Consideraciones prácticas de diseño para sitios receptivos
El diseño receptivo es nuestra mejor solución actual para el fenómeno de la web ubicua. Personas de todo el mundo acceden a Internet en innumerables dispositivos increíblemente diferentes y las páginas receptivas proporcionan una manera fácil y funcional de dar cuenta de estas diferencias.
Hoy vamos a dar un paso atrás de las discusiones sobre consultas de medios y jerga técnica y enfocarnos en los aspectos centrales de cómo las técnicas receptivas afectan su proceso de diseño. ¿Qué puntos principales debe tener en cuenta al abordar un proyecto de diseño web receptivo? Sigue leyendo para averiguarlo.
Explore los recursos de diseño
El diseño es más que CSS
Últimamente se ha discutido mucho sobre las técnicas involucradas en el diseño receptivo desde un punto de vista técnico: consultas de medios, anchos basados en porcentajes, etc. Sin embargo, una vez que domine los trucos CSS para implementar un diseño receptivo, se enfrentará a muchas obstáculo más grande: el diseño real.
"Ya es bastante difícil lograr un diseño profesional cuando te preocupas por un solo formato, ¿cuánto más difícil será para un diseño receptivo?"Suena como una tarea desalentadora, ¿no? Se propone crear una experiencia coherente y coherente que se vea perfecta en casi todos los tamaños de pantalla. Ya es bastante difícil lograr un diseño profesional cuando te preocupa un solo formato, ¿cuánto más difícil será para un diseño receptivo?
Esta es una razón clave para la vacilación de muchos diseñadores de adoptar un diseño receptivo como una práctica predeterminada. La objeción más frecuente que escucho tanto de los diseñadores como de sus clientes es que el diseño receptivo suena como una empresa bastante intensiva en tiempo. Los diseñadores se ven obligados a intentar justificar un aumento de precios o comer horas en nombre de producir un trabajo de calidad.
Afortunadamente, desde un punto de vista CSS, proyectos como Skeleton realmente redujeron el compromiso de tiempo de codificación. Sin embargo, eso no significa que esté fuera de peligro, como diseñador aún tendrá que centrarse en crear una experiencia sólida para cada usuario y eso significa invertir un pensamiento serio en cómo cambia el proceso de diseño a la luz de esta nueva metodología . Echemos un vistazo a algunas de las consideraciones principales que debe tener en cuenta.
Photoshop no lo cortará
Con un diseño receptivo, el diseño en el navegador ya no es una moda, es una necesidad. Definitivamente, puede especificar algunas ideas en Photoshop sobre cómo el sitio debe verse en diferentes anchos, y hacerlo podría incluso proporcionar resultados finales más ricos, pero la simple verdad es que Photoshop no puede replicar el tipo de efecto dinámico que es indicativo de respuesta diseño.
"Diseñar en el navegador ya no es una moda, es una necesidad".Cuando habla de un diseño único que evoluciona con el tamaño de la ventana del navegador, la mejor manera de planificarlo es patear los neumáticos y verlo en acción en el navegador.
No vea esto como una diatriba de Photoshop, no tiene que hacerlo y no debe abandonar el uso de imágenes, texturas, etc. que fueron construidas en Photoshop, Fireworks u otro software de gráficos. Sin embargo, reunirlos en una maqueta rápida probablemente se logrará mejor a través de implementaciones de navegador en vivo en lugar de miniaturas estáticas.
Tenga en cuenta que sus maquetas aún pueden ser productos de baja fidelidad, ya sea que desee comenzar con una estructura metálica básica o un diseño de aspecto bastante acabado, depende completamente de usted. La clave aquí es que tiene algo en vivo que le permite probar las diversas evoluciones para que pueda resolver los problemas a medida que surgen, en lugar de perder horas valiosas en una idea fundamentalmente defectuosa.
Dramáticamente diferente
A veces, reducir el tamaño de un diseño es tan simple como refluir los elementos de varias columnas en una sola columna apilada. Si su diseño se divide en pequeños trozos agradables, este puede ser el camino a seguir.
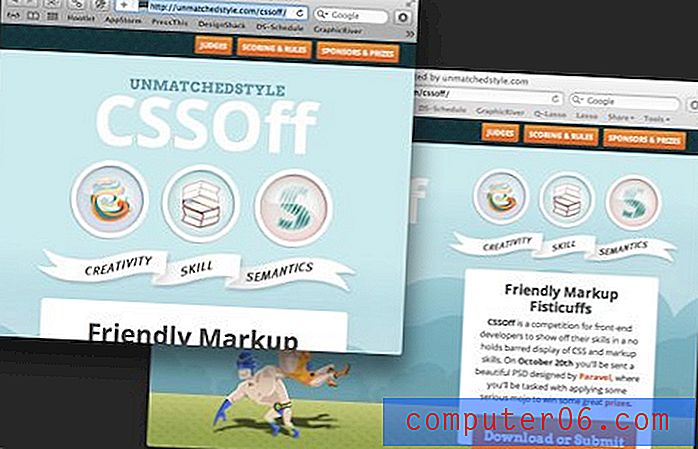
Sin embargo, recuerde que dispositivos dramáticamente diferentes pueden requerir diseños dramáticamente diferentes. A menudo, se puede ofrecer una solución realmente mejor a través de un cambio considerable en el funcionamiento de la página. Para ver lo que quiero decir, considere el diseño de El Sendero del Cacao a continuación.

Como puede ver, las versiones grandes y pequeñas del diseño difieren bastante. La clave aquí es que todavía se ven como dos versiones del mismo sitio, lo que significa que la consistencia de la marca se ha mantenido en el punto. El diseñador simplemente decidió que la versión móvil funcionaba mejor con mucho menos estilo visual que la versión completa.
Tenga en cuenta que "diferente" no siempre significa un despojo completo y absoluto. Su versión móvil no tiene que ser aburrida y predecible. El punto aquí no es quitar todo, sino considerar críticamente todos los diferentes tamaños de teclas a los que se dirige y cómo podría mejorar la experiencia para cada uno al repensar los fundamentos del diseño.
¿Qué es absolutamente esencial?
Uno de los componentes principales de la transición de su diseño a través de varias fases es apuntar a los componentes absolutamente vitales del diseño y darles la más alta prioridad.
Como vimos en el ejemplo anterior, definitivamente no siempre será el caso que su versión optimizada para dispositivos móviles contendrá todo lo que contendrá su diseño de escritorio de tamaño completo. El truco es considerar todo lo que usted y su cliente planean incluir y crear una jerarquía de importancia para que pueda recortar lo innecesario para las versiones más pequeñas.
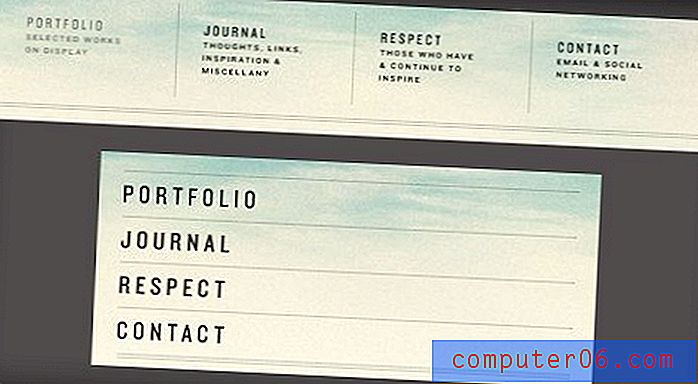
Vemos este principio en funcionamiento en el sitio de Stephen Carver a continuación.

Observe cómo el diseño no solo se ha rediseñado, sino que también se ha recortado para la versión móvil. Parte del contenido fue visto como esencial, mientras que otro contenido es más "agradable de tener" cuando hay suficiente espacio disponible en la pantalla.
El ejemplo más obvio de esto está en el área de navegación. Observe cómo la versión más grande del diseño contiene pequeños subtítulos para cada elemento de navegación. Estos ayudan al usuario a comprender mejor el esquema de navegación. Sin embargo, en la versión pequeña, se han eliminado para ahorrar espacio.

Al analizar su diseño en busca de elementos esenciales, la experimentación es la clave. Intente eliminar varios componentes para juzgar si la usabilidad sufre o no. Tenga en cuenta que estas decisiones deben tomarse en cada intervalo, no solo el más pequeño y el más grande.
Toca ≠ Haz clic

Otro punto importante para recordar a medida que el diseño se escala es que el estado actual de la informática se divide en dos categorías diferentes: dispositivos de entrada táctiles y aquellos que usan un cursor. Por supuesto, la suposición segura (por ahora) es que los tamaños de ventana de navegador más grandes tienden a corresponder a las computadoras de escritorio o portátiles, mientras que los tamaños de ventana de navegador más pequeños generalmente indican una interfaz táctil.
Estas son bestias significativamente diferentes y harás bien en recordar eso al estructurar tus diseños porque la dirección en la que te lleva este conocimiento podría ser un poco contradictorio.
Por ejemplo, aunque tendemos a pensar en el sitio móvil como una versión reducida del sitio de escritorio, a menudo es el caso de que los elementos realmente aumentarán de tamaño debido a la diferencia entre tocar y hacer clic. Un elemento de navegación que parece perfectamente accesible con un mouse y un cursor podría ser casi imposible de apuntar con precisión con el dispositivo de entrada grande y crudo que es el dedo índice humano.
Lo importante para recordar aquí es probar como loco. Es demasiado fácil diseñar en un escritorio y luego cambiar el tamaño de la ventana del navegador para echar un vistazo a esa versión móvil. Esto simplemente no te cuenta la historia completa. Debe tener en sus manos el diseño en un tamaño más pequeño antes de considerarlo bueno.
Todo está en el medio

Una cosa crucialmente importante para tener en mente con respecto al diseño receptivo es que se trata de algo más que tamaños de pantalla: se trata de tamaños de ventana del navegador. El hecho de que alguien tenga una MacBook de 13 pulgadas no significa que la ventana de su navegador sea de ese tamaño. A menudo, los usuarios abren y usan las ventanas del navegador a una distancia mucho menor que la pantalla completa.
La conclusión aquí es que no estás descolgado después de probar algunos tamaños de ventana preestablecidos. Cambie el tamaño de la ventana del navegador y observe cómo responde el diseño en cada pequeño paso. El argumento estándar es que los usuarios que no son diseñadores nunca realizan esta acción, y eso es correcto, pero usarán las ventanas de su navegador en una variedad infinita de tamaños impredecibles y la belleza del diseño receptivo es que puede asegurarse con bastante facilidad de que su diseño se verá Perfecto en todos ellos.
Considere ir a la primera ruta móvil
En última instancia, la forma en que planifique sus diseños receptivos depende de usted. Sin embargo, hay muchos argumentos sólidos para unirse a la multitud de los primeros móviles.
Comenzar con la versión móvil ayuda a garantizar que no esté simplemente entregando una versión poco entusiasta de su diseño original a sus usuarios móviles. También garantiza que realmente piense en los detalles de cada pequeño contenido.
Anteriormente, dijimos que debe analizar su diseño y enfocarse en los elementos absolutamente esenciales, este es un proceso mucho más fácil si realmente comienza con solo lo esencial. Con esta técnica, puede agregar de manera proactiva a su diseño a medida que aumenta el tamaño de la página en lugar de recortarla a medida que disminuye el tamaño de la página. Esto sigue el concepto de mejora progresiva, que comienza con una base funcional sólida y ofrece mejoras siempre que sea posible.

Otro beneficio de los dispositivos móviles primero es que a menudo puede evitar la carga de elementos innecesarios en dispositivos más pequeños que no los usarán. Los proyectos como 320 y Up tienen como objetivo ayudarlo a minimizar los recursos cargados por la versión pequeña de su diseño.
Conclusión
El objetivo de este artículo era hacer que dejaras de pensar en la parte del diseño receptivo del backend el tiempo suficiente para considerar las ramificaciones de esta técnica en lo que el usuario ve. Mucho más importante que la sintaxis de consulta de medios es el resultado final de cómo evoluciona su diseño desde un punto de vista visual y funcional para satisfacer las necesidades del usuario.
Recuerde que debe progresar activamente su diseño en el navegador, no solo en una aplicación de diseño estático. También debe establecer una jerarquía concreta de los elementos más importantes en el diseño para asegurarse de que esas piezas del rompecabezas estén presentes y funcionen perfectamente para cada tamaño de ventana. Finalmente, recuerde que el diseño web móvil es mucho más que reducir las páginas web de escritorio. Considere tomar una primera ruta móvil para ayudar a garantizar que todos los usuarios estén recibiendo una experiencia sólida como una roca.
Créditos de imagen: Claudia Regina