Freebies semanales: 18 aplicaciones web simples y útiles para diseñadores y desarrolladores
Últimamente, la web ha estado repleta de herramientas simples y de un solo propósito que ayudan a facilitar nuestro trabajo al manejar tareas como generar código CSS o proporcionar imágenes de marcador de posición para comps.
A continuación se muestra una colección bastante aleatoria de tales herramientas que he encontrado indispensable recientemente. Todos son completamente gratuitos, extremadamente útiles y súper fáciles de usar. ¡Disfrutar!
Explore los recursos de diseño
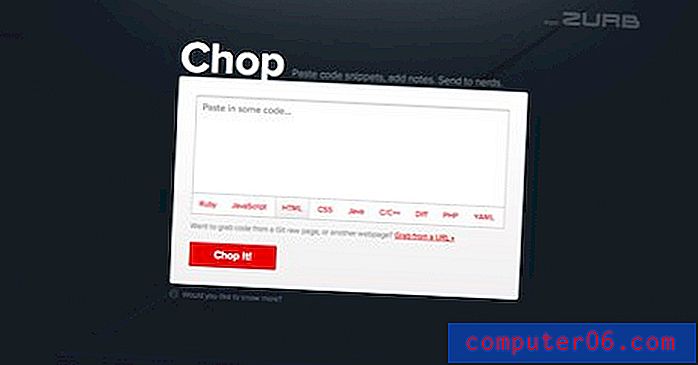
Picar
Pegue fragmentos de código, agregue notas. Enviar a los nerds.

CompFight
Para comps, inspiración e investigación. Obtenga imágenes mientras están calientes.

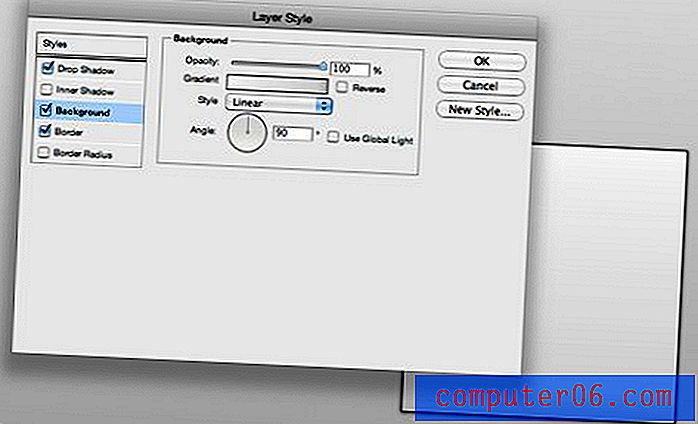
Constructor de estilos de capa
Cree estilos CSS3 como si fueran efectos de capa de Photoshop.

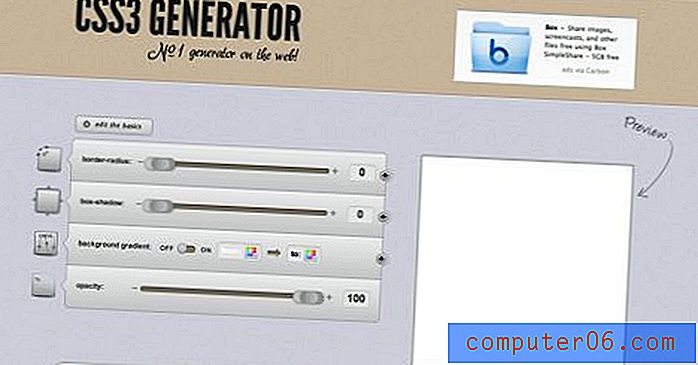
CSS3.Me
Un generador CSS3 agradable y simple.

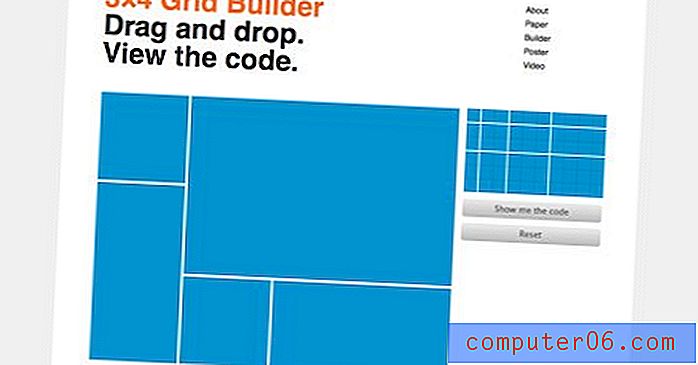
Constructor de cuadrículas 3 × 4
Grid Builder le permite construir fácilmente una cuadrícula HTML con una simple interfaz de arrastrar y soltar. Arrastre las unidades desde la tecla de la derecha al área de la cuadrícula. Cuando haya terminado, presione el botón "Mostrarme el código" para ver el HTML.

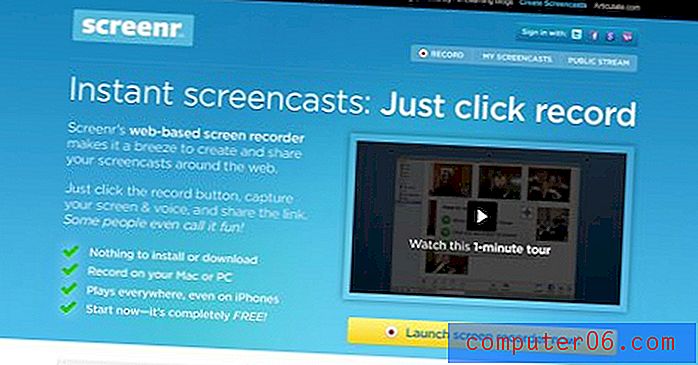
Screenr
Vídeos instantáneos. Solo toca el registro.

Wordmark
Vista previa de las fuentes almacenadas en su computadora.

Generador dinámico de imágenes ficticias
Crea imágenes de relleno sobre la marcha.

pForm
Crear formularios HTML en segundos.

MyFontbook
Ver las fuentes instaladas en su máquina.

TeuxDeux
TeuxDeux es una aplicación de tareas simple y elegante.

Rebotar
Una manera divertida y fácil de compartir ideas en un sitio web.

Escritorio CSS
Codifique experimentos rápidos en la nube.

FontStruct
Crea, comparte y descarga fuentes gratis.

CSS3 Drop Shadow Generator

TyepTester
Compara las fuentes para la pantalla.

CSS Typeset
Genere CSS para tipografía usando controles WYSIWYG.

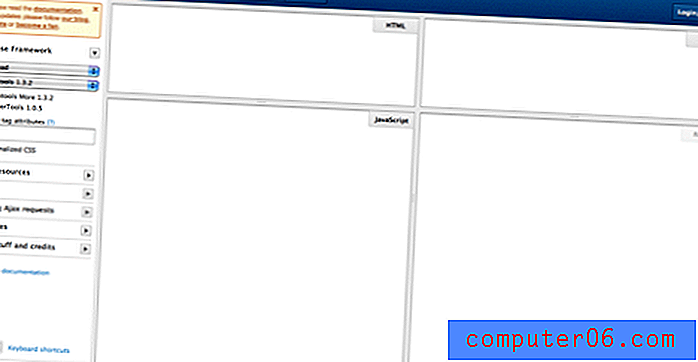
JSFiddle
Un increíble patio de recreo en línea para experimentar con HTML, CSS y JavaScript.