algunos recursos bastante fuertes. Disfruto el diseño, y aunque no hay ninguna etiqueta en cada elemento, puede pasar el mouse para averiguar a dónde conducen. Y no es tan malo simplemente explorar, ya que cada página se abre en la misma ventana sin ninguna actualización.

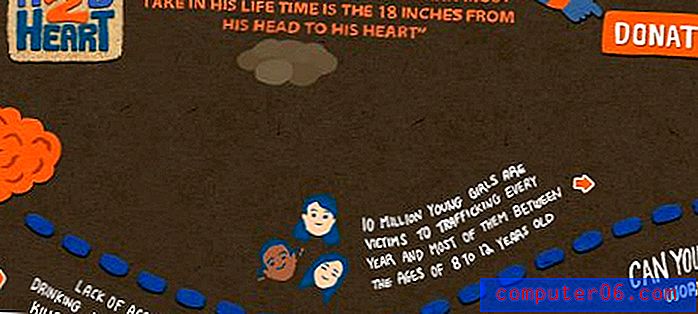
Head2Heart
La galería de vectores de nubes parece trazar un camino entre el cielo. A medida que sigue los números de navegación en la parte inferior, es muy sencillo encontrar información y rutas hacia lo que está buscando.
Realmente me maravillo con el esquema de colores y el diseño únicos de este sitio web. Hay tantas animaciones fantásticas que todo parece tan fluido en comparación. Su formulario de contacto muestra algunos trabajos de vectores débiles y componentes vibrantes de la interfaz de usuario. Si te gustan los sitios web de paralaje, este es sin duda uno para buscar inspiración.

Esteban Muñoz
La cartera de Esteban ofrece una amplia gama de ejemplos. Su trabajo es fenomenal y se muestra proporcionalmente en la parte superior de su sitio web. Aquí es donde también puede encontrar enlaces de navegación que incluyen contenido en la misma página.
Los efectos de desplazamiento de Parallax se aplican en gran medida en su pie de página con arte en la nube dibujado a mano. Cuenta con algunos enlaces externos únicos a fuentes externas que patrocinan su sitio web en galerías de diseño. Esta es una forma poderosa de generar confianza entre sus clientes y conseguir más trabajo en proyectos.

Tarifa de la granja
¡Otro diseño de paralaje de desplazamiento horizontal que se adapta perfectamente a nuestro conjunto! The Farmhouse Fare mantiene una configuración de la antigua cocina de campo que se muestra en el fondo de cada sección. Toda la información adicional se incluye en una ventana emergente con texto real.
Todo el sitio parece ejecutarse en HTML y jQuery, que potencia las animaciones. Encontrará enlaces de navegación estándar hacia la parte superior que representan detalles de contacto y premios de tarifas. Crean pudines deliciosos y otros postres y han pasado el negocio por años.

BeerCamp en SXSW 2011
Beer Camp utiliza una tipografía muy vibrante para demostrar su trabajo. Gran parte de los títulos de los títulos y subtítulos son difíciles de leer, incluso para aquellos con gran vista. Al desplazarse hacia afuera con la rueda del mouse, puede acercar el texto que puede parecer pequeño inicialmente.
Además, a medida que navega entre los enlaces de encabezado, se muestran los efectos de animación con zoom. Esto se puede ver desde cualquiera de sus páginas y demuestra un efecto fantástico. El sitio parece estar escrito en HTML que puede usar bibliotecas de fuentes jQuery.

Ben el guardaespaldas
Soy un gran admirador del trabajo de Ben. Ha creado un mundo digital dentro de su sitio web que le permite navegar por callejones oscuros dentro de su ciudad. No encontrará enlaces de navegación física, ya que la única información se dirige hacia la parte superior e inferior de la página.
Ben también establece su galería completa en una página. Esto significa que no es refrescante, como es común con todas las galerías de paralaje que hemos visto hasta ahora. La verdadera inspiración aquí radica en los gráficos de fondo y el complejo estilo de animación jQuery. Soy fanático del diseño de ben y me encantaría ver a otros diseñadores creando atmósferas similares en sus sitios web.

TEDxPortland
TED es un evento maravilloso con algunos de los oradores más expertos. Su sitio web presenta algunos videos increíbles, y para su evento de Portland no podría estar más feliz con sus opciones de diseño. Todo el sitio web se basa en el desplazamiento de paralaje manteniendo el encabezado intacto.
Puede navegar por cada página con facilidad y sin ninguna actualización. El fondo negro proporciona un lienzo perfecto para que las letras blancas nítidas salten de la página. Puede elegir desplazarse con la barra de desplazamiento lateral en lugar de usar enlaces de navegación. Sin embargo, este método es mucho más lento y requiere un poco de conocimiento para navegar manualmente.

Resolucionismo
Esta empresa de diseño web ha hecho muchas cosas bien en su diseño. Aplican muchos efectos jQuery a lo largo de sus páginas para alegrar un poco las cosas. Puede encontrar los enlaces de su cartera rápidamente accesibles y con un brusco salto de energía de animación.
Cada estudio de caso ofrece un enlace directo al proyecto, así como un video complementario para cualquier cliente potencial. Encontrará información de contacto y direcciones de Google Maps hacia la parte inferior de la página. Puede ordenar sus publicaciones individuales en la esquina superior derecha de cada panel.

David Beckham
El sitio web de David es muy minimalista, lo que muestra cuán simple puede ser la transferencia de información. Se puede acceder a cada panel deslizante a través del sistema de navegación a la derecha. Hay una serie de puntos blancos disponibles y se puede hacer clic en ellos como secciones de navegación.
Los paneles incluyen un fondo diferente de David y también tienen letras blancas sobre un fondo negro. Hacia el fondo encontrará algunos recursos para contacto y créditos. También un elegante contador de píxeles que muestra cuántos píxeles individuales ha desplazado

Ap-o
Apo ejecuta un sitio web fantástico con hermosas animaciones deslizantes de paralaje. En la esquina inferior derecha encontrarás una flecha que te llevará de cada sección de página a la siguiente. Su sitio web se ejecuta en una atmósfera vertical, lo que hace que sea mucho más fácil desplazarse hacia abajo sin ningún efecto jQuery.
Una desventaja que he encontrado es que inicialmente no hay mucho sistema de navegación. Es posible que le resulte difícil pasar por cada página y extraer claramente la información que necesita. Sus antecedentes también son un poco duros para los ojos, que podrían suavizarse o curarse un poco más.

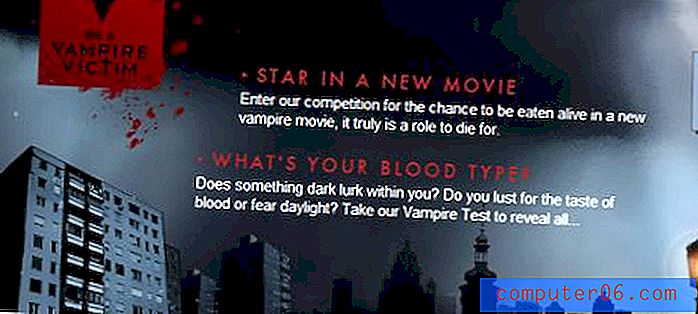
Víctima Vampiro
Ahora este es un sitio web aterrador. El diseñador incluyó una gran cantidad de ilustraciones realistas de vampiros, monstruos y callejones oscuros para asustar incluso a los fantasmas más oscuros. ¡Sin embargo, el desplazamiento de paralaje funciona de manera brillante! Es una adición fantástica al tema espeluznante.
La información se presenta verticalmente, lo que podría esperarse de cualquier diseño clásico de estilo de sitio web. Los enlaces y el texto de la página son un poco difíciles de leer ya que las imágenes de fondo discordantes realmente te sorprenden. Pero tengo que aplaudir a los diseñadores en un increíble esfuerzo creativo como nunca antes había experimentado.

Manufacture d'Essai
Un aspecto que realmente me gusta de su diseño es la inclusión de la traducción de idiomas. Puede elegir hacer la transición entre italiano o inglés desde la esquina derecha. El menú del sitio web también está oculto de forma predeterminada, una característica que es un poco confusa.
Sus animaciones de página son brillantes y realmente cuentan con algunos sorprendentes efectos de paralaje. Las imágenes de fondo a menudo se repiten y se incluirán en todo su catálogo y páginas de contacto. También encontrará una brillante sección de cartera que también presenta trabajos en un formato de galería jQuery.

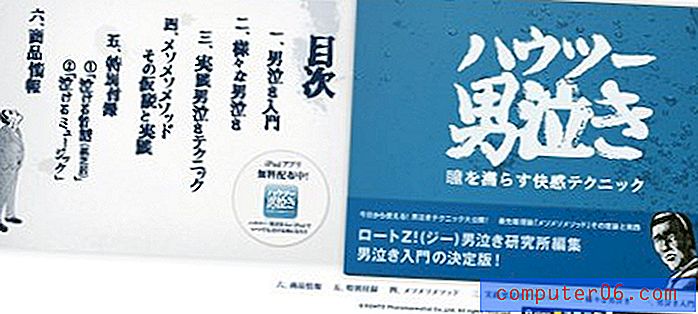
Elect-LO-nica
Este sitio web con base en Japón también funciona con efectos de distorsión de paralaje y desplazamiento vertical. Puede encontrar algunos efectos de animación interesantes a medida que se desplaza hacia abajo, que muestra algunos hermosos gráficos vectoriales.
Todo el texto está escrito en japonés. Sin embargo, no necesita comprender el contenido del sitio web para seguirlo junto con su estilo de diseño. Hacia la parte inferior puede encontrar una lista de pistas y algunos detalles de contacto adicionales. Disfruto de su adaptación de diseño, ya que representa una mentalidad muy simple.

Rohto Japón
Rohto Japan es una empresa desplazada mucho más prominente. Su diseño vuelve a aparecer desplazándose horizontalmente y ofreciendo enlaces de desplazamiento. A lo largo de la capa inferior encontrará enlaces de redes sociales y contactos externos.
Por encima de estos están los principales enlaces de navegación. No se destacan mucho e incluso pueden aparecer mejor en la parte superior de la página, que en su mayoría está vacía. Los detalles de la página son muy nítidos. También soy un gran admirador de su estilo de animación, que es rápido y fluido para la transición.