Separar contenido: 10 formas de dibujar la línea
La historia es tan antigua como el diseño gráfico: tiene dos secciones diferentes y necesita una forma de separarlas visualmente. Como diseñador, con frecuencia me veo volviendo al mismo viejo truco para lograrlo. ¿Por qué no mezclarlo un poco?
Hoy le mostraremos diez formas increíbles de crear dos secciones distintas de contenido. Cada ejemplo es de un sitio web real, por lo que puede hacer clic para verlo en acción.
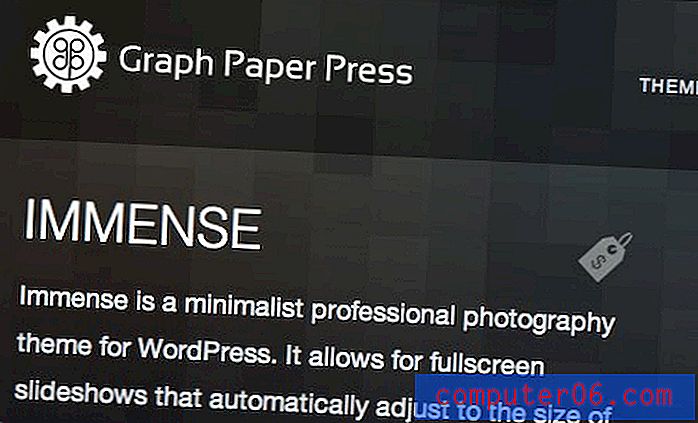
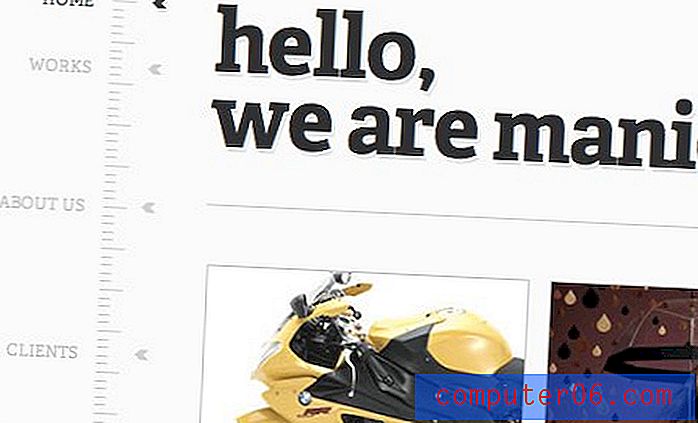
El rey de contraste
Esta es una de las formas más simples y comunes de separar dos secciones. Todo lo que haces es encontrar dos colores que contrasten muy bien.

Esto generalmente se hace con blanco o un equivalente cercano, además de algo realmente oscuro como el negro o muy brillante como el rojo. El contraste de color es una de sus herramientas de diseño más potentes, blandirlo hábilmente y siempre tendrá un diseño llamativo.
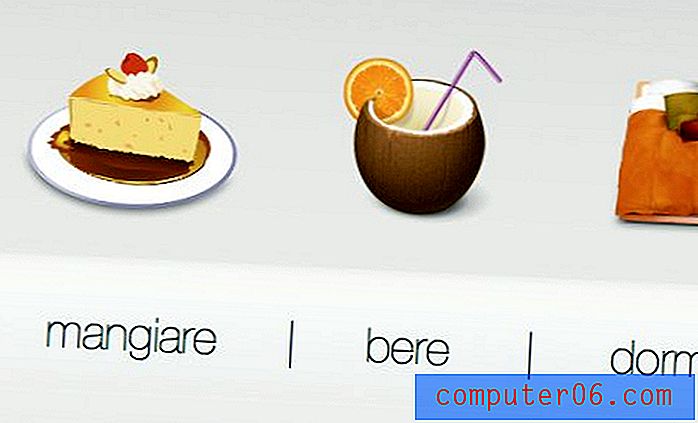
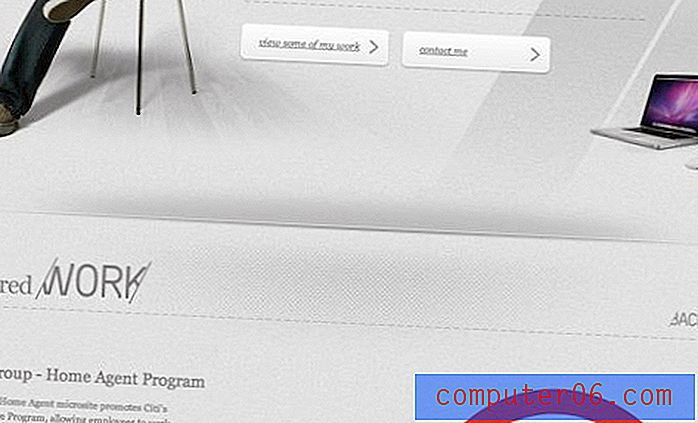
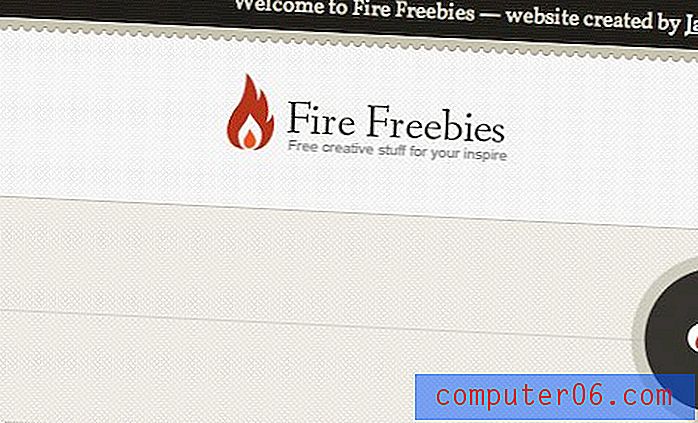
El desvanecimiento rápido
El desvanecimiento rápido es como lo opuesto al ejemplo anterior. Aquí, en lugar de mucho contraste y una línea dura, tenemos muy poco contraste y una separación suave.

Esto es ideal para situaciones en las que desea agregar un poco de diferencia visual entre dos secciones que todavía están estrechamente relacionadas desde un punto de vista conceptual.
El ejemplo anterior usa el desvanecimiento rápido para separar los iconos de su texto descriptor. Una vez más, los dos pertenecen juntos y, sin embargo, funcionan bien con una ligera distinción.
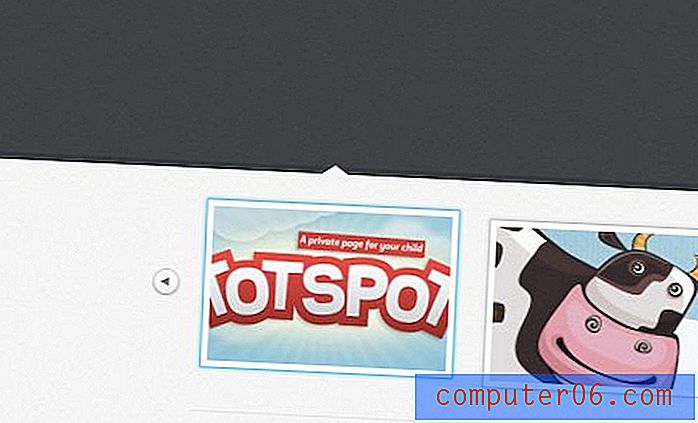
La muesca
La muesca se puede combinar con varias de las otras técnicas, pero generalmente se usa con una línea dura como la que se ve en el ejemplo a continuación. Este es más un punto que una muesca, pero una variante popular es invertir el triángulo para que se corte en la capa inferior.

La muesca es perfecta cuando quieres llamar la atención sobre algo. Esto generalmente viene en forma de una colección horizontal de artículos con una selección activa. El triángulo, por supuesto, se mueve a medida que selecciona diferentes elementos.
El libro de recuerdos
No estoy seguro de quién lo inició, pero los separadores irregulares como el siguiente se han vuelto muy populares en el último año o dos. Es una solución elegante que definitivamente agrega más interés visual que su línea sólida típica.

La técnica no necesariamente sugiere un tema de bloc de notas, eso es lo que pienso cada vez que lo veo. Para variar, intente experimentar con la altura del punto, el espaciado y la redondez. También podría ir con un patrón menos regular, como un borde rasgado.
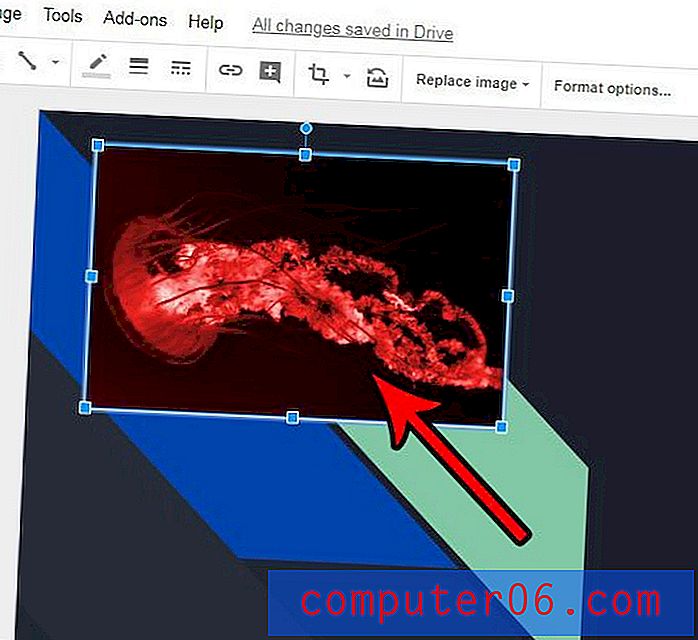
El corte
Este ejemplo en realidad proviene del mismo sitio que el último, felicitaciones a Colin Grist por un sitio increíble. Mira cómo separa estas dos secciones:

Aquí usa una línea dura, pero en lugar de contraste de color, simplemente corta un gráfico. La solución es maravillosamente simple y funciona muy bien. Si te desplazas un poco más hacia abajo, él vuelve a recoger la escena, por lo que es más una franja, pero definitivamente puedes usarla de cualquier manera.
La silueta
Este es conceptualmente el mismo que el del álbum de recortes, esencialmente solo está rompiendo la línea para que no sea recto y aburrido. Sin embargo, un gráfico entra en juego para agregar mucho más interés visual.

Realmente me gusta cómo este diseñador dio un paso más y colocó los edificios en un segundo plano. Hace que la separación sea mucho más compleja e impresionante. No se limite a estafar esta idea e ir con edificios, algo sobre otras formas que podría probar: montañas, agua, árboles, etc.
La superposición
La superposición es otra forma de separar dos secciones de una manera muy sutil. Es un poco más elegante y común que el desvanecimiento rápido.

Esto se puede lograr fácilmente en Photoshop con opacidad de capa, pero usar CSS para lograrlo también es simple. Solo asegúrese de declarar su color con RGBa y establezca ese valor alfa en algo que se ajuste al nivel de transparencia que está buscando.
El truco de superposición se usa comúnmente en la navegación y otras barras de menú, tanto en el diseño de la interfaz de usuario de la aplicación como del sitio web. Sin embargo, es realmente una técnica sólida para casi cualquier propósito y definitivamente debe ir en su bolsa de trucos de "uso frecuente".
The Ruler (también conocido como The Timeline)
Realmente me gusta el aspecto de este y definitivamente lo tendré en cuenta para futuros proyectos. El siguiente ejemplo lo usa verticalmente, pero también puede ser horizontal fácilmente.

Puede usar esta técnica como un elemento estático simple, pero este diseñador lo llevó un paso más allá. Pase por el sitio y desplácese hacia abajo para ver cómo se convierte en una herramienta de navegación dinámica. Muy hábil!
Este ejemplo también tiene una técnica adicional, observe la línea horizontal simple de un solo píxel. Si va por un diseño minimalista, a veces la mejor manera de separar dos cosas es simplemente dibujar una línea. ¿Cuánto más fácil puede ser?
La rebanada
Debatí durante un buen rato sobre cómo llamar a este. ¿Es una almohada, una presa, una bocanada, una rodaja, una línea o un pliegue? No sé cómo lo llamas, pero se ve muy bien.

Hay varias variaciones en esta idea. Básicamente, todos apuntan a agregar un poco de dimensionalidad al salto de contenido y generalmente implican poco más que un posicionamiento inteligente de sombras. Esto es perfecto para cuando buscas un poco de realismo en tu diseño.
El lavabo de la cocina
Si esta publicación tiene la cabeza dando vueltas preguntándose qué método usar para su proyecto de diseño actual, ¡tenga en cuenta que puede usar varios de ellos!

Como con cualquier cosa, es fácil ir demasiado lejos, pero creo que el diseño anterior es un buen ejemplo de uso de varios de los métodos, pero aún así lo mantiene atractivo y no demasiado ocupado. ¡Podemos detectar el contraste de color, las superposiciones, las líneas simples y el método del álbum de recortes, todo en unos pocos cientos de píxeles de espacio!
Definitivamente hay algo que decir sobre la consistencia y la repetición, así que asegúrese de no solo usar algo diferente para cada sección. Elija un par de métodos diferentes y repítalos varias veces en el diseño.
Conclusión
Bueno, eso resume nuestros diez ejemplos de cómo diseñar separadores de contenido. Esto puede parecer un poco trivial ahora, pero créanme, la próxima vez que diseñen algo pensarán en esta publicación y en sus diversas opciones para crear distinción visual.
Deje un comentario a continuación y díganos qué técnicas utiliza regularmente en sus diseños.