Piense verticalmente: la influencia del diseño móvil en la orientación
El diseño móvil me tiene dibujando más verticalmente. Y no creo que sea solo yo.
Estoy viendo más y más sitios en todas las plataformas que incorporan más componentes verticales en su diseño general. Olvídate de "encima del pergamino", hablemos de ir vertical.
Explore los elementos de Envato
Diseño horizontal vs. vertical

Durante mucho tiempo, el diseño del sitio web se ha centrado en una mentalidad muy distinta "por encima del desplazamiento". El diseño para tabletas y dispositivos móviles requiere que cambie su orientación predeterminada y todos los sitios móviles bien diseñados que están realmente añadiendo una influencia vertical a los proyectos de diseño, tanto en línea como impresos.
Muchos de los mismos principios básicos se aplican tanto si trabaja horizontal como verticalmente. La tipografía limpia, una paleta de colores e imágenes fuertes y la organización general son importantes.
Sin embargo, diseñar en un espacio vertical no es un concepto nuevo. Los diseñadores de impresión lo han estado haciendo durante años: piense en periódicos y revistas como ejemplos clásicos. Lo nuevo es la posibilidad vertical casi ilimitada. En proyectos web verticales, puede extender la profundidad todo lo que quiera (aunque esto no siempre se recomienda).
Crea un espacio vertical


A veces, el primer desafío es crear un espacio vertical que sea apropiado para su proyecto. Sucederá casi por defecto cuando trabaje en cualquier proyecto que incluya una contraparte móvil, pero ¿qué pasa con el sitio web en sí? (Esto, en el entorno actual del navegador, nunca tendrá realmente una forma vertical consistente).
Si tiene un blog o un sitio web con una barra lateral, su espacio de trabajo ya puede ser más vertical de lo que cree. Haga hincapié en esa forma con otras partes verticales, como una imagen fuerte de arriba a abajo o un bloque de texto corto que se lee verticalmente.
Otra opción es extender su espacio más allá del desplazamiento. Cree "pantallas" en cascada que se naveguen de arriba a abajo. Este es un concepto que fue mal visto durante algún tiempo, pero está ganando terreno nuevamente porque los usuarios han sido "reentrenados" para desplazarse por un sitio web gracias a la abundancia de aplicaciones móviles y tabletas que funcionan de esa manera.
También puede planificar su diseño alrededor de varios espacios verticales creando una cuadrícula de varias columnas anchas. En esta configuración, cada columna tiene un propósito distinto (muy parecido a una barra lateral) que crea un espacio de trabajo vertical. Puede crear un espacio de trabajo vertical de una sola columna al reducir el ancho de píxeles de su espacio de trabajo y llenar el resto con una imagen de fondo.
La clave no es forzarlo. A veces simplemente no podrá hacer que un espacio vertical funcione. Si no puede diseñar con una orientación totalmente vertical, intente usar algunos elementos de diseño vertical, como barras de navegación o imágenes, dentro de su diseño general.
Usando elementos verticales

A veces, planificar un diseño vertical es algo más que solo el espacio general. Considere usar elementos verticales en un espacio horizontal para crear una sensación de arriba hacia abajo. Experimente con fotos verticales o bloques de texto altos y delgados. Pero de nuevo, no lo fuerces; Estas herramientas solo son efectivas si funcionan con (no en contra) de su contenido.
Cree elementos estáticos, como barras de navegación o logotipos, verticalmente también. Solo recuerde estructurar estos elementos para que sigan siendo utilizables. Las barras de navegación funcionan mejor para un diseño de desplazamiento cuando no son demasiado profundas y se mueven con la página a medida que los usuarios navegan. (No quiere que los usuarios se sientan frustrados tratando de encontrar cosas).
También puede usar el color para establecer una sensación más vertical en su sitio. Piense en el fondo: las rayas verticales pueden agregar una sensación "más alta" cuando se colocan detrás de otros objetos.
Diseño vertical en acción
El diseño de impresión se ha basado en un lienzo vertical durante cientos de años. Algunas de las publicaciones más conocidas, The New York Times, USA Today, Vogue y People, tienen formatos que son más altos que anchos.
Pero no termina ahí. Los carteles de películas son uno de los ejemplos más conocidos de proyectos de diseño orientados verticalmente.
Cada vez más tarjetas de presentación, aunque con frecuencia se imprimen horizontalmente, adoptan un formato vertical. ¿Por qué? Porque los hace destacar entre los cientos de otros en la pila. Lo mismo es cierto para otros materiales promocionales impresos, como imanes y pegatinas. Para proyectos de impresión, la decisión de usar una orientación vertical cuando la mayoría de los demás están trabajando horizontalmente realmente puede agregar algo de pop y estilo al proyecto.
Consideraciones verticales
"Los diseños verticales pueden ser pesados y difíciles de navegar a toda prisa".Los diseños verticales pueden ser pesados y difíciles de navegar a toda prisa. Asegúrese de dar suficiente peso a los encabezados y las herramientas de navegación cuando diseñe en un espacio vertical para que su usuario (o lector) no pierda la noción de lo que está viendo.
Puede considerar agrandar el texto algunos puntos (y con un encabezado adicional) al usar un formato vertical y es probable que desee incluir dispositivos de navegación (ya sean barras de desplazamiento o descripciones) que siguen al usuario a través del sitio web.
También tenga cuidado con el espacio horizontal en el diseño vertical. Resista la tentación de forzar un estilo horizontal en un espacio diferente; probablemente se quedará corto. No querrás juntar otros elementos solo para que encajen en un espacio más estrecho. Busque formas de reorganizar o apilar elementos para que el espacio de trabajo no se sienta abarrotado.
Amor vertical
Aquí hay algunos sitios que están tomando el concepto vertical y funcionando.
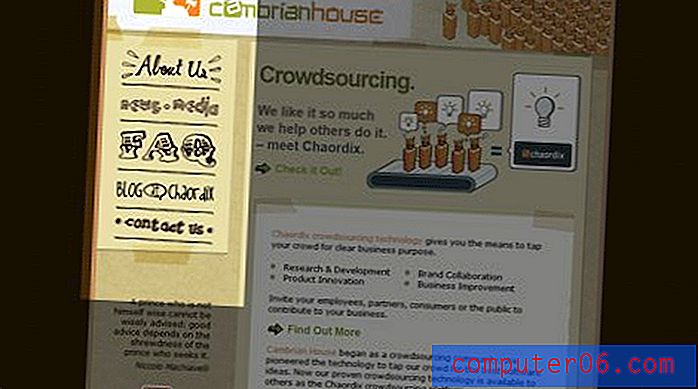
Activar

El sitio está construido verticalmente y lo ayudan a navegar usando el desplazamiento para "abrir" la botella y el resto del sitio. (Esto nunca pasa de moda.)
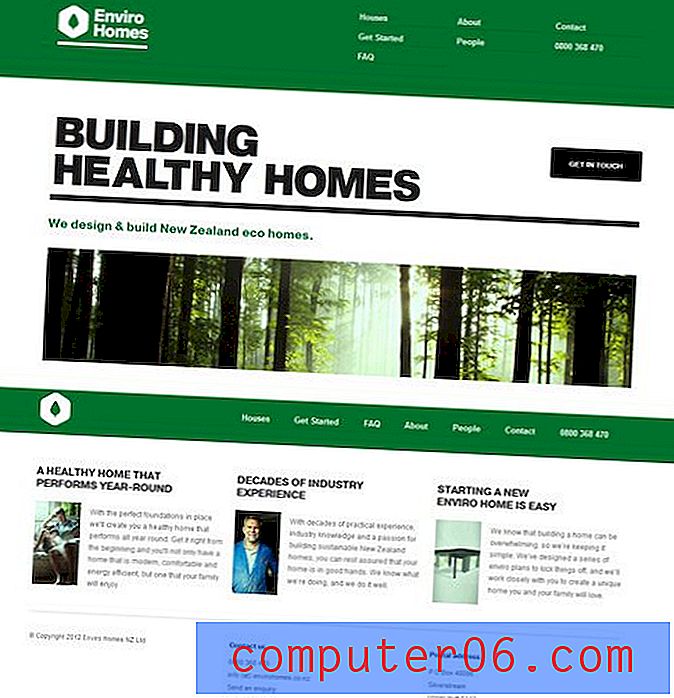
Enviro Homes

Esta barra de navegación en la parte superior de este sitio basado en vertical, se ajusta para que siempre tenga la visualización perfecta en la pantalla de su computadora.
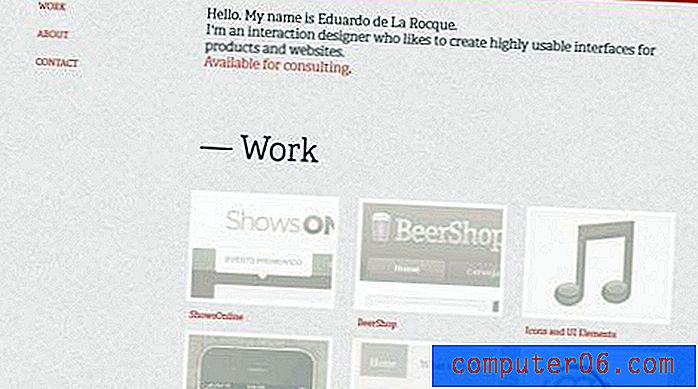
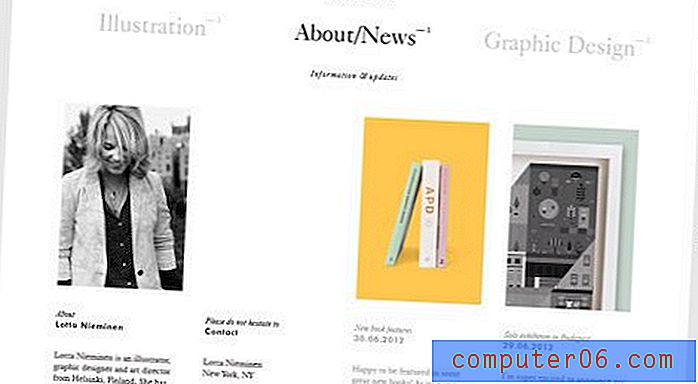
Lotta Nieminen

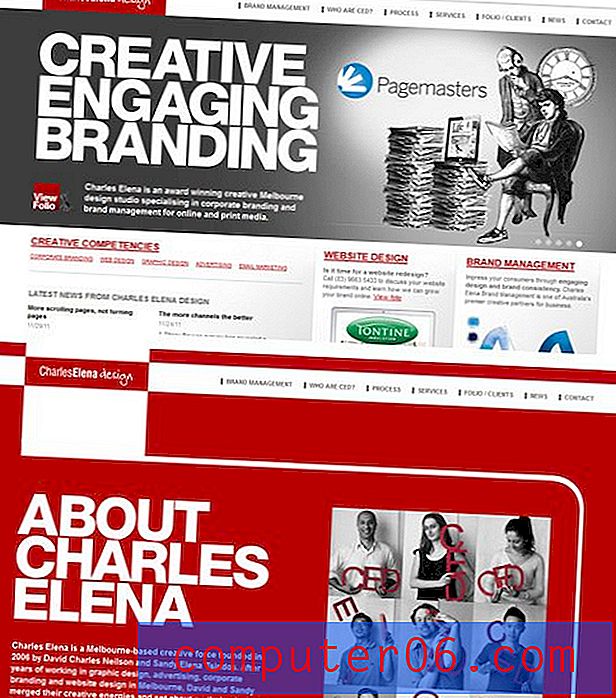
Este sitio utiliza columnas verticales para establecer la forma. La mezcla de rectángulos lo alienta a moverse por la página.
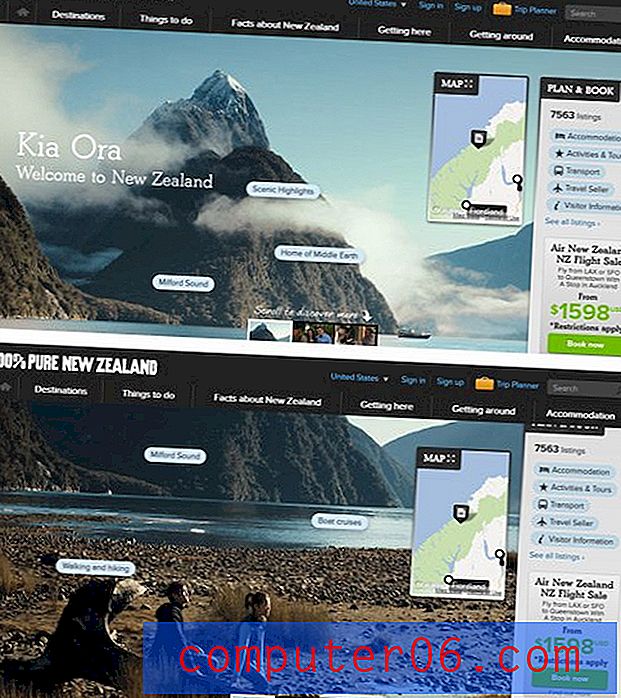
100% puro de Nueva Zelanda

Desplazarse hacia abajo en esta página crea un efecto de video que le permite visitar Nueva Zelanda.
Conclusión
Me encanta el resurgimiento y el énfasis que los conceptos móviles están teniendo en proyectos orientados verticalmente. Los entornos de usuario cambiantes y la aparición de un diseño receptivo también influyen en esta tendencia.
En general, el diseño vertical no es realmente diferente de su contraparte horizontal. Puede ser un poco desconocido al principio, pero al usar las mismas herramientas y conceptos que se relacionan con un buen diseño en un esquema horizontal, puede crear grandes proyectos verticales. Si le preocupa el resultado, comience con poco y desarrolle algunas partes verticales para incorporarlas a un proyecto antes de hacerlo completamente vertical. ¡Puede que descubras cuánto disfrutas de la nueva vista!
Fuentes de imagen: Illyissimo, Food Sense, Simon Collison y Spigot Design.