Crítica del diseño web # 92: Oomph
Cada semana echamos un vistazo a un nuevo sitio web y analizamos el diseño. Señalaremos ambas áreas que están bien hechas, además de aquellas que podrían necesitar algo de trabajo. Finalmente, terminaremos pidiéndole que proporcione sus propios comentarios.
El sitio de hoy es Oomph. ¡Saltemos y veamos lo que pensamos!
Si desea enviar su sitio web para que aparezca en una futura Crítica de diseño, solo le llevará unos minutos. Cobramos $ 49 por criticar su diseño, ¡mucho menos de lo que pagaría si un consultor visitara su sitio! Puedes encontrar mas aqui.
Sobre Oomph!
“Oomph es el lugar ideal para tarjetas de plástico con aplomo. Trabajando con algunas de las marcas más populares del mundo, nuestras pequeñas gemas de plástico han llegado a más de 20 millones de personas, lo que no está mal en cinco años. Cualquier tarjeta que esté buscando, podemos ayudarlo. Y si no puede encontrar el diseño de tarjeta perfecto en nuestra galería, póngase en contacto. Las posibilidades en el plástico son infinitas y nos encanta probar algo nuevo ".
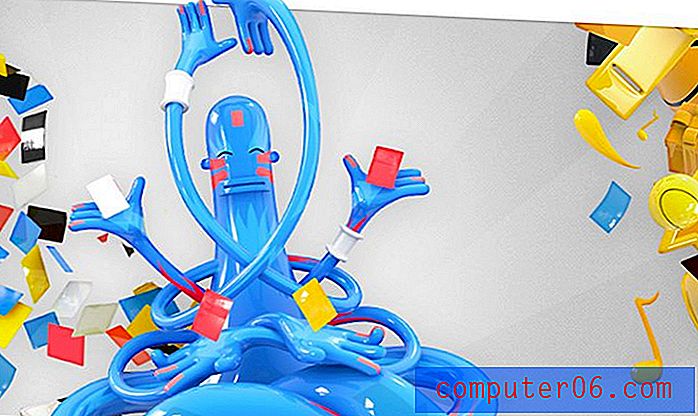
Aquí hay una captura de pantalla de la página de inicio:

Estético
De inmediato puedo ver que me encanta la estética de este sitio. Es salvaje, loco y divertido mientras transmite perfectamente la idea detrás de las cartas.

Como puede ver, hay todos estos gráficos locos, brillantes y coloridos que realmente impulsan la idea de que las tarjetas de plástico son algo genial y emocionante. Esto podría haber sido un sitio muy limpio, con aspecto de Apple, con énfasis en fotos espectaculares de tarjetas, pero esto hace que el producto sea un poco más personal y accesible.
Tipo
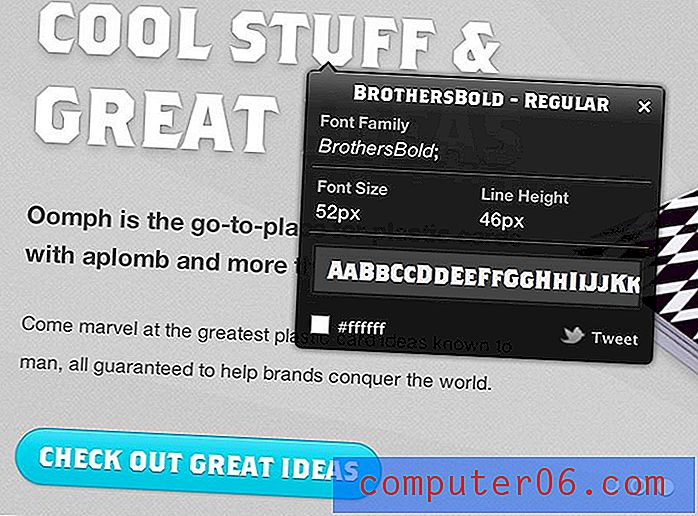
Otra cosa que realmente me gusta de este sitio es la tipografía. La fuente principal del título se llama "BrothersBold", que se muestra a continuación con WhatFont.

Hay mucho que me gusta aquí. El tipo de letra es perfectamente legible y transmite una sensación atrevida y masculina. Además, las curvas cortadas comunican una especie de sensación de "corte" que es perfecta para un negocio que esencialmente corta plástico.
Aparte de esto, casi todo en la página es Helvetica. Esto es bueno porque una fuente de título tan única e interesante requiere un tipo de letra complementario que sea tan simple y sencillo que lo lea sin pensarlo. Helvetica se ajusta a esta descripción como el tipo de letra más ubicuo y quizás más invisible del planeta.
La cuadrícula
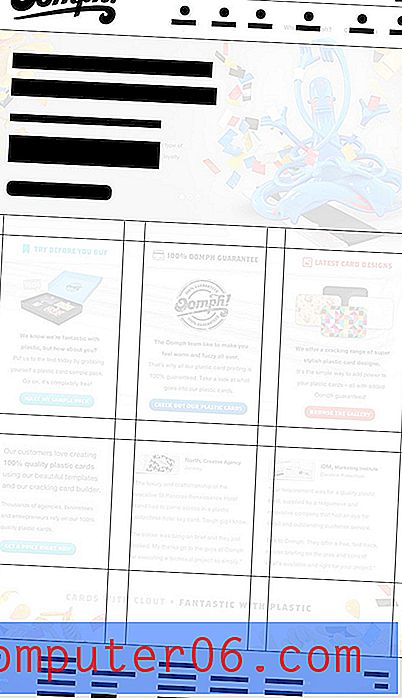
La página de inicio de Oomph se presenta muy claramente en una grilla estricta. La cuadrícula tiene 1.020 px de ancho y es bastante consistente desde la parte superior hasta la parte inferior de la página.

Como puede ver, la construcción principal aquí es el diseño de tres columnas que ocupa el centro de la página. Recuerde, tres es un número mágico, por lo que hace que el diseño se sienta perfectamente equilibrado y presenta la cantidad justa de contenido.
Una cosa para notar realmente aquí es cuán equilibrado es el espacio en blanco en todo el diseño. Obviamente, un sistema de cuadrícula le dará un buen espacio horizontalmente, pero luego debe ser intencional para hacer coincidir ese ritmo verticalmente.
No responde
Aunque el sitio se carga y se ve en un dispositivo móvil, de ninguna manera está optimizado para la visualización móvil. En mi iPhone, tengo que hacer un montón de pellizcos y paneo para descubrir qué está pasando.
Dado que el sitio se adhiere a una cuadrícula tan agradable y estricta, definitivamente es un candidato ideal para un diseño receptivo. Hace un año, simplemente estaba asignando puntos de bonificación de diseños receptivos para un esfuerzo adicional, pero ahora rápidamente está comenzando a ser algo que espero ver, al menos en algún nivel.
El diseño receptivo es un negocio complicado, pero los verdaderos dolores de cabeza provienen de los sitios de publicación de contenido pesado. Para un sitio estático como este, el diseño receptivo o al menos optimizado para dispositivos móviles es menos exigente y más una expectativa de referencia.
Jerarquía de comunicación
Tan importante como el diseño visual de la página es la estructura de la comunicación y cómo se presenta. De hecho, este es realmente el núcleo de lo que es el diseño y por qué lo tenemos. Un buen diseño estructura la información de manera lógica y atractiva.
El sitio de Oomph tiene una comunicación muy bien estructurada. De inmediato, cuando cargo la página, este es el primer título que veo:

Tenga en cuenta que hay un pequeño truco visual agradable aquí. El titular dice "Plástico fantástico. Cards by Oomph ", pero de un vistazo, la agrupación de palabras que veo es" Tarjetas de plástico ". Esto es exactamente de lo que se trata Oomph, así que este es un jonrón en diseño de comunicación.
Preguntas rogadas
Una vez que haya tenido esa mirada inicial y tenga la idea de que esta es una compañía de tarjetas de plástico, su primera inclinación será saltar a algunas preguntas:
- ¿Qué tipo de tarjetas hacen?
- ¿Cuánto cuestan?
- Quien es Oomph? ¿Cuál es la historia allí?
Todas estas preguntas se responden fácilmente en el primer lugar que buscará: la navegación principal.

Esto es críticamente importante para su diseño. Siempre trate de predecir las preguntas que tendrán sus usuarios y luego trate de decidir el primer lugar donde buscarán encontrarlas.
Experiencia en compras
La experiencia de compra aquí también es muy fluida. El sitio no parece una tienda en línea típica y desordenada. Parece que estoy navegando por la oferta de productos y antes de darme cuenta, estoy en el paso dos del proceso de compra. El camino a la compra es muy natural y todo se presenta muy bien: sin secretos, sin precios o costos ocultos, etc.
Opiniones generales
En general, creo que Oomph tiene un sitio realmente sólido. La estética visual es magnífica, el diseño es perfecto y la jerarquía de comunicación es de primera categoría. La única queja real que tengo es la falta de optimización móvil. Aparte de eso, definitivamente es uno de esos sitios en los que paso todo el artículo complementando en lugar de criticar.
¡Tu turno!
Ahora que ha leído mis comentarios, participe y ayude dando al diseñador algunos consejos adicionales. Háganos saber lo que piensa que es genial sobre el diseño y lo que cree que podría ser más fuerte. Como siempre, le pedimos que también sea respetuoso con el diseñador del sitio y que ofrezca un consejo constructivo claro y libre de cualquier insulto.