Diseño de noticias: cómo los principales sitios de noticias manejan toneladas de contenido
Si me saliera con la mía, junto con casi cualquier otro diseñador web, las páginas web siempre contendrían una cantidad bastante limitada de contenido para mantener el enfoque claro y la línea de comunicación fácil de seguir.
Desafortunadamente, las situaciones del mundo real requieren páginas web con inmensas cantidades de contenido. Para aprender a abordar los problemas que surgen en este ámbito, vamos a ver una sección particular de sitios web que tal vez estén más superpoblados que cualquier otro: los sitios web de noticias. ¿Cómo manejan los diseñadores de CNN, MSNBC, Fox y otros el diseño de tanta información? Averígualo después del salto.
Encabezado y Navegación
El encabezado es un aspecto absolutamente crucial para un sitio de noticias. Cada usuario sabe al visitar un sitio de noticias que habrá toneladas de contenido para examinar y si quieren algo específico, irán directamente al encabezado para encontrarlo.
Aquí tenemos nuestra primera visión del problema que nos afectará por el resto del artículo: ¡demasiadas cosas! Como mencioné en la introducción, los sitios de noticias necesitan transmitir mucha información, por eso existen. Organizar toda esta información no es poca cosa y casi todas las decisiones que tome pueden afectar drásticamente la usabilidad del sitio.
Echemos un vistazo a nuestro primer ejemplo. La siguiente imagen muestra el encabezado y la navegación de MSNBC.com.

Como puede ver, están sucediendo muchas cosas en las primeras pulgadas de este sitio. La parte superior de la página contiene alrededor de quince enlaces, y estos son solo para otros sitios, la navegación interna se encuentra debajo de eso y contiene otros doce.
MSNBC está utilizando su propio giro interesante en un menú desplegable para cada sección del sitio que se muestra en la navegación. Aquí verá de cinco a seis titulares de texto, algunas imágenes y aún más contenido que conducen a otro sitio. Después de varias capas de navegación, finalmente llegamos al logotipo del sitio cerca de la parte inferior del encabezado, junto con el clima y los widgets de búsqueda.
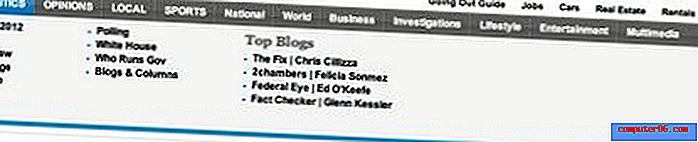
Creo que el encabezado MSNBC es un poco desordenado, la marca se pierde y la carga de contenido secundario distrae. Compare esto con el encabezado de uno de los mejores sitios de noticias que encontré, CNN.

Aquí tenemos una marca fuerte y clara, una barra de búsqueda justo donde la buscarías y un menú de navegación simple sin un solo menú desplegable. Este menú es un buen equilibrio de diseño minimalista y funcionalidad suficiente para llevarlo a donde desea ir sin ningún problema.
Fox toma una ruta similar a la CNN. Está un poco más abarrotado y abarca varios sitios como MSNBC, pero las pestañas ayudan a que la metáfora sea comprensible.

The Washington Post comenzó con una idea similar a MSNBC, pero lo logró mucho mejor. Como puede ver, el nombre del sitio es grande y agradable, seguido de un widget meteorológico.

Al pasar el mouse sobre la navegación, aparece un gran menú desplegable, pero en lugar de empujar incómodamente el contenido hacia abajo como en MSNBC, se ha estructurado para cubrir el área grande del "Washington Post".

La leccion
"Tenga cuidado con los mega desplegables que realmente no cumplen su promesa de hacer que su sitio sea más fácil de navegar".Creo que la lección aquí es no abrumar a sus usuarios de inmediato con un encabezado abarrotado. Esto no significa que no pueda tener mucho contenido, solo tenga cuidado con los mega desplegables que realmente no cumplen su promesa de hacer que su sitio sea más fácil de navegar. CNN demuestra que a veces una simple lista horizontal de enlaces y algunos espacios en blanco bien estructurados pueden funcionar muy bien incluso en un entorno de contenido masivo.
Artículos destacados
Lo siguiente que quiero discutir es cómo estos sitios captan su atención y la dirigen hacia lo que es importante. Cada sitio de noticias tiene una o dos historias principales que saben que son artículos importantes del día y tienen que estructurar la página para resaltar adecuadamente estas historias.
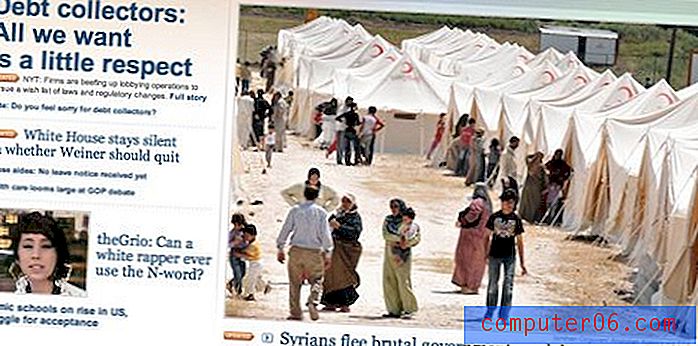
Mi ejemplo favorito de esto es The Huffington Post, que opta por resaltar una sola noticia usando una imagen enorme y un titular en negrita, que abarcan todo el ancho del contenedor de la página.

Solo eche un vistazo a lo limpio y hermoso que se compara con otros sitios de noticias que ha visto. Está lejos de ser popular para los sitios de noticias usar este formato, pero no puede evitar admitir que parece funcionar bastante bien aquí.
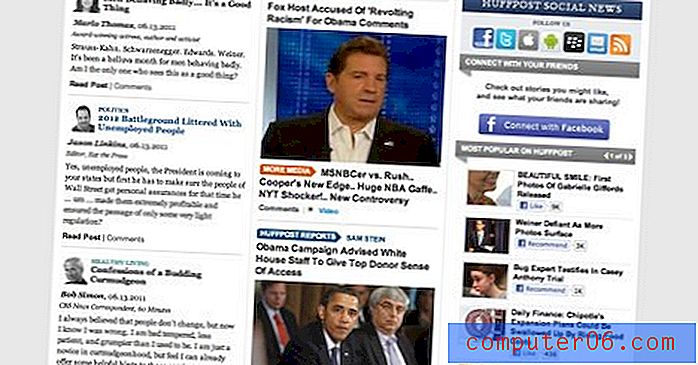
MSNBC toma una ruta similar pero no es tan drástica como para presentar solo una historia cerca de la parte superior de la página. Tienen una gran imagen flanqueada a la izquierda con varios titulares. Realmente me gusta el diseño básico, aunque creo que los pequeños titulares aleatorios que aparecen entre las historias principales lo desordenan significativamente.

CNN y Fox eligen un enfoque un poco más abarrotado, principalmente porque no estaban dispuestos a renunciar a un valioso espacio publicitario para noticias importantes. CNN tiene un diseño de tres columnas con el centro siendo el más ancho y el último de los cuales es el espacio publicitario seguido de una barra lateral de inicio de sesión.

Fox presenta una imagen grande con tres columnas debajo, todas junto a una columna ancha en el extremo derecho para espacio publicitario, cotizaciones de bolsa e información social.

La leccion
Con la página de Fox, obtengo mucha información, lo cual es genial, pero mis ojos no saben muy bien dónde aterrizar y tienden a rebotar mucho antes de leer algo. Actualmente, CNN me llama la atención con algunas caras, que siempre son buenas para guiar a los usuarios a donde quieres que vayan.
Sin embargo, creo que las imágenes realmente grandes, como las que se encuentran en Huffington y MSNBC, son realmente la herramienta para hacerme notar algo importante. Esto se refuerza de manera importante con el enorme y audaz texto de título de Huffington.
"A veces, una gran cantidad de contenido organizado de forma ordenada en un espacio pequeño es una gran cosa".El mejor método para todos los usuarios es una llamada difícil. Solo hay que pasar por Craigslist, enormemente popular, para ver que no siempre se necesitan imágenes grandes para hacer que un sitio sea atractivo para los visitantes. A veces, una gran cantidad de contenido organizado de forma ordenada en un espacio pequeño es una gran cosa, especialmente si desea una visión general rápida de todo lo importante.
El mundo no es un lugar donde un solo evento suele ser más importante que cualquier otro, por lo que es comprensible que sitios como Fox sientan la necesidad de desglosar esta sección un poco. Mi mejor consejo es dar la mayor importancia posible a las pocas cosas que son realmente importantes. Si puedes balancear una historia grande y destacada, anímate. Si no es así, trate de mantener el número bajo, de lo contrario no es realmente una sección "destacada", ¿verdad?
The Story Grid
A medida que avanzamos más allá del encabezado y el contenido destacado, los sitios de noticias se vuelven cada vez más diferentes, lo que dificulta la comparación punto por punto. Sin embargo, es en este punto que comienza el verdadero desafío. Aquí es donde los diseñadores reciben una montaña de otro contenido y se les dice que lo organicen.
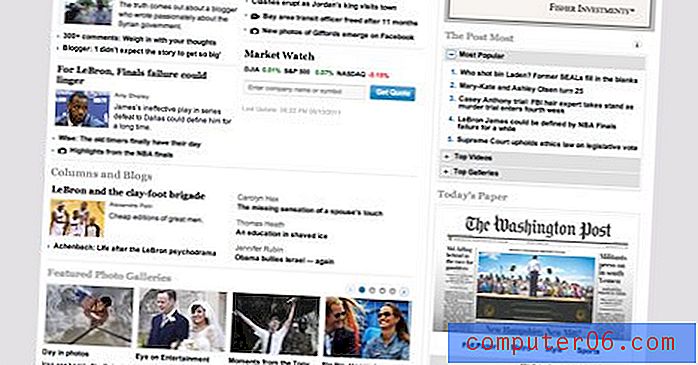
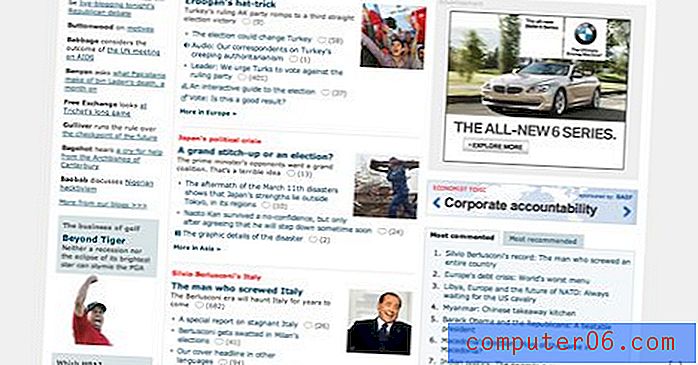
Cada sitio está dividido en varios módulos únicos y secciones organizadas en diferentes cuadrículas, pero encontrará que es una tendencia bastante popular, en algún momento de la página, dividirse en una configuración de tres columnas para cubrir los diversos artículos. Aquí hay ejemplos de The Huffington Post, The Washington Post y The Economist que hacen exactamente eso.



Tener tres columnas divide su contenido muy bien, de manera uniforme o utilizando un enfoque de ancho variado como The Economist para un mayor control sobre el énfasis. ¡Un problema importante con el enfoque de tres columnas es que hemos enseñado a nuestros cerebros a ignorar esa tercera columna! Todos sabemos que aquí es donde se ubican los anuncios junto con toda esa basura que no queremos ver, por lo que mantenemos nuestra navegación limitada a las dos primeras columnas.
Esto puede ser malo para los sitios que realmente esparcen alguna columna importante allí, ya que es probable que se pierda en la mezcla. Solo tenga en cuenta esta tendencia de los usuarios y asegúrese de que su tercera columna todavía no se vea como un desastre de anuncios una vez que ingrese a contenido sólido.
Un cambio refrescante
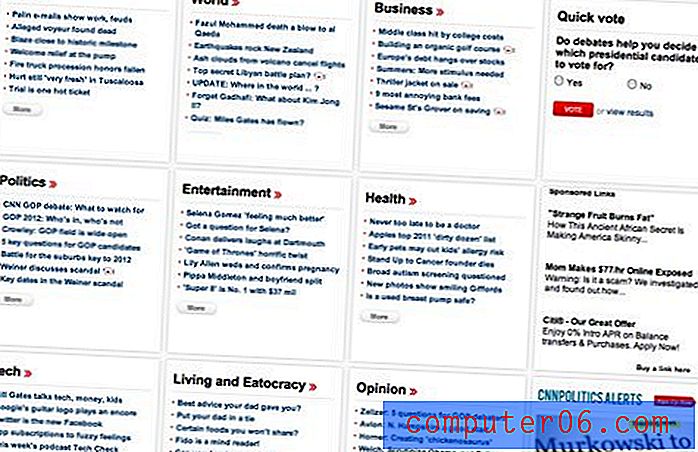
CNN tiene uno de los mejores enfoques para la organización de contenido que he visto en un sitio de noticias. Utilizan una cuadrícula de cuatro columnas de tarjetas de igual altura rematadas con un título de categoría. El resultado realmente se siente vacío del desorden típico de estas secciones.
 "Cuando sacamos casi todas las imágenes y normalizamos el contenido, el resultado es algo mucho más útil".
"Cuando sacamos casi todas las imágenes y normalizamos el contenido, el resultado es algo mucho más útil". Curiosamente, cuando extraemos casi todas las imágenes y normalizamos el contenido, el resultado es algo mucho más útil. En un sitio de noticias típico, simplemente hay demasiada competencia para mi atención. Cada historia parece que trata de gritar más fuerte que la que está al lado y el resultado tiende a ser bastante abrumador. Por el contrario, la cuadrícula de la historia de CNN es fácil y agradable de navegar.
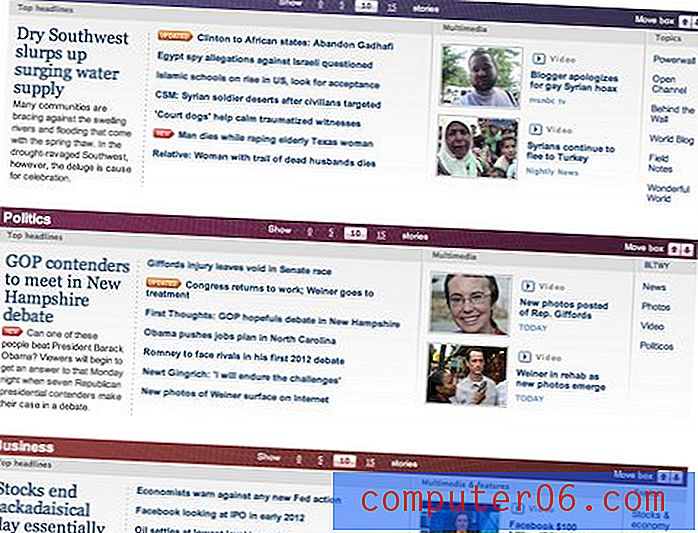
MSNBC también toma un enfoque diferente. Organizan sus historias en categorías y las colocan en cajas horizontales claramente definidas. Ponen mucho control en tus manos aquí permitiéndote elegir cuántas historias mostrar e incluso dándote controles para reorganizar las cajas.

La leccion
Lo que noté aquí es que disfruté usando los sitios que organizaban su contenido en secciones y categorías claramente diferenciadas. El formato de tres columnas, aunque probado y verdadero, permite una navegación de trabajo intensivo que se siente más como tamizar a través del desorden.
CNN y MSNBC tomaron medidas para crear una separación visual clara entre las historias y varios tipos de contenido y tenían diseños que parecían menos casuales. Una de las razones por las que el formato de tres columnas se ve desordenado es la altura variable de cada módulo, que establece el contenido horizontalmente y genera muchos movimientos de los ojos hacia arriba y hacia abajo. El formato de igual altura ayuda inmensamente.
¿Por qué me importa esto?
La mayoría de las personas que leen esto no son los mejores diseñadores para The Washington Post, entonces, ¿por qué estas observaciones son valiosas para esta audiencia? La respuesta es que, si bien no todos trabajamos en sitios de noticias, todos hemos dado a nuestros clientes el discurso de "demasiado contenido".
Simplemente odiamos cuando nuestros clientes nos dan un montón de cosas y exigen que lo pongamos todo en una sola página. Por mucho que intentemos argumentar en contra, varias situaciones requieren este enfoque. Agrupar un montón de contenido en una sola página mientras intenta que sea utilizable y atractivo es una de las situaciones más difíciles que enfrentará como diseñador, si puede vencerlo, puede diseñar su salida de cualquier cosa.
"En caso de duda, la respuesta suele ser simplificar".Las lecciones que aprendimos hoy aquí se pueden aplicar a cualquier sitio web que crees en el que estés luchando por discutir demasiado contenido. En caso de duda, la respuesta suele ser simplificar. Recorte ese gran encabezado feo, intente encontrar uno o dos puntos realmente importantes y maximícelos y luego separe el resto del contenido en secciones visualmente separadas que sean fáciles de navegar y que no requieran demasiados movimientos para leer.
Conclusión
Ahora que has visto mi análisis, ¿qué te parece? ¿Qué sitios de noticias crees que son los más atractivos? ¿Cuáles son los más utilizables? ¿Pueden los dos objetivos ser sinérgicos?
Deje un comentario a continuación y háganos saber su opinión sobre la información y los ejemplos anteriores.