Más de 15 consejos rápidos para mejorar su cartera de diseño
Si eres como muchos diseñadores, has tenido la intención de actualizar tu cartera de diseño, al menos durante los últimos dos años. Pero postergar su cartera es un error. Nunca se sabe qué oportunidades podría estar perdiendo porque alguien aterrizó en su cartera vieja y cansada.
Como cofundador de Semplice, un sistema de portafolio para diseñadores, he aprendido cuán crucial es un portafolio para obtener un nuevo trabajo. Y lo único peor que no tener un portafolio de diseño es tener uno que esté mal hecho o desactualizado. Aquí hay algunos consejos rápidos para actualizar su cartera y comenzar a obtener más del trabajo que desea hacer.
Explore los elementos de Envato
1. Recorta tus proyectos
Todos sabemos que nuestros proyectos pueden hacer o deshacer nuestra cartera. Aun así, dejamos que los proyectos equivocados se interpongan, generalmente porque sabemos cuánto trabajamos en ellos y no podemos soportar eliminarlos. Observe la página de su proyecto con un ojo objetivo y elimine:
- Proyectos de clase / rediseños no solicitados: a menos que sea temprano en su carrera o sean increíblemente impresionantes, los rediseños no solicitados o los proyectos de clase antigua solo fechan su cartera y lo hacen parecer inexperto.
- Proyectos antiguos a los que todavía está vinculado por alguna razón u otra: no los inserte en una sección de "Archivo", no los mueva al final de la página. Elimina tus proyectos obsoletos y deja que tu mejor trabajo brille.
- Cualquier proyecto que no te enorgullezca: incluso si son proyectos actuales. Ya has escuchado esto antes, pero vale la pena decirlo nuevamente: tu cartera solo debe presentar tu mejor trabajo y el tipo de trabajo que deseas hacer en el futuro. Los proyectos de relleno no te están haciendo ningún favor.
Si eso hace que su cartera se sienta un poco más vacía, trabaje en agregar uno o dos nuevos proyectos excelentes. La calidad sobre la cantidad es la clave.
2. Actualiza tus fuentes
La tipografía incorrecta puede fechar su cartera más que nada. La buena noticia es que actualizar sus fuentes es fácil y hace una gran diferencia en el aspecto de su cartera. Explore sus sitios de fuentes favoritos y actualice su cartera con tipos de letra modernos y compatibles con la web que mejor lo representen a usted y a su trabajo.
3. Agregar videos y GIF

Los estudios muestran que el 88% de los visitantes permanecen más tiempo en sitios con video. Y cuando es probable que los reclutadores o las empresas busquen en muchas carteras para encontrar nuevos talentos, desea hacer todo lo posible para mantenerlos en el suyo.
Los GIF son una excelente manera de incorporar video y agregar energía a su sitio con poco esfuerzo o esfuerzo en el tiempo de carga. El sitio web de Las Coleccionistas es un gran ejemplo. Un GIF peculiar te saluda al sitio y las imágenes cobran vida a medida que te desplazas, atrayéndote sin marearte ni distraerte del trabajo.
4. Use la animación y el movimiento sabiamente

Efectos sutiles de desplazamiento, revelación de desplazamiento, transiciones de página. Pequeñas actualizaciones como esta harán que su cartera se sienta más viva. No vaya por la borda y deje su sitio inutilizable. Son los pequeños toques aquí y allá los que mejoran la experiencia sin interferir.
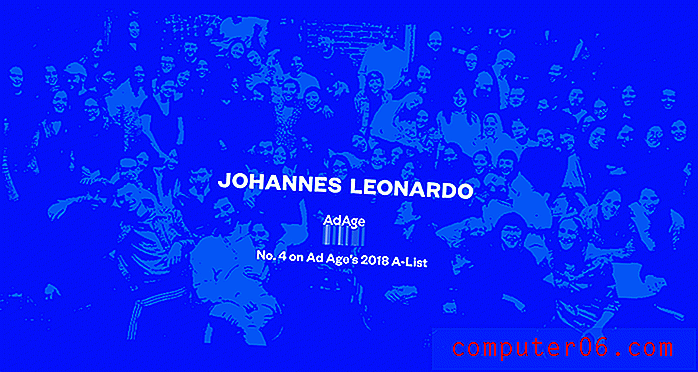
Tome el sitio web de Johannes Leonardo, por ejemplo. Los elementos de navegación giran al pasar el mouse, las imágenes se amplían ligeramente cuando se mueven, los elementos de la página se deslizan en el desplazamiento. El efecto final es elegante y suave: no lo piensas demasiado, pero eleva todo significativamente.
5. Dale a tus imágenes más espacio para respirar

Con demasiada frecuencia veo carteras que presentan sus proyectos con minúsculas miniaturas repletas en la página. Es posible que en estos días trabajemos con pantallas cada vez más pequeñas, pero eso solo significa que sus imágenes deberían ser más grandes.
Por supuesto, debe tener en cuenta el tamaño del archivo, pero aún puede compartir imágenes hermosas y audaces que estén optimizadas para la web. Echa un vistazo a la cartera de Summerkid, con un control deslizante de portada de pantalla completa para sus proyectos. Cada imagen llena la página y te sumerge en su trabajo, invitándote a sumergirte directamente en el estudio de caso del proyecto.
6. Agregar uno o dos proyectos nuevos
Actualizar su cartera puede ser tan simple como agregar uno o dos proyectos nuevos con su trabajo actual. Pero no solo conecte todo a una plantilla y dígale un día. Cada uno de sus proyectos es diferente y los estudios de caso de su proyecto también deberían serlo.
Y recuerde: cada nuevo proyecto que agregue le brinda la oportunidad de promover su portafolio completo nuevamente en sus canales sociales. Entonces, si tiene diez proyectos nuevos, ejecútelos en fases y no todos a la vez.
7. Actualiza tus proyectos existentes
Es posible que esté orgulloso del trabajo, pero la página de su proyecto lo está arrastrando hacia abajo. Así que actualízalo.
Tal vez necesite tomar nuevas fotos para sus proyectos impresos, o tal vez ahora tenga resultados que compartir para un proyecto anterior. O tal vez todo lo que falta es una buena animación o efectos que le den profundidad a tu página. Si el trabajo se siente relevante pero la página de tu proyecto no, debes tomarte el tiempo para hacer que trabajen juntos.
8. Perfeccione sus pantallas móviles

La cartera de diseño de Mackey Saturday está optimizada para dispositivos móviles y funciona a la perfección en todos los dispositivos. Es 2018, así que supongo que su sitio web ya responde. Pero teniendo en cuenta que más del 50% de las personas visitarán su sitio por teléfono o tableta, vale la pena prestar atención adicional a las pantallas de sus dispositivos móviles.
Eche un vistazo a su cartera en dispositivos móviles y verá áreas para mejorar.Eche un vistazo a su cartera en dispositivos móviles y verá áreas para mejorar. ¿Puedes priorizar mejor tu contenido en la página? ¿Deberían sus titulares ser más grandes y fáciles de leer? ¿Esa sección de desplazamiento horizontal funciona incluso en tu teléfono? Una cosa es hacer que su sitio web responda (lo que significa que las personas pueden verlo en un dispositivo móvil), y otra cosa es hacer optimizaciones que guíen intencionalmente a sus lectores móviles a través de su trabajo.
9. Agilice su navegación

La belleza de las carteras de diseño es que esencialmente tenemos dos objetivos simples: compartir nuestro trabajo y hacer que las personas se comuniquen con nosotros. No necesita ser mucho más complicado que eso, y su navegación tampoco debería serlo. Jacob Lindblad logra resumirlo con "Trabajo" e "Información". ¿Puedes simplificar el tuyo?
¿Necesita una página Acerca de y una página de contacto, o pueden condensarse en una? ¿Qué pasa con ese elemento del menú Archivo? ¿Alguno de esos viejos proyectos te está ayudando a conseguir un nuevo trabajo? Recuerda lo que quieres que haga tu usuario (contratarte) y hazlo lo más fácil posible para que lo haga.
10. Eliminar todos y cada uno de Lorem Ipsum
El texto de marcador de posición no solo parece perezoso, sino que no hace que nuestro trabajo cobre vida como lo hace la copia real. Siempre que sea posible, incluya contenido real en sus diseños o al menos escriba algo más humano que Lorem Ipsum. Prometo que hará la diferencia.
11. Crear una página memorable sobre

Si hay algo que he aprendido después de revisar cientos de carteras a lo largo de los años, es que su página Acerca de es la página más importante de su cartera. Sin embargo, por alguna razón, es la página más olvidada cuando diseñamos nuestro sitio web.
Sí, su cartera se trata del trabajo, pero también se trata de usted. Su empleador o cliente quiere saber quién es usted y cómo encajará en su cultura. Quieren entender tu personalidad y lo que aportarás al equipo. Muéstrelos en su página Acerca de.
Recuerdo las páginas más destacadas sobre las que he visto, incluida la de Alina Skyson. Su página Acerca de no solo está bien diseñada sino que muestra personalidad. Eche un vistazo a sus únicos "10 hechos verdaderos sobre mí", un enfoque único pero simple que hace que su cartera sea memorable.
12. Reescribe tus estudios de caso
Las imágenes bonitas no son suficientes para vender tu trabajo.Muchas de las páginas de proyectos de cartera que he visto incluyen una o dos oraciones sobre el proyecto como máximo, dejando al lector llenar los vacíos por su cuenta. Las imágenes bonitas no son suficientes para vender tu trabajo. Sé que como diseñadores estamos acostumbrados a entregar la copia a un redactor, pero creo que los diseñadores también pueden (y deberían) escribir.
Sus estudios de caso deben explicar su proyecto de principio a fin, en su voz. No tiene que ser largo, pero debe guiarnos a través de su proceso desde el concepto hasta la solución.
13. Simplifica tu introducción

Su introducción debe ser una o dos oraciones, diciéndonos de un vistazo quién es usted y qué hace. Olvide cada palabra de moda que haya aprendido y, en su lugar, escriba mientras habla en la vida real. No “creo soluciones estratégicas personalizadas con narración visual”, hago diseño gráfico. Cualquier tipo de trabajo creativo que hagas, dilo claramente.
14. Añadir flash y música de fondo
¡Estoy bromenando! Solo asegurándome de que sigas leyendo.
15. Deshazte de las plantillas
Como diseñadores, somos creativos por naturaleza. Pero cuando se trata de nuestra cartera, parece que nuestros estándares se van por la ventana, y estamos de acuerdo con copiar y pegar la plantilla de otra persona. Si su cartera de diseño se parece a la de los demás, ¿qué dice eso sobre su trabajo?
Conclusión
Ya sea que esté diseñando su portafolio desde cero o simplemente actualizándolo, estos consejos ayudarán a que su trabajo se destaque. Todas las carteras que se muestran aquí se hicieron con Semplice, que es una excelente manera de comenzar rápidamente su cartera.