Cómo usar alineaciones centradas: consejos y ejemplos
Hoy vamos a volver a lo básico con una discusión de "diseño 101" sobre alineaciones. Las alineaciones centradas son un lugar fácil para equivocarse y si no sabe cómo manejarlas correctamente, el resultado es una página muy mal estructurada.
Únase a nosotros mientras analizamos por qué las alineaciones centradas tienden a ser débiles, dónde debe evitarlas y cómo debe usarlas.
Alineaciones Centradas
Una de las primeras cosas que aprenderá en cualquier clase de diseño básico es que las alineaciones centradas son débiles. Ahora, esa es una declaración general que puede provocar que protestes de inmediato, pero exploraremos esto más a fondo en un minuto.
Las alineaciones centradas de ninguna manera son algo solo usado por principiantes y no diseñadores, pero de hecho tienden a ser la opción de referencia para estos grupos. La razón de esto es complicada. Por alguna razón, sentimos instintivamente que las cosas deberían estar centradas. Sabemos que el diseño tiene que ver con el equilibrio y las alineaciones centradas no son más que equilibradas, por lo que tienen sentido. Las secretarias, los directores generales, los docentes y todos los demás profesionales de otros tipos que se sumergen en el diseño casi siempre corren directamente hacia alineaciones centradas en cualquier proyecto.
En la práctica, las alineaciones centradas son a menudo la fuente de problemas en un diseño. Aprender a identificar y a solucionar estos problemas es un paso importante en su educación inicial en diseño.
El problema con las alineaciones centradas
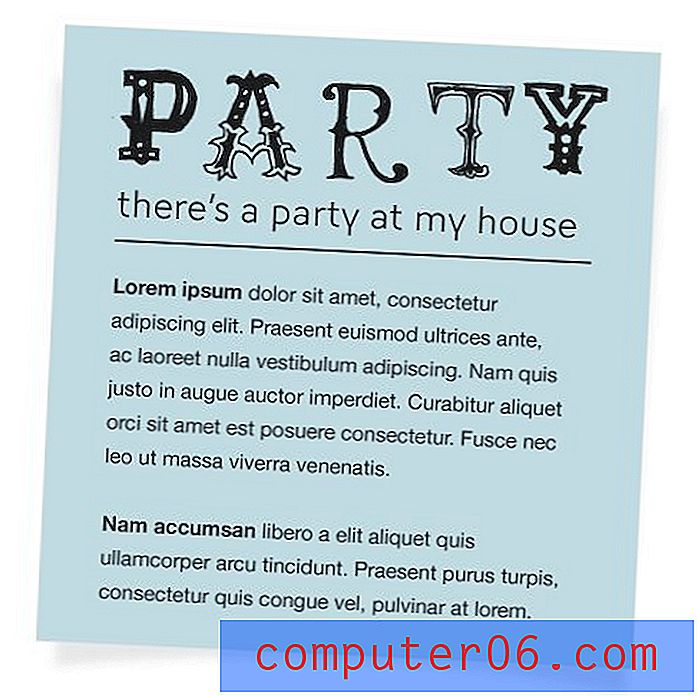
Es difícil explicar las fallas de las alineaciones centradas puras solo con la teoría, así que echemos un vistazo a un ejemplo. Digamos que estás haciendo pequeños volantes para repartir en una próxima fiesta. El resultado que obtendrá un no diseñador casi siempre se verá así:

Este no es un volante horrible, de hecho, he visto cosas mucho peores en el mundo real. Sin embargo, por varias razones, definitivamente no es lo que llamarías un diseño fuerte. Si me entregó el diseño del volante anterior y me dijo que lo mejorara lo máximo posible en solo tres minutos, manteniendo la personalidad general, esto es lo que le devolvería:

Este diseño simplemente se siente mejor, y no solo porque me niego a usar el tipo de letra "Party LET", especialmente al escribir la palabra "party". También dividí el contenido un poco mejor, agregué algunos puntos de énfasis y, lo más importante, cambié a una alineación a la izquierda.
Observe cómo la alineación izquierda se siente muy anclada. El texto en la página tiene un punto de partida claro y puede seguir ese borde duro desde arriba hacia abajo. A pesar de que el primer volante se siente "equilibrado", no se siente tan estructurado.
Cuándo mantenerse alejado de las alineaciones centradas
Muy bien, entonces entiendes: las alineaciones izquierdas son buenas, las alineaciones centradas son malas, ¿y qué? La realidad es un poco más complicada que eso. No hay nada inherentemente malo en una alineación centrada, solo debe saber cómo producir una correctamente si va a implementarla con bastante éxito.
Lo primero que debe aprender es cuándo no implementar una alineación centrada. La respuesta aquí es bastante simple: cuando tienes mucho contenido.
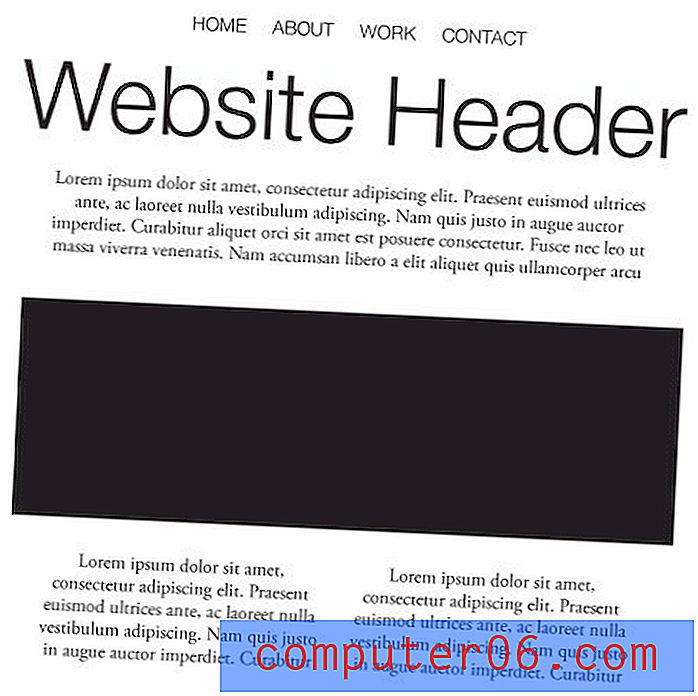
Como vimos en el último ejemplo, las alineaciones centradas son bastante pobres para grandes bloques de texto. La falta de un borde duro hace que la lectura sea difícil y errática. Lo mismo ocurre con confiar en un diseño centrado para su página en su conjunto, la mayoría de las veces, simplemente no es la mejor idea. La estructura de alambre del sitio web a continuación es bastante problemática desde el punto de vista del diseño.

Ahora, no leas eso como una advertencia en contra de centrar tu contenido en la página. Hay una diferencia entre crear un sitio web que use un contenedor centrado y un sitio web que use una alineación central. Puede tener fácilmente contenido alineado a la izquierda o derecha que todavía está centrado en la ventana del navegador utilizando el margen: 0 automático . Esa es otra conversación completamente.
Estética
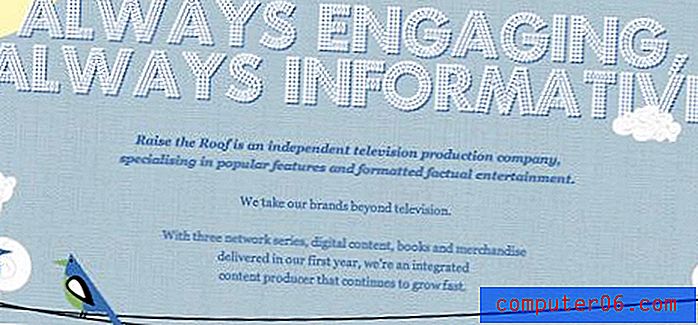
Además, no confunda esto como una cuestión de estética. Como se muestra en la página siguiente, puede crear sitios hermosos que dependen en gran medida de alineaciones centradas.

Es muy importante en cualquier diseño analizar sus objetivos. Si un grado significativo de legibilidad es uno de ellos, y a menudo debería serlo, entonces el atractivo estético a menudo está completamente separado o incluso directamente en desacuerdo con este objetivo. El truco es encontrar el equilibrio entre los dos.
El resultado final casi siempre será completamente subjetivo. El diseñador anterior decidió que este fragmento de contenido era lo suficientemente pequeño como para alinearse en el centro. Puedo pensar que está empujando el límite un poco, pero eso no significa que tenga razón y que él / ella esté equivocado, solo significa que trazamos la línea en diferentes lugares.
Cómo usar alineaciones centradas
Ahora, dicho todo esto, no hay ninguna razón por la que deba abandonar el uso de alineaciones centradas por completo. Hacerlo sería eliminar un elemento clave de su caja de herramientas de diseño. Una vez más, solo tiene que saber cómo usar la herramienta para tener éxito con ella.
Hay un millón de formas diferentes de implementar con éxito un diseño centrado, así que no imagine que los siguientes ejemplos son exhaustivos. Sin embargo, pueden servir como una forma de comenzar a tener una idea de un diseño sólido frente a uno débil.
Muy poco contenido
Uno de los primeros lugares en los que puede comenzar a pensar en implementar un diseño completamente centrado es cuando tiene muy poco contenido. Mira el ejemplo a continuación.

Esto tiene mucho sentido, si el principal problema con las alineaciones centradas es que no se mantienen bien con una gran cantidad de contenido, entonces probablemente estarán bien si solo tiene unos pocos elementos. De hecho, generalmente son mejores en estas circunstancias. Si implementó una alineación izquierda con el diseño anterior, la página probablemente se verá muy vacía. Sin embargo, con el diseño centrado actual, se ve elegante y bien espaciado.
Aplicación selectiva
Evitar diseños centrados para cualquier cosa que no sean los diseños más simples suena como una forma terriblemente restrictiva de diseño, y lo es. La clave es no evitarlos todos juntos, sino aplicarlos selectivamente dentro de un diseño mayor con una alineación más fuerte.
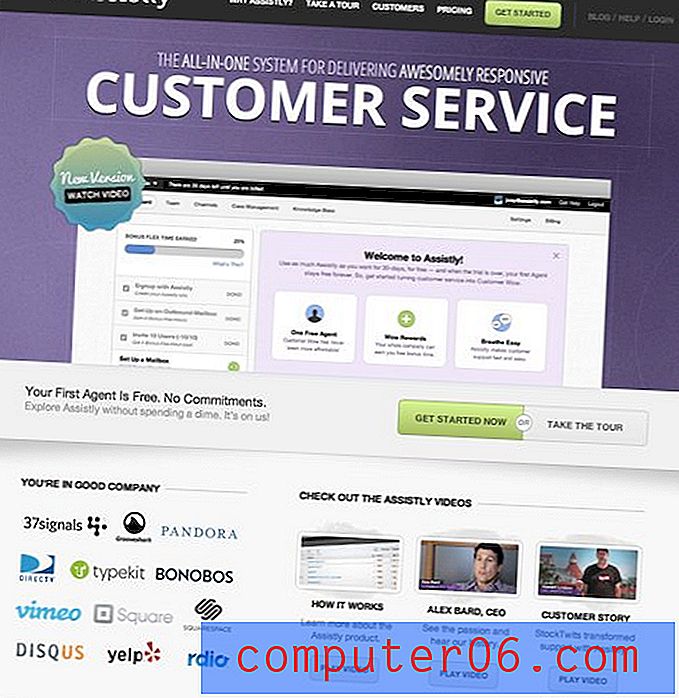
Una clase de diseño para principiantes puede enseñarle a tomar una alineación y mantenerla, pero a medida que mejore, encontrará que mezclar alineaciones a menudo es una excelente manera de agregar algo de variedad a un diseño. Como ejemplo, echa un vistazo a la increíble página de Assistly.com a continuación.

Aquí vemos, en general, el diseño contiene bordes izquierdos y derechos bastante consistentes. Sin embargo, hay porciones muy específicas que vuelven a una alineación centrada. El titular es el lugar más natural y popular para intentarlo. Los encabezados y subtítulos grandes y centrados se ven geniales en diseños justificados. Observe también las áreas más pequeñas como las tres columnas en la parte inferior izquierda, otro lugar natural para implementar una alineación centrada. Una vez más, cada uno de estos bloques contiene una cantidad bastante pequeña de contenido, por lo que el resultado no es abrumador.
Consejo rápido: envuélvelo
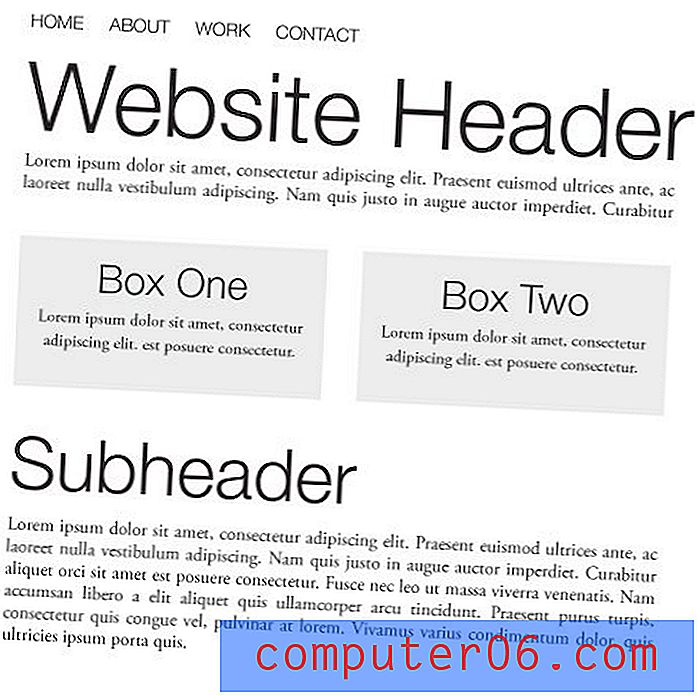
En el siguiente ejemplo se muestra uno de los trucos más simples y útiles para implementar alineaciones de texto centradas dentro de un diseño más grande.

Primero, mira esta página como una serie de bloques. Tenga en cuenta que todos tienen una alineación bastante justificada. Con la excepción de la navegación alineada a la izquierda, hay un borde derecho e izquierdo que define el contenido. Ahora, dentro de ese marco, tengo un poco más de libertad para jugar. Tenga en cuenta que "Box One" y "Box Two" en realidad contienen contenido centrado, pero los dispositivos de contención mantienen su aspecto perfecto dentro del diseño general.
Cada vez que tenga contenido alineado al centro que simplemente no parece que esté funcionando, intente envolverlo en un cuadro que se ajuste al diseño general de la página para ver si el diseño mejora.
Conclusión
En resumen, las alineaciones centradas son débiles, pero no están mal. Hay una distinción muy importante allí que realmente debes comprender para ser un buen diseñador. "Débil" implica que pueden llevarse fácilmente demasiado lejos y son fáciles de abusar. Sin embargo, puede y debe usar alineaciones centradas en sus diseños.
Asegúrese de que, si todo su diseño se basa en una alineación centrada, tiene un diseño muy simple con solo unos pocos elementos. Una vez que comienza a agregar grandes bloques de texto y muchas imágenes, las alineaciones centradas comienzan a verse desordenadas. Además, intente construir una alineación sólida hacia la izquierda, justificada o incluso hacia la derecha para su página en su conjunto, luego experimente colocando selectivamente alineaciones centradas en áreas clave como los titulares. Finalmente, como un truco rápido cuando estás en un atasco, intenta envolver las porciones alineadas al centro en un cuadro que vaya con el flujo del resto de la página.