¿Seguimos cortando PSD?
El otro día, un amigo mío dijo algo que me llamó la atención: "Estoy tratando de aprender cómo cortar un PSD". Es una declaración bastante simple. Tan pronto como lo dijo, supe exactamente de qué estaba hablando y, sin embargo, había algo allí que no estaba bien.
Al ver mi vacilación, mi amigo respondió con una pregunta: "¿Seguimos cortando PSD?" Gran pregunta! Para los principiantes, la jerga no es meramente jerga, implica un proceso y sugiere un método de acción. Por esta razón, a menudo es útil que los desarrolladores más avanzados definan sus términos de una manera que sea significativa para los demás. Hoy nos sumergiremos en la teoría detrás del proceso de convertir un PSD a una página web y terminaremos con una discusión sobre los altibajos del diseño en el navegador.
Explore los recursos de diseño
Nuestro archivo de muestra
Hoy no convertiremos un PSD a HTML / CSS, simplemente estamos discutiendo cómo y por qué para que pueda comprender completamente el enfoque típico adoptado por los diseñadores web de hoy.
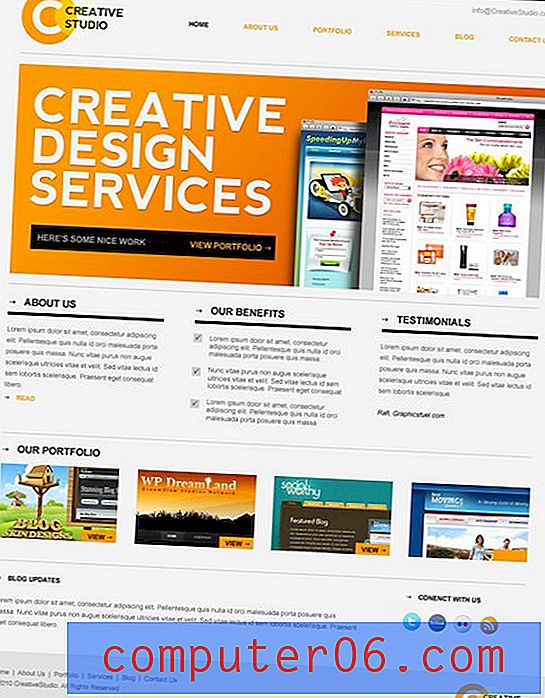
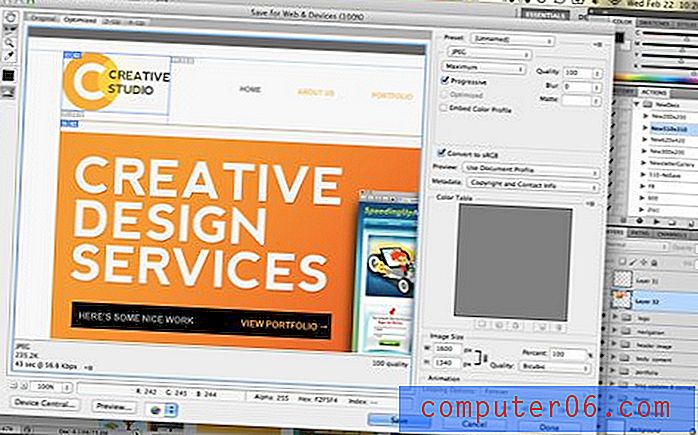
Necesitaba una PSD para hacer referencia a lo largo del artículo, así que tomé la increíble PSD mínima de Creative Studio de GraphicsFuel.com.

¿Qué es cortar?
Lo primero de lo que deberíamos hablar es de lo que significa "cortar" un PSD. Dicho en términos generales, el término simplemente significa cortar su documento de Photoshop en pedazos, que luego se envían al servidor web, ordenados por HTML y diseñados / posicionados por CSS.
En un nivel más específico, la división puede referirse a un conjunto específico de herramientas dentro de Photoshop. Usando la herramienta Slice, podemos dividir nuestro documento en pequeños pedazos. Básicamente, simplemente dibujamos un rectángulo alrededor de cada elemento que queremos separar en una imagen individual.

¿Por qué cortar?
Las herramientas de corte en Photoshop están simplemente ahí por conveniencia. Hay un montón de grandes diseñadores web que nunca los tocan y eso no tiene nada de malo.
El objetivo detrás de las herramientas de corte es facilitar el proceso de guardar un montón de imágenes, tanto a corto plazo para la construcción inicial como a largo plazo para realizar revisiones. Básicamente, lo que hace es ahorrarte la molestia de recortar cada porción manualmente y guardarla.
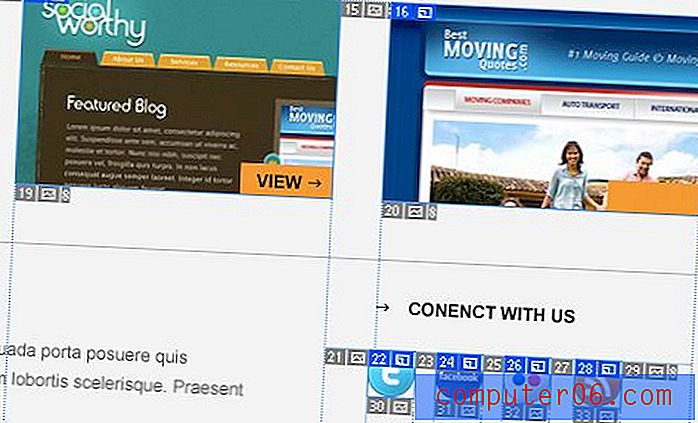
Aunque el proceso es un poco doloroso, tengo que admitir que un PSD bien cortado es algo bello. Aquí hay un ejemplo claro en el que tengo varios elementos que deben guardarse como imágenes. Sin cortar, cada uno de estos representaría un proceso de recorte y guardado por el que tengo que pasar.

Sin embargo, cuando se cortan, una sola acción Guardar para Web puede convertir todas estas rebanadas en archivos de imagen independientes. Esto realmente reduce su tiempo en la tarea repetitiva de recortar y guardar si está trabajando con un solo archivo de Photoshop como fuente.

Haga que las lonchas succionen menos
Si aún no está seguro acerca de las herramientas de corte de Photoshop o cree que todo es una gran pérdida de tiempo, debería consultar nuestra pieza titulada, Cómo hacer que el corte sea menos: consejos y trucos para cortar un PSD.
En ese artículo, explico a fondo el proceso de corte y cómo funcionan todas las herramientas de corte de Photoshop. Lo más importante es que eche un vistazo a algunos excelentes consejos sobre cómo hacer que el proceso de corte sea mucho mejor. Cosas como las rebanadas basadas en capas y la ocultación de las rebanadas automáticas realmente hacen mucho para que sea un proceso soportable.
Por qué cortar es la vieja escuela
Eso es rebanar. Ahora que sabe de qué se trata, es hora de explorar cómo este proceso ha cambiado a lo largo de los años hasta el punto en que el corte es una actividad fundamentalmente diferente de lo que solía ser.
Érase una vez, nadie usaba CSS (lo sé, ¡el horror!). Incluso cuando apareció CSS, las herramientas que proporcionó a los diseñadores web eran bastante limitadas en comparación con lo que sabemos hoy.
En consecuencia, los sitios web que intentaron superar los límites al no parecer una basura tendían a usar una tonelada de imágenes. Cada vez que un diseño contenía una fuente personalizada, un degradado simple, una sombra paralela o una esquina redondeada, se tenía que usar una imagen para sacar el efecto en el navegador.
En consecuencia, cortar fue un gran problema. Cuando creaste una maqueta de Photoshop de un sitio web, si decidiste implementar algún tipo de formación de hielo estético, que era enorme antes de la patada mínima que tenemos ahora, entonces tenías que cortar cada pequeña porción de tu diseño en pequeñas piezas que es probable que luego haya usado tablas HTML para reconstruir. Brutal verdad? Especialmente cuando consideras que todos estábamos en conexiones web increíblemente lentas en ese entonces, por lo que todas esas imágenes tardaron años en cargarse.
CSS mata la imagen
A medida que CSS evolucionó y creció, surgió una nueva tendencia en el diseño web: diseño sin imágenes. Si miraras a tu alrededor en blogs de diseño hace unos años, verías una tonelada de artículos titulados algo así como "¡Crea un botón elegante sin imágenes!" Hasta el día de hoy, todavía aparecen títulos como este que nos muestran a la gente que realiza hazañas increíbles con CSS.
Esta tendencia no sería posible sin las increíbles funciones CSS que ahora disfrutamos. De repente, puede redondear esquinas, agregar sombras, implementar múltiples fondos, crear gradientes, usar fuentes personalizadas y mucho más con código puro. El objetivo general de muchos diseñadores web ahora es aprovechar CSS y usar la menor cantidad de imágenes posible en nuestro marcado. "Sin imagen" no es necesariamente algo que se debe lograr (casi siempre se necesitan algunas imágenes), sino que se lucha por conseguirlo, lo que significa que generalmente desea acercarse lo más humanamente posible mientras se mantiene el soporte alto.
Pros y contras del diseño sin imagen
Esta tendencia viene con sus altibajos. El lado positivo es que, a pesar de lo que los no codificadores puedan pensar, CSS es una manera hermosa y fácil de mantener y ajustar un diseño a largo plazo. Si desea cambiar algo pequeño, como una fuente o un color de fondo, simplemente busque / reemplace algunas líneas de código y listo. También existe el beneficio de que incluso miles de líneas de CSS pueden minimizarse hasta el punto de que su efecto en los tiempos de carga es casi insignificante.
La gran desventaja, que no debe ser subestimada, es la compatibilidad. Con las imágenes, los PNG eran prácticamente lo único de lo que teníamos que preocuparnos (aparte de los tiempos de carga, por supuesto). Ahora con CSS tenemos problemas de soporte en todos los ámbitos. Los navegadores que admiten una nueva función lo hacen solo con un prefijo único, lo que permite una codificación ridículamente repetitiva, muchas funciones solo están disponibles en un solo motor de navegador, otras son compatibles en todas partes excepto IE (algunas cosas nunca cambian); Puede ser un verdadero desastre.
El objetivo final es tener en cuenta lo que es mejor para el usuario. Si usar una imagen para algo resulta en la mayor cantidad de bien para la mayoría de las personas, anímate.
Menos imágenes, menos cortes
Sobre la base de esta base de información, finalmente podemos abordar la cuestión de si los diseñadores web aún cortan o no los PSD.
En su mayor parte, cuando miramos un documento de Photoshop destinado a convertirse en un sitio web, intentamos ver el código siempre que sea posible. Es como ese momento en Matrix donde Neo mira a su alrededor lo que una vez vio como el mundo normal y de repente ve el código detrás de él. Los diseñadores web no ven capas y efectos de capa, vemos divs y propiedades CSS.
Dado que este es el caso, la mayoría del trabajo involucrado en la realización de un diseño estático está más en el ámbito de la reconstrucción que en el corte. En lugar de cortar ese botón brillante y servirlo como una imagen, usaré CSS para reconstruirlo desde cero. Este proceso se repite en todo el sitio, a menudo con imágenes utilizadas principalmente para contenido real en lugar de diseño (aunque todavía hay muchas cosas que puede / no debe hacer con CSS puro).
Diseñando en el navegador
La pregunta que sin duda viene a la mente de muchos novatos en diseño web cuando leen sobre este proceso es, por supuesto, "¿No es todo un poco repetitivo?" Primero diseñas y construyes un sitio en Photoshop, Illustrator, Fireworks (sí, recuerdo que Fireworks es excelente para contenido web, así que no me grites en los comentarios) o cualquier otra herramienta de diseño que elijas, luego básicamente comienzas de nuevo en el navegador y reconstruya lo que acaba de crear usando código en lugar de imágenes siempre que sea posible.
La respuesta es un sí rotundo." El resultado es un movimiento de personas que alienta a mover el proceso de diseño directamente al navegador. Comience en código, termine en código, use Photoshop solo cuando necesite crear una imagen y prácticamente elimine todas estas tonterías repetitivas.
Estoy a favor de este proceso. Es súper delgado y realmente optimiza su flujo de trabajo. Desafortunadamente, no siempre es fácil obtener el lado creativo de su cerebro para producir su mejor trabajo utilizando este método. Sarah Parmenter recientemente abordó este problema en su publicación, "No puedo diseñar en el navegador" en el que revela el "secreto culpable" de que aunque Photoshop no es una buena manera de mostrar el tipo de contenido web dinámico y receptivo que los clientes necesitan hoy, fomenta más creatividad que ir directamente a HTML y CSS.
¿Cómo diseñar sitios web?
Esta publicación representa una respuesta larga a lo que parecía ser una pregunta simple. Sin embargo, bajo esa pregunta hay algo con lo que todos estamos luchando últimamente, desde principiantes hasta profesionales: ¿Cuál es el mejor proceso para diseñar un sitio web? ¿Debería el proceso de diseño creativo ser distinto del proceso de codificación o deberían ser uno y el mismo? ¿Deberíamos construir maquetas en una aplicación de diseño y luego cortarlas para el navegador o hay una mejor manera? ¿Es Fireworks realmente la respuesta o todavía falta una solución?
Quiero escuchar tus pensamientos sobre esto. ¿Cómo se ve su flujo de trabajo actual, de principio a fin? ¿Dónde comienza el proceso de diseño y cómo fluye eso a un sitio web en vivo? ¿Qué herramientas encuentras invaluables en el camino? ¿Cómo sería tu herramienta de diseño web ideal?