Diseñar a partir de una foto: consejos rápidos y mejores prácticas
La fotografía es lo mejor para golpear el diseño desde la tipografía. Una fotografía de calidad puede hacer que un diseñador pobre se vea bien y un buen diseñador se vea genial. Puede transmitir emoción, aportar color, proporcionar y proporcionar un punto focal fuerte.
Hoy veremos algunos consejos, técnicas e ideas para diseñar en torno a una gran fotografía.
Explore los elementos de Envato
¿Dónde encuentro buenas fotos?
En primer lugar, una de las mejores habilidades que puedes adquirir como diseñador es la fotografía. Los fotógrafos crean imágenes, los diseñadores usan imágenes para comunicarse; los dos campos simplemente no podrían ser más complementarios si lo intentaran.
Pronto publicaremos un artículo que se relacione más con esto, así que no iré más lejos ahora, excepto para decir que debe consultar PhotoTuts, un blog increíble que puede ayudarlo a convertirse en un mejor fotógrafo sin importar dónde se encuentre actualmente. El espectro del talento.
Ahora, dicho eso, incluso si eres un fotógrafo increíble, no siempre tendrás el tiempo y los recursos para tomar la foto que necesitas. En estos casos, la fotografía de stock es tu amiga.
Sin embargo, el uso de imágenes de archivo puede ser complicado, así que asegúrese de leer nuestro artículo 10 Las trampas que se deben evitar al usar la fotografía de archivo.
Si tiene un presupuesto para fotografía de stock, consulte iStock. Puede ser la elección del cliché, pero definitivamente hay una razón para eso. Tienen un montón de imágenes asequibles de muy alta calidad.

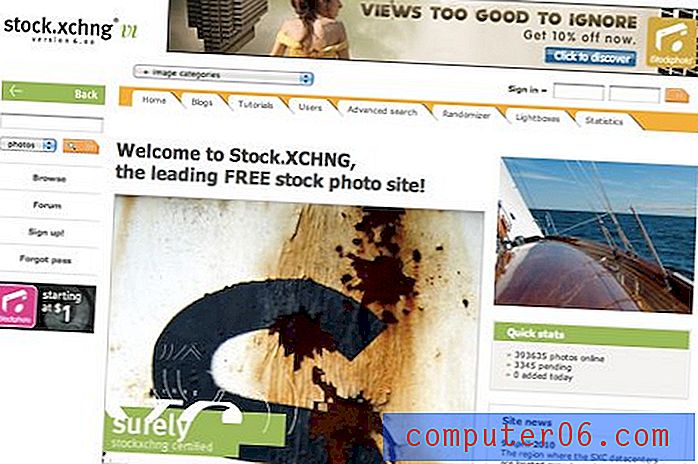
Si no tiene presupuesto, pruebe SXC, un sitio de fotografía de archivo completamente gratuito. Hay un montón de cosas horribles en SXC, pero también encontrarás bastantes gemas si estás dispuesto a dedicarle tiempo.

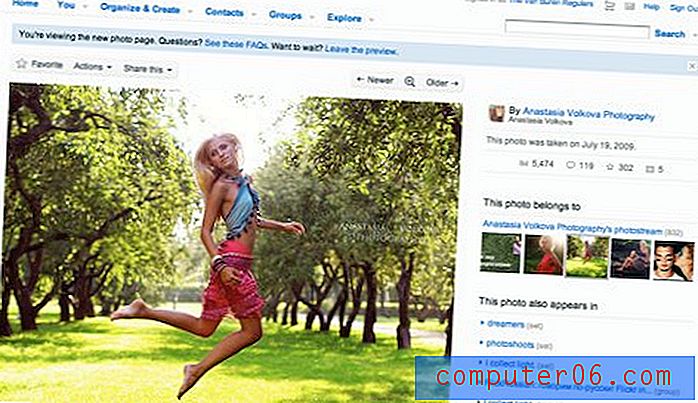
Finalmente, definitivamente deberías ver las fotos con licencia de Flickr Creative Commons. Flickr es una gran fuente de excelente fotografía y la colección creativa de commons es bastante amplia.
Solo asegúrese de vigilar los requisitos de atribución para cada imagen. Son de uso gratuito, pero generalmente requieren un enlace o crédito de alguna forma junto con el uso.

Esquemas de color
Uno de los métodos más esenciales para diseñar una página alrededor de una fotografía es clavar el esquema de color. Normalmente, crear un esquema de color sólido implica mucho pensamiento y planificación y puede ser una tarea bastante intimidante si eres nuevo en el diseño.
Sin embargo, cuando usas la fotografía como héroe, hace todo el trabajo por ti. Uno de los trucos más antiguos en la bolsa de golosinas del diseñador es construir un esquema de color directamente de los colores en una foto.
Como ejemplo, considere la imagen a continuación.

Lo que he hecho aquí es simplemente usar el cuentagotas de Photoshop para tomar algunos colores de la fotografía. Esto nos da una paleta realmente agradable para comenzar que se integra estrechamente con nuestras imágenes.
Desde aquí, simplemente elige algunos que te gusten y corre con ellos. Siéntase libre de experimentar con diferentes tonos y opacidades. Los colores son solo un punto de partida y no son necesariamente pautas estrictas para obedecer.

Tipografía
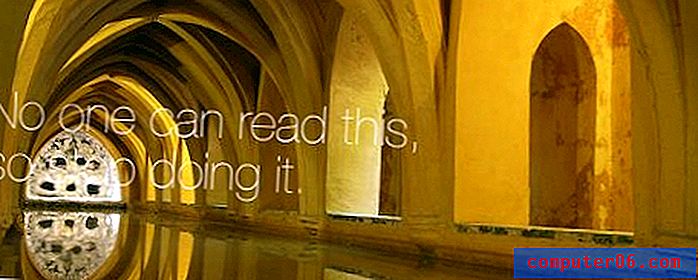
Lo que veo que la mayoría de los diseñadores tienen dificultades con respecto a las fotos es cómo integrar el tipo en ellas. No puedo hacer un seguimiento de cuántos sitios web y carteles veo a diario que arrojan todas las ideas de legibilidad porque quieren usar una tipografía fina y agradable en un fondo "llamativo".
Lo que esto resulta es algo que puede parecer decente de un vistazo, pero en realidad te duele la cabeza cuando intentas leerlo.

Mi primer consejo sería elegir una foto o fuente diferente, pero a veces no puedes evitarlo. El cliente quiere lo que quiere y, a menudo, usted no puede hacer nada para cambiar de opinión.
En estas situaciones, su trabajo es aumentar la claridad del mensaje. Si está atrapado con la foto ocupada y la fuente femenina delgada, busque formas de que se destaque más.
Una de las formas más fáciles de lograr esto es tomando prestado el método de paleta de colores anterior. Pruebe un bonito color sólido de la imagen y cree una barra de color para contener el texto.

No te detengas simplemente haciendo un rectángulo de color. En la imagen de arriba puedes ver que apliqué una ligera sombra a la caja, reduje la opacidad y borré la fotografía en el área detrás de la caja para darle una especie de efecto de vidrio esmerilado.
Elegir la foto correcta
Idealmente, usted como diseñador tendrá derecho a elegir tanto la foto como la tipografía que implemente. En estos casos, querrás encontrar algo que tenga suficiente espacio casi vacío para guardar tu mensaje.
No tiene que ser un fondo sólido, pero debe ser lo más simple posible y no tener mucho contraste de color en el área donde se va a colocar el tipo.
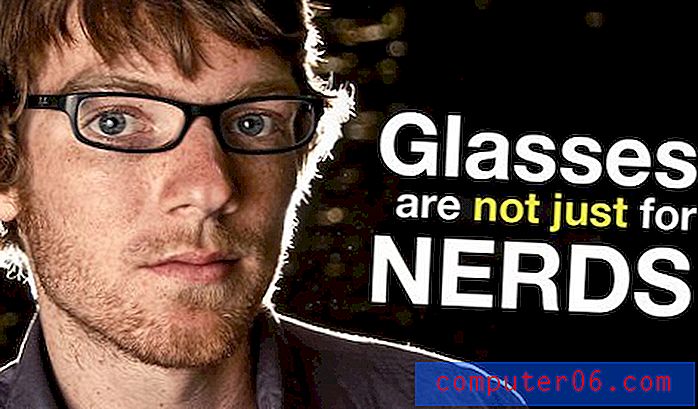
El contraste es bueno en el diseño, pero ponerlo en segundo plano detrás de su texto es simplemente un uso incorrecto que causa confusión visual. En cambio, el contraste debería ser entre el tipo y el fondo como en la imagen a continuación.

Aquí tenemos las imágenes empujadas a un lado y el texto al otro. El blanco y el amarillo en las letras no se eligen de la imagen como en los ejemplos anteriores, sino que se seleccionan porque tienen un alto nivel de contraste sobre un fondo negro. Si hubiera probado el color de la camisa del hombre, la legibilidad habría sufrido mucho.
Si hace clic en la imagen de arriba, puede ver la foto original. El fondo estaba realmente un poco ocupado y no se extendía mucho más allá del hombro del hombre. Pinté un poco de bokeh y extendí el borde derecho para adaptarme a mis propósitos. Esto solo tomó un minuto y me ahorró horas de búsqueda para encontrar esa foto que se adaptara perfectamente a mis necesidades.
No se preocupe por encontrar la foto perfecta, en su lugar, encuentre una que tenga una buena estructura con la que pueda trabajar.
Sangrar
Ya sea en la web o en forma impresa, hay algo en una foto de sangrado completo que se ve elegante y hermosa. Sin embargo, no siempre es práctico o posible para lo que tiene que trabajar.
Por ejemplo, supongamos que el cliente le da una foto vertical y un espacio publicitario horizontal, ¿entonces qué? En estos casos, hay varios trucos que puedes probar. Recortar la foto de forma horizontal es lo primero que viene a la mente, pero solo funcionará en un pequeño número de circunstancias.
Una solución mucho más práctica es dejar que su foto llene el espacio vertical y llene el resto con un color sólido. Esta solución es simple y se ve nítida. También le da mucho espacio para colocar su mensaje y cualquier imagen más pequeña que necesite.
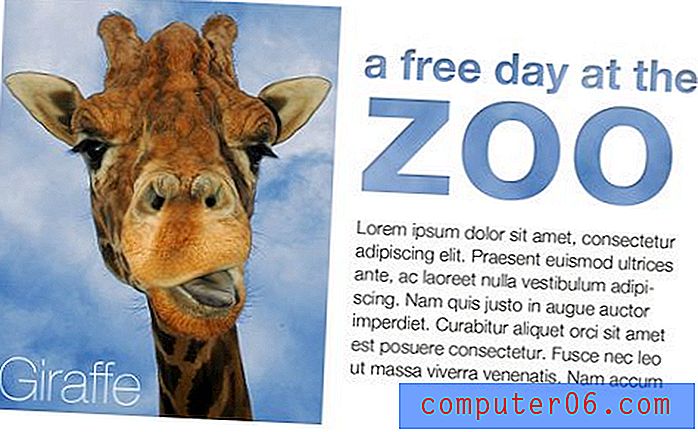
En el diseño a continuación, nuevamente utilicé el truco de muestreo de color desde arriba (simplemente no puedes abusar de este truco al diseñar con fotos) para tomar uno de los colores más oscuros que pude encontrar en la imagen, en este caso el color de las manchas de la jirafa .
Dado que la foto tiene un fondo claro, muestrear uno de los colores más oscuros crea un contraste audaz entre las dos mitades y realmente trae mucho interés visual a la página.

No llores cuando no puedas sangrar
Cuando trabaje con impresión, habrá muchas ocasiones en las que simplemente no podrá sangrar ni la fotografía ni el color del borde del papel. Esta limitación a menudo proviene de trabajar con organizaciones pequeñas que imprimirán materiales por sí mismas y no podrán manejar trabajos sin fronteras.
Lo que no desea hacer en estas situaciones es diseñar algo que se desangre hasta el borde y luego permita que la impresora simplemente lo corte donde quiera, dejando un borde blanco alrededor del borde. Esto grita trabajo de impresión barato y, por lo tanto, es bastante pegajoso.
En su lugar, desea crear un diseño que tenga mucho espacio en blanco para que los bordes se vean intencionales. Si se hace correctamente, nadie sabrá que su impresora no puede llegar al límite, simplemente parece que tomó una decisión de diseño para no llevarla tan lejos.

En la imagen de arriba, he aplicado mucho espacio en todos los lados de la foto para que el borde parezca intencional en lugar de incidental. Observe también cómo traje la textura del cielo detrás de las letras para que parezca que la foto se extiende debajo del blanco. Este es otro gran truco que puedes usar para aumentar la efectividad de la ilusión sin bordes.
El método anterior funciona bastante bien en muchos casos, pero si tiene libertad en su selección de fotos, hay una forma aún más elegante de solucionar este problema.
Encontrar una imagen tomada sobre un fondo blanco realmente le da un aspecto sin bordes sin esfuerzo que no parecerá barato o poco profesional en lo más mínimo.

Observe cuánto salta el sapo de arriba (juego de palabras) del fondo. Cuando utilice esta técnica, asegúrese de encontrar una imagen con mucho contraste y colores brillantes para que realmente atraiga la atención de sus espectadores.
Observe también cómo volteé la imagen original para que el sapo se enfrentara al espacio publicitario. Este es un truco simple que atrae su atención hacia el anuncio y hacia el contenido en lugar de alejarse de él.
Conclusión
La información anterior debería darle mucho en qué pensar la próxima vez que considere diseñar con fotografía. De hecho, la conclusión clave aquí es necesariamente diseñar con fotografía, pero diseñar alrededor de la fotografía.
Una imagen fuerte es el héroe perfecto para su diseño y su trabajo se convierte en envolver la comunicación a su alrededor de tal manera que ambos se resalten de manera efectiva.
Los mejores consejos anteriores incluyen nunca sacrificar la legibilidad, siempre puede extraer colores de la imagen si puede, el contraste es su amigo y nunca dejar que las restricciones de sangrado disminuyan la calidad percibida del producto final.
Gracias por leer, haznos un favor y comparte el artículo en Twitter o a través de tu método preferido si lo disfrutaste.