¿Qué hace una gran interfaz de búsqueda?
Un cuadro de búsqueda es una de las piezas esenciales que se incluye en casi todos los diseños de sitios web. Si bien a veces la creación de este pequeño elemento se convierte en una ocurrencia tardía, no hay ninguna razón por la cual el cuadro de búsqueda no deba diseñarse tan bellamente como el resto de un sitio web.
El diseño de un cuadro de búsqueda debe reflejar el del resto del sitio, ser funcional y fácil de usar y estar ubicado en una ubicación que sea obvia para los usuarios. Hoy, vamos a echar un vistazo a algunos excelentes cuadros de búsqueda y algunas herramientas para ayudarlo a través de su propio diseño.
¿Su sitio necesita un cuadro de búsqueda?


La respuesta simple es sí. Si su sitio incluye una cantidad significativa de contenido (piense más que un avance o una página de bienvenida), un cuadro de búsqueda es imprescindible.
Tener un cuadro de búsqueda facilita a los usuarios encontrar contenido. También puede ayudarlo a recopilar información sobre lo que los usuarios desean encontrar y para lo que acuden a su sitio, como información del producto, uso de palabras clave y deseos y necesidades del usuario.
Por otro lado, los sitios que funcionan como un reclamo o página de bienvenida podrían estar bien sin la inclusión de una función de búsqueda. En general, puede pensar que los sitios web de una sola página entran en esta categoría, pero realmente depende del tamaño, el alcance y el diseño. Los sitios web de una sola página con mucho contenido mediante el uso de elementos como el desplazamiento de paralaje podrían beneficiarse al incluir la funcionalidad de búsqueda.
Funcionalidad de búsqueda
Una de las preguntas más importantes cuando se trata de búsqueda es "¿qué debería hacer?" Si bien esto puede parecer una pregunta y respuesta obvias, cómo las funciones de búsqueda pueden variar de un sitio a otro. Los usuarios pueden tener diferentes expectativas sobre cómo funcionará la búsqueda también según el contenido del sitio.

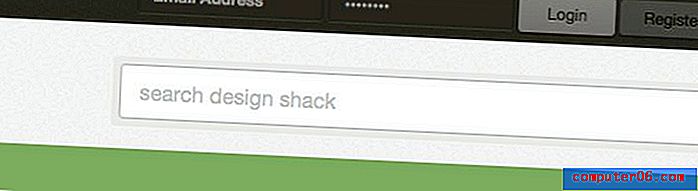
Búsqueda simple: el tipo más común de búsqueda en el sitio web está diseñado alrededor de un cuadro que incluye un lugar para escribir lo que está buscando y un botón de "búsqueda" o "enviar". (Usamos ese tipo de búsqueda aquí en el sitio Design Shack). A menudo, el cuadro incluirá lo que se puede buscar en el sitio, como palabras clave o números de artículos.

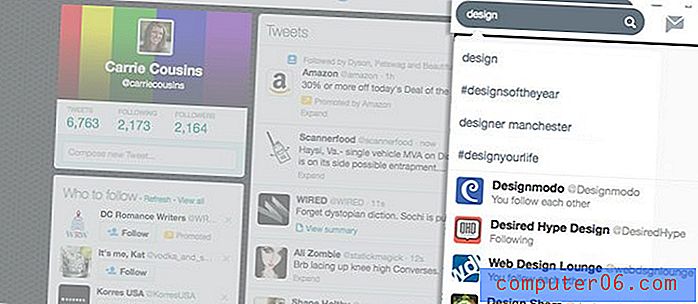
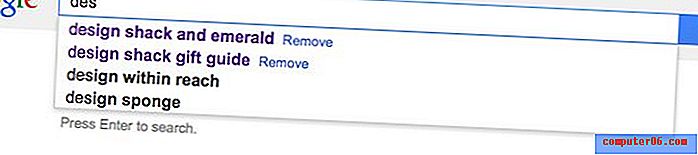
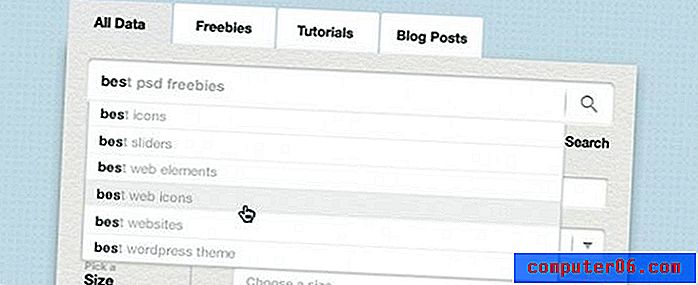
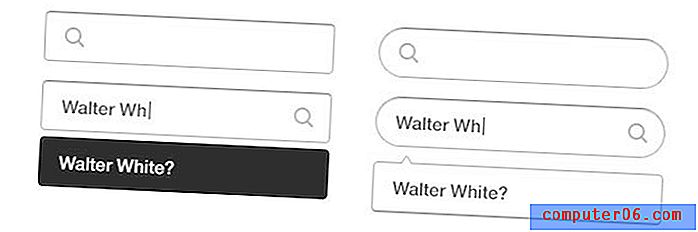
Búsqueda inteligente: Google es el líder en lo que respecta a la búsqueda inteligente, que ayuda a completar lo que está buscando en función de los términos de búsqueda populares y la relevancia para el sitio.

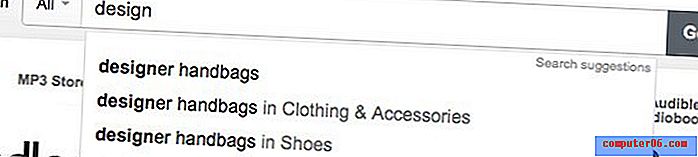
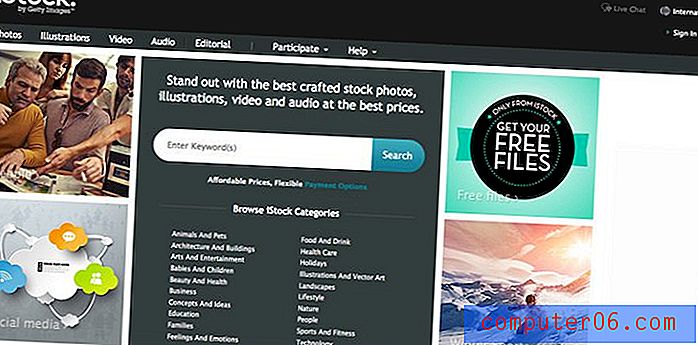
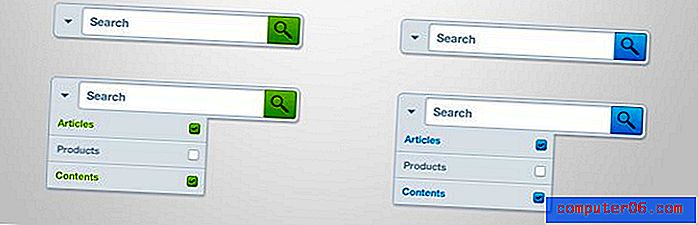
Búsqueda filtrada: los sitios que usan búsqueda filtrada le dan al usuario opciones sobre qué o dónde buscar algo dentro del sitio. Amazon es un excelente ejemplo de uso de búsqueda filtrada. En la barra superior, puede buscar un artículo en todo el sitio o reducirlo a una determinada categoría de producto. (Amazon también utiliza la búsqueda inteligente, lo que demuestra que no está limitado a un tipo de funcionalidad de búsqueda).
Colocación del cuadro de búsqueda


Hay una buena razón por la cual casi todos los sitios que visita tienen un cuadro de búsqueda en la parte superior de la pantalla. Ahí es donde los usuarios esperan que sea.
Un análisis realizado por Site Search Today mostró que de los 50 principales minoristas de los Estados Unidos, todos tenían un cuadro de búsqueda ubicado en la parte superior de la página. De esos 54 por ciento tenía un cuadro de búsqueda ubicado en la parte superior derecha, 30 por ciento en el centro superior y 16 por ciento en la parte superior izquierda de la página. Los resultados fueron similares en un estudio de minoristas del Reino Unido con una advertencia importante: la búsqueda se encuentra más comúnmente en el centro superior del sitio, seguida de la esquina superior derecha.
La ubicación que debe evitar se encuentra debajo del desplazamiento o en la parte inferior del sitio. (Es decir, a menos que incluya un cuadro de búsqueda en ambas ubicaciones). Los diseñadores también deben evitar ocultar el cuadro de búsqueda dentro del menú de navegación o dentro de una barra de herramientas.
Identificadores de búsqueda


Las herramientas de búsqueda deben ser fáciles de identificar y usar. Si los usuarios no pueden encontrar la herramienta, puede causar frustración o hacer que un usuario abandone su sitio.
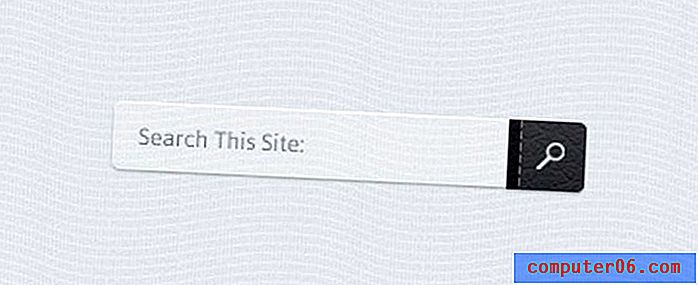
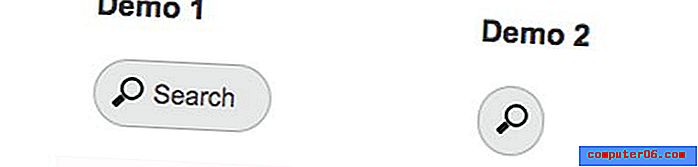
Los identificadores de búsqueda comunes son un cuadro con la búsqueda de palabras o una lupa junto a un cuadro de entrada. Eso es. Al diseñar la búsqueda, una de estas opciones es su mejor opción.
Y no olvides el botón de acción. Al igual que los identificadores de búsqueda, el botón para ejecutar la búsqueda real también debe ser simple. Use una palabra como "buscar" o "buscar". "Ir" es otra opción aceptable.
Consejos de diseño de búsqueda


Cuando se trata de crear un cuadro de búsqueda (o muchos otros elementos comunes de la interfaz de usuario), la simplicidad es clave. Un cuadro de búsqueda necesita varias cosas: un cuadro de entrada, título, botón de acción e instrucciones.
Al diseñar un cuadro de búsqueda, el diseño debe centrarse en un cuadro. Suena simple, ¿verdad? Tenga en cuenta que el cuadro debe ser lo suficientemente grande como para escribir (y ver) términos de búsqueda comunes relevantes para su sitio y contener texto lo suficientemente grande como para leerlo en un tipo de letra simple. Manténgase alejado de los tipos de letra súper pequeños, novedosos o tipográficos.
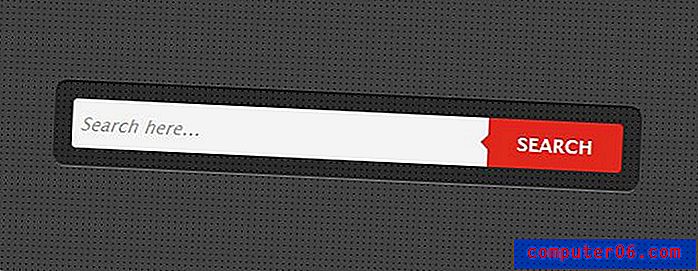
Deja en claro que tienes búsqueda. Etiquete su funcionalidad de búsqueda como tal, ya sea con un título al lado o encima del cuadro o con un texto dentro del cuadro que indique a los usuarios que "busquen el sitio aquí".
Asegúrese de que los usuarios sepan cómo usar la búsqueda. Incluya instrucciones simples dentro del cuadro de búsqueda que les digan lo que pueden encontrar usando la herramienta. (Pero asegúrese de que el texto de muestra desaparezca cuando el usuario haga clic para escribir o activar el cuadro). Finalmente, incluya un claro botón de llamada a la acción para el envío de búsqueda.
Herramientas y recursos de búsqueda
Motor de búsqueda de Google
Puede agregar la búsqueda de Google a su sitio con una herramienta simple que es gratuita para las funciones básicas y se puede personalizar para que coincida con el diseño de su sitio. Google también tiene una herramienta de búsqueda paga que incluye algunos extras adicionales, incluidas más opciones de diseño, por $ 100 por año.
Buscar entrada con sugerencia

Este cuadro simple viene como un archivo de Adobe Photoshop que puede personalizar de alguna manera para impulsar el diseño de su cuadro de búsqueda. El archivo vectorial en capas viene completo con una función de sugerencia automática y solo cuesta $ 2 de Creative Market.
Barra de búsqueda desplegable

Este archivo de barra de búsqueda simple utiliza un formato de búsqueda simple con un menú desplegable para las opciones del menú. El archivo de Photoshop se puede descargar gratis con el crédito adecuado.
Cuadro de búsqueda expandible

Si está buscando ver cómo codificar su cuadro de búsqueda, eche un vistazo a esta opción expandible disponible en CodePen.
Paquete de formularios CSS3

Si no está seguro de qué estilo de cuadro de búsqueda está buscando, el paquete de formularios CSS3 incluye seis estilos de formulario de búsqueda. La licencia para todo el paquete es de $ 4 para una buena colección de golosinas.
Cómo construir un formulario de búsqueda

Al construir desde el código, también puede tener mucho control sobre su cuadro de búsqueda. SpeckyBoy Design tiene un gran ejemplo de código simple para un cuadro de búsqueda limpio que es fácil de seguir para casi cualquier persona con conocimientos básicos de codificación.
Conclusión
Si bien tener un gran cuadro de búsqueda puede no ser la parte más divertida del proceso de diseño, a menudo es una parte esencial de su sitio. Piense primero en el usuario cuando cree un cuadro de búsqueda y luego considere el diseño general.
Los cuadros de búsqueda pueden agregar una gran funcionalidad a su sitio mientras se ven geniales. Opte por un cuadro que coincida con el tema general de su sitio web y se mezcle, pero sin ocultarlo por completo.
Si desea ver cuadros de búsqueda aún más geniales, consulte la galería Design Shack.
Fuente de la imagen: Cuadro de búsqueda de Jamie Syke.