Cree una plantilla de sitio web de madera impresionante en Photoshop
Hoy vamos a construir una plantilla de sitio web impresionante en Photoshop utilizando una serie de técnicas avanzadas.
Te llevaré a través de todo el proceso en diez sencillos pasos y te proporcionaré un enlace para descargar la plantilla terminada. ¡Vamos a empezar!
Vista previa y descarga
Antes de comenzar, aquí hay un vistazo a lo que construiremos. Puede descargar y usar la PSD como quiera, solo asegúrese de dar crédito a los antecedentes como se indica en el artículo a continuación.
Descargar Layered PSD

Paso 1: crear un nuevo documento
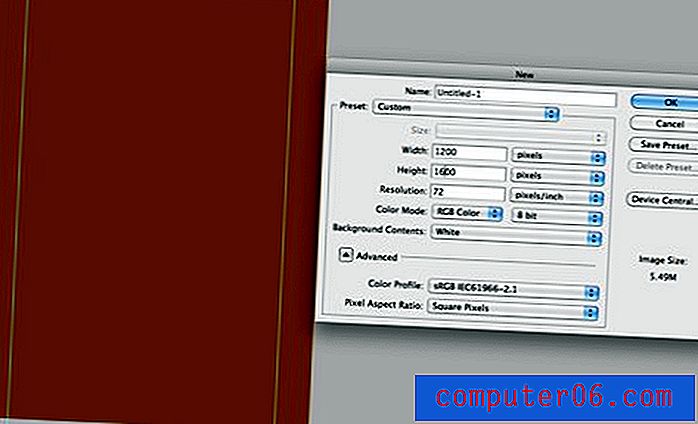
Primero, cree un nuevo documento en Photoshop. Haga el lienzo de 1200 píxeles de ancho por 1700 píxeles de alto. No se preocupe, nuestro contenido no estará tan cerca, solo queremos darnos mucho espacio para trabajar.

Para definir el área de contenido, dibuje un cuadro de 960 píxeles de ancho, céntrelo horizontalmente en el lienzo, luego arrastre las guías hacia el borde izquierdo y derecho y elimine el cuadro. Su documento en blanco debería parecerse a la imagen de arriba (el color no importa en este momento).
Paso 2: toma la imagen de fondo
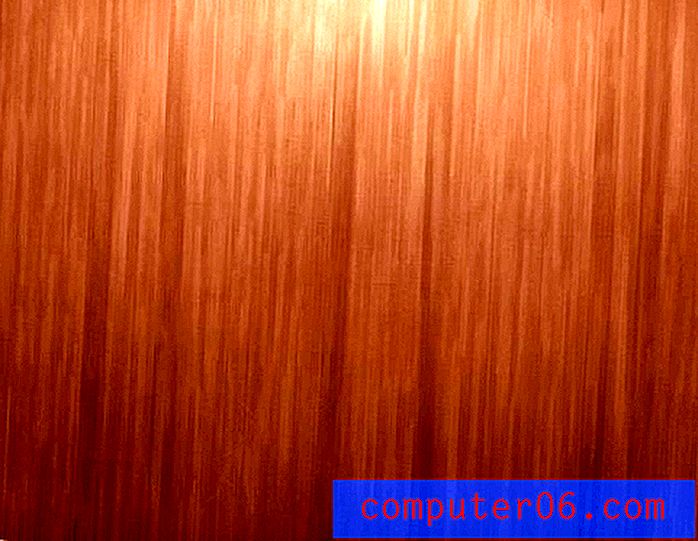
La inspiración para este diseño proviene de un increíble recurso gratuito de Matthew Skiles. Matthew creó una hermosa textura de fondo de madera y la distribuyó libremente en Dribbble. Solo recuerde que si va a usar esta textura, debe proporcionar un enlace de regreso a Matthew.

Tome la textura de madera del enlace de arriba y escale hacia abajo para que tenga el mismo ancho que su PSD. Solo se estirará aproximadamente a la mitad del sitio verticalmente, pero eso es perfecto en este punto.
Paso 3: Agregar gradiente de fondo
El fondo de madera se ve muy bien en Photoshop, pero nos dará algunos problemas en la web debido al interminable lienzo del navegador. Nuestras dos opciones básicas son convertirlo a un patrón de fondo transparente o degradarlo a un color sólido.
En este caso, elegí la salida fácil y decidí aplicar gradientes al lado izquierdo y derecho del fondo. Para hacer esto, cree una nueva capa y configure su color de primer plano en # 421a0e o cualquier otro color oscuro que le guste de la imagen de madera. Luego configure su gradiente para pasar de este color a transparente y estire el gradiente desde el lado izquierdo hacia el centro, luego repita el gradiente en el lado derecho.

Esto nos da una transición agradable y suave a un color sólido. Si estuviéramos codificando este sitio, estableceríamos esta imagen en el fondo y estableceríamos el color de fondo en CSS en # 421a0e. No importa en qué tamaño de pantalla esté el visor, el fondo del sitio se verá perfecto.
Paso 4: el logotipo
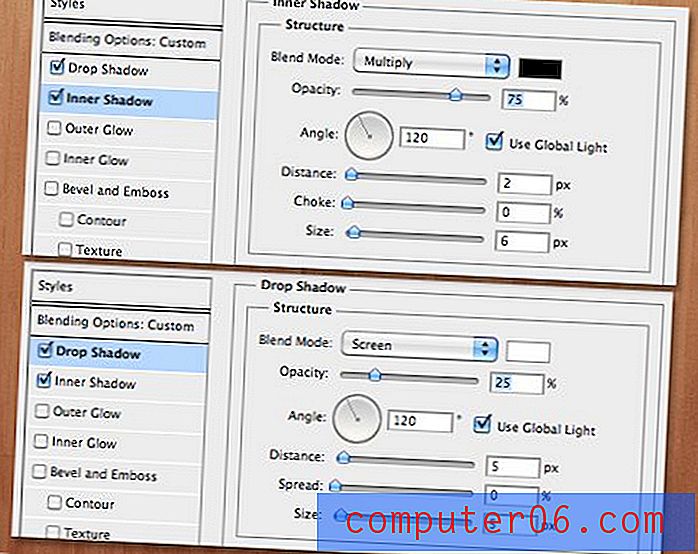
El logotipo en la parte superior del sitio es simplemente texto escrito en Ballpark, una increíble fuente gratuita diseñada por Mickey Rossi. Escriba una palabra, hágala negra y configure el relleno en alrededor del 25%. A continuación, aplique una sombra interna y una sombra paralela para darle ese aspecto tipográfico. Aquí están las configuraciones que utilicé:

Tenga en cuenta que la sombra paralela es muy diferente a la configuración predeterminada. Esto se debe a que en realidad estamos usando la sombra paralela como un truco para crear un bisel exterior. Asegúrese de establecer el color en blanco y cambiar el modo de fusión de Multiplicar (predeterminado) a Pantalla (funciona con blanco).
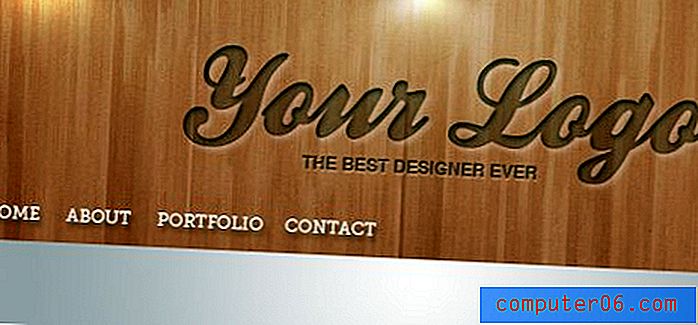
El truco para la sombra interior es no exagerar. Sea fácil en la distancia y asegúrese de que la opacidad no sea demasiado oscura. Esta configuración debería darle el efecto impresionante que se ve a continuación:

Luego, escriba un subtexto para ir debajo del logotipo y aplicar el mismo efecto. Utilicé un simple Helvetica Bold y escribí todo en mayúsculas.

Paso 5: agrega algunas luces
Para agregar las luces en la parte superior de la plantilla, utilizaremos un truco súper simple. Tome un pincel blanco suave y agradable y haga clic una vez en su lienzo para crear un punto blanco difuso. Ahora presiona Comando-T para usar la herramienta Transformación libre para estirar el punto como se ve a continuación.
Para obtener el efecto sesgado, mantenga presionada la tecla Comando + Mayús mientras hace clic y arrastra en un control de esquina. Esto debería mover ambas esquinas por igual.

Una vez que tenga una forma de luz que le guste, duplique la capa dos veces y apague las luces. Luego tírelos a todos en un grupo de capas y configure el modo de fusión del grupo en Superposición. También puedes jugar agregando un brillo exterior a cada luz para ajustar el efecto.

Paso 6: el cuadro de contenido destacado
Debajo del logotipo, crearemos un cuadro grande que servirá como marcador de posición para cualquier contenido que desee presentar. Este será un lugar increíble para incluir un control deslizante de imagen jQuery.
Para comenzar, simplemente dibuja un rectángulo y llénalo con un degradado o un color sólido, realmente no importa, ya que la idea es colocar contenido sobre él. Asegúrese de mantenerse dentro de las 960 guías que configuró anteriormente.

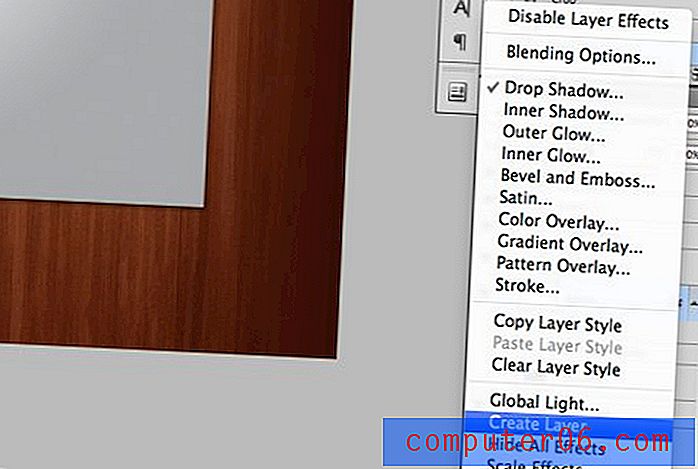
A continuación, agregaremos una de esas sombras curvas modernas que son tan populares en el diseño web en este momento. Para hacer esto, agregue una sombra paralela típica del menú de efectos de capa. Una vez que haya aplicado la sombra paralela, haga clic derecho en el pequeño icono de efecto en la capa y seleccione "Crear capa" cerca de la parte inferior. Como su nombre lo indica, esto convertirá el efecto de sombra en una capa de sombra real.

Ahora use el Modo de deformación dentro de Transformación libre para curvar el borde inferior de la sombra como se muestra en la imagen a continuación.

El efecto general hace que las esquinas parezcan curvarse un poco mientras mantiene el cuadro de contenido real con una forma estándar que es fácil de llenar con imágenes en la etapa de desarrollo.

Paso 7: Área de navegación
Justo encima del cuadro de contenido destacado, escriba algunas opciones de navegación de muestra. Usé Museo, una fuente gratuita que se puede usar fácilmente con @ font-face en CSS.

Como puede ver, la plantilla se presenta muy bien. Hemos terminado la parte superior y podemos pasar a la siguiente sección.

Paso 8: barra de colores
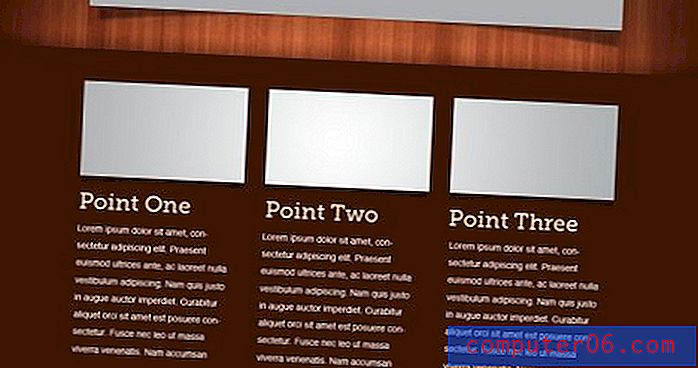
Justo debajo del área de contenido destacada debe estar donde termina la textura de la madera. Crea una capa y rellena desde esta porción hasta el fondo con # 3c1306. Luego agrega contenido de marcador de posición. Elegí un diseño de tres columnas que repetía el tratamiento de la caja de antes y usé Museo nuevamente para los encabezados.

Lo más complicado aquí es establecer la barra de colores aparte del fondo de madera. Si miras detenidamente la imagen de arriba, puedes ver que estiré un gradiente hacia arriba desde el negro al transparente para que parezca que la caja está proyectando una sombra sobre la madera. Para agregar aún más contraste aquí, pinté algo de blanco con un pincel grande y suave, reduje la opacidad del blanco al 75% y configuré el modo de fusión en superposición. Este es un gran truco para aclarar las áreas oscuras de una textura.
Paso 9: el cuadro de cotización
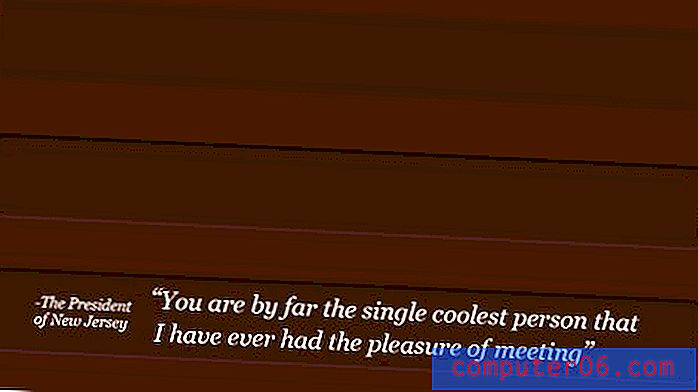
Cerca de la parte inferior de la barra de color, incluí un recuadro para guardar una cotización del cliente. Este es un proceso de tres pasos. Primero dibuja un rectángulo redondeado que sea un poco más oscuro que el color de fondo. Luego aplique la misma técnica de inserción que utilizamos en el logotipo anterior (sombra paralela blanca configurada en pantalla + sombra interna). Finalmente, suelte un poco de texto. Usé una versión en cursiva de Georgia.

Paso 10: el pie de página
Para terminar la plantilla, bajé un poco de la textura de madera y repetí muchos de los pasos vistos anteriormente. Primero, agregué gradientes en el lateral tal como lo hicimos al principio. Luego agregué otra sombra en la parte inferior de la barra de color al igual que hicimos en la parte superior. Finalmente, repetí el mismo efecto de inserción que hemos usado tres veces antes para incluir algunos iconos básicos de redes sociales y el enlace de atribución para la textura de fondo.

Conclusión
¡Con esos toques finales ya está todo terminado! Entre otras cosas, aprendimos cómo desvanecer un fondo texturizado a un color sólido para que funcione en la web, cómo crear un efecto de tipografía en madera y aplicarlo de varias maneras, cómo crear algunas ilusiones de iluminación increíbles, y cómo usar el modo de fusión Superposición para aclarar áreas oscuras de una textura.
Espero que hayas aprendido mucho del tutorial, ¡no olvides descargar la PSD! Si lo usa en un proyecto, deje un enlace en los comentarios a continuación para que pueda verlo (opcional pero apreciado).