10 tendencias de diseño web a tener en cuenta en 2018
A medida que termina 2017, es un buen momento para reflexionar sobre los logros del año pasado y comenzar a pensar en los diseños que están por venir.
Mirando diseños más recientes, rediseños e incluso solo ajustes de diseño, algunas tendencias distintas están comenzando a surgir como los principales candidatos hacia 2018. Aquí hay un vistazo a algunas de las tendencias de diseño web que probablemente se volverán populares (y muchas de estas los conceptos se pueden usar también para el diseño de impresión).
Explore los elementos de Envato
1. Rejillas asimétricas

La era de la simetría perfecta ha terminado. Si bien los diseños de pantalla dividida fueron una gran tendencia en 2017, ese esquema visual perfecto de mitad y mitad está evolucionando.
Los diseñadores están dividiendo los elementos visuales en la pantalla con un patrón de cuadrícula más asimétrico.
Para que este concepto funcione, debe haber un equilibrio distintivo de elementos para que un lado del diseño no sea abrumador. Los elementos de espacio y texto a menudo equilibran las imágenes para ayudar a atraer la atención a través del diseño.
Y todo se combina porque los diseños aún viven en una cuadrícula, lo que ayuda a mantener todo organizado. (Los elementos en el diseño del Club de las Olas, arriba, están organizados de tal manera que es por eso que el diseño asimétrico se siente tan equilibrado).
2. Color más brillante

El color brillante parece ser la tendencia de diseño que solo quiere quedarse. Fue una gran parte del diseño plano e igualmente importante para el diseño de materiales, y ambos conceptos siguen siendo parte de muchos proyectos.
Incluso sin las características de plano o material, el color llamativo es llamativo y puede ayudar a atraer al usuario a un diseño. Las opciones de colores brillantes y audaces tienen una sensación fresca y atraen a los usuarios más jóvenes.
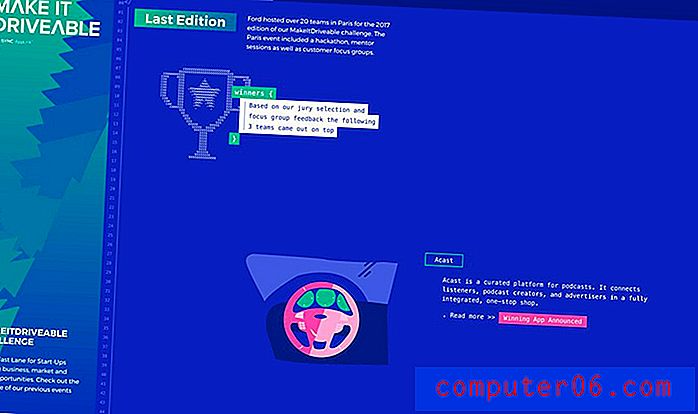
Estas opciones de color también pueden crear una estética inesperada y crear un ambiente más funky para sitios web y empresas que podrían no ser conocidos por este tono. Ford, arriba, no viene a la mente como una compañía progresiva y moderna, pero el diseño del micrositio Make it Drivable emana estas emociones.
3. Elementos adhesivos inferiores

Todos esos pequeños anuncios en la parte inferior de las aplicaciones y los sitios web móviles también están llegando a diseños de escritorio y tableta. Y no se trata solo de anuncios en esta ubicación de pantalla, cuadros de chat, ventanas emergentes, notificaciones e incluso elementos de navegación que se pegan en la parte inferior de la pantalla.
Esta ubicación menos molesta es un área de visualización privilegiada y el uso de dispositivos móviles ha capacitado a los usuarios para que este tipo de ubicaciones sean aceptables.
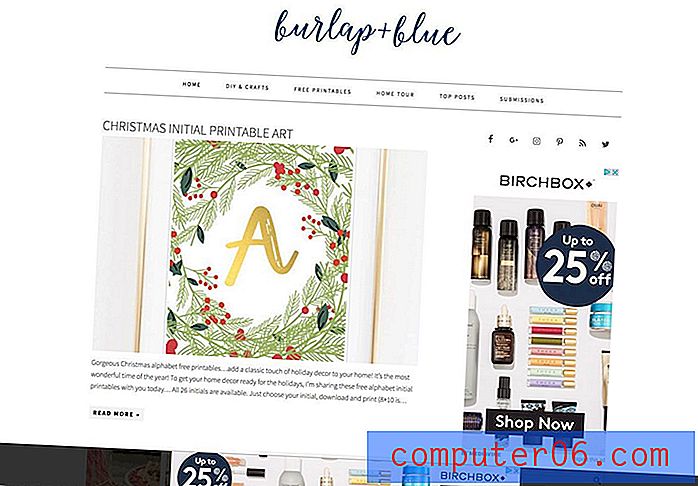
Y si funciona. Un anuncio en la parte inferior de la pantalla, como el del blog Burlap and Blue anterior, parece mucho menos en el camino (y menos en la cara) que un banner de placa de identificación. El usuario todavía lo ve, pero no oculta el contenido.
4. Búsqueda por voz y lenguaje natural

El futuro del diseño web no es 100 por ciento visual. Algunos de ellos serán audibles.
Desde el diseño de interfaces que pueden "escuchar" y comprender los comandos de voz hasta la incorporación de términos de búsqueda que imitan el lenguaje natural, la integración de un mundo de voz y lenguaje será imprescindible para los proyectos de diseño de sitios web.
Y si bien algunas de estas otras tendencias podrían no ser aún más populares a fines de 2018, la búsqueda por voz y lenguaje natural solo aumentará en uso y popularidad. Debería comenzar a planificarlo ahora para poder incorporarlo en proyectos futuros con facilidad.
5. Formas fluidas

Si bien las formas polivinílicas y la geometría más nítidas fueron importantes en 2017, las formas más suaves con un aspecto más fluido e incluso las animaciones están ganando popularidad.
Las líneas más suaves son una progresión natural de la tendencia del polígono. Cuando Design Shack presentó la tendencia de las formas polivinílicas a principios de este año, la descripción decía "una de las mejores partes de esta tendencia versátil es que cada uno de estos diseños es muy diferente. ... Los polígonos son típicamente formas planas y bidimensionales, aunque en los proyectos de sitios web algunos polígonos animan el movimiento y parecen tener más características tridimensionales ".
La misma retención característica para formas más fluidas; La diferencia clave es que, en lugar de líneas de intersección nítidas, cada forma está hecha de curvas suaves que fluyen a lo largo del diseño.
6. Animación sutil

Las animaciones pequeñas y simples pueden sorprender y deleitar a los usuarios. También pueden ayudar a proporcionar información y guiar al usuario a través de un compromiso más activo con el diseño.
Pero la animación sutil no se trata de una función de carga que oculta el tiempo de retraso, es el movimiento dentro del diseño mismo.
Desde los estados flotantes hasta los cinemagraphs y las ilustraciones que parecen cobrar vida, el movimiento sutil puede ser una gran herramienta para ayudar a crear la participación del usuario. Para aprovechar al máximo la animación sutil en el diseño, respete un par de reglas básicas: elija un solo "truco" de animación y manténgalo, la animación debe ser realista e imitar las leyes de la física, no fuerce el sonido o haga clic en acciones para movimiento y asegúrese de que la animación se reproduce en un bucle confiable para que los usuarios sepan cuándo se completa la animación. (Eso es una señal de que pueden seguir adelante para hacer lo que vinieron al sitio web en primer lugar).
7. Imágenes SVG

Los gráficos vectoriales escalables se están volviendo más comunes como el tipo de imagen de factor para los sitios web. Los SVG son imágenes vectoriales livianas que garantizan que los gráficos, los iconos y los logotipos se vean perfectos en píxeles, independientemente del tamaño o la resolución de la pantalla.
Todas las pantallas de alta resolución están contribuyendo al aumento de este formato de archivo.
Los SVG también funcionan bien con experiencias de imágenes fijas y multimedia, incluidas imágenes en 3D, cinemagraphs, animaciones de logotipos y fotografías de 360 grados.
8. Escritorio de pantalla dividida, apilamiento móvil

Los patrones de diseño de pantalla dividida solo están creciendo en popularidad. Incluso los estilos más perfectamente divididos.
Estos diseños son tan populares porque brindan excelentes experiencias tanto en pantallas de escritorio como en dispositivos móviles porque el contenido dividido se muestra lado a lado y se apila igualmente bien. (De esa manera, los usuarios tienen una experiencia consistente pero específica del dispositivo).
Si bien muchos de los primeros diseños de pantalla dividida se dividieron realmente, muchos diseñadores están optando por una pantalla dividida, además de una capa superior adicional con texto o marca para proporcionar un efecto que tenga más profundidad.
9. Más animaciones de desplazamiento

Las animaciones de desplazamiento de Parallax han sido tan populares que algunos diseñadores están empezando a rehuirlas. Pero eso no significa que tenga que deshacerse de las animaciones de desplazamiento por completo.
Hay muchas otras formas de usar el desplazamiento para fomentar la participación del usuario. (Y también puedes mezclar un poco de paralaje; solo no te vuelvas loco con eso).
Doggo for Hire, arriba, usa una animación de desplazamiento que deja caer confeti sobre el perro que se muestra a medida que los usuarios se desplazan. El pergamino dicta qué tan rápido cae el confeti (e incluso la expresión en la cara del perro cuando sucede). Desplácese rápidamente para una experiencia de estilo de video; desplácese más lentamente para ver todo el contenido en el lado izquierdo de la pantalla.
¿Buscas más inspiración de acción de desplazamiento? Encuéntralo aquí.
10. Espacio en blanco sin minimalismo

Los diseñadores adoran los espacios en blanco. (Muchos de nosotros también amamos el minimalismo ... incluso si los clientes no lo aman tanto).
El compromiso es diseñar con mucho espacio en blanco, pero con una sensación mucho menos minimalista. Al agregar más elementos de color y diseño a un diseño con mucho espacio, puede sentirse más lleno.
Design Calendar hace un gran trabajo utilizando el espacio y llenándolo de contenido y elementos al mismo tiempo; asegúrese de hacer clic en el ejemplo y desplazarse para verlo en acción, de modo que haya suficiente espacio para que respiren elementos de gran tamaño.
Los diseñadores también trabajan con espacios en blanco de muchas otras maneras. Eche un vistazo a muchas de las otras tendencias mencionadas anteriormente y a cuánto espacio en blanco también juega un papel allí.
Conclusión
¿Ese comienzo de año nuevo te inspira a probar algo nuevo? ¿Será una de tus resoluciones?
Solo asegúrese de usar las tendencias de diseño con cuidado. A veces, las mejores ideas pueden volverse obsoletas rápidamente. Otros terminan con una sensación más atemporal; Las interfaces de voz probablemente están aquí para quedarse por un tiempo. Pruébelos, cambie el diseño existente y diviértase. De eso se trata jugar con las tendencias de diseño.