Crítica de diseño web # 69: Ok Geek
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Okay Geek, un blog de tecnología deliciosamente geek que hemos visto antes en Design Shack. ¡Entremos y veamos qué pensamos del nuevo diseño!
Explore los elementos de Envato
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Ok Geek
“Ok Geek es un blog que escribe sobre cosas que nuestros editores encuentran interesantes. No atendemos nuestro contenido a nadie más que a nosotros mismos. Y aunque eso puede sonar un poco extraño, lo hacemos con la esperanza de crear contenido que realmente exprese nuestro disfrute y permita a los lectores relacionarse con nosotros y con lo que escribimos ”.
Clientes que regresan
Una nota al margen de autoservicio rápido. Si se pregunta si una Crítica de diseño de Design Shack lo vale o no, no necesita buscar más que nuestros clientes habituales como Okay Geek. Varios sitios no solo tomaron en cuenta nuestros consejos, sino que implementaron muchos de los cambios sugeridos y regresaron para otra crítica. Si tiene dudas sobre su diseño, envíenos un mensaje y organice una crítica hoy.
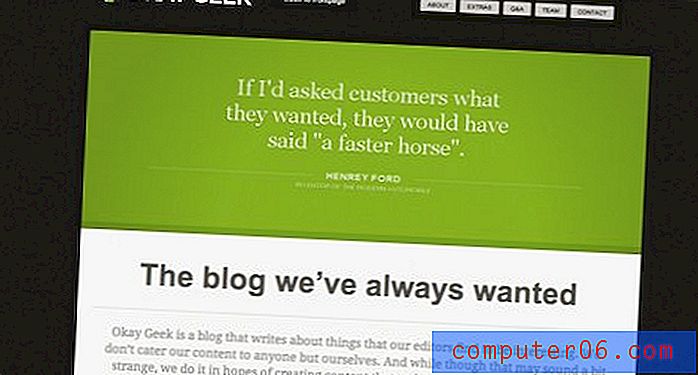
Ahora en la crítica, aquí hay una captura de pantalla de la página de inicio de Okay Geek:

Primera impresión
En nuestra crítica anterior de Okay Geek, los complementamos por tener un sitio de aspecto muy limpio y nítido que resaltaba bien el contenido sin dejar el desorden. Parece que los diseñadores han decidido llevar esta idea aún más lejos minimizando realmente el diseño y eliminando todas las partes innecesarias. El resultado es una experiencia súper optimizada que lo convierte en una excelente experiencia de navegación.
Elogio a los diseñadores por su trabajo y realmente creo que han hecho un gran trabajo aquí. Sin embargo, como siempre, estoy lleno de sugerencias sobre cómo hacerlo aún mejor. Echemos un vistazo más de cerca y veamos cuáles son.
Navegación
Uno de mis mayores problemas con el rediseño es el área de navegación. Estrictamente desde un punto de vista estético, es genial. Hay un atractivo mínimo atractivo que realmente complementa bien el sitio. Sin embargo, desde el punto de vista de la usabilidad, no tiene una puntuación tan alta. Los diversos enlaces se dividen en dos secciones diferentes en el encabezado:


La primera sección está bien hecha y tiene mucho sentido: reseñas, editoriales, contacto, sobre nosotros. Sin embargo, el segundo es una franja de iconos que controla el contenido de la barra lateral en una especie de método con pestañas. De hecho, me gusta lo que están haciendo aquí y creo que realmente han creado una barra lateral versátil, pero tengo algunos problemas con los iconos.
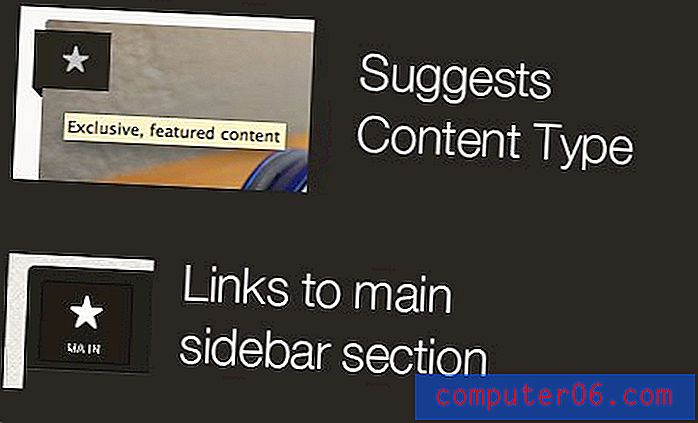
De nuevo, aunque se ven geniales, son bastante vagos. Por ejemplo, la estrella, que es un símbolo web universal para hacer algo favorito, es en realidad un enlace a la sección "Principal" de la barra lateral. La sección de "temas" es igualmente confusa, representada por cuatro cuadrados (lo cual tiene sentido solo después de hacer clic en él). Los títulos aparecen al pasar el mouse, pero hasta entonces, realmente no tienes idea de para qué sirven estos íconos.
Encontrando tu camino
En un blog de tecnología como este que cubre un espectro bastante amplio de temas, es importante que los usuarios puedan encontrar rápidamente ese nicho en el que están interesados. Como prueba, si pones a alguien al frente de este sitio por primera vez y diga: "Encuentre los artículos sobre juegos", probablemente les tomaría más de diez segundos encontrar la sección de "temas", que luego los lleva a los juegos.
No estoy muy seguro de cómo hacerlo, pero definitivamente recomendaría pensar un poco en cómo hacer que sea más fácil para los usuarios profundizar solo en el contenido que les gustaría ver. Honestamente, podría ser tan simple como hacer que el texto sea visible debajo de los íconos todo el tiempo.
Contenido destacado
Al igual que cualquier buen sitio de noticias, hay un par de ubicaciones diferentes de contenido destacado que ayudan a destacar los artículos más allá de lo que aparece en el feed principal de la página de inicio. Estos se ven realmente bien y, al igual que la navegación, aparecen tanto en la parte superior izquierda como en la barra lateral a la derecha.


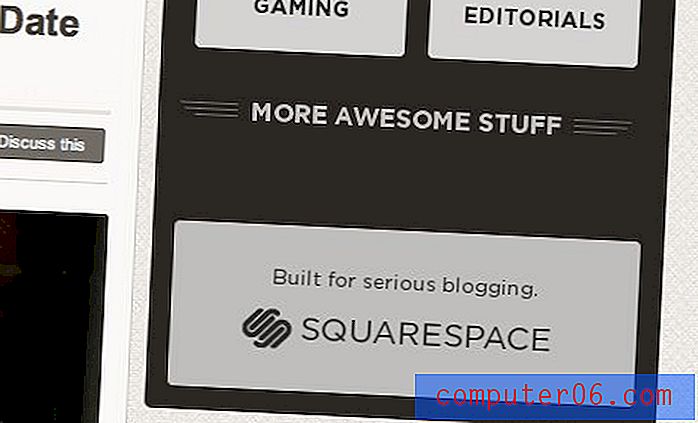
Repetición
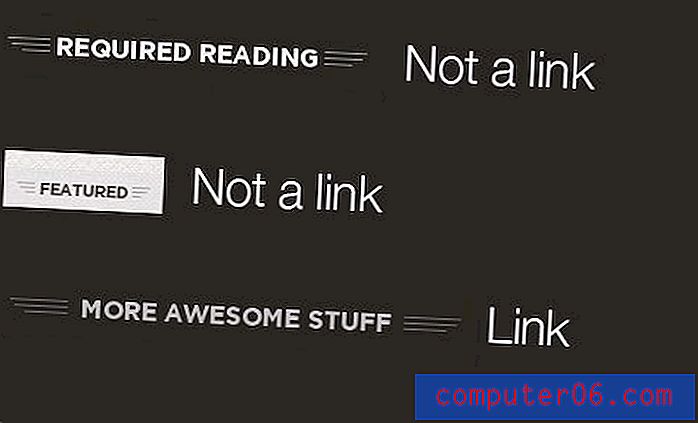
Al observar esto, veo una de mis herramientas de diseño favoritas en funcionamiento: la repetición. Hay una consistencia realmente agradable pero simple en el etiquetado de cada sección. Sin embargo, este es un ejemplo perfecto de cómo la repetición puede ser una bestia engañosa e incluso puede confundir al usuario. Considere el siguiente gráfico, que muestra tres encabezados de la página diseñados consistentemente:

Ahora, los dos primeros de estos sirven como encabezados de sección. Se sientan sobre el contenido y simplemente sirven como una etiqueta para lo que está debajo de ellos. No son enlaces, solo ayudantes visuales. Esto hace que su cerebro piense que este será el caso de todos los artículos similares que vea en todo el sitio. Sin embargo, el tercero te arroja una bola curva.

Esta etiqueta se encuentra sobre un espacio vacío, lo que lo hace inmediatamente confuso en cuanto a lo que está haciendo referencia. Recuerde que los otros dos encabezados ya nos han enseñado que estos no son enlaces, por lo que nos queda concluir que aún no se ha agregado "Más cosas increíbles". Sin embargo, resulta que este encabezado de hecho no es un encabezado, sino un enlace a una página diferente.
Repetición selectiva
La lección de diseño simple aquí es que la repetición debe manejarse con cuidado. Asegúrese de que cuando repita un estilo o elemento de diseño visual, los elementos compartan un propósito y una funcionalidad comunes. De lo contrario, configura un arquetipo esperado que luego rompe, reduciendo así la usabilidad a través de la repetición en lugar de mejorarlo.
Veo que este mismo problema surge al menos en otro lugar en el sitio en el caso del icono de estrella mencionado anteriormente. Se usa en la barra lateral simplemente para denotar la pestaña "Principal" y se repite en las vistas previas de las publicaciones para indicar que la publicación es "Contenido exclusivo y destacado". Una vez más, la repetición en realidad está quitando el significado del icono porque se está utilizando para dos propósitos muy diferentes.

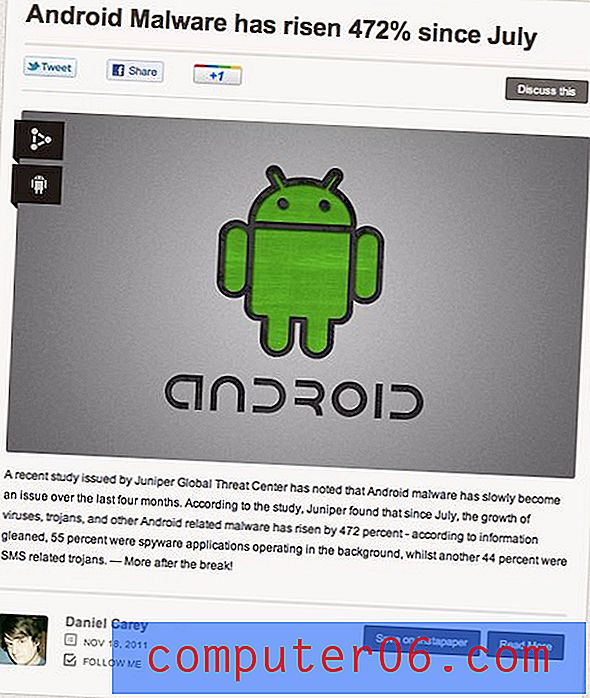
Publicaciones y vistas previas
Además de la repetición de iconos que indiqué anteriormente, realmente me gusta el nuevo formato de vista previa de la publicación. Las bonitas imágenes grandes te atraen y toda la información sobre la publicación que necesitas está claramente representada de una manera muy organizada.

También noté que el viejo y vago botón "Guardar" se ha cambiado a un botón "Guardar en Instapaper" según mi sugerencia. ¡Puntos de bonificación por implementar algunos cambios sugeridos! Creo que esto hace que sea infinitamente más claro lo que sucede con este botón.
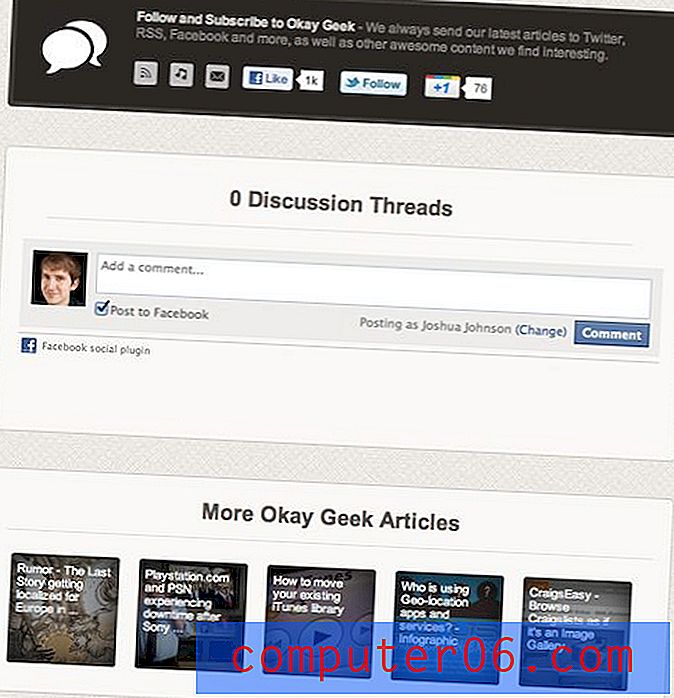
Del mismo modo, cuando hace clic y sigue una publicación específica, vemos algunos ejemplos más de trabajos de diseño realmente atractivos. El final de una publicación es donde las personas tradicionalmente colocan una gran cantidad de contenido variado, como compartir, artículos similares y comentarios. Esta área puede convertirse rápidamente en un desorden desordenado, pero me encanta cómo se manejó aquí. Las tres secciones diferentes son claramente distintas pero visualmente similares y realmente encajan bien con el tema general del sitio.

Usted sabe que un diseñador es bueno cuando pasa mucho tiempo haciendo las cosas pequeñas correctamente y creo que esta sección es un claro ejemplo de lo buenos que están trabajando los diseñadores en este proyecto.
Sobre nosotros
La sección final que creo que merece atención es la página Acerca de nosotros. Cuando la página se cargó por primera vez, me sorprendió lo atractivo que era. Este es un diseño realmente agradable que difiere mucho del resto del sitio mientras se mantiene al 100% en la marca.

Conclusión
Los chicos de Okay Geek realmente me animaron a echar un buen vistazo al sitio y darles dos barriles cuando noté algo que necesitaba ser abordado. Esto indica una clara voluntad de hacer que el sitio sea tan bueno como sea posible para los usuarios.
Tomar críticas es una de las tareas más difíciles que enfrentarás como diseñador. Nos dedicamos tanto a nuestros proyectos que una crítica se siente como un ataque personal. Cuando podemos alejarnos de esta respuesta emocional y evaluar la retroalimentación de una manera lógica, nos convertimos en mejores diseñadores y nuestros proyectos mejoran exponencialmente.
Como dije repetidamente a lo largo de la crítica, este sitio es magnífico desde un punto de vista de diseño puramente visual. Las áreas que he sugerido mejorar están estrechamente relacionadas con la usabilidad y la mejora de la experiencia del usuario. Estas son las cosas que son fáciles de pasar por alto cuando hemos observado un proyecto durante demasiado tiempo. Estoy seguro de que el equipo considerará y abordará muchos de estos problemas y continuará haciendo de Okay Geek un lugar realmente excelente para aprender sobre los últimos desarrollos en el mundo de la tecnología.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.