Tendencia de diseño: animación líquida en diseño web
Los acentos de diseño encantadores pueden ser una de esas cosas que crean una experiencia de usuario inesperada que mantiene a los visitantes en su sitio web.
Una técnica de tendencia que hace exactamente esto es el uso de animación líquida en diseño web. Lo bueno de su tendencia es que puede usarlo de muchas maneras diferentes para crear una interfaz que funcione con su contenido.
Aquí, veremos varios ejemplos de esta tendencia y cómo puede hacer que funcione para usted. (Asegúrese de hacer clic en los ejemplos para tener una idea de cómo funciona cada una de estas animaciones).
Explore los elementos de Envato
¿Qué es la animación líquida?

Las animaciones líquidas son movimientos en la pantalla que tienen una sensación de agua. Estas animaciones a menudo tienen un movimiento lento y fluido que puede ondularse, menguar y fluir. (Y eso es lo que lo hace funcionar; las animaciones líquidas deben sentirse realistas).
Las animaciones líquidas pueden tener efecto como estado flotante o como parte de un video o una animación continua. Incluso puede activar una animación líquida en el desplazamiento.
Esta técnica realmente ha comenzado a explotar en popularidad, principalmente porque las computadoras y los dispositivos web y navegadores más pequeños tienen la capacidad de representar la técnica de manera eficiente.
Las raíces de esta tendencia podrían volver a usar formas de manchas en el diseño con animación. Muchos de esos diseños (incluido Fleava, arriba), que estaban bastante de moda el año pasado, tenían un elemento de animación líquido.
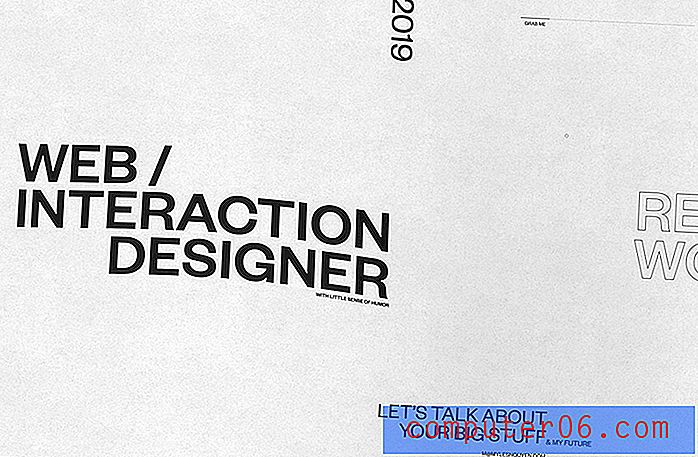
Capas líquidas

La animación líquida es una técnica popular entre los sitios web de cartera y para las agencias creativas, probablemente porque este es un lugar donde muchos diseñadores se sienten cómodos probando y jugando con nuevos conceptos de diseño.
La animación líquida funciona en concierto con otras tendencias, como los efectos en capas. (También verá vislumbres de otras tendencias en la mayoría de los ejemplos aquí).
Ilya Kulbachny usa dos capas de animación líquida de dos maneras diferentes para agregar mucho interés visual a un diseño simple. La capa superior incluye texto que se mueve con una animación líquida y un ritmo que no se ve afectado por la interacción del usuario.
La capa de fondo parece ser una imagen, pero cuando pasa el cursor sobre la imagen, los bordes se mueven en un flujo de líquido. La imagen cambia con el movimiento del mouse al pasar el mouse con un movimiento similar al agua.
Acciones de desplazamiento de líquido

Los estados de animación de desplazamiento líquido pueden ser uno de los usos más populares de esta tendencia. No hay nada que lo guíe a la animación líquida hasta que el mouse se mueva sobre el elemento con el estado animado de desplazamiento.
Es una herramienta simple y encantadora que puede involucrar a los usuarios.
Lo que pasa con las animaciones líquidas es que el movimiento es tan realista y fluido que en realidad alienta a las personas a seguir jugando con él para ver cómo funciona y funciona el movimiento.
"Desplazamiento" líquido

La animación líquida es una gran herramienta de "desplazamiento" o navegación. (Querrá hacer clic en el ejemplo anterior para estar seguro de este).
Con tirones y tirones del mouse en la pantalla, el movimiento de la imagen se siente como si estuvieras girando en un acuario. Puedes ver todos los elementos moverse a tu alrededor sin ir a ningún lado.
Luego, cuando te detienes, hay un pequeño momento de animación en el que las ondas y la velocidad que vienen con tus movimientos parecen asentarse en la pantalla.
El movimiento se siente increíblemente real y transporta a los usuarios al espacio del diseño.
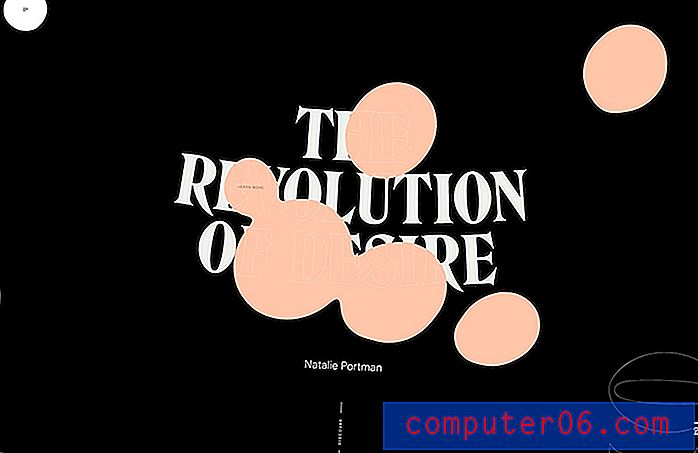
Fondo líquido / primer plano

La animación líquida puede ser un elemento de diseño en el fondo o primer plano del diseño y "ejecutarse" sin la interacción del usuario.
La revolución del deseo de Beyond Beauty tiene un elemento de fondo / primer plano que hace justamente esto. Las pequeñas burbujas se mueven por la pantalla e incluso se conectan entre sí. Se animan aún más y cambian de forma cuando el mouse está involucrado con un estado de desplazamiento adicional.
El puntero también tiene una sensación líquida con un blog como cursor y una sensación realista del movimiento en la pantalla. El puntero de blob casi se ralentiza para coincidir con el movimiento de otros elementos.
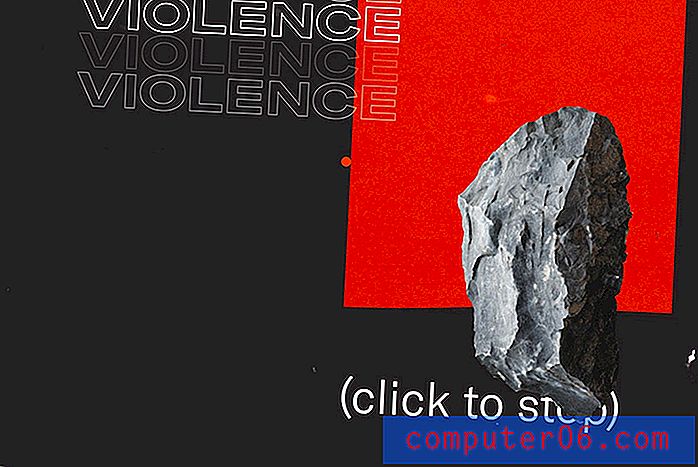
Cinemagraph líquido

Las imágenes de cinemagraph han ido y venido como tendencia, y están resurgiendo con animaciones más líquidas.
Estos diseños incluyen una combinación de una imagen fija y en movimiento, a menudo en el fondo, que tiene algún movimiento líquido.
En el ejemplo anterior de 1 Menos 1, la mujer en la imagen parece estar bajo el agua gracias al movimiento de su vestido. Es simple pero visualmente intrigante. El diseño del sitio web también utiliza una variedad de otras técnicas de animación debajo del desplazamiento.
Movimiento bajo el agua

Se insinuó en el ejemplo anterior, movimiento de estilo subacuático, y aquí es el efecto de animación dominante.
El movimiento bajo el agua, un movimiento lento y fluido es una forma popular de usar esta técnica. Les Animals usa una ilustración animada que parece plantas que se mueven bajo el agua. Las formas cambian y fluyen en un patrón calmante y lento.
Si interactúa con el diseño, hay un estado de animación líquida adicional en el movimiento del mouse. Es sutil y se adapta perfectamente al resto del diseño de la interfaz.
Tipografía líquida

Ya vimos un poco de esto, pero los efectos de animación líquidos también pueden aplicarse a la tipografía.
El truco para hacer que esta técnica funcione en letras es mantener la legibilidad de las palabras. Si en algún momento el texto se estira o tira a un punto que no se puede leer, la animación ha ido demasiado lejos.
Puede ser un equilibrio bastante delicado, pero cuando se hace bien puede ser divertido mirar e interactuar con él. La animación líquida en elementos de texto puede ejecutarse por sí sola, como el ejemplo anterior de Myles Ng, o funcionar como un estado de desplazamiento.
Conclusión
La animación líquida es una técnica de diseño principalmente de tendencia. Motion puede ayudar a mantener a los usuarios interesados en el diseño de su sitio web por más tiempo y proporcionar una razón más para interactuar con el contenido.
Esta técnica de diseño de sitios web debe ser simple y realista. Los movimientos que son demasiado rápidos o parecen forzados no tendrán el mismo atractivo encantador que el movimiento sutil que espera de una animación líquida.