¿Qué es el diseño anticipatorio y cómo se usa?
¿Alguna vez se siente abrumado por la cantidad de elecciones que tiene que hacer en un día? Es un fenómeno bastante común. Lo mismo puede suceder cuando un usuario visita un sitio web. Demasiadas opciones pueden fatigar al usuario y abrumar totalmente los sentidos.
La solución depende del diseñador: crear un diseño que parezca anticipar las necesidades del usuario y ayude a las personas a avanzar a través del diseño con facilidad.
Explore los elementos de Envato
Diseño anticipatorio 101

La forma más fácil de describir el diseño anticipatorio es pensar en una interfaz de usuario que siempre esté un paso por delante de usted. Si desea asignar direcciones, ya conoce su punto de partida (gracias a la geolocalización) o la configuración preferida de "inicio".
Lo que realmente hace que el diseño anticipatorio sea diferente es que estas decisiones se toman sin ningún aporte real del usuario en ese momento. El objetivo al crear este tipo de patrones de diseño también es diferente: no desea que el usuario tenga que tomar decisiones; simplemente desea proporcionar una experiencia perfecta donde las opciones ya se hayan decidido de una manera que el usuario apreciará.
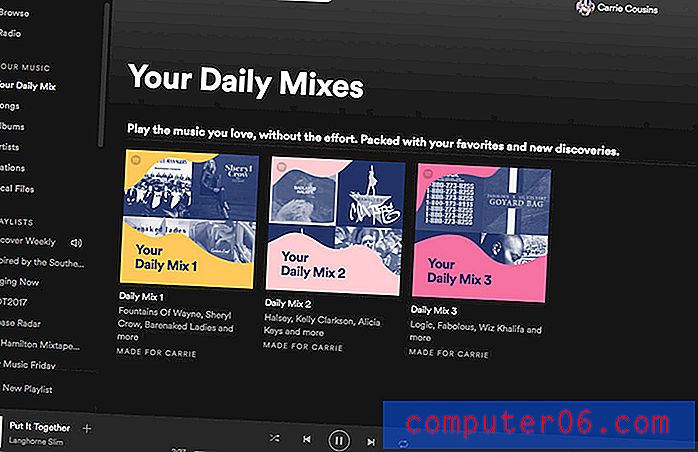
Spotify incluso ha lanzado una función que crea una lista de reproducción solo para ti basada en escuchas y me gusta anteriores.Debe sentirse perfecto y personalizado para cada usuario, esa es la parte difícil, sin sentirse agresivo o espeluznante.
Los ejemplos de diseño anticipatorio incluyen recomendaciones de Netflix (¡es sorprendente cuántas veces lo hacen bien!) Y herramientas como Todoist que sincronizan su calendario con su lista de tareas cada día. Spotify incluso ha lanzado una función que crea una lista de reproducción solo para ti basada en escuchas y me gusta anteriores.
El diseño anticipatorio funciona en base a comentarios previos del usuario para que las interfaces con las que interactúan ya los "conozcan". Puede incluir cualquier cosa, desde productos sincronizados, piense en todas las herramientas basadas en Google que usa, o guardar información en campos de autocompletar para su uso posterior o permitir que un dispositivo móvil rastree su ubicación.
El diseño anticipatorio es un toque de recopilación de datos, investigación sobre hábitos de los usuarios, inteligencia artificial y simplemente un buen diseño antiguo. "El diseño anticipatorio es un patrón de diseño que se mueve alrededor del aprendizaje (Internet de las cosas), prediciendo (aprendizaje automático) y anticipación (diseño UX)", dice Joël van Bodegraven, diseñador de UX publicado a principios de este año.
Los usuarios realmente no deberían verlo, pero deberían estar encantados de que exista. Si los elementos anticipatorios parecen demasiado "sabidos", los usuarios pueden ser apagados; por el contrario, si los usuarios deben completar páginas de formularios para que la técnica funcione, nunca la usarán.
Como diseñador, debe encontrar el punto medio adecuado para que todo esto se una para los usuarios.
Elementos anticipatorios comunes

Probablemente diseñe y entre en contacto con elementos de diseño anticipatorio todo el tiempo (se dé cuenta o no). La mayoría de los diseñadores ya están teniendo conversaciones sobre cómo optimizar las interfaces demasiado complicadas y hacer que los usuarios sean guiados a través de embudos que los ayudan a obtener el resultado deseado.
Una de las cosas de las que hablamos mucho en Design Shack es el concepto de que cada "pantalla" en su diseño debe incluir una acción o algo para que los usuarios hagan. Este concepto hace que todo sea una decisión de sí o no: realice la acción presentada (complete un formulario, haga clic en un enlace, vea un video, etc.) o no.
El diseño anticipatorio solo va un paso más allá con elementos en los que los usuarios no tienen que elegir per se. Estos elementos incluyen todo, desde cuadros emergentes, geolocalización, recomendaciones, notificaciones o recordatorios.
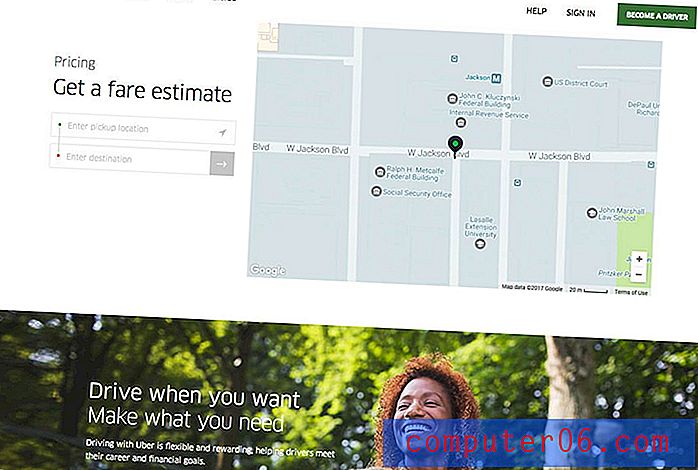
Tome Uber, por ejemplo, la aplicación usa su ubicación para llamar a un "taxi" y proporcionar precios. Además, visite el sitio web en una computadora. Prepobló un mapa para mi ubicación y todo el texto de llamado a la acción en el sitio web hace referencia a la ubicación del usuario.
Pros y contras del diseño anticipatorio
El beneficio del diseño anticipatorio es bastante obvio: facilita la vida de los usuarios. El diseño es menos abrumador, requiere menos reflexión y ayuda al usuario. Juega directamente con los ideales de KISS (que sea simple, estúpido).
La desventaja puede ser igual de obvia: ¿y si te equivocas? ¿Qué sucede si el algoritmo o la interfaz se equivocan y no es lo que el usuario quiere? Eso puede ser un riesgo bastante grande y hacer su investigación es clave para que funcione.
Úselo en proyectos

Ahora que comprende por qué el diseño anticipatorio es importante, necesita desarrollar una estrategia para usarlo.
El mejor consejo sobre cómo comenzar proviene de Aaron Shapiro, CEO de Huge. Describió cinco pasos para llevar una marca al diseño anticipatorio en Fast Company:
- Piense en su marca como un servicio: ¿qué les permite a sus usuarios hacer?
- Habilite su servicio digitalmente.
- Evalúe lo que puede hacer para automatizar la entrega de su servicio.
- Establece tu servicio automatizado.
- Dibuje una línea entre lo que es aceptable para tomar decisiones y lo que no lo es.
Además, van Bodegraven tiene este consejo sobre qué considerar al pensar en el diseño anticipatorio basado en entrevistas con expertos en diseño e inteligencia artificial. (Entra en gran detalle en su publicación, que definitivamente debería leer).
Advierte sobre quedarse atrapado en una burbuja de experiencia, que puede limitar el acceso de un usuario a la información; recomienda pensar en inteligencia extendida sobre inteligencia artificial estricta; usando algoritmos para hacer que los datos sean entendibles; enfóquese en hacer interacciones lo más agradables y humanas posibles; y generar confianza a través de la transparencia en el diseño general y la interfaz.
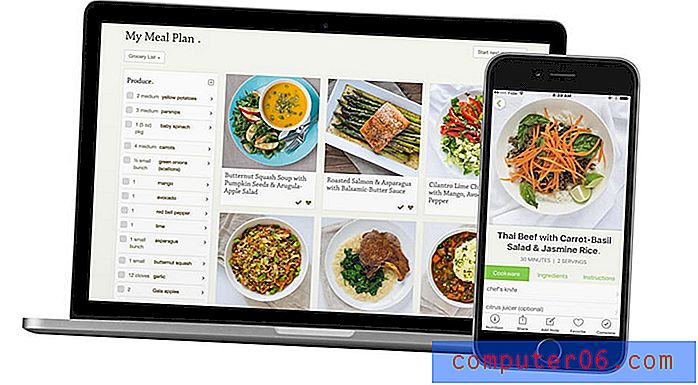
Mealime hace todas estas cosas con una aplicación que sugiere sugerencias de comidas basadas en el tamaño y las preferencias de la familia, y luego incluso ayuda a completar una lista de compras. Luego te ayuda a preparar la comida con recetas y consejos de cocina.
Conclusión
El diseño anticipatorio es un tema interesante porque puede generar mucho debate. Los usuarios desean la conveniencia de interfaces que parecen conocerlas, pero a menudo no quieren pensar en parte de la privacidad que renuncian para obtener esa personalización. Como diseñador Debe descubrir cómo equilibrar los deseos y necesidades de usabilidad y privacidad del usuario.
Las interfaces que anticipan la acción del usuario se volverán más populares. Los usuarios parecen responder y demandar interfaces más simplificadas. Todo va para crear una gran experiencia de usuario que se siente especial, personalizada y hace exactamente lo que el usuario quiere en tiempo real, todo el tiempo. Y es por eso que el diseño anticipatorio funciona.