8 reglas para crear una tipografía efectiva
Hoy vamos a discutir algo que es tanto una tendencia popular como un arte atemporal: la tipografía. Las reglas básicas que se detallan a continuación lo ayudarán a ser más consciente de cómo estructura y usa la tipografía en sus diseños.
Ser consciente de estas reglas puede mejorar casi todo lo que cree que contenga un título o elemento tipográfico importante. ¡Empecemos!
1. Aprende lo básico
Su primer paso hacia una tipografía más efectiva es aprender un poco sobre el arte. Si no está familiarizado con sus conceptos, podría pensar que la tipografía debe ser una disciplina bastante simple. Seguramente, si conoces el alfabeto, has ganado la mitad de la batalla, ¿verdad? ¡Todo lo que queda es cambiar un poco la apariencia y obtener una fuente! En realidad, la tipografía es bastante complicada y es tanto ciencia como arte.
La anatomía de un tipo de letra implica una jerga muy específica, mediciones precisas y estándares generales que deben ser conocidos y respetados. Al igual que con muchas formas de diseño, solo puede saltarse el incumplimiento de una regla si la conoce bien y lo hace intencionalmente para hacer una declaración.
Uno de los mejores lugares para aprender sobre la tipografía en línea es I Love Typography, un blog dedicado a la tipografía hermosa. Aquí hay una imagen de ILT que muestra algunos términos con los que debe familiarizarse:

Como puede ver, hacer letras bonitas se complica rápidamente. El gráfico anterior hace un excelente trabajo al explicar estos términos visualmente, pero de ninguna manera es una lista exhaustiva de los términos y conceptos con los que necesita familiarizarse. Por ejemplo, términos como x-height, kerning y baseline ni siquiera se abordan en el gráfico. Para comprender mejor todo esto, debe pasar unos minutos navegando por un glosario tipográfico.
¿Para qué diablos?
La respuesta a esta pregunta es obvia: "¡Porque eres un diseñador!" Si regularmente crea diseños que utilizan palabras, está profundizando en la tipografía, tenga la intención o no. Tomarse un tiempo para aprender los principios básicos lo hará mucho más consciente de las características de los tipos de letra que elija y la forma en que está usando el tipo de letra como arte.
2. Cuida tu Kerning
Esta publicación no pretende ser un estudio exhaustivo de la tipografía, por lo que no examinaré en detalle cada uno de los términos mencionados anteriormente. Sin embargo, el kerning es algo que muchos diseñadores, nuevos y viejos, pasan por alto por completo. Recientemente estuve discutiendo este tema con el director de arte sénior de un importante sitio web de moda femenina. Lo único que la frustraba más acerca de los diseñadores bajo ella es su constante falta de esfuerzo con respecto al kerning.
¿Qué es?
Kerning implica ajustar el espacio entre dos letras en una fuente dada. Tenga en cuenta que este es un problema distinto del seguimiento, que ajusta el espacio entre todas las letras simultáneamente. Puede pensar que un programa costoso como Adobe Illustrator resolvería automáticamente todos los problemas de interletraje y que, por lo tanto, este no es un problema que surja en su obra de arte. Piensa otra vez. Mira el siguiente ejemplo:

Si no está acostumbrado a buscar problemas de interletraje, los problemas pueden ser sutiles, pero están ahí. Observe cómo la "D" mayúscula en el ejemplo anterior se destaca significativamente del resto de la palabra. Por defecto, muchos tipos de letra, especialmente aquellos con serif pronunciadas, pueden tener un espaciado de letras inconsistente. Esto generalmente no es un gran problema en un párrafo u oración, ya que el espaciado inconsistente se mezcla en bloques de copia más pequeña. Sin embargo, cuando se trata de solo unas pocas palabras, como en un titular o logotipo, los problemas de kerning descuidado pueden destruir toda la estética.
Los problemas de kerning pueden complicarse cuando se trata de fuentes web y CSS, pero son bastante fáciles de solucionar si está creando texto como gráfico (para impresión o web) en Illustrator, Photoshop, etc. Simplemente inserte el cursor entre dos caracteres y use la opción (PC = alt) junto con las teclas de flecha izquierda y derecha para ajustar el espaciado. Recuerde no centrarse tanto en las letras como en el espacio negativo entre las letras. Intente hacer que este espacio sea visualmente consistente a lo largo de la palabra o frase.
3. Tenga cuidado con la comunicación de fuentes
La selección de fuentes nunca debe ser un proceso arbitrario. Simplemente mirando a través de toda su biblioteca para encontrar una fuente que le guste raramente producirá un resultado efectivo. La razón es que hay una psicología inherente asociada con ciertos tipos de fuentes. Para ver a qué me refiero, considere los siguientes ejemplos:

Si eres perceptivo, estas selecciones de fuentes parecerán muy pobres. La razón es que hay una desconexión importante entre la personalidad visual de las selecciones de fuente y las palabras escritas con ellas. Casi nunca verías al campeón de lucha definitivo líder del mundo exclamar en una bonita fuente de script. Del mismo modo, probablemente nunca usarías Cooper Black en tus invitaciones de boda. Nos hemos acostumbrado a ver diferentes tipos de fuentes utilizadas para ciertos fines.
Cada fuente comunica ciertos atributos tanto a nivel consciente como subconsciente. Dos de las principales áreas de comunicación son el género y la era. Considere los ejemplos a continuación.

Observe cómo las dos primeras fuentes comunican fuertemente una era pasada específica. Del mismo modo, las siguientes dos fuentes poseen características basadas en el género fuertemente asociadas. Las fuentes gruesas con bordes duros tienden a verse más masculinas y masculinas, mientras que las fuentes curvas y delgadas aparecen femeninas y femeninas.
Todo esto puede parecer un poco obvio, pero su habilidad tipográfica mejorará a pasos agigantados si puede extraer este conocimiento de la parte implícita e instintiva de su cerebro y convertirlo en una acción explícita e intencional.
Más sobre tipos de letra
Para obtener más información sobre tipos específicos de tipos de letra, consulte el Cuadro de clasificación de tipos de Adobe.

4. Alineamiento
La alineación es un concepto extremadamente importante en la tipografía. Por alguna razón, los no diseñadores tienden a centrar instintivamente la alineación de todo. En algún lugar de la vida aprendemos que si algo está centrado, entonces está equilibrado y, por lo tanto, es mejor. En realidad, la alineación central es la alineación más débil, más difícil de leer y debe usarse de manera muy selectiva.

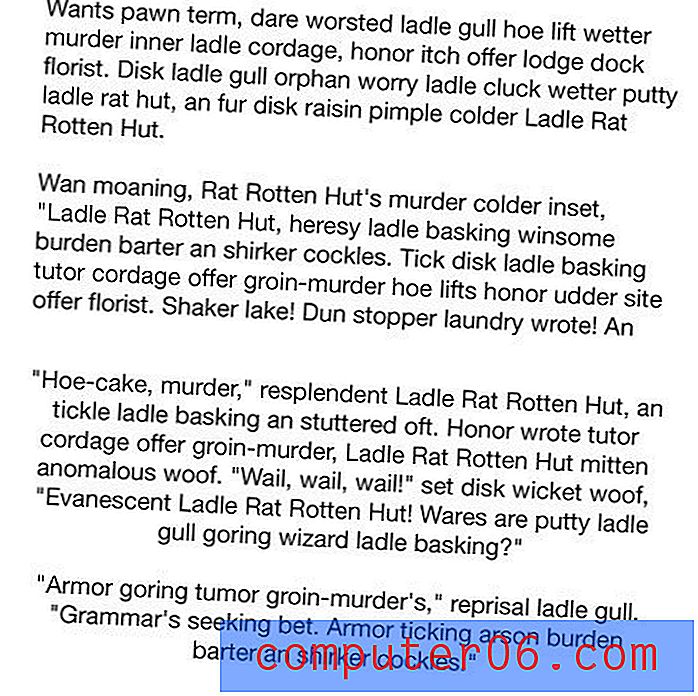
Los dos primeros párrafos anteriores están alineados a la izquierda. Así es como estamos acostumbrados a leer porque generalmente es el formato que vemos en libros, revistas, etc. Los párrafos alineados al centro son mucho más difíciles de leer debido a la falta de un borde duro. No hay un punto de inicio o parada constante para cada línea, por lo que sus ojos se toman un momento para adaptarse a cada nueva línea. La diferencia es sutil en la práctica, pero enorme en principio.
Esto no significa que solo deba usar la alineación izquierda en todo momento. Solo asegúrese de preguntarse constantemente qué tan importante es la legibilidad frente a la estética particular que podría estar tratando de lograr. Idealmente, estos principios siempre funcionarían juntos, pero en realidad a menudo son fuerzas opuestas que requieren compromiso de una forma u otra.
Otra cosa a tener en cuenta es la mezcla de alineaciones. Independientemente de la alineación que elija, intente ser coherente en todo el diseño. A menudo (aunque no siempre) es apropiado alinear al centro un título sobre la copia alineada a la izquierda, pero experimentar con alineaciones mixtas más allá de esto podría resultar en una página visualmente desordenada y confusa.
Para obtener más información sobre la alineación de fuentes, consulte el artículo a continuación.
Elección de alineaciones de tipos para la web

5. Elija una buena fuente secundaria
Después de elegir un tipo de letra primario, el siguiente paso es elegir otra fuente que lo acentúe. Esto es opuesto a una fuente que entrará en conflicto con la elección primaria.

Hay varios problemas con el primer ejemplo en la imagen de arriba. Primero, los tipos de fuentes elegidos son muy pobres. ¡La fuente de soporte es más adornada (y más difícil de leer) que la fuente principal! Esto resta valor a la fuente primaria y debe evitarse. Además, incluso si el primer problema no fuera un problema, las dos fuentes son simplemente demasiado gruesas para usarse juntas. A pesar de que son drásticamente diferentes en estilo, su peso de trazo similar no proporciona suficiente contraste visual entre los dos.
La segunda imagen utiliza fuentes de contraste más apropiadas y utiliza una fuente más delgada y simple para la subetiqueta. Sus fuentes definitivamente no tienen que contrastar tanto (el efecto fue exagerado intencionalmente para el ejemplo), solo asegúrese de que sean lo suficientemente diferentes como para evitar la confusión visual y que se ponga más énfasis en la fuente primaria.
6. El tamaño importa
He creado toneladas de anuncios promocionales impresos en los seis años que he sido diseñador. Una de las cosas que aprende muy temprano al trabajar con materiales promocionales es que los titulares deberían captar al lector al instante. Tienes uno o dos segundos como máximo para llamar la atención de alguien en el mundo de la impresión. Si pierde esa oportunidad, ha perdido a su cliente potencial.
Lo que esto significa prácticamente es que cuando estás creando un título, no lo escribas simplemente: diséñalo. Considere los siguientes dos ejemplos:

El primer título requiere que lea cada palabra para tener una idea de lo que trata el mensaje. Todo tiene el mismo tamaño, ancho y color, lo que deja cero énfasis en cualquier parte del mensaje. La palabra "podría" es tan visualmente importante como la palabra "ganar".
Por el contrario, el segundo título es mucho más fuerte a pesar de que utiliza exactamente el mismo mensaje. Dejé de enfatizar las palabras que no son tan importantes y realmente grité las palabras que sí lo son. El problema con el primer titular es que el espectador debe estar dispuesto a tomarse el tiempo para leerlo. El truco es lograr que el espectador lea las partes importantes tan pronto como vea el titular, casi como por accidente.
Mirando el segundo ejemplo, lo primero que debe notar es la palabra "GANAR" seguido de "LAS BAHAMAS". En este punto, si eres el público objetivo, hemos despertado tu interés y es mucho más probable que te tomes el tiempo para ver de qué se trata este mensaje.
7. Usa la tipografía como arte

Deje de pensar en la tipografía como simples titulares y cuerpo y comience a pensar en ella como un elemento de diseño. Los tipos de letra están diseñados meticulosamente y, por lo tanto, poseen una estética que puede ser un activo valioso para su arsenal de diseño. Esto, por supuesto, va mucho más allá de construir caras con letras. Si desea crear un diseño centrado en la tipografía, piense en cómo puede incorporar el tipo atractivo como héroe.
Además, nunca sienta que está limitado por la estructura de las fuentes existentes. Amplíe las formas de fuente para satisfacer sus necesidades. Intente agregar remolinos, textura, manchas, polainas y cualquier otra cosa que pueda imaginar para darle vida al aspecto del tipo.

8. Encuentra buena inspiración
La mejor manera de aprender a crear una tipografía efectiva y atractiva es encontrar y estudiar algunos ejemplos existentes. A continuación hay algunos excelentes artículos para encontrar inspiración en línea, pero no se detenga allí. Los ejemplos de tipografía buena y mala son lo más cercano a la articulación de comida rápida más cercana. Esté atento a donde quiera que vaya para ver lo que otros están haciendo y piense por qué parece funcionar bien o no.
Magníficos ejemplos de tipografía floral

40 ejemplos de tipografía hermosa en diseño publicitario

Magníficos ejemplos de tipografía en diseño publicitario

50 ejemplos de tipografía vintage

Romper las reglas
Recuerde que estas reglas están destinadas simplemente a ser pautas para ayudarlo a crear una gran tipografía. En el camino, encontrará que algunos de sus mejores trabajos rompen descaradamente uno o más de los principios descritos en este artículo. Como dije antes, el momento en que entiendes completamente una regla dada en el diseño es el momento en que tienes permiso para romperla. Solo asegúrese de que el desprecio no sea arbitrario, sino que se ejecute con un propósito y para lograr un objetivo específico.
Recursos adicionales
- Typedia: una enciclopedia compartida de tipos de letra
- Typophile
- Los elementos del estilo tipográfico aplicado a la web
- 15 consejos para elegir un buen tipo de texto
Las reglas tienden a ser restrictivas, pero espero que estas ocho sugerencias hayan abierto con éxito sus posibilidades de tipografía.



