Crítica de diseño web # 64: Snowden Industries
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Snowden Industries.
Explore los recursos de diseño
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Snowden Industries
“Somos un equipo de profesionales, cada uno con un conjunto único de habilidades especializadas. Nos encanta lo que hacemos y disfrutamos ayudando a nuestros clientes a maniobrar a través del proceso creativo de traducir las iniciativas comerciales fuera de línea existentes en experiencias inmersivas en línea. Planificamos, diseñamos, codificamos, construimos y criticamos nuestros proyectos durante todo el día. Proyectamos administrar con BaseCamp, facturar con FreshBooks y comunicarnos a través de varios mensajeros en línea como Skype, AIM y Yahoo Chat. También estamos siempre disponibles por teléfono y correo electrónico para ayudarlo en su proyecto ".
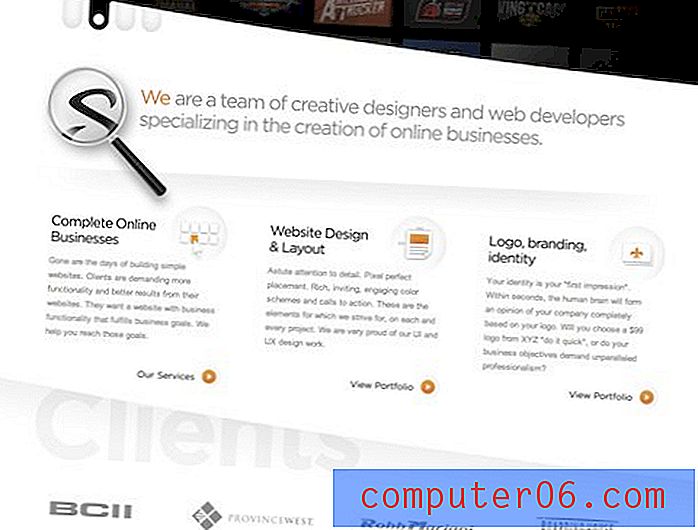
Aquí hay una captura de pantalla de la página de inicio:

Impresión inicial
Mi primera reacción a este sitio es simple: es increíble. Es atractivo, colorido, dinámico, atractivo, bien organizado; Podría seguir y seguir. Aplausos serios para la gente de Snowden, han hecho un trabajo estelar.
Criticar un sitio como este siempre es difícil porque está muy bien hecho. En lugar de separar todas las cosas que salieron mal, analicemos lo que salió bien. En el camino veremos si podemos encontrar alguna área que pueda mejorar.
MIERDA: el acrónimo de juzgar diseños por
El autor de diseño Robin Williams (no el actor) expuso hace mucho tiempo cuatro principios básicos de diseño que no solo uso como guía para mis propios diseños, sino también como un estándar para juzgar otros diseños. Estos principios son Contraste, Repetición, Alineación y Proximidad, a los que la comunidad de diseño denomina "CRAP".
Para ver por qué este diseño funciona tan bien, veamos cómo se sostiene en cada una de estas áreas. Como lector, esto le dará una visión muy importante de cómo puede usar estos principios en su propio trabajo.
Contraste
Yo diría que el contraste es una de las cosas más fuertes que impulsan este diseño. Es la razón por la que la página realmente llama tu atención y se aferra a ella mientras te desplazas hacia abajo. Aquí están algunos ejemplos:


Observe lo simple que es la paleta de colores aquí. Esto es una gran cosa sobre el diseño que creo que mucha gente se pierde. Uno de los mejores consejos que puedo darte: si no eres bueno con los esquemas de color, ¡sé simple estúpido! Aquí hay una estrategia clásica en el trabajo que vemos en innumerables sitios. Primero, se eligieron dos colores muy contrastantes, en este caso, blanco y negro. Simplemente no se vuelve más básico y contrastante.
Después de eso, se introduce un tercer color, generalmente un estallido brillante en forma de naranja, rojo o verde, que se usa repetidamente en toda la página para guiar su atención a puntos específicos. Ese tercer color se usa con moderación y realmente te atrapa cada vez que lo ves. Snowden usó una bonita naranja para lograr esto.

Como una tangente completamente fuera de tema, tenga en cuenta que el sitio no parece un diseño de Halloween. Con demasiada frecuencia escucho a los diseñadores dar consejos irreflexivos para evitar combinaciones navideñas como rojo y verde (Navidad) o naranja y negro (Halloween) porque los espectadores asociarán inmediatamente su diseño con esas vacaciones. Hay una cierta cantidad de verdad en la advertencia, pero si usa uno de los colores con moderación como lo hizo Snowden con el naranja, puede evitarlo fácilmente. Si eres un diseñador experto, deberías poder hacer que los espectadores piensen en la Navidad solo cuando lo desees.
Repetición
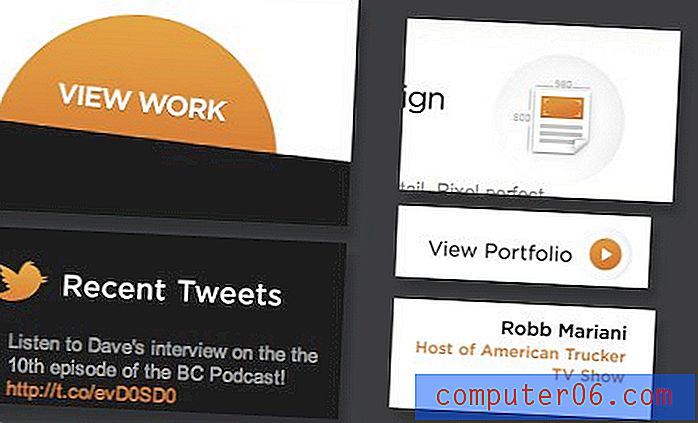
Mientras hablamos del color, ese toque de naranja también sirve como un fuerte punto de repetición en toda la página. Como mencioné anteriormente, en cualquier lugar que vea naranja, el diseñador está tratando de dirigir su atención a algo importante.

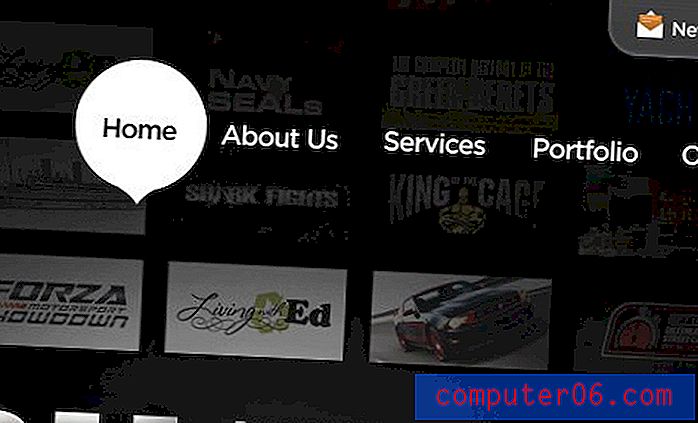
Otro punto intencional de repetición es mediante el uso de círculos y esquinas muy redondeadas. En toda la página vemos círculos utilizados como una declaración de diseño. Una y otra vez usan el mismo elemento básico para crear una sensación estética fuerte y consistente.

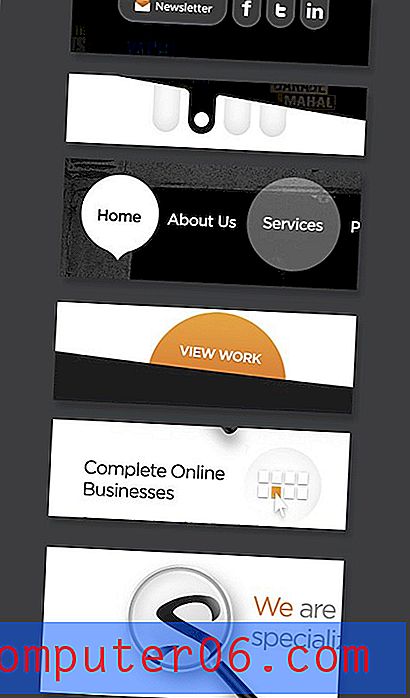
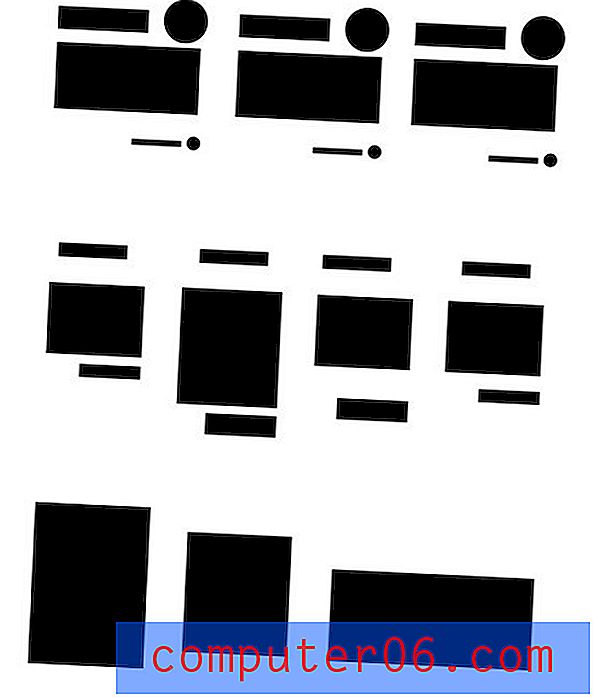
Recogiendo ese tema redondeado, la organización en el sitio está impulsada por estas grandes secciones arqueadas. Si eliminamos el contenido, es fácil ver la repetición aquí.

Alineación
La alineación es un aspecto muy básico pero extremadamente importante de su diseño. Este sitio tiene un diseño bastante complejo, pero los arcos lo hacen parecer un poco más complicado de lo que realmente es. La naturaleza redondeada de las secciones proporciona al diseño una ilusión casi orgánica, pero si quita el diseño visual, puede ver que la estructura metálica debajo es una cuadrícula sólida.

Este ejemplo realmente ayuda a disipar el mito de que los wireframes te encierran en estructuras de diseño que son tan rígidas que matan la libertad creativa. Este sitio tiene el máximo atractivo visual creativo y, sin embargo, la estructura subyacente es bastante simple y aburrida.
Proximidad
El principio de proximidad es tal que, si se hace bien, nunca debería notarlo. Dicho de otra manera, nunca prestarás atención al hecho de que las cosas que pertenecen juntas están juntas, solo prestarás atención a los problemas, cuando algo está fuera de lugar o es difícil de encontrar.
Por esta razón, la proximidad parece obvia y simple, pero en realidad es un punto de tropiezo para muchos diseñadores. Como ya hemos mencionado varias veces, la estructura en este sitio es proporcionada por los arcos de blanco y negro. Esto creó pequeños rincones agradables donde el diseñador podía diseñar grupos de información claros.

No cometa el error de pensar que el diseño debe ser completamente independiente del diseño estético. Esta página muestra claramente a los dos trabajando en estrecha colaboración y proporcionando una herramienta poderosa para implementar la proximidad.
Conclusión
No hay una fórmula mágica que pueda seguir siempre para un diseño exitoso, pero seguir los principios anteriores lo acercará. Los diseñadores detrás de Snowden claramente tienen una sólida comprensión de la teoría básica del diseño y de cómo crear una página que sea exitosa y funcional.
Es posible que haya notado que todavía no he dado ningún comentario constructivo, y para ser honesto, no estoy seguro de qué decir. Es un diseño sólido que yo mismo estaría extremadamente orgulloso de producir. Lo único que me molesta es el uso del reemplazo de fuentes Cufon. La fuente utilizada es un sans-serif bastante simple y no estoy seguro de que Cufon valga el golpe de usabilidad. Es probable que se logre un aspecto similar con Helvetica Neue y algunos retrocesos más seguros. Además, @ font-face ofrece una alternativa más amigable, aunque algunos prefieren la representación visual de Cufon. De cualquier manera, es un asunto pequeño con este sitio y está completamente abierto a debate.
Mira alrededor
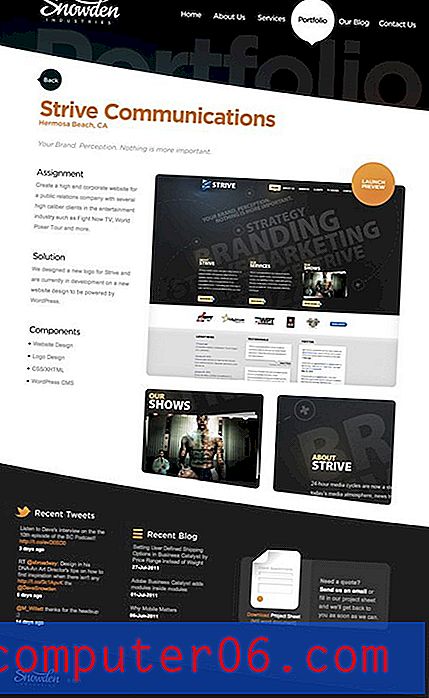
Antes de ir, pase por el sitio y eche un vistazo. Observe cómo tomaron estos mismos principios sólidos y los combinaron con nuevos diseños e ideas en otras páginas del sitio.


¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.