15 ejemplos detallados de experiencia de usuario adictiva
Hoy vamos a examinar 15 bits de interfaz de usuario y diseño de experiencia que realmente aumentan la experiencia de usar un sitio o aplicación.
Utilice estos ejemplos de aplicaciones de escritorio, iPhone y sitios web como inspiración para crear sus propias experiencias de usuario únicas y adictivas.
Explore los elementos de Envato
Introducción
Esta publicación servirá como mi propio salón de la fama de interfaz. Es un batiburrillo completo de diferentes tipos de interfaces y elementos que encuentro útiles e inspiradores.
Cada ejemplo tiene como objetivo hacerle pensar en nuevas posibilidades que nunca ha considerado y alentarlo a buscar siempre maximizar el valor de la experiencia que está brindando a sus usuarios.
Efecto de paralaje de desplazamiento lateral
Esta pequeña parte es un destello superfluo puramente visual, pero realmente mejora la experiencia de un sitio de desplazamiento lateral.
El desplazamiento de paralaje es un efecto en el que el fondo se divide en diferentes capas que se mueven a diferentes velocidades durante un desplazamiento. Las capas más atrás se mueven más lentamente que las capas de cerca y se crea una ilusión 3D.

La cartera de Charlie Gentle anterior es un excelente ejemplo de este efecto. El sitio web está dividido en secciones separadas, a las que se puede acceder haciendo clic en los botones de ida y vuelta al costado de la pantalla.
Al hacer clic en un botón, el sitio se desplaza suavemente a la siguiente sección, en cuyo punto el efecto de paralaje se activa con el bokeh en la parte superior de la pantalla. Es un truco simple que realmente hace que el sitio cobre vida.
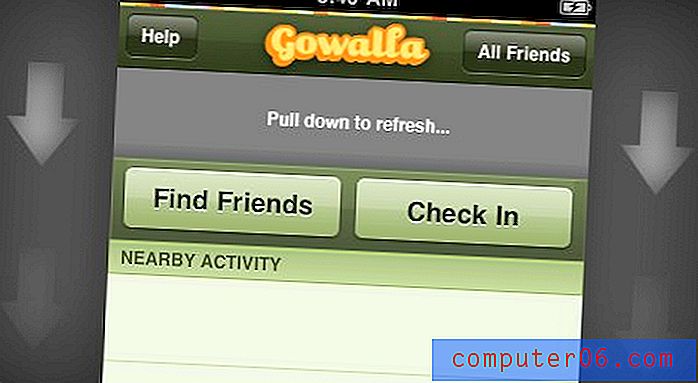
iPhone Tire hacia abajo para actualizar
La mayoría de las aplicaciones sociales de iPhone tienen algún sistema para actualizar su flujo de datos. Algunos sacudes, otros tocas un botón, pero el método que realmente parece tener más sentido para mí es "tirar hacia abajo para actualizar".

Aplicaciones como Gowalla, Foursquare y Tweetie han adoptado esto como la forma principal de actualizar. La razón por la que esto funciona tan bien es por lo directo de la interacción. Estás mirando y hojeando una lista con el dedo y cuando quieras que se actualice, no deberías tener que abandonar esa área.
Colocar un botón en cualquier otro lugar de la pantalla crea una desconexión y una interrupción en el flujo de la acción del usuario. Deben abandonar la lista, interactuar con una pieza de IU separada y volver a lo que estaban haciendo. De esta manera, se trata de una sola acción, localizada en una única ubicación principal.
La lección aquí es examinar sus propias interfaces de usuario en busca de elementos que interrumpan innecesariamente el flujo de atención del usuario. Considere si la interfaz podría mejorarse integrando elementos distantes en el área que están afectando.
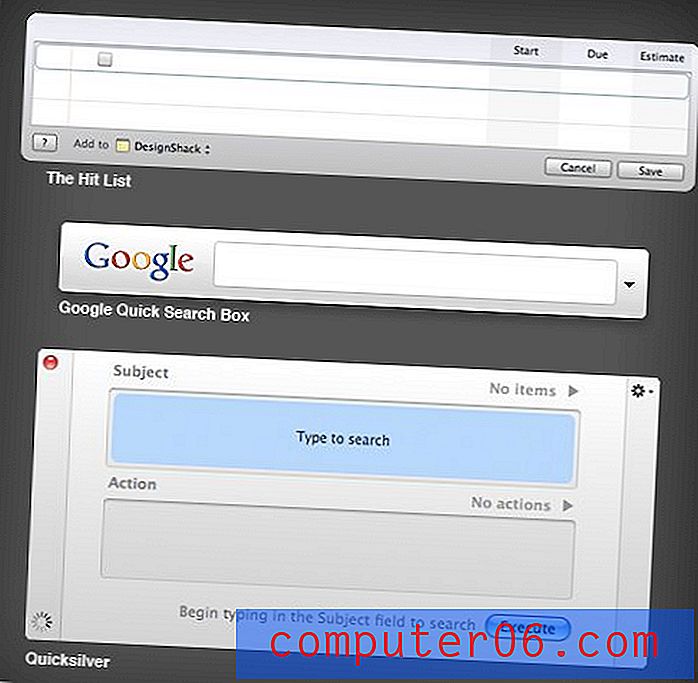
HUD accesibles globalmente
Algunas de mis aplicaciones favoritas de Mac son aquellas que se ejecutan silenciosamente en segundo plano, pero pueden aparecer en cualquier momento con un atajo de teclado especial y luego desaparecer cuando hayas terminado con ellas.

En el caso de The Hit List, la pantalla de visualización frontal (HUD) no es la interfaz principal de la aplicación, sino más bien una parte reducida de la aplicación que es útil para anotar elementos que aparecen en su cabeza.
Este tipo de funcionalidad global (acceso desde cualquier lugar) hace que parezcan menos aplicaciones y más funciones integradas directamente en mi sistema operativo.
Considere cómo puede usar HUD en sus propias interfaces para ampliar la funcionalidad de ciertas partes de sus aplicaciones y sitios web.
Menús circulares Convertbot
Convertbot es uno de esos pocos ejemplos de diseño de interfaz de usuario que podría decirse que es más difícil de usar y al mismo tiempo es mucho más agradable.

Esta aplicación para iPhone utiliza un menú circular extraño pero hermoso para convertir unidades básicas. Hay muchas aplicaciones en la tienda de aplicaciones de iPhone que realizan esta tarea de una manera mucho más directa y fácil de entender, pero tampoco son divertidas de usar.
Con Converbot sentado en mi iPod, constantemente vigilo los escenarios que merecen sacar la aplicación. La interfaz de usuario presenta animaciones ingeniosas, colores y texturas magníficos y una funcionalidad suave que hace que sea un placer usarla.
Esta aplicación demuestra que en raras ocasiones, dar a los usuarios lo contrario de lo que esperan puede ser justo lo que ordenó el médico de la interfaz. Solo asegúrate de tener la habilidad de diseño para respaldarlo, como obviamente lo hacen los muchachos de Tapbots.
Conjunto de diapositivas
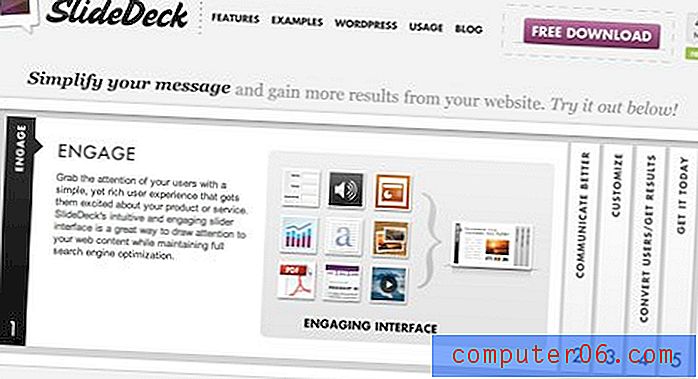
No hay escasez de controles deslizantes jQuery en la web, pero hay algunos que realmente se destacan de los demás como una implementación útil y única. SlideDeck es uno de estos.

SlideDeck utiliza un formato ordenado de acordeón para agrupar toneladas de información en un espacio increíblemente pequeño, organizado y totalmente accesible. El contenido se divide en secciones que luego se ocultan en barras verticales que se expanden cuando se hace clic en ellas. A medida que una sección se expande, la sección abierta anteriormente se contrae en una animación agradable y fluida.
Lo que lo hace tan genial es lo fácil que es llegar a la parte correcta de la presentación de diapositivas que desea ver. Estos tipos de controles deslizantes generalmente usan pequeños iconos o puntos para saltar a páginas específicas, pero este método es mucho más descriptivo y obvio.
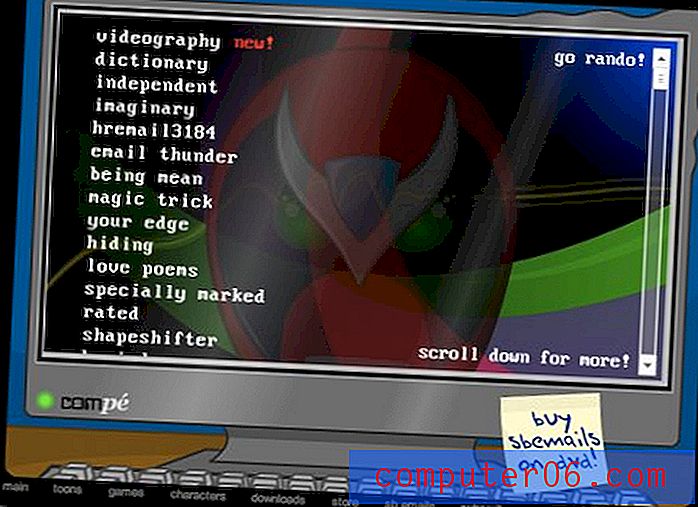
Correos electrónicos de Strongbad: Go Rando!
En primer lugar, si no sabes quién es Strongbad, qué vergüenza. Es, con mucho, el personaje más popular en los dibujos animados de Internet de larga duración protagonizados por Homestarrunner y sus amigos.

Cada semana, Strongbad responde un correo electrónico de un espectador y se produce la máxima hilaridad. Los episodios pasados se mantienen en una enorme lista difícil de manejar por la que se desplaza mientras Strongbad canta su última canción sobre desplazamiento.
Recientemente, los desarrolladores han agregado un botón "ir rando". Hacer clic en este pequeño fragmento de texto podría simplemente haberlo llevado a un correo electrónico aleatorio, pero eso no fue lo suficientemente bueno para Strongbad. En cambio, al hacer clic en este botón, la lista completa se desplaza como Wheel of Fortune (completa con ralentización y detención) mientras Strongbad proporciona los divertidos efectos de sonido.
Obviamente, esto es tan completamente sorprendente que debe usarlo varias veces antes de que pueda considerarse terminado.
El punto es que, a veces, pensar un poco (e incluso la comedia) en su característica más pequeña puede transformar esa cosa en la característica favorita de todos en su sitio. Además, hacer que su sitio web sea simplemente una maravilla para usar es una forma segura de ganar y retener usuarios.
Hecho por Tinder Color Picker
Tinder es algo súper secreto que Fuel Brand Network ha estado ocultando bajo su manga. Aunque no tengo idea de qué es, me encanta la pequeña página teaser que han desarrollado.

Los pequeños rectángulos en la parte superior de la pantalla le proporcionan siete esquemas de color diferentes para ver el sitio. Al hacer clic en un color, el fondo cambia y el contenido de la página se actualiza para maximizar el contraste en el nuevo fondo.
He pasado más tiempo del que admitiré en este sitio y jugando con esos pequeños botones. Felicitaciones al equipo de Fuel por crear una de mis páginas favoritas próximamente.
Pixelmator: cadenas adjuntas
Pixelmator es una alternativa de edición de imágenes excelente y asequible a Photoshop. Aunque de ninguna manera es tan poderoso, Pixelmator trae mucha innovación a la mesa y tiene mejores tarifas que cualquier otro competidor de Photoshop que haya conocido.

Una de mis funciones de interfaz de usuario favoritas en Pixelmator son estas pequeñas cadenas colgantes que aparecen cuando aplicas efectos. En el caso anterior, puede arrastrar el punto para reposicionar el centro del efecto que se aplica. El punto se adjunta a esta cadena que lo vincula a la ventana del filtro. A medida que mueve el punto, la cuerda rebota a lo largo del recorrido con física realista.
Honestamente, ni siquiera veo la necesidad de que existan estas pequeñas cadenas, ya que es obvio que la ventana y el efecto están relacionados, pero su presencia sirve como un buen refuerzo visual de este hecho y hace que aplicar filtros sea mucho más divertido.
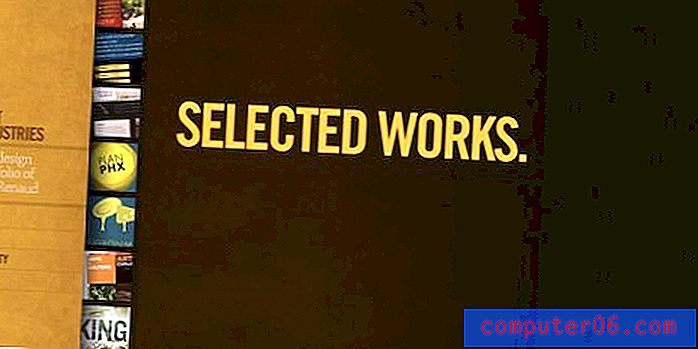
Enormes efectos de desplazamiento
Casi todos los sitios web que visita tienen algún tipo de evento flotante aplicado a los enlaces. Por lo general, esto es algo pequeño y no distrae demasiado; solo lo suficiente para decirnos que hay un enlace allí.
Riot Industries decidió legítimamente que necesitaban romper esta tendencia al darle al efecto de desplazamiento la mayor parte del espacio en la página y al enlace una pequeña cantidad de espacio.

Al pasar el cursor sobre la pequeña franja vertical de miniaturas, el gran texto a la derecha comienza a moverse hacia arriba y hacia abajo. Se ejecuta y golpea la parte superior de la pantalla, donde parpadea a un nuevo mensaje correspondiente al ícono sobre el que está pasando el mouse y luego vuelve a bajar para detenerse junto a ese ícono.
Nunca antes había visto otro sitio con un efecto como este y realmente me encanta la funcionalidad centrada en la tipografía de todo.
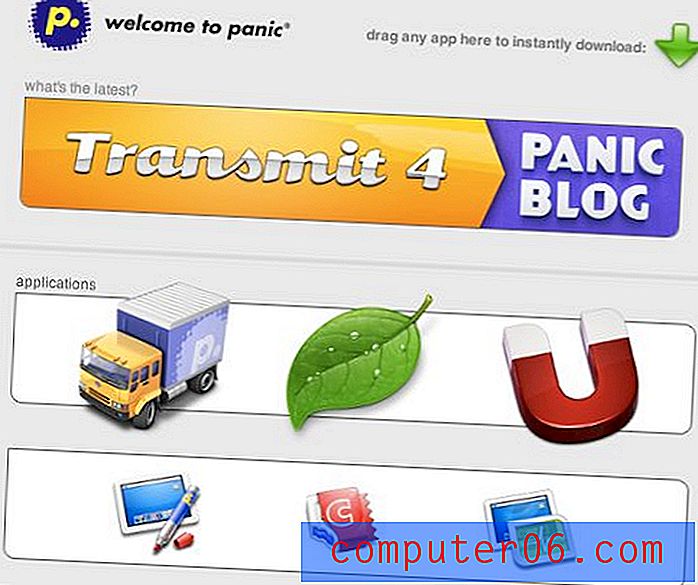
Arrastrar y soltar en línea
Como ávido usuario de Mac, tiendo a pensar que todo en la vida debería funcionar con la funcionalidad de "arrastrar y soltar". Más y más últimamente, veo esta idea reflejada en un entorno en línea.

En el ejemplo anterior, hacer clic en un icono lo llevará a la página dedicada de esa aplicación. Sin embargo, si desea omitir esto y descargar la aplicación de inmediato, simplemente arrastre el icono de la aplicación al botón de descarga. Ingenioso no?
Otro lugar en el que ve una gran funcionalidad de arrastrar y soltar en línea es en el carrito de compras IconDock. Aquí simplemente arrastre los íconos que desea comprar al muelle para guardarlos para su compra posterior.
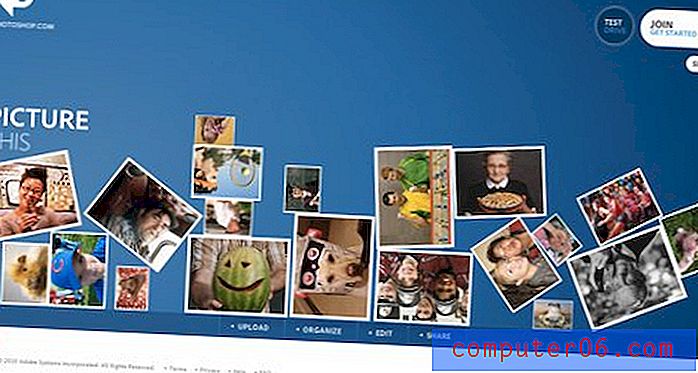
Photoshop.com Photo Pile
Este es otro ejemplo que es funcionalmente inútil pero que representa un toque agradable que mantendrá a los visitantes interesados por más tiempo.

A medida que se carga la página de Photoshop.com, una pila de polaroides se deja caer sobre la pantalla y rebota en todas las direcciones. La pila se vuelve completamente interactiva. Puede hacer clic y arrastrar áreas de la pantalla para lanzar fotos violentamente y ver cómo chocan contra otras.
La física parece funcionar bastante bien y todo esto definitivamente agrega una gran interacción a la página.
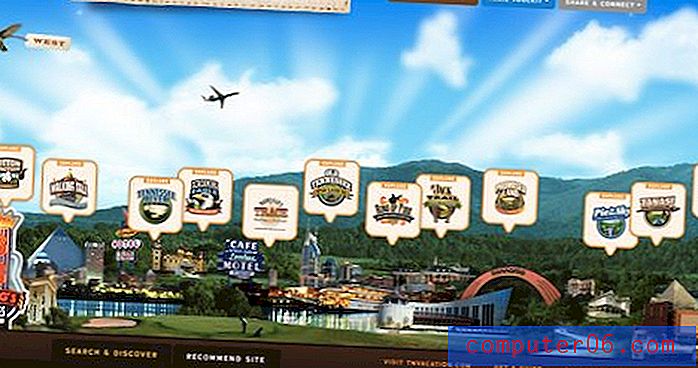
Sigue al ratón
El siguiente sitio es otro que presenta un agradable efecto de paralaje, pero esta vez quiero centrarme más en la forma en que interactúas con esta escena.

Tan pronto como cargue esta página, se dará cuenta de que algo extraño está sucediendo. A medida que mueve el cursor hacia la izquierda y hacia la derecha, el fondo reacciona como si estuviera moviendo la cabeza. A medida que la página se desplaza hacia un lado, se revela más del paisaje.
Aunque no es apropiado en la mayoría de los sitios, este método único de mirar a su alrededor funciona muy bien aquí y realmente se suma al efecto 3D. Incluso he visto otros sitios que llevan este método aún más lejos al convertirlo en la forma principal de navegar por todo el contenido de la página.
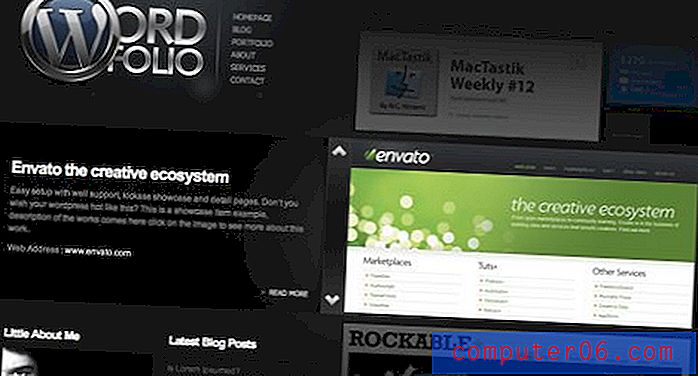
Control deslizante dual
Este es otro control deslizante jQuery que realmente se destaca como un diseño excepcionalmente brillante.

La plantilla anterior presenta una especie de control deslizante de doble imagen. El primer control deslizante contiene imágenes y el segundo contiene descripciones de la imagen.
A medida que el control deslizante de la imagen se mueve verticalmente, el control deslizante de descripción se desplaza horizontalmente. El efecto resultante es similar a mirar una máquina compleja; Las dos animaciones se sienten como si fueran una sola función.
Es una forma excepcional de mostrar imágenes y texto que realmente me dejó atónito y con ganas de más.
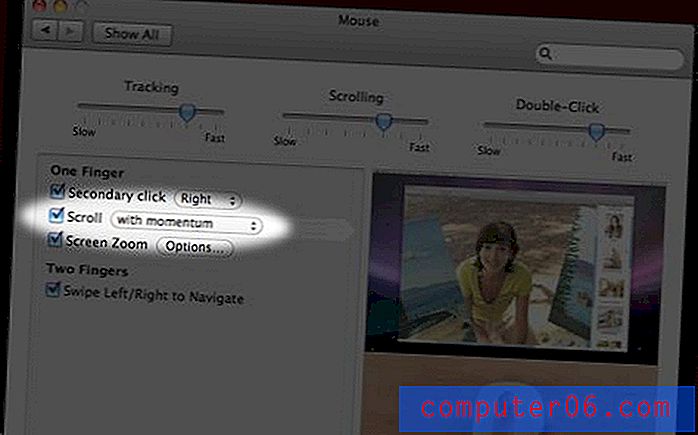
Desplazándose con Momentum
Cuando tuve mis manos en un iPhone por primera vez hace unos años, instantáneamente me enamoré de la idea de la interacción del usuario basada en el impulso. Cuando moví mi dedo en Safari, no había una relación de movimiento de 1: 1, sino que el dispositivo usó mi movimiento como si realmente estuviera moviendo un trozo de papel que generaría impulso, pico y luego se ralentizaría según el fuerza de mi acción.
Desde entonces, he querido más tecnología para captar esta idea, especialmente OS X. Afortunadamente, el Magic Mouse de Apple provocó eso mismo.

Al activar "desplazamiento con impulso" puede imitar la funcionalidad de desplazamiento del iPhone. Sin embargo, presionar un iPhone hacia abajo hace que la pantalla baje, mientras que presionar un Magic Mouse hace que la pantalla suba. Esto tiene sentido debido a la indirecta del mouse, pero todavía me gustaría que pudieras cambiar la función de desplazamiento del mouse para reflejar el iPhone.
La lección aquí es que cada vez que puedes incluir una realidad en una experiencia de usuario simulada, aumenta el asombro del espectador y hace que todo parezca mucho más mágico (mira, ahora sueno como un empleado de Apple).
Verdaderamente mínimo
Aunque amo las interfaces bellamente complejas, hay momentos en los que solo necesitas ser productivo con tus pensamientos y casi nada más. De vez en cuando aparece una interfaz que realmente logra esta idea, y no puedo pensar en una mejor que WriteRoom para Mac.

A pesar de su apariencia, WriteRoom es un editor de texto bastante poderoso lleno de características y opciones de personalización. Simplemente oculta todo esto debajo de una interfaz bellamente simple que te hace sentir como si estuvieras escribiendo números en una escotilla en LOST.
Por loco que parezca, este es el tipo de experiencia de usuario que encuentro más adictivo. Algo único e inmersivo que casi te lleva a otro momento y lugar donde todo se cae y puedes concentrarte por completo en la tarea en cuestión.
Conclusión
Bueno, esa es mi lista de elementos e interfaces inspiradores. Espero que ayude a despertar algunas ideas geniales en su cabeza sobre cómo mejorar aún más sus propios diseños en formas grandes y pequeñas.
Use los comentarios a continuación para contarnos sobre esos pequeños fragmentos de interfaz de usuario que cree que son realmente geniales y lo que piensa de los ejemplos anteriores.