3 aplicaciones gratuitas para probar sus diseños receptivos en línea
El diseño receptivo ha generado una lista completamente nueva de desafíos para los diseñadores web que han decidido dar el paso y dejar atrás el diseño estático. Crear un diseño que funcione bien no en uno, sino en varios o incluso en todos los anchos posibles requiere paciencia, creatividad y, por supuesto, muchas pruebas.
Nada reemplaza verificar su diseño en los dispositivos reales a los que se dirige, pero a medida que construye, es bueno poder echar un vistazo rápido al diseño en varios anchos directamente en su computadora. Puede cambiar el tamaño de la ventana de su navegador manualmente, pero esto se vuelve ridículamente tedioso si está disparando para obtener dimensiones de píxeles precisas. Afortunadamente, varios desarrolladores talentosos ya han creado algunas herramientas excelentes para ayudarlo en este proceso. Únase a nosotros hoy mientras echamos un vistazo a tres de ellos.
Espera, ¿por qué los necesito?

Si eres nuevo en el concepto de diseño web receptivo, entonces puedes estar confundido acerca de por qué las siguientes utilidades son útiles. Básicamente, el objetivo detrás del diseño receptivo es construir un sitio que se adapte y evolucione a diferentes tamaños de ventana gráfica. Entonces, en lugar de crear un sitio que funcione bien en computadoras de escritorio, otro para dispositivos móviles y un tercero para tabletas, cree un diseño único que responda bien a todos esos escenarios.
Para lograr esto, por supuesto, debe poder ver su diseño en varios anchos diferentes. Personalmente, recomiendo diseñar para cada ancho posible en lugar de limitarse a los anchos de dispositivos populares, pero definitivamente es una buena idea intentar tener una idea del diseño que verán los usuarios de dispositivos particulares. Las siguientes herramientas lo ayudarán a simplificar ese esfuerzo.
El responsable
El Responsinator es probablemente la forma más fácil de ver rápidamente su diseño en anchos de dispositivos populares. Es rápido, simple y la experiencia ha sido diseñada para que cualquiera pueda saber de inmediato lo que está sucediendo. Este es un concepto importante que no hemos tocado todavía. A veces necesita mostrar su diseño receptivo a su cliente, y herramientas como esta simplifican drásticamente ese proceso.
La razón por la cual este sitio comunica tan bien el concepto de diseño receptivo es porque utiliza siluetas de dispositivos populares, dentro de los cuales se mostrará el sitio de su elección.

Para comenzar, todo lo que tiene que hacer es escribir la URL de un sitio web que le gustaría probar. No tiene que ser un sitio de su propiedad, por lo que también sirve como una excelente manera de investigar lo que otros diseñadores han hecho. Para este ejemplo, lancé el sitio web de United Pixel Workers.

Desde aquí, simplemente desplácese hacia abajo en la página y vea vistas previas del diseño en todos los dispositivos disponibles. Estas vistas previas son en vivo y se pueden desplazar, hacer clic, etc. El rango de vistas previas aquí es bastante impresionante, no solo han incluido dispositivos importantes como iPads, sino que también se han incluido en anchos comunes utilizados en múltiples dispositivos como el "crappy" Android "ejemplo a continuación.

Responsinator es la única herramienta como esta que he visto que realmente tiene en cuenta la interfaz de usuario del software. Por ejemplo, en lugar de mostrar su sitio en su totalidad a 1024 x 768 para un iPad horizontal, en realidad reservan los 125 píxeles superiores más o menos para el navegador Chrome Safari móvil.

Antes de pasar a la siguiente herramienta, aquí hay un resumen rápido de los pros y los contras de esta aplicación.
Responsable Pros
- Casi sin esfuerzo, solo pegue un enlace y desplácese
- Muchas vistas previas de dispositivos diferentes
- Buena representación visual que los clientes entenderán.
- Las dimensiones de la interfaz de usuario del software se explican claramente
Responsable Contras
- Tiene que cargar varias instancias de cada sitio
- No hay forma de explorar tamaños que no están listados
Responsive.is
La siguiente herramienta en la lista es Responsive.is. El concepto aquí es el mismo que antes, el sitio proporciona una forma rápida de ver su diseño en múltiples anchos diferentes. Sin embargo, el enfoque es drásticamente diferente.

Para empezar, no hay siluetas de dispositivos. Hay una pequeña barra de herramientas en la parte superior de la pantalla, pero el resto está reservado para una vista previa del sitio que cambia según el dispositivo seleccionado. Esto es un poco más conveniente ya que elimina el desplazamiento aparentemente interminable, así como la carga de múltiples vistas previas, pero parte de la evidencia de lo que está sucediendo se pierde en el proceso. Sin embargo, la interfaz mínima es realmente agradable, algo que aprecié después de pasar mucho tiempo con las voluminosas siluetas de The Responsinator.
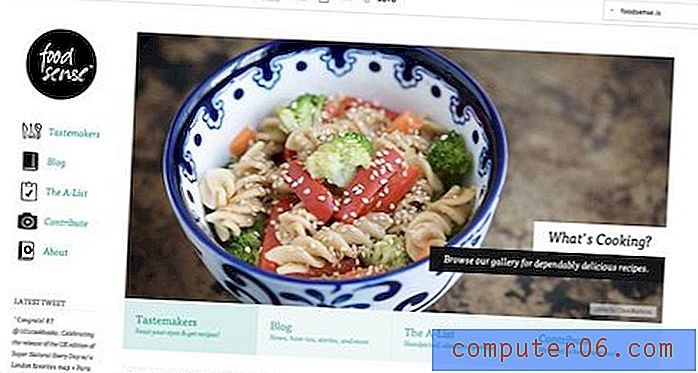
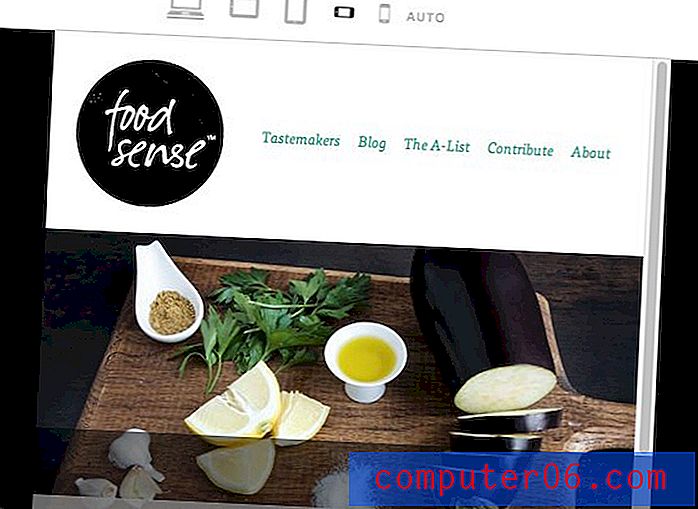
Responsive.is en realidad viene con un menú que contiene sitios receptivos integrados para probar, de modo que pueda tener una idea de cómo funciona el servicio (utilicé Food Sense). Si desea probar otro sitio, simplemente ingréselo en el cuadro.

La barra de herramientas en la parte superior le ofrece seis opciones diferentes para los tamaños de ventana gráfica, cada uno de los cuales está representado por un pequeño icono: Escritorio, tableta horizontal, tableta vertical, teléfono inteligente horizontal, teléfono inteligente vertical y automático.

Como era de esperar, al hacer clic en un dispositivo se obtiene una vista previa del sitio en ese ancho. Realmente me gusta cómo se manejó la vista previa aquí. El sitio completo se muestra con el ancho especificado, pero todo lo que esté fuera de la parte visible de la ventana gráfica se oscurece.

Mi mayor molestia aquí es que los anchos reales del dispositivo no están realmente especificados. En lugar de las dimensiones en píxeles, solo le quedan iconos genéricos. Dado que este es el caso, este sitio definitivamente es más para pruebas generalizadas que para circunstancias específicas (aunque puede medir los diferentes tamaños usted mismo).
Responsive.is Pros
- Interfaz limpia y mínima que se centra en el contenido.
- Solo se carga una instancia del sitio de prueba
- No es necesario desplazarse, simplemente haga clic en un icono para cambiar la ventana gráfica.
- Construido en opciones de prueba
Responsive.is Contras
- Estás limitado a seis viewports genéricos
- No se enumeran dimensiones específicas
- Puede ser más difícil de entender para los clientes que The Responsinator
Responsivepx
Hasta ahora, todas las herramientas que hemos visto lo obligan a ingresar a las dimensiones preestablecidas para las pruebas. Si no le gustan los tamaños de prueba o simplemente desea agregar otro, ¡difícil! No hay forma de hacerlo. Entonces, ¿a dónde acudir si desea dictar con precisión las dimensiones para la prueba? La respuesta es un sitio llamado Responsivepx.

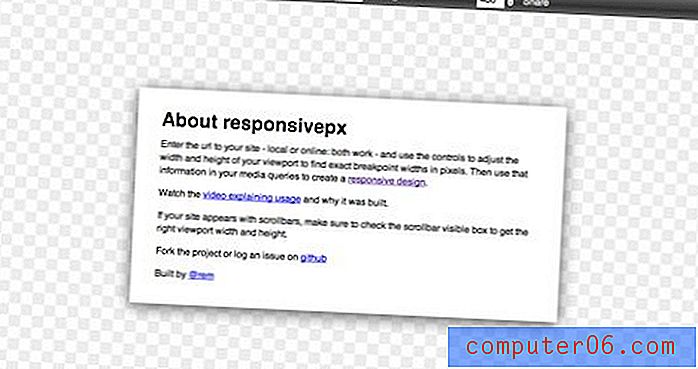
Aquí tenemos una pantalla de bienvenida simple con algunas instrucciones y un enlace a un video tutorial. Para comenzar, simplemente ingrese una URL en el cuadro en la parte superior derecha. Responsivepx es impresionante porque le permite incluso probar sitios locales que residen en su computadora y en los que se está trabajando actualmente. Utilizaremos el sitio de Bryan Connor como ejemplo para esta prueba.

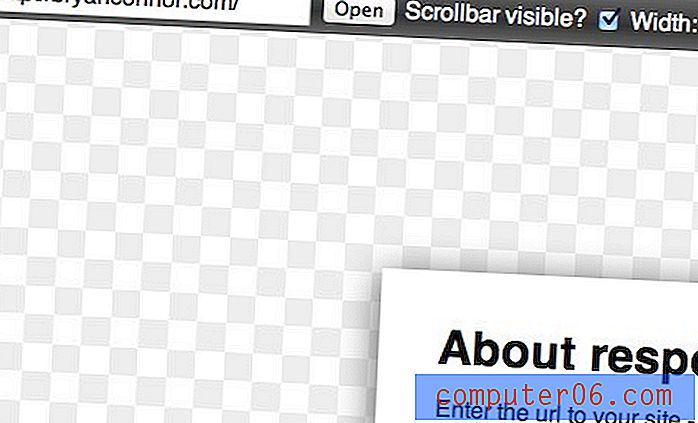
Una vez que haya ingresado un sitio, es hora de ajustar las dimensiones a través de las herramientas en la parte superior de la pantalla. Como puede ver en la siguiente imagen, esta vez no hay tamaños preestablecidos. Usted controla completamente las dimensiones de la vista previa ingresando un número o usando los controles deslizantes.

A medida que cambia, modifique la configuración, la vista previa del sitio se actualiza para reflejar esos cambios. Se muestra en una cuadrícula de transparencia similar a la de Photoshop.

En mi opinión, Responsivepx es, con mucho, la opción más útil para los desarrolladores que trabajan en su propio sitio receptivo. Hay un número de razones para esto. Primero, está específicamente creado para ayudarlo a encontrar puntos de interrupción basados en su diseño único. Puede cargar un diseño, mover el ancho a un punto donde el diseño ya no funcione, luego tomar los valores de píxeles específicos enumerados para insertarlos en su consulta de medios. Una vez que haya tenido en cuenta los cambios, guarde su archivo, actualice la vista previa y estará listo para atacar su próximo punto de interrupción. Nuevamente, el hecho de que funciona con archivos locales realmente es útil aquí.
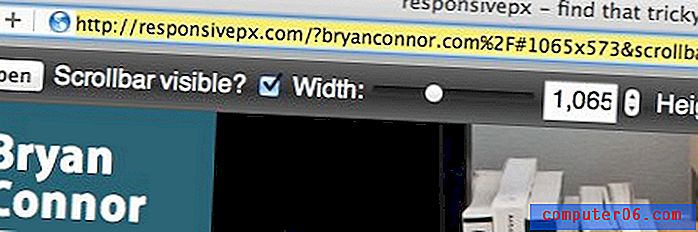
Además, a medida que ingresa casos de prueba y cambia la configuración, la dirección en la barra de URL de su navegador se actualizará para reflejar esos cambios, lo que hace que sea muy fácil compartir un caso de prueba específico con sus colegas.

Dado que esta aplicación es una excelente manera de decidir sobre posibles puntos de interrupción, me encantaría ver un botón incluido que genera una consulta de medios basada en el tamaño de la ventana gráfica actual. Esto realmente haría a Responsivepx una herramienta asesina para diseñadores receptivos.
Responsivepx Pros
- Tú decides las dimensiones de la vista previa
- Perfecto para encontrar puntos de interrupción
- Pruebas remotas y locales.
- Fácil de compartir casos de prueba específicos
Responsivepx Contras
- Principalmente para desarrolladores, use una opción diferente para clientes
- La UI de la barra de herramientas podría usar algo de trabajo
Conclusión
Ahora tiene tres nuevas armas en su arsenal de diseño web receptivo. Todos estos sitios tienen sus puntos fuertes particulares y vale la pena marcarlos para más adelante. Responsinator le permite simular rápida y fácilmente muchos dispositivos diferentes y puede ser excelente para ayudar a los clientes a comprender lo que está tratando de lograr. Responsive.is es una forma decente de tener una idea general de cómo funciona un diseño receptivo en diferentes géneros de dispositivos. No es el mejor para propósitos de prueba específicos, pero puede ser útil para una prueba rápida. Finalmente, Responsivepx es la herramienta definitiva para encontrar puntos de interrupción ideales para su diseño. Usted toma el control sobre las dimensiones exactas de los píxeles y puede probar los archivos locales en los que está trabajando actualmente.
¿Has probado alguna de las herramientas anteriores? ¿Qué piensas de ellos? ¿Cómo podrían mejorarse? También asegúrese de informarnos sobre cualquier otra herramienta similar que haya encontrado.
Imágenes de stock proporcionadas por: Bigstock.