Artículo exclusivo de Facebook: Cómo centrar cualquier cosa con CSS
Hemos decidido recompensar a nuestros fieles seguidores con un regalo exclusivo. ¡Cualquiera a quien le guste "Design Shack" en Facebook puede descargar un tutorial CSS en profundidad gratuito!
Para seguir el artículo de la semana pasada sobre la diferencia entre el posicionamiento absoluto y relativo, esta semana vamos a analizar una pregunta extremadamente básica con una respuesta increíblemente amplia: ¿Cómo puedo centrar algo con CSS?
Siga leyendo para echar un vistazo al tutorial y vea cómo puede reclamar su descarga hoy.
Explore los elementos de Envato
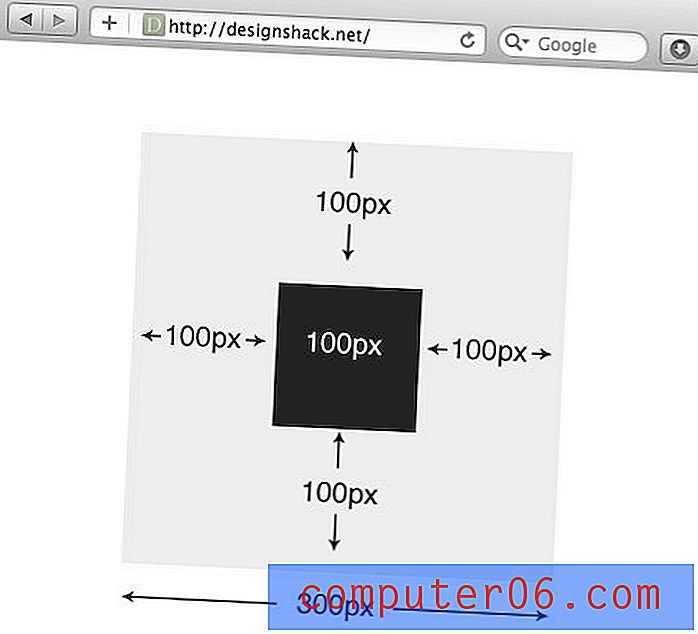
Aprenda a centrar cualquier cosa con CSS

Para seguir el artículo de la semana pasada sobre la diferencia entre el posicionamiento absoluto y relativo, esta semana vamos a analizar una pregunta extremadamente básica con una respuesta increíblemente amplia: ¿Cómo puedo centrar algo con CSS? La respuesta puede ser mucho más difícil de lo que piensas.
Si alguna vez has tenido problemas para centrar un objeto en cualquier escenario, este tutorial es para ti. Le guiaremos por no solo trucos básicos, como el uso de márgenes automáticos, sino también consejos avanzados sobre cómo asegurarse de que los elementos posicionados absolutamente permanezcan centrados e incluso cómo centrar objetos verticalmente.

Una vez que haya leído este artículo, tendrá una base sólida de conocimiento de posicionamiento CSS que probablemente lo ayudará en cada proyecto en el que trabaje.
¿Como lo consigo?

Descargar tu tutorial gratuito es fácil. Simplemente dirígete a nuestra página de Facebook, haz clic en el botón "Me gusta", luego haz clic en el banner "Artículo adicional". Desde aquí, es una descarga de un clic.
¿Que pasa si no quiero?
Si no eres grande en esta idea de Facebook, no te preocupes, esta no es nuestra nueva forma de distribuir artículos. Es simplemente una pequeña forma de agradecer a nuestros fieles seguidores que nos ayudan apreciando nuestro sitio a través de las redes sociales.
Este artículo solo será exclusivo por un tiempo limitado. Incluso si no tiene una cuenta de Facebook, eventualmente podrá acceder a este tutorial gratuito con el resto de nuestro contenido en unos meses cuando se publique en Design Shack.
Una vez más, queremos agradecer a todos nuestros lectores y esperamos sinceramente que este artículo adicional le resulte útil. Háganos saber si le gustó en los comentarios a continuación.