Los teléfonos se hacen cada vez más grandes: así es cómo diseñar para ellos
Los teléfonos se hacen cada vez más grandes, no se puede negar. Mirando hacia atrás en el iPhone original de hoy, parece increíblemente pequeño. Pero los teléfonos grandes vienen con nuevas consideraciones y requisitos de diseño. Vamos a sumergirnos en ellos.
El muy esperado Samsung Galaxy S10 5G saldrá a finales de este año. Si el diseño de su sitio web está listo para ello? El teléfono contará con una pantalla masiva de 6, 7 pulgadas: el iPhone XS Max tiene 6, 5 pulgadas y muchos dispositivos comunes son de 5, 5 pulgadas o más, por lo que es importante que esté creando algo que funcione bien en lo que solíamos llamar "phablets". . "
Aquí hay algunas consideraciones a tener en cuenta cuando se trata de diseñar pantallas de teléfonos que parecen seguir creciendo.
Priorizar contenido

No haga que los usuarios adivinen qué es lo importante del diseño móvil. Los dos tercios superiores de la pantalla deben comunicar claramente el elemento más importante del diseño.
El tercio inferior de una pantalla móvil debe incluir un elemento secundario u oportunidad de participación. (Y en realidad está bien si este contenido está relacionado con el elemento de contenido primario).
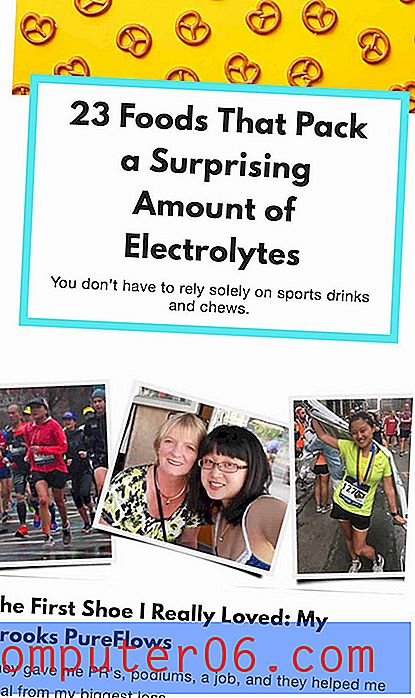
Al pensar en este contenido prioritario, cree un grupo de diseño con tres elementos: imagen, mensaje corto y compromiso.
- Imagen para llamar la atención y mostrar a los usuarios de qué se trata el diseño
- Mensaje corto para ayudar a los usuarios a comprender por qué están aquí y qué deben hacer
- La oportunidad de participación es un botón o invitación para desplazarse o completar un formulario; les dice a los usuarios qué hacer a continuación
Crear navegación que tenga sentido
 Nos guste o no, el menú de hamburguesas se ha vuelto bastante estándar en pantallas pequeñas.
Nos guste o no, el menú de hamburguesas se ha vuelto bastante estándar en pantallas pequeñas. La navegación móvil puede seguir diferentes patrones en diferentes pantallas.
Nos guste o no, el menú de hamburguesas se ha vuelto bastante estándar en pantallas pequeñas. Pero puede que no sea la mejor opción para pantallas móviles grandes, donde tiene más espacio y oportunidades para elementos de navegación más grandes.
Piense en esa fila de elementos anclados en la parte inferior de la pantalla de su iPhone o en los botones estándar en la parte inferior de un navegador móvil. Una navegación más grande con estilo de botón en la parte inferior de la pantalla puede ser una opción ideal para estos dispositivos móviles más grandes, como la aplicación Calm (arriba).
Los usuarios ya están acostumbrados a un patrón de usuario y usted realmente tiene espacio para poner la información allí. La navegación en la parte inferior de la pantalla también puede proporcionar una oportunidad más para involucrar a un usuario para que interactúe con el diseño.
Asegúrese de que la navegación no desaparezca cuando se acceda a contenido diferente, incluso si eso significa que está en un formato ligeramente diferente.
El tamaño de la mano (y el pulgar) importa

Durante un tiempo, trabajamos bajo la suposición de que todos sostenían un teléfono en una mano y usaban su pulgar para alcanzar áreas de contenido y botones clave.
¡No con estos enormes teléfonos! Cada vez más usuarios sostienen dispositivos con las dos manos, cambiando el aspecto de esos patrones táctiles. A menudo sostengo mi teléfono, un iPhone de 6.5 pulgadas, con las dos manos, usando ambos pulgares para navegar por el contenido (haciendo del centro de la pantalla un área clave). También uso el mismo patrón de dos pulgares para las entradas de texto.
Alguien con manos más grandes o más pequeñas podría no interactuar de la misma manera. Es fácil ver que el área de alcance con un pulgar podría no ser tan cierto como el estándar. (Esta es la razón por la que desea jugar con dispositivos para usted mismo y ver cómo realmente los sostiene y los usa. Puede afectar enormemente el diseño).
Considerar tamaños de tipografía

No olvides el tipo.
Con pantallas más anchas, es posible que desee reajustar los tamaños de letra. El tamaño de lectura recomendado sigue siendo de 35-55 caracteres y espacios por línea. El espaciado de líneas probablemente debería ser al menos 1, 5 veces mayor que el tamaño del texto.
Mantenga las formas sucintas
Incluso si fuera más fácil completar formularios en teléfonos más grandes, no les dé a los usuarios calambres en las manos al tratar de recopilar información.
Mantenga las formas concisas; seguimiento por correo electrónico para obtener información adicional. (De esa forma, los usuarios pueden elegir ingresar información en un teléfono frente a un dispositivo de escritorio).
Los períodos de atención son cortos y los períodos de atención en dispositivos móviles son algunos de los más cortos que encontrará. Los formularios sucintos tienen una gran posibilidad de completarse cuando compite por la atención del usuario.
Desplazarse

Los usuarios de teléfonos aceptan mucho las acciones de desplazamiento. Solo asegúrate de dejar suficiente espacio para ellos. (Esto es algo que realmente funciona bien en dispositivos más grandes).
Diseñe la parte utilizable del lienzo para que los usuarios no toquen elementos accidentalmente cuando intentan desplazarse hacia abajo en la página. Si bien a los usuarios no les importa desplazarse, abandonarán la idea rápidamente si se convierte en un desafío.
En términos de diseño, todo esto significa que debe dejar algo de relleno adicional en los bordes para mejorar la experiencia de desplazamiento. ¡Con una ventana gráfica más grande, no debería ser gran cosa!
Use la ventana gráfica sabiamente

No caigas en la tentación de volverte loco con las columnas solo porque las pantallas se ensanchan se adhieren a un formato de una columna. Es más fácil de leer y proporciona un área de enfoque más optimizada para los usuarios.
Y no intentes meter demasiada información solo porque tienes más espacio vertical tampoco.
Piense en viewport como una oportunidad para proporcionar una acción o interacción a la vez. ¿Qué quieres que hagan los usuarios aquí? No abarrotes la pantalla con otros elementos o ideas.
Piense en la colocación de contenido
 Evite colocar contenido o botones clave en la parte superior de la pantalla o en las esquinas.
Evite colocar contenido o botones clave en la parte superior de la pantalla o en las esquinas. ¿Dónde está el primer lugar donde miras en tu teléfono? A diferencia de otros dispositivos, el seguimiento ocular del teléfono a menudo comienza en el medio, no en la parte superior de la pantalla.
Intente colocar elementos clave, llamadas a la acción o elementos interactivos en esta parte de la pantalla.
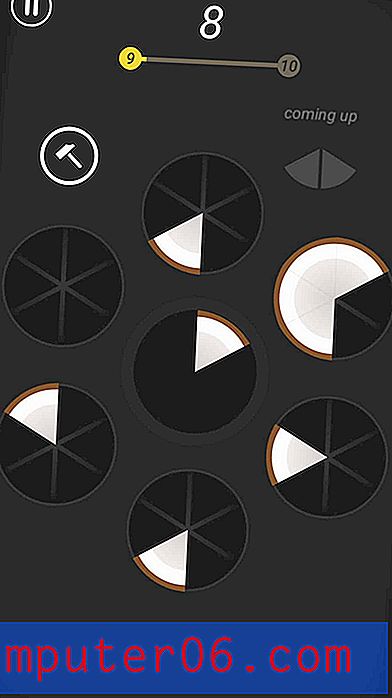
Últimamente, he sido bastante adicto al juego Slices y las ubicaciones de elementos en este juego son acertadas. Observe cómo el elemento clave está en el centro con puntos de contacto a su alrededor. Ni siquiera pasas demasiado tiempo mirando los otros bordes.
Evite colocar contenido o botones clave en la parte superior de la pantalla o en las esquinas. Esas son las posiciones más difíciles de alcanzar en dispositivos de mano. (También son los últimos lugares a los que va el ojo cuando escanea contenido).
Conclusión
Cuando se trata de diseñar para dispositivos de mano más grandes, la clave podría estar sosteniendo uno para usted. Mira tus manos ¿Cómo lo aguantas? Donde estan tus dedos ¿Cómo manejas el teléfono y las interacciones?
Úselo como una excusa para un nuevo dispositivo (o dos) en nombre de la investigación. Si bien toda la teoría y las cosas que conocemos sobre un buen diseño son válidas en estos dispositivos, también nos arroja una bola curva porque tienes que pensar en cómo las interacciones funcionan de manera diferente, dependiendo del tamaño de la pantalla. Este es un problema que simplemente no encuentra con los escritorios tradicionales que dependen de las interacciones guiadas por el mouse, así que dese tiempo para pensarlo.