Imágenes borrosas en diseño web: cómo hacer que funcionen
Es un hecho innegable: el uso de imágenes borrosas es una técnica de diseño web de tendencia en 2015. Parece que en todas partes hay un elemento de desenfoque.
Pero esta no es una solución para algunos de sus problemas de fotografía. Es una técnica distinta que requiere práctica para perfeccionar y atención al detalle para hacerlo bien. Entonces, antes de saltar a la tendencia, piense en las opciones para usar imágenes borrosas para decidir si es adecuado para usted y cómo puede hacer el mejor uso de esta técnica en sus proyectos.
Las fotos borrosas están de moda


Podríamos dedicar páginas enteras a la cantidad de sitios web que usan imágenes borrosas. La tendencia es un gran problema en este momento.
Eso es lo primero que debe tener en cuenta al avanzar con una idea que incluye imágenes borrosas.
- ¿Quieres ser parte de la tendencia?
- ¿Puedes usar la tendencia de una manera un poco diferente a la de otros sitios web?
- ¿Es tu estilo o demasiado usado para tus gustos?
- ¿Estará de acuerdo con el diseño del sitio una vez que la tendencia siga su curso? ¿O necesitarás un rediseño?
No hay absolutamente nada de malo en crear algo que esté de moda. Pero es una decisión que debes considerar desde el principio. Crear un sitio web con imágenes borrosas, dependiendo de su estilo y uso preferidos, puede ser una tarea lenta y, si no tiene experiencia en software de edición de fotos, podría requerir capacitación adicional.
Blur es una técnica para usar con buenas imágenes

Esta podría ser la oración más importante que leerá al pensar en imágenes borrosas. Solo funciona si tienes buenas imágenes para empezar. Desenfocar no es una forma de "arreglar" una imagen pobre.
Para decirlo de otra manera. Si le dan una fotografía borrosa y le dicen que haga un sitio web, no está de moda. Esa es una mala foto. Si esa es tu situación, esta no es la técnica para ti. (Es posible que desee comenzar a pensar en crear un elemento de arte con tipografía o buscar imágenes de archivo).
Pero si tiene una buena imagen de la que desea obtener algunas millas más o utilizarla de una manera nueva, la técnica borrosa es una posibilidad. Hay varias formas de pensar en el desenfoque (nos centraremos en cada uno a continuación), pero el primer paso es comprender cómo crear realmente el desenfoque. Adobe tiene un tutorial bastante bueno para comenzar a usar Photoshop.
Desenfoque toda la imagen

Una de las cosas que ha contribuido a la tendencia de la imagen borrosa es otra tendencia: el uso de encabezados de héroe. Los diseñadores están combinando las técnicas para crear imágenes borrosas al estilo de pantalla completa como imágenes dominantes en las páginas de destino de los sitios web.
El sitio web de Trellis Farm utiliza una imagen icónica de una granja para darle un sentido de lugar para su sitio web. Para mayor interés, la foto es en blanco y negro, para transmitir esa sensación de antaño, y en capas con una gran tipografía para captar su atención. El desplazamiento continúa esa sensación mientras agrega color a la mezcla. El desenfoque es bueno porque sabes lo que hay en la imagen, y ayuda al usuario a enfocarse en el texto y las siguientes acciones a realizar en la pantalla.
Por qué funciona
- Un fondo borroso puede enfocar las capas en la parte superior de la imagen, como el texto. Solo asegúrese de seleccionar una tipografía impactante.
- Puede crear un nuevo interés con una imagen que usa regularmente, como una foto de marca estándar.
- Se puede usar con casi cualquier tipo de contenido en casi cualquier combinación de colores para un atractivo universal.
Fondos e imágenes en capas

Desenfocar no es una técnica de imagen completa solamente. Las partes específicas de una imagen se pueden desenfocar por impacto. Si bien es más común ver fondos borrosos con un enfoque nítido en primer plano, algunos diseñadores toman el enfoque opuesto para una nueva opción que tiene un primer plano borroso con un fondo enfocado.
La agencia Anchour utiliza el desenfoque en las fotos en su página de destino. La técnica utilizada en la imagen puede ser parte de la fotografía real o puede crear el mismo efecto en el software de edición de fotos. El truco aquí cuando estás creando este estilo de desenfoque es que no puedes decir que fue "creado" y debería verse natural como si la foto fuera tomada de esa manera. (En el software de edición de fotos, puede lograr esto usando la herramienta Gaussian blur con pequeños ajustes incrementales).
Por qué funciona
- El desenfoque crea contraste visual y puede atenuar la sensación de ocupado de una imagen.
- Cambia la perspectiva de la imagen y la vista del usuario de lo visual.
- Agrega dimensión a una imagen que de otro modo podría parecer plana para una representación casi 3D.
Desenfoque dramático para el arte abstracto

Cuando necesita una imagen de fondo para su sitio web pero puede encontrar un patrón o color que haga el truco, una foto con un desenfoque dramático puede ser la solución perfecta. Considere un desenfoque dramático como algo que hace que el contenido de la foto sea imperceptible de un vistazo, y podría hacer que la foto sea completamente irreconocible.
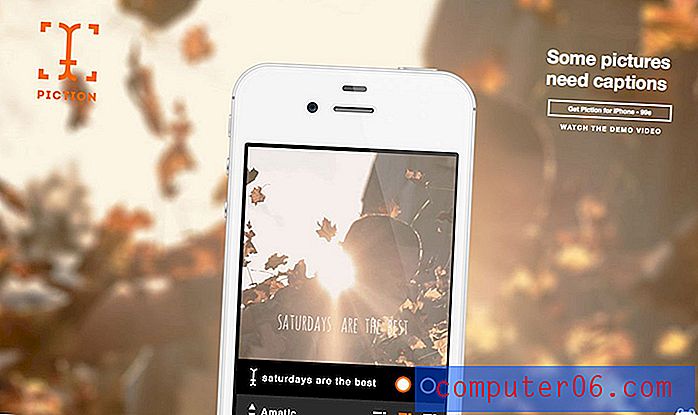
Esta es una opción popular para sitios web que están iniciando o promoviendo un proyecto digital con un fondo de foto borrosa abstracta detrás de un teléfono que muestra el producto. Piction usa la misma imagen en el fondo y en el teléfono con diferentes niveles de zoom y desenfoque para un diseño bastante llamativo.
Por qué funciona
- Trae el foco al producto presentado.
- Crea un fondo personalizado en lugar de usar un patrón que podría estar en otros sitios web.
- Le da al diseñador control sobre el color y la sensación cuando se trata de cómo funciona el desenfoque abstracto, desde la nitidez hasta los colores suaves y las formas, hasta la legibilidad de la imagen de fondo y la conexión con la marca.
Desenfoque sutil para cualquier imagen

Un pequeño grado de desenfoque también puede funcionar en muchos otros tipos de fotos y no tiene que usarse únicamente para una imagen de pantalla completa. Los diseñadores pueden agregar un toque de desenfoque a una imagen que necesita un pequeño enfoque de primer plano para ayudar a los usuarios a mirar las partes correctas de una imagen, para estilizar un logotipo o simplemente para crear una imagen más compleja.
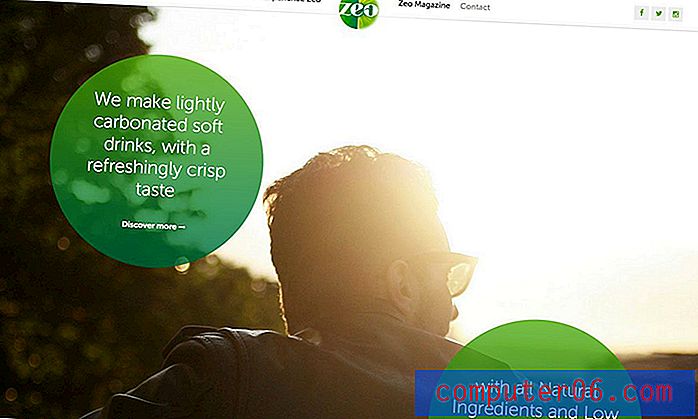
El logotipo de Zeo utiliza un desenfoque sutil pero agradable en el diseño redondo. El desenfoque te obliga a mirar el logotipo más de cerca debido a la forma interesante y el borde que tiene un lado del logotipo en comparación con la nitidez del otro lado. La técnica se enfatiza aún más porque el diseño del sitio web en su conjunto utiliza el desenfoque en otros lugares, como en el fondo de la imagen dominante en la página de destino.
Por qué funciona
- Pequeños desenfoques pueden crear un elemento de sorpresa.
- Se enfoca en partes específicas de una foto, con enfoque visual. (Eche un vistazo a algunas de las promociones en el sitio de Zeo para otros usos de desenfoque sutil para enfocar fotos).
- Puede darle la cantidad correcta de contraste para superponer otros elementos en una sección de una imagen, como texto, de la misma manera que un desenfoque de pantalla completa puede funcionar con un encabezado de héroe.
Úselo también para video

También puede emparejar la tendencia de desenfoque con otro elemento de diseño atractivo: el video. Puede usarlo como lo haría con cualquier otra técnica de imagen. Funciona de la misma manera (aunque las herramientas y el proceso de edición son un poco diferentes).
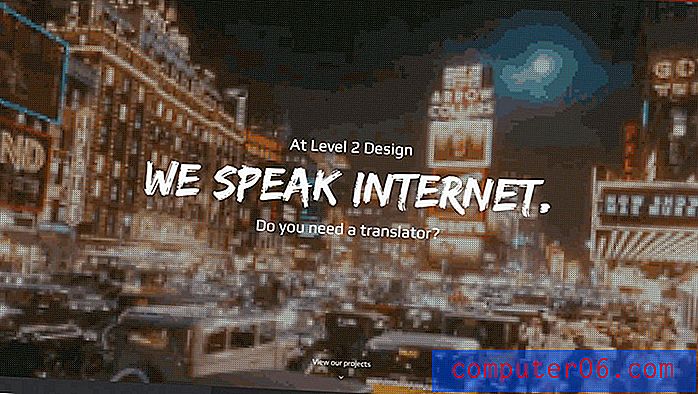
Level 2 Design utiliza azul y un efecto de tipo de pantalla para agregar interesados a un video de pantalla completa. (Actualice el navegador a videos borrosos). El efecto es divertido y fresco, y funciona con videos que se supone que tienen una sensación de la vieja escuela. Los rápidos bucles de video son altamente legibles y llamativos.
Conclusión
Hay muchas maneras de usar el desenfoque de manera efectiva para proyectos de diseño web. El secreto, si es que hay uno, es crear un efecto borroso que se mezcle perfectamente con el resto del diseño. Y puede hacerlo casi pensando en desenfoque extremo.
Use mucho desenfoque para lograr un alto impacto y una sensación abstracta. Use un desenfoque mínimo para crear un contraste sutil y establecer el enfoque. Como con cualquier diseño, pruébelo en algunos usuarios antes del lanzamiento y vea lo que piensan. ¿Se dan cuenta de la falta de definición? (La mayoría de los no diseñadores realmente no lo pensarán).