7 consejos de diseño de UX para aplicaciones móviles
¿Tienes un proyecto de aplicación móvil en proceso? ¿Cuál es tu plan de diseño? ¿Saltó directamente o se detuvo para considerar la experiencia que tendrá el usuario final cuando abra la aplicación por primera vez?
Puede valer la pena pensar en una estética con técnicas de experiencia del usuario cuidadosamente consideradas. Muchos de los conceptos que vemos en el diseño de sitios web también se aplican a las aplicaciones móviles, pero pueden adoptar una forma o forma ligeramente diferente para adaptarse mejor al tamaño de pantalla más pequeño.
Aquí, veremos siete excelentes opciones y ejemplos que puede aplicar a su propio diseño de aplicación móvil.
1. Tipografía audaz y rígida

El tipo más simple es más fácil de leer en una pantalla pequeña, particularmente contra la retroiluminación o en condiciones ambientales inferiores. Este hecho por sí solo ayuda a entender por qué la tipografía sans serif simple es la opción de acceso para aplicaciones móviles.
Y aunque hace unos años estaba delgado, el péndulo se balanceó para que los diseñadores opten por anchos de trazo más gruesos y opciones de tipo más audaces. El tamaño también es importante también. Más aplicaciones están utilizando pantallas de bienvenida con tipos de gran tamaño o pantallas de inicio con letras en negrita sobre un fondo contrastante para ayudar a los usuarios a participar y navegar a través de la aplicación.
Lo bueno de esta tendencia es que hay un enfoque distintivo en la legibilidad. (¿Cuál es el punto de todo el texto, verdad?) La única parte de esta tendencia a tener en cuenta es usar demasiadas palabras o frases en mayúsculas. Si bien todas las mayúsculas pueden ser una buena opción para una sola palabra, como "SUNNY" en la aplicación The Weather Channel anterior, esto puede ser engorroso para bloques de texto más largos.
Para utilizar esta tendencia, tenga en cuenta dos cosas:
- La tipografía y el lenguaje deben ser simples.
- El contraste entre el fondo y las letras debe ser intenso para una máxima legibilidad.
2. Capas y profundidad

Material Design se ha destacado una y otra vez como una de las principales tendencias de diseño para ver este año. Y hay una buena razón.
Primero, es la plataforma de diseño que Google ha adoptado. Cuando un gigante se llena con algo, muchos otros seguramente lo seguirán. (Y lo son). Segundo, es un concepto altamente intuitivo con un diseño de interfaz fácil de usar que también es agradable a la vista.
Una de las partes más llamativas de Material Design es la creación de capas para ayudar a los usuarios a interactuar con el diseño. Es la única pieza de material que realmente está apareciendo en las interfaces en todas partes, incluidas las aplicaciones de Apple.
El truco para hacer que estas capas funcionen es la sutileza. Las capas se apilan con sombras pequeñas (casi invisibles, pero de aspecto natural) para diferenciar elementos. Estas capas son también señales de interacción. La capa base o el fondo es el portal de información y las capas superiores incluyen herramientas de interacción.
Mire Uber, arriba, por ejemplo. El mapa está en la parte inferior de la pantalla. Toque el botón de ubicación de recogida para establecer una dirección o muévase a las capas de direcciones de arriba para cambiar las ubicaciones. Cada capa ofrece al usuario múltiples formas de trabajar con la aplicación.
3. Esquemas de colores monótonos

El uso de un solo color con acentos en blanco y negro es una excelente manera de crear interés visual en una pantalla pequeña. Opte por una opción de color brillante, audaz o inusual para destacar más. O incorpore varias de esas opciones en la interfaz y dé a los usuarios control sobre el esquema de color.
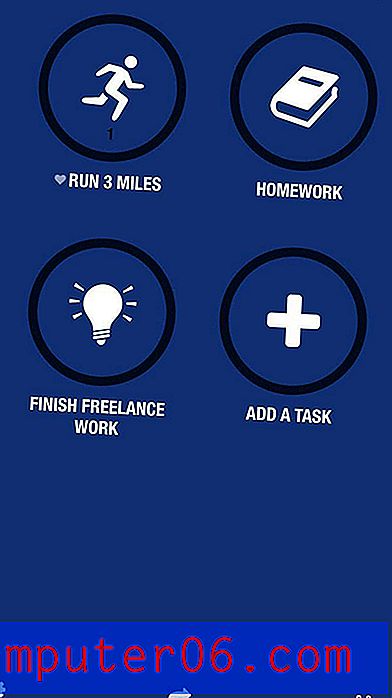
Eso es exactamente lo que hace la aplicación Streaks, arriba. El concepto es muy simple: establezca objetivos y la aplicación le recordará que marque las tareas. El usuario puede establecer un color de fondo basado en el grupo de tareas y las notificaciones simples le recuerdan las cosas que debe hacer.
El color, la iconografía y el tipo simple son una combinación llamativa que es fácil de leer e interactuar. El diseño es tan elegante que casi hace que quieras agregar más tareas a tu lista de tareas pendientes.
4. Enfoque en micro interacciones

Y hablando de interacciones, cada buena aplicación incluye micro interacciones sin interrupciones. Las micro interacciones son esas pequeñas señales que pueden pasar desapercibidas, pero son una parte esencial de cómo los usuarios interactúan o dependen de aplicaciones específicas.
Las micro interacciones deben estar diseñadas para ayudar al usuario a hacer algo. Desde una notificación de mensaje de texto hasta una alarma o un "me gusta" en las redes sociales, estos pequeños puntos están en todas partes. Y deberían hacer una cosa: deleitar al usuario.
En el más simple de los términos, las micro interacciones tienden a hacer tres cosas:
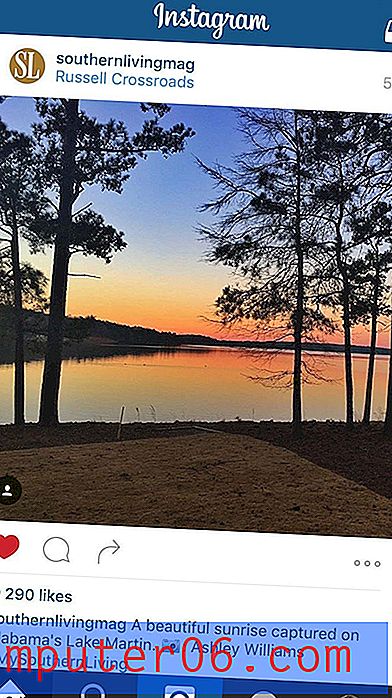
- Comunicar comentarios, como gustar algo en Instagram
- Ver una acción, ese mismo resultado "similar" en el corazón rojo
- Ayuda al usuario a hacer o ver algo, como una notificación de que le ha gustado a su imagen
5. Tarjetas, tarjetas y más tarjetas

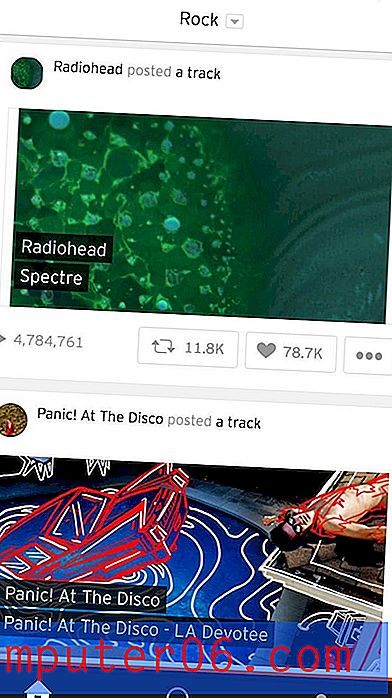
Si bien la revolución de las tarjetas podría haber comenzado con Pinterest, la estética sigue ganando impulso gracias en parte al diseño de materiales y la adopción por sitios web masivos como Facebook y SoundCloud (arriba).
Las tarjetas son una excelente manera de organizar y desarrollar cantidades masivas de contenido de una manera fácil de digerir. Cada elemento es una unidad que hace una sola cosa en el diseño. Lo bueno de estas unidades es que cada una puede hacer algo diferente.
Por lo tanto, una tarjeta puede permitirle ver un video y la siguiente tarjeta en la secuencia enlaza con otra aplicación y la tarjeta incluye un bloque de texto largo para leer. La otra ventaja de las tarjetas, particularmente en las aplicaciones, es que son muy fáciles de usar. La mayoría de las aplicaciones dividen la pantalla por la mitad para dos tarjetas, como SoundCloud, o usan una tarjeta por formato de pantalla para que todo lo que toque lo lleve al elemento deseado. (¡No te preocupes por los "dedos gordos" aquí!)
6. Navegación simple

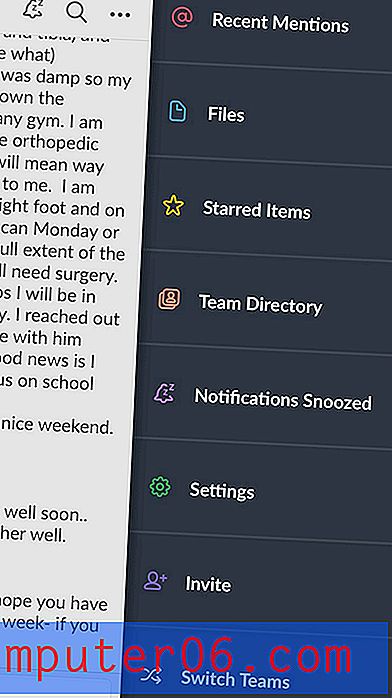
Los menús ocultos, la navegación emergente y los botones grandes son un gran problema. La cantidad de aplicaciones con navegación en la pantalla de inicio está disminuyendo. Casi todos se están moviendo hacia un estilo oculto para aprovechar al máximo cada centímetro de valioso espacio en pantalla.
Y a los usuarios no parece importarles. Han adoptado la idea de un botón para mostrar la navegación con bastante facilidad. El truco es asegurarse de que cuando se ve este elemento de navegación es altamente funcional.
Slack es uno de los mejores ejemplos de esto. En realidad, tiene navegación que sale de la izquierda y la derecha de la pantalla. La funcionalidad principal de la aplicación sale del lado derecho (arriba), pero la navegación específica de su canal se encuentra en el menú izquierdo.
7. Toques de animación

Los destellos de animación son ese toque extra especial que puede hacer que su aplicación se sienta extraordinaria. La animación puede aumentar la usabilidad, proporcionar enfoque para el usuario y servir como un punto de deleite.
Debido a que no necesariamente puede explicar dónde accederán los usuarios a una aplicación, y qué tipo de conexión a Internet podrían tener, es importante crear animaciones que sean pequeñas, livianas y que no dependan de la conectividad.
Strava está repleto de pequeñas animaciones. (Tan pequeño que podría perderlos si no presta atención). Hay transiciones interesantes entre pantallas, como la opción de desafío que se muestra arriba. Los puntos del mapa incluyen una animación pulsante y en realidad puedes ver cómo tu punto se mueve a lo largo de los caminos mientras rastreas la actividad.
Conclusión
Cuando esté considerando nuevas formas de darle vida a una aplicación móvil, primero mire las tendencias de diseño digital del día y luego piense cómo aplicarlas en una escala más pequeña. Lo que podría sorprenderle es que pensar más pequeño, en realidad podría incluir diseñar más grande (de todos modos, en términos de escala).
¿Con qué tendencias en el diseño de aplicaciones estás más enamorado? ¿Hay otras tendencias que solo quieres dejar? Avísame en Twitter (etiqueta @carriecousins y @designshack), siempre estoy buscando nuevas ideas para probar ... y evitar.